vue中引入百度地图

xxx.vue
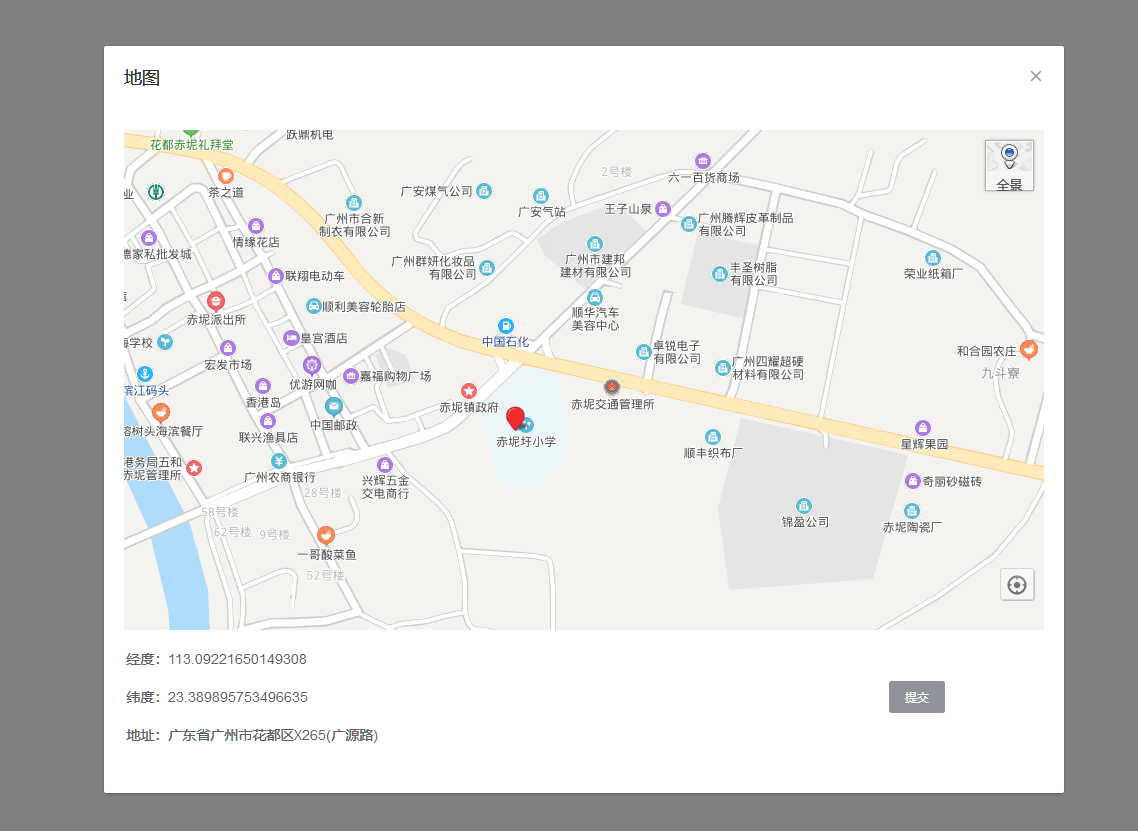
<template>
<div>
<el-input v-model="inputaddr">
</el-input>
<el-button @click="mapCpm">点击</el-button>
<el-dialog :modal-append-to-body="false"
:title="textMap[dialogStatus]"
:visible.sync="mapCPM">
<baidu-map class="map"
:center="center"
:zoom="zoom"
@ready="handler"
:double-click-zoom='false'
:scroll-wheel-zoom='true'>
<bm-geolocation anchor="BMAP_ANCHOR_BOTTOM_RIGHT"
:showAddressBar="true"
:autoLocation="true"
@locationSuccess='locationSuccess'></bm-geolocation>
<bm-panorama></bm-panorama>
<bm-marker :position="center"
@dragend="dragend"
:raiseOnDrag='true'
:dragging='true'>
</bm-marker>
</baidu-map>
<el-row class="map_title">
<el-col :span=""
class="map_title_span">
<p>经度:{{locationdata.center ? locationdata.center.lng : center.lng}}</p>
<p>纬度:{{locationdata.center ? locationdata.center.lat : center.lat}}</p>
<p>地址:{{locationdata.addr}}</p>
</el-col> <el-col :span="">
<el-button type="info"
size="small"
@click="getmapdamodata()">提交</el-button>
</el-col>
</el-row>
</el-dialog> </div>
</template>
<script>
export default {
data () {
return {
fullscreenLoading: false,//地图加载动画
// 地图初始化的位置
center: { lng: 113.18088529892, lat: 23.460952009562 },
// 地图内的大小
zoom: ,
// 这个是搜索下的东西
location: '',
// 这个是选择搜索列表中数据的title以及经纬度
locationdata: {
title: '',
center: '',
addr: ''//地址
},
geolocation: "",
BMap: '',
textMap: {
map: '地图'
},
dialogStatus: 'map',
mapCPM: false,
inputaddr: ''
}
},
mounted () { },
methods: {
// 由于百度地图 JS API 只有 JSONP 一种加载方式,因此 BaiduMap 组件及其所有子组件的渲染只能是异步的。因此,请使用在组件的 ready 事件来执行地图 API 加载完毕后才能执行的代码,不要试图在 vue 自身的生命周期中调用 BMap 类,更不要在这些时机修改 model 层。
handler ({ BMap, map }) {
const loading = this.$loading({//加载动画
lock: true,
text: '动图加载中',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
}); window.map = map; //注册为全局
var that = this; // map方法中的this指向不对。所有申明一个。。小细节的东西
// 刚进入页面中的定位,需要向用户授权
var geolocation = new BMap.Geolocation();
console.log(geolocation)
this.geolocation = geolocation;
geolocation.getCurrentPosition(() => {
// console.log('data')
// alert('nimamaipi')
})
geolocation.enableSDKLocation();
geolocation.getCurrentPosition(function (r) { if (this.getStatus() == BMAP_STATUS_SUCCESS) {
// 把得到的经纬度传给map,就实现了第一步我们的定位
that.center = {
lng: r.point.lng,
lat: r.point.lat
}
console.log("wang", r)
// var a = r.address.city
// var b = r.address.district
// var c = r.address.province
// var d = r.address.street
// var e = r.address.street_number // console.log(a);
// console.log(b);
