《BUG创造队》第三次作业:团队项目原型设计与开发
| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 2016级软件工程 |
| 这个作业的要求在哪里 | 实验六 团队作业3:团队项目原型设计与开发 |
| 团队名称 | BUG创造队 |
| 作业学习目标 | ①掌握软件原型开发技术;②学会使用软件原型开发工具 |
任务一:学习并了解实验任务书推荐的各类原型设计工具
原型设计工具简介
原型设计在软件开发和与用户的沟通中显得十分重要,所以作为设计人员,选择一个适合自己的工具是至关重要的。
1.移动应用原型与线框工具-墨刀
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够快速搭建产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,更快推进项目进度,产品落地。不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理 ,墨刀都可以大幅度提升工作效率,打破沟通壁垒,降低项目风险。
墨刀的功能优势有:①操作简单;②多种设备完美演示;③工作流文档生成,关注产品全局;④团队可在线协同,沟通方便;⑤Sketch 和 墨刀 一起使用,是交互标注的利器。
墨刀的缺点有:①在交互效果上、控件组合上和操作面板的选择上都不如A xure灵活;②效果切换采用连线的方式,当多个界面交互时,可能会十分的混乱,给使用者带来不好的体验;③功能不是十分的齐全,且有些功能得付费才能使用。
2. 老牌原型设计工具 -Axure RP,Axure
Axure RP是一款专业的的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
Axure RP的功能优势有:①功能齐全;②交互多样;③备注标签增加方便,方便研发人员理解;④功能强大。
Axure RP的缺点有:①功能强大但不易上手,需要花一定的时间去学习;②素材较少,大部分PM 都会在Axure原型库、素材库去寻找相应的第三方素材库,进行载入,需要花费一定的时间。
