Cannot assign to read only property 'exports' of object '#<Object>' ,文件名大小写问题!!!
有些坑不知道怎么就掉进去,可能一辈子都爬不起来!!!
一、错误描述
昨天还好好的,今天早上来从git获取了一下别人提交的代码就出错了!而提交代码的人 运行一点错误都没有!!!
cya@KQ-101 MINGW64 /e/Source/Repos/ProjectManagement/WebUI (master) //这行是vscode自动显示的。
$ npm run dev //($ 是自动显示的,dev是我取的别名)
1)浏览器报错
Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
at Module.<anonymous> (BaseClient.js:23)
at Module../node_modules/webpack-dev-server/client/clients/BaseClient.js (BaseClient.js:38)
at __webpack_require__ (bootstrap:767)
at fn (bootstrap:130)
at Module.<anonymous> (SockJSClient.js:73)
at Module../node_modules/webpack-dev-server/client/clients/SockJSClient.js (SockJSClient.js:121)
at __webpack_require__ (bootstrap:767)
at fn (bootstrap:130)
at Object../node_modules/webpack-dev-server/client/socket.js (socket.js:52)
at __webpack_require__ (bootstrap:767)
2)vscode 终端报错:
eslint 报错,例如:
Errors:
13 http://eslint.org/docs/rules/no-redeclare
5 http://eslint.org/docs/rules/no-unused-vars
1 http://eslint.org/docs/rules/no-empty
1 http://eslint.org/docs/rules/no-undef
Module Warning (from ./node_modules/eslint-loader/index.js):
✘ http://eslint.org/docs/rules/no-unused-vars 'width' is assigned a value but never used
src\views\dataResource\dataCatalog\index.vue:314:13
const width = catalogListContainer.offsetWidth
大概就是: 请查Ctrl+左键,去 eslint看各种文档 **已经定义或引用,但是从来没有被使用。
其实根本不是eslint的问题。
3)
二、解决方案: 将大写 WebUI 改为小写webui

然后,就好了!!!
相当于: cya@KQ-101 MINGW64 /e/Source/Repos/ProjectManagement/webui (master)
四、无效的尝试:
1)根据浏览器报错百度得:
https://www.cnblogs.com/qingqingzou-143/p/7028683.html?utm_source=itdadao&utm_medium=referral
文章说:在webpack打包的时候,可以在js文件中混用require和export。但是不能混用import 以及module.exports 。
但这显然不符合我的实际,因为我和同事代码完全相同。
2) 删除本地代码,重新重gitee(码云)上获取代码。最后与同事相同的代码;
3)node.js 卸载、重装;最后与同事一个版本;
4) 发现npm文件两个地方都有,一个是node里自带的,node卸载时会删除;另一个在系统盘的npm文件里直接删除了。最后与同事一个版本;
5)eslint 包单独卸载,重装。
6)删除 node_modules 文件,然后执行 npm install ,重新安装所有的包文件。
7)怀疑每次npm install 包里面文件版本不同,百度发现 package-lock.json ,发现该配置文件保证了包版本的一致性。
https://www.cnblogs.com/cangqinglang/p/8336754.html
https://www.cnblogs.com/kugeliu/p/9153775.html
8)继续猜想原因:webpack 问题。
对比浏览器报错代码,发现编译后的内容不同!
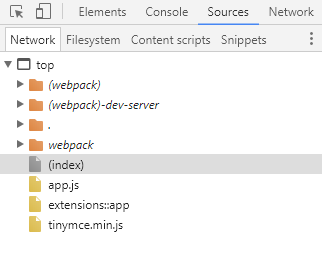
错误的:

多出两个文件!
(webpack)
(webpack)-dev-server
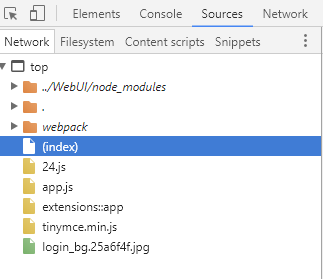
正确的是:

联想到:会不会是名称不一致问题???
三、总结:
解决方式:完全是瞎尝试。
无法向后端那样调试锁定错误源头,作为渺小后端开发人员感到前端知识缺口太大,感到前端框架、包、项目代码巨大的不可控性。报错,但错误提示语句与错误源头相距十万八千里!!!
根本原因:没找到。为什么昨天文件名大写完全正确,今天却导致错误?
直接原因:昨天还好好的,今天早上来从git获取了一下别人提交的代码就出错了!而且同事也获取了代码,但是一点错误都没有!!!
Cannot assign to read only property 'exports' of object '#<Object>' ,文件名大小写问题!!!的更多相关文章
- Vue的报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
Vue的报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>' ...
- Vue报错:Uncaught TypeError: Cannot assign to read only property’exports‘ of object’#<Object>‘的解决方法
发现问题 运行一下以前的一个Vue+webpack的 vue仿新闻网站 小项目,报错 由于自己vue学习不深入,老是这个报错,找了好久(确切的说是整整一下午^...^)才找到原因 -v- Uncau ...
- [one day one question] webpack 打包报错 Cannot assign to read only property 'exports' of object '#<Object>'
问题描述: webpack 打包报错 Cannot assign to read only property 'exports' of object '#<Object>',这怎么破? 解 ...
- Vue 使用自定义组件时报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
自己试做了一下vue的插件 参考element-ui: 写了一个组件 import message from './packages/message/index.js'; const install ...
- Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>' 点开错误的文 ...
- vue运行报错error:Cannot assign to read only property 'exports' of object '#<Object>'
用weex做项目的时候,npm start 之后一直报错error:Cannot assign to read only property 'exports' of object '#<Obje ...
- 在Vue中使用i18n 国际化遇到 Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
最近用Vue在搭建前端框架,在引用i18n时,运行的时候报错:Uncaught TypeError: Cannot assign to read only property 'exports' of ...
- 关于vue-cli3打包时遇到Cannot assign to read only property 'exports' of object '#<Object>'问题的解决方法。
vue-cli3打包时遇到Cannot assign to read only property 'exports' of object '#<Object>'问题的解决方法. 大致是说, ...
- Cannot assign to read only property 'exports' of object '#<Object>'
基本原因是import 和module.exports 是不能混用在.vue的文件里面的 webpack 2中不允许混用import和module.exports module.exports={ 改 ...
随机推荐
- [原]globalmapper设置高程配色(globalmapper自定义配色方案)
1.使用的globalmapper版本:1.8以上(之前的版本也应该支持) 2.将全球DEM加载进去 (零时找的小DEM 全球7级) 3.右击此处,选择“高程图例选项” 4.选择 配置-着色器选项 ...
- Python统计数据库中的数据量【含MySQL、Oracle】
Python程序文件如下: # -*- coding: utf-8 # File : start.py # Author : baoshan import json import pymysql im ...
- 给kali的Metasploit下添加一个新的exploit
转载:https://blog.csdn.net/SilverMagic/article/details/40978081 首先在/usr/share/metasploit-framework/mod ...
- nginx 安装 ssl 证书
nginx 安装 ssl 证书 关键词: pem 转 crt , 证书续期, nginx 部署 ssl 证书, 解决 SSL23_GET_SERVER_HELLO 错误. 之前免费申请的 1年的证书过 ...
- pycharm更改缩进快捷键-ubuntu系统
前言 ubuntu系统tab+shirt是切换窗口的快捷键,而这个快捷键也恰恰是pycharm这个快捷键,他们的快捷键产生了冲突,所以目前我们需要更改下pycharm的快捷键,这样就能愉快使用缩进功能 ...
- phpspreadsheet 中文文档(八)读写文件+读取文件
2019年10月11日14:09:40 配置设定 将PhpSpreadsheet文件包含在脚本中之后,但是在实例化Spreadsheet对象或加载工作簿文件之前,可以设置许多配置选项,这些配置选项将影 ...
- [ kvm ] 三种基础网络模型创建及分析
1. 前言 最近在模拟生产环境在做测试,本来准备用 vmware 直接来实现的,本着学以致用的道理,选择直接在linux 环境使用 kvm 来模拟测试,遇到的第一个问题就是,网络环境的模拟.这里对比v ...
- 仿简书MarkDown编辑器可同步滚动
模仿简书的MarkDown编辑器,使用Angular8写的示例 1.支持同步滚动 编辑的过程中,右侧预览界面会同步滚动.滚动右侧预览界面,左侧编辑区也会同步滚动哦 2.支持语法高亮 如下: using ...
- centos7 替换为 aliyun 源
1.打开centos的yum文件夹 输入命令cd /etc/yum.repos.d/ 2.用wget下载repo文件 输入命令wget http://mirrors.aliyun.com/repo ...
- canal使用入坑,亲测 !!!!
原来用windows本地运行,在本地模拟客户端和服务端,鼓捣了一天都没运行成功...最后放弃了,改用 windows的客户端+ubuntu的服务端(客户端程序运行在window,canal监听运行在U ...