// console.log(c);
// console.log(d);
// console.log(e); // var f = ''
// this.locationdata.addr = ''
// f = a + b + c + d + e
// this.locationdata.addr = f
// console.log(f); // this.locationdata.addr = r.address.city + r.address.district + r.address.province + r.address.street + r.address.street_number
// 当用户拒绝该授权的时候,依然执行
if (r.accuracy == null) {
// alert('accuracy null:'+r.accuracy);
//用户决绝地理位置授权
return;
}
} else {
console.log('failed' + this.getStatus());
}
}, { enableHighAccuracy: true })
this.BMap = BMap
loading.close();
},
mapCpm () {
//打开地图弹窗
this.dialogStatus = 'map'
this.mapCPM = true
},
locationSuccess (point, AddressComponent, marker) {
//定位成功后
console.log(point);
this.locationdata.center = point.point
this.locationdata.addr = point.addressComponent.city + point.addressComponent.district + point.addressComponent.province + point.addressComponent.street + point.addressComponent.streetNumber
this.center = point.point
},
// 选择localtion的值
// getlocalsearch (e) {
// this.locationdata.title = e.address + e.title;
// this.locationdata.center = e.point;
// },
dragend (type, target, pixel, point) { //拖拽结束触发
this.locationdata.center = type.point;
// this.position = type.point
const _this = this
const gc = new this.BMap.Geocoder()
gc.getLocation(type.point, function (rs) {
console.log("aaaaaaaaaaaaaaa", rs)
_this.locationdata.addr = rs.address
})
},
// 确定该信息然后存在session中
getmapdamodata () {
this.inputaddr = this.locationdata.addr
this.mapCPM = false
} }
}
</script>
<style>
.map {
width: %;
height: 500px;
}
.anchorBL {
display: none;
}
.map_title {
display: flex;
justify-content: center;
align-items: center;
padding: .1533rem;
}
</style>
main.js
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: '百度ak'
});
更新

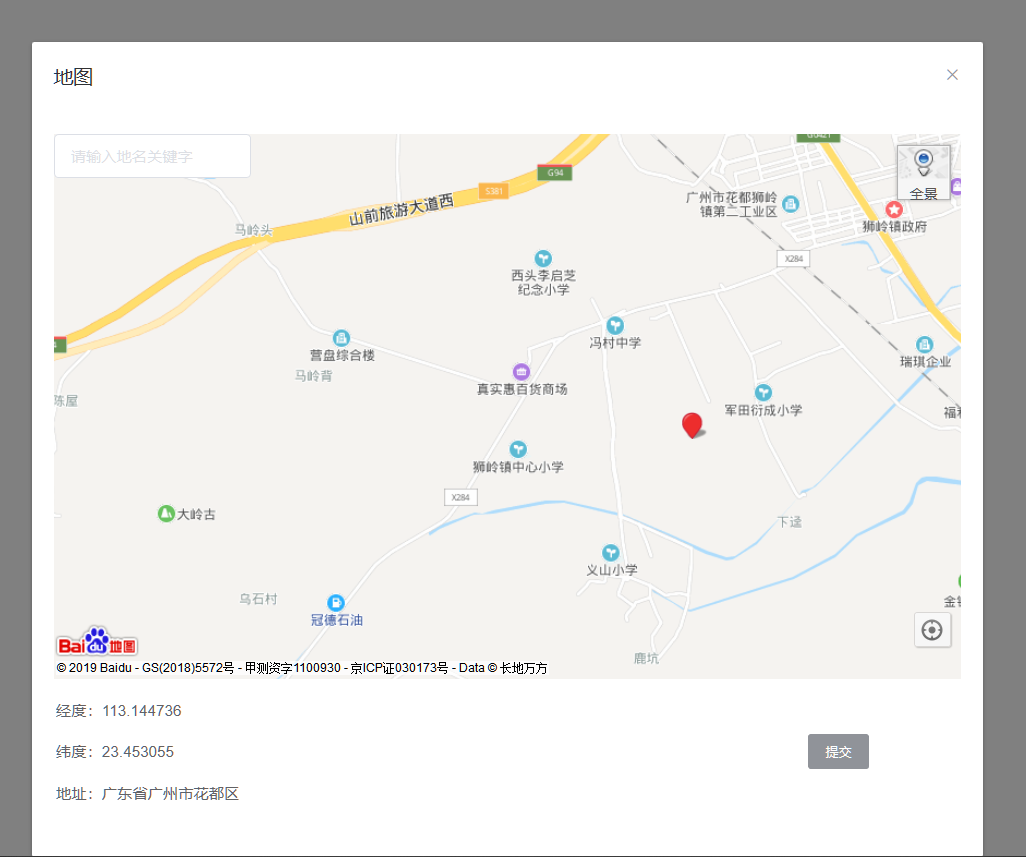
<template>
<div> <el-button @click="mapCpm">点击</el-button>
<el-dialog :modal-append-to-body="false"
:title="textMap[dialogStatus]"
:visible.sync="mapCPM"> <baidu-map class="map"
:center="center"
:zoom="zoom"
@ready="handler"
:double-click-zoom='false'
:scroll-wheel-zoom='true'
@click="clickBaiDuMap"> <bm-view class="map"></bm-view>
<bm-control :offset="{width: '10px', height: '10px'}">
<bm-auto-complete v-model="keyword"
:sugStyle="{zIndex: 0}">
<el-input placeholder="请输入地名关键字"
v-model="keyword"></el-input> <!-- 这里指代一个自定义搜索框组件 -->
<bm-local-search :keyword="keyword"
:auto-viewport="true"
style="width:0px;height:0px;opacity:0"></bm-local-search> </bm-auto-complete>