3.网页和移动端的设计sketch
Sketch是一款轻量、易用的矢量设计工具,让UI设计更简单、更高效。
Sketch的功能优势有:①资源丰富;②上手简单,对新人友好;③更新、修正速度快;④UI设计简单高效;⑤多画板;⑥共享样式,不光支持智能对象,而且修改组件一秒同步所有页面,还能一秒切换其他组件;⑦支持mirror实时同步预览;⑧切图导出十分方便。
Sketch的缺点有:①文件迁移的工作量过于复杂;②剪刀工具修剪路径限制较大;③形状工具只能满足基本的布尔运算;④亮度对比度等图像调整比较困难。
4.一款简洁高效的原型图设计工具mockplus
Mockplus是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用,其低保真、无需学习、快速上手、功能够用,并能够很好地表达自己的设计。Mockplus的设计理念是:“关注设计,而非工具”。拿来就上手,上手就设计,设计就可以表达创意。从设计上,采取了隐藏、堆叠、组合等方式,把原本复杂的功能,精心安排。上手很容易,但随着你的使用,功能层层递进,你会发现更多适合自己的有用的功能。新手不会迷惑,熟手可以够用。达芬奇说,“至简即至繁”,这一原则易说难做,Mockplus始终贯彻这一理念。
Mockplus的功能优势有:①审阅协作功能;②无缝真机预览;③创建原型图、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留;④可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备;⑤在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态。
Mockplus的缺点有:①对专业人员来说,一些组件的属性可能较少;②大部分图标得付费后才能使用;③功能不齐全,且一些功能付费后才能使用;④保存项目时可能会出现问题,对使用者的工作有一定的影响;⑤官网教程较少,且例子模板没有具体的操作步骤。
5.致力于高保真原型制作工具Justinmind
JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。
JustinMind的功能优势有:①可以快速制作原型;②手势交互效果多样且易用;③可以创建自己的组件库;④定义样式便捷;⑤发布作品后可收集反馈意见;⑥可共享原型测试;⑦可全球范围内的复用、数据共享。
JustinMindh的缺点有:①原型结构复杂时,设计交互动作比较麻烦;②国内学习资料较少;③学习成本高,定义为高保真,需要设计人员懂的美工,又要懂的产品;④导出的html文件限制很强,需要特定的浏览器,还需要安装插件;⑤动态面板无状态交互。
6.一款免费的带有手绘涂鸦风格的原型设计软件balsamiq mockups
Balsamiq Mockups是一款共享软件,在软件产品原型图设计领域,特别是web原型图设计领域,没有哪款产品有如此丰富的表现形式。使用Balsamiq Mockups画出的原型图都是手绘风格的图像,看上去非常美观、清爽。它支持几乎所有的HTML控件原型图,比如按钮(基本按钮、单选按钮等)、文本框、下拉菜单、树形菜单、进度条、多选项卡、日历控件、颜色控件、表格、Windows窗体等。除此以外,它还支持目前如火如荼的iPhone手机元素原型图,这为开发iPhone应用程序的软件工程师提供了非常好的设计图。
balsamiq mockups的功能优势有:①能快速画出界面原型;②有独一无二的手绘风格;③内置了所有常用的控件,而且每个控件的属性都经过精心的设计,既不复杂,又涵盖了必要的功能;④软件占用内存空间小。
Balsamiq Mockups的缺点有:①官方没有出中文版本的Balsamiq Mockups,可能会阻碍学习使用这款软件;②对学生党来说,软件有点贵;③当它的控件库不能满足我们的需要时,我们不能自己定制,只能干瞪眼;④Balsamiq Mockups里面画的只是草稿,没有配色,没有设计风格,它只是每个页面的布局,不能进行交互展示。
任务二:Mockplus原型设计工具团队学习总结