</bm-control> <bm-geolocation anchor="BMAP_ANCHOR_BOTTOM_RIGHT"
:showAddressBar="true"
:autoLocation="true"
@locationSuccess='locationSuccess'></bm-geolocation>
<bm-panorama></bm-panorama>
<bm-marker :position="locationdata.center"
@dragend="dragend"
:raiseOnDrag='true'
:dragging='true'>
</bm-marker>
</baidu-map>
<el-row class="map_title">
<el-col :span=""
class="map_title_span">
<p>经度:{{locationdata.center ? locationdata.center.lng : center.lng}}</p>
<p>纬度:{{locationdata.center ? locationdata.center.lat : center.lat}}</p>
<p>地址:{{locationdata.addr}}</p>
</el-col> <el-col :span="">
<el-button type="info"
size="small"
@click="getmapdamodata()">提交</el-button>
</el-col>
</el-row>
</el-dialog>
</div>
</template>
<script>
export default {
data () {
return {
keyword: '',
city: '',//输入框搜索内容
address_detail: null, //详细地址
fullscreenLoading: false,//地图加载动画
// 地图初始化的位置
center: { lng: 113.18088529892, lat: 23.460952009562 },
// 地图内的大小
zoom: ,
// 这个是搜索下的东西
location: '',
// 这个是选择搜索列表中数据的title以及经纬度
locationdata: {
title: '',
center: '',
addr: ''//地址
},
geolocation: "",
BMap: '',
textMap: {
map: '地图'
},
dialogStatus: 'map',
mapCPM: false,
inputaddr: ''
}
},
mounted () { },
methods: {
// 由于百度地图 JS API 只有 JSONP 一种加载方式,因此 BaiduMap 组件及其所有子组件的渲染只能是异步的。因此,请使用在组件的 ready 事件来执行地图 API 加载完毕后才能执行的代码,不要试图在 vue 自身的生命周期中调用 BMap 类,更不要在这些时机修改 model 层。
handler ({ BMap, map }) {
const loading = this.$loading({//加载动画
lock: true,
text: '动图加载中',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
}); window.map = map; //注册为全局
var that = this; // map方法中的this指向不对。所有申明一个。。小细节的东西
// 刚进入页面中的定位,需要向用户授权
var geolocation = new BMap.Geolocation();
console.log(geolocation)
this.geolocation = geolocation;
geolocation.getCurrentPosition(() => {
// console.log('data')
// alert('nimamaipi')
})
geolocation.enableSDKLocation();
geolocation.getCurrentPosition(function (r) { if (this.getStatus() == BMAP_STATUS_SUCCESS) {
// 把得到的经纬度传给map,就实现了第一步我们的定位
that.center = {
lng: r.point.lng,
lat: r.point.lat
}
console.log("wang", r) var a = r.address.city
var b = r.address.district
var c = r.address.province
var d = r.address.street
var e = r.address.street_number console.log(a);
console.log(b);
console.log(c);
console.log(d);
console.log(e); var f = ''
//this.locationdata.addr = ''
f = a + b + c + d + e
window.title = f;//注册为全局
// this.locationdata.addr = f
console.log(f);
// this.locationdata.addr = r.address.city + r.address.district + r.address.province + r.address.street + r.address.street_number