目前,有好多热门的原型设计工具,而且各有各的优势,本次我们团队使用的是Mockplus,通过使用Mockplus来设计原型,发现Mockplus提供了很多设计原型的基础组件,我们可以很方便地通过鼠标选定拖动进行设计面板上,而且不同的组件也有不同的属性。而且Mockplus推出了审阅功能,审阅在解决团队项目原型设计中的沟通和协作的问题上很重要。因为没有孤立的原型,更没有一次成型的原型 。当第一张原型图被设计出来之后,总是要通过讨论、修正、上报、签批等沟通活动来完善,继而发挥它的作用。当收到了伙伴的审阅意见,不仅可以回复意见,同时可以修改自己的设计。当修改完毕,还可以再次发起审阅,发起次数是完全没有限制的。另外,即使项目处于审阅状态中,也可以继续修改,不用受审阅的影响,审阅者也不会看到你的更改,直到再次发起审阅。
任务三:针对实验六团队项目选题,设计团队项目原型,将设计文档上传到团队项目仓库,仓库地址链接到实验六博文中团队项目
1.github仓库地址链接:点击进入
2.团队项目原型设计成果展示
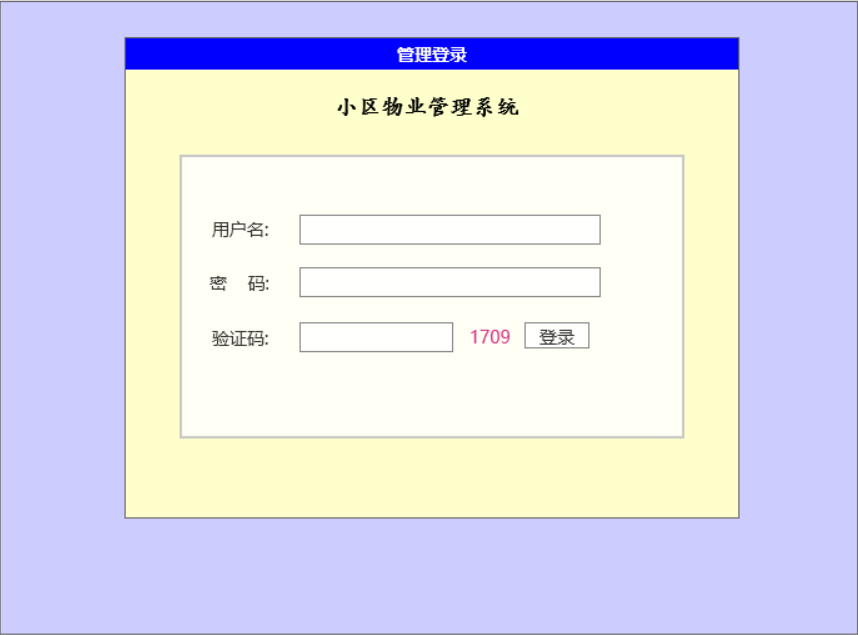
(1)管理登陆页面

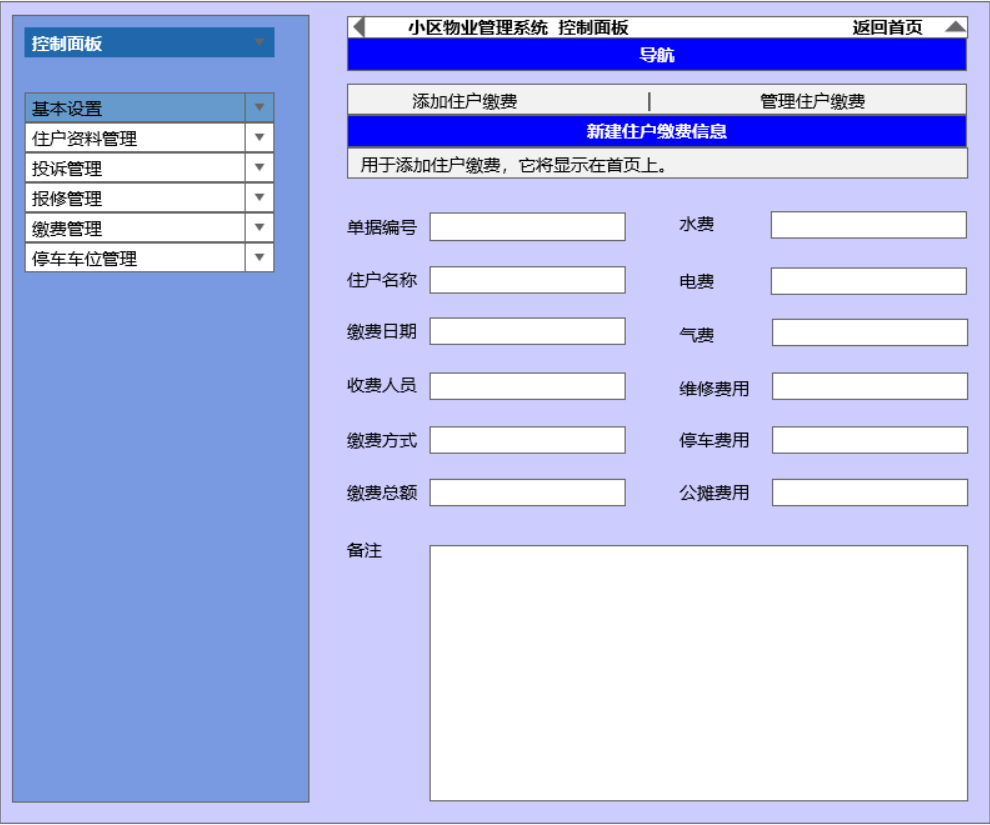
(2)缴费管理页面


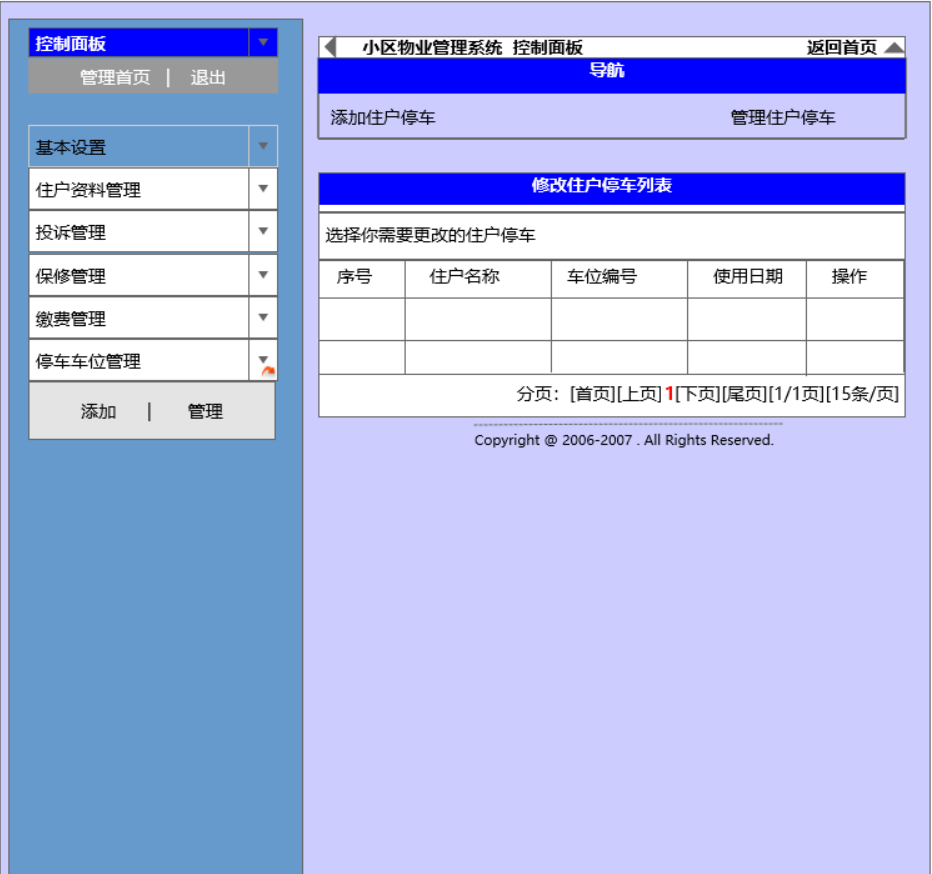
(3)停车管理页面

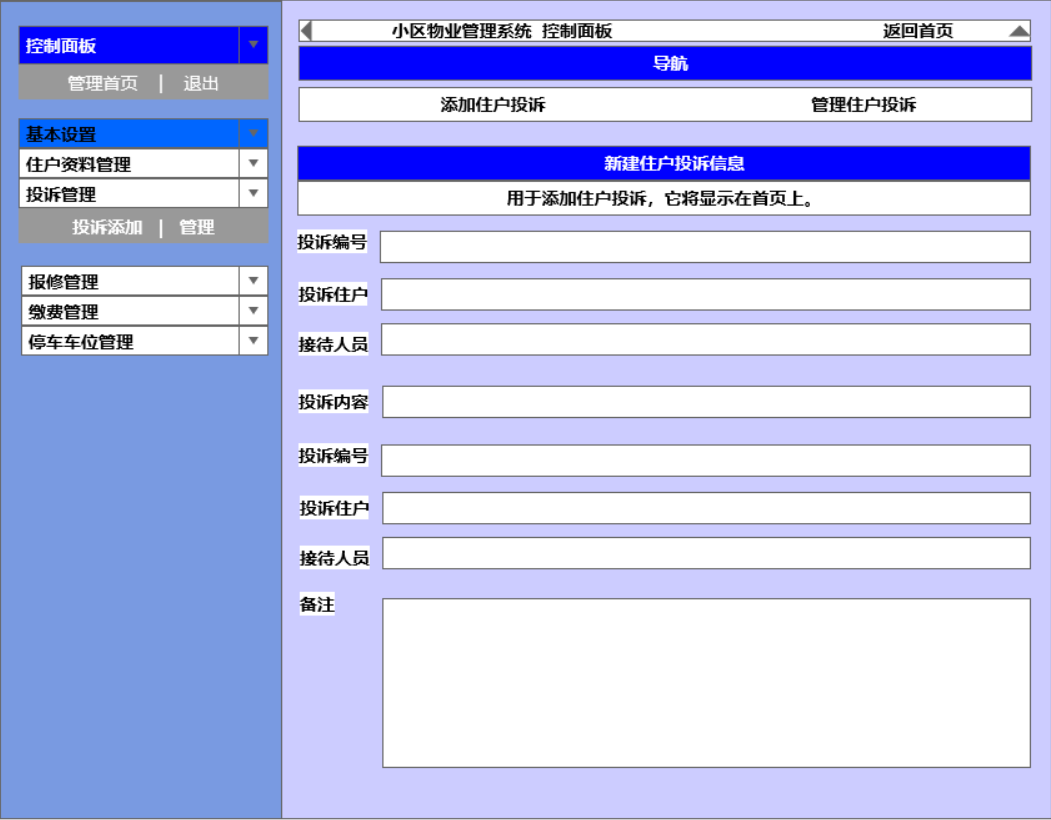
(4)投诉管理页面

任务四:团队项目的原型设计过程、原型设计心得总结
(1)原型设计过程
我们团队采用Mockplus原型设计工具,采用符合我们项目要求的设计模板,利用Mockplus里面的基本组件,来完成我们的原型设计。首先,我们团队成员通过讨论,在讨论的过程中,我们每个人先说出自己的想法,对社区物业管理系统的大致界面要求进行阐述,然后,进行分工,最后,我们采用Mockplus里面的审阅功能,分别对彼此的设计进行审阅,提出审阅意见,再进行修改和审阅,最终完成了我们的原型设计。
(2)原型设计心得总结
在本次团队原型设计过程中,我们再一次体会到了团队的力量,在设计过程中,每个人表达了自己的想法,我们将彼此的这些想法进行整合、处理,最后通过讨论选择确定好最终的设计方案,通过这次的团队原型设计,我们不仅学到了很多知识,同时也体会到了团队协作带给我们的高效能,在最短的时间内完成任务,并且,我们也学习到了在团队协作过程中应该尊重每位成员的个性,能够充分发挥每位成员的长处。总之,本次设计让我们收获颇多。
《BUG创造队》第三次作业:团队项目原型设计与开发的更多相关文章
- 《TheOne团队》团队作业三:团队项目原型设计与开发
项目 内容 作业所属课程 http://www.cnblogs.com/nwnu-daizh/ 作业要求 https://www.cnblogs.com/nwnu-daizh/p/10761596.h ...
- 《A_Pancers团队》———团队项目原型设计与开发
一.实验目的与要求 (1)掌握软件原型开发技术: (2)学习使用软件原型开发工具:本实验中使用墨刀 二.实验内容与步骤 任务1:针对实验六团队项目选题,采用适当的原型开发工具设计团队项目原型: 任务2 ...
- 《BUG创造队》第八次团队作业:Alpha冲刺
项目 内容 这个作业属于哪个课程 2016级软件工程 这个作业的要求在哪里 实验十二 团队作业8:软件测试与ALPHA冲刺 团队名称 BUG创造队 作业学习目标 (1)掌握软件测试基础技术.(2)学习 ...
- 《Dare To Dream 》第三次作业--团队项目的原型设计与开发
一.实验目的与要求 1.掌握软件原型开发技术: 2.学习使用软件原型开发工具: 二.实验内容与步骤 任务1:针对实验六团队项目选题,采用适当的原型开发工具设计团队项目原型: 任务2:在团队博客发布博 ...
- C++轮子队-第三周(需求改进&原型设计)
需求改进&原型设计 一.需求完善 (一)系统功能(补充) 图形界面(图片如下图所示:) 根据需求与组内讨论结果,现归纳图形界面方面需要的设计与相应功能: 数据-图形界面中间类: 数字方块类 N ...
- 《WAP》团队第三次作业--团队项目的原型设计与开发
一· 目 录 第一部分 · 结 对 成 员 明 细 第二部分 · NABCD 模 型 第三部分 · 原 型 设 计 第四部分 · P S P 第五部分 · 结 对 过 程 第六部分 · 心 得 总 ...
- 2018软工实践第八次作业-团队项目UML设计
团队信息 队员姓名与学号 学号 姓名 博客链接 124 王彬(组长) 点击这里 206 赵畅 点击这里 215 胡展瑞 点击这里 320 李恒达 点击这里 131 佘岳昕 点击这里 431 王源 点击 ...
- 《BUG创造队》第一次作业:团队亮相
项目 内容 这个作业属于哪个课程 2016级软件工程 这个作业的要求在哪里 第五次实验 团队名称 BUG创造队 作业学习目标 通过本次项目了解并熟悉团队开发的过程 关于我们 -我们的队名:BUG创造队 ...
- 《BUG创造队》第六次作业:团队项目系统设计改进与详细设计
项目 内容 这个作业属于哪个课程 2016级软件工程 这个作业的要求在哪里 实验十 团队作业6:团队项目系统设计改进与详细设计 团队名称 BUG创造队 作业学习目标 1.编写完整<软件系统设计说 ...
随机推荐
- php删除目录及目录下的内容
今天遇到一个问题: java写的API,ppt转图片生成的目录和文件 在使用php调用API完成后,再使用php进行删除时,遇到了删除失败的问题 部署的环境是Ubuntu 导致删除失败的原因是权限的问 ...
- 【ARM-Linux开发】用VS2013+VELT-0.1.4进行海思平台 Linux内核 的开发
1.1 什么是VELT VELT的全称是Visual EmbedLinuxTools,它是一个与visual gdb类似的visual studio插件,用以辅助完成Linux开发.利用这个插件 ...
- Hadoop 3.1.2 + Hive 3.1.1
一.安装Hadoop 1.1 版本说明 hadoop:3.1.2hive:3.1.1mysql:5.6.40 1.2 主机映射 添加IP与主机名的映射关系,在/etc/hosts文件里添加如下内容(所 ...
- Lock Free (无锁并发)
CAS( compare and swap) 原子操作,保证了如果需要更新的地址没有被其他进程(线程)改动过,那么它可以安全的写入.而这也是我们对于某个数据或者数据结构加锁要保护的内容,保证读写的一致 ...
- SGU 127. Telephone directory --- 模拟
<传送门> 127. Telephone directory time limit per test: 0.25 sec. memory limit per test: 4096 KB C ...
- js确定取消—js确定取消判断
国瑞前端: js确定取消,在html界面中,有css模拟的模态框,这样显示的就会更好看一些,那么javascript有没有自带的弹框呢,当然是有的,接下来我就来给大家介绍一下把: js确定取消-警告框 ...
- 【基于onenet-edp的文件传输】1、调试上报数据点和端对端透传
onenet-edp上报数据点和端对端透传 一.前言 edp是onenet用于tcp设备定制的一套协议,能够灵活地实现数据上报和透传: 二.准备工作 1.找到edp页面 进入工作台后,找到多协议接入, ...
- MSSQLSERVER 服务运行内存设置较小导致启动服务失败
问题产生原因: 手动设置MSSQLSERVER 运行内存,设置值未达到MSSQLSERVER 服务运行内存最低值(max server memory 所允许的最小内存量是 128 MB.),导致MSS ...
- mysql 导入sql大文件
引自:https://dba.stackexchange.com/questions/83125/mysql-any-way-to-import-a-huge-32-gb-sql-dump-faste ...
- Linux RedHat7.0_64位系统中安装Oracle_11g_R2
步骤一: 当然是安装rhel7操作系统啦(废话),建议在安装过程中系统软件类型选择最后一项[Server with GUI].其他的默认一般即可. 步骤二:在初装完成的系统中无法像Windows那样直 ...