// 当用户拒绝该授权的时候,依然执行
if (r.accuracy == null) {
// alert('accuracy null:'+r.accuracy);
//用户决绝地理位置授权
return;
}
} else {
console.log('failed' + this.getStatus());
}
}, { enableHighAccuracy: true })
this.BMap = BMap
loading.close();
},
mapCpm () {
//打开地图弹窗
setTimeout(() => {
if (window.title != '' && window.title != null) {
this.locationdata.addr = window.title
window.title = ''
}
}, ) console.log(window.title); this.dialogStatus = 'map'
this.mapCPM = true
},
locationSuccess (point, AddressComponent, marker) {
//定位成功后
console.log(point);
this.locationdata.center = point.point
this.locationdata.addr = point.addressComponent.city + point.addressComponent.district + point.addressComponent.province + point.addressComponent.street + point.addressComponent.streetNumber
this.center = point.point
},
// 选择localtion的值
// getlocalsearch (e) {
// this.locationdata.title = e.address + e.title;
// this.locationdata.center = e.point;
// },
dragend (type, target, pixel, point) { //拖拽结束触发
this.locationdata.center = type.point;
// this.position = type.point
const _this = this
const gc = new this.BMap.Geocoder()
gc.getLocation(type.point, function (rs) {
console.log("aaaaaaaaaaaaaaa", rs)
_this.locationdata.addr = rs.address
})
},
// 确定该信息然后存在session中
getmapdamodata () {
this.inputaddr = this.locationdata.addr
this.mapCPM = false
},
clickBaiDuMap (type, target, point, pixel, overlay) {
console.log(type);
console.log(target); console.log(point); console.log(pixel); console.log(overlay);
this.locationdata.center = type.point;
// this.center = type.point
// this.position = type.point
const _this = this
const gc = new this.BMap.Geocoder()
gc.getLocation(type.point, function (rs) {
console.log("aaaaaaaaaaaaaaa", rs)
_this.locationdata.addr = rs.address
})
}, }
}
</script>
<style scoped>
.map {
width: %;
height: 500px;
}
.anchorBL {
display: none;
}
.map_title {
display: flex;
justify-content: center;
align-items: center;
padding: .1533rem;
}
</style>
vue中引入百度地图的更多相关文章
- VUE 中引入百度地图(vue-Baidu-Map)
1.安装 $ npm install vue-baidu-map --save 2.全局注册,在main.js中引入以下代码 import BaiduMap from 'vue-baidu-map' ...
- Vue中使用百度地图——设置地图标注
知识点:创建Map实例,为指定的位置设置标注 参考博客:https://www.cnblogs.com/liuswi/p/3994757.html 1.效果图:初始化地图,设置指定经纬度为地图中心点坐 ...
- vue中实现百度地图
1.项目根目录下下载百度地图插件 npm install vue-baidu-map –save 2.在首页index.html中引入百度地图: <script type="text/ ...
- Vue --》 如何在vue中调用百度地图
1.项目根目录下下载百度地图插件 npm install vue-baidu-map –save 2.在首页index.html中引入百度地图: <script type="text/ ...
- Vue中使用百度地图——根据输入框输入的内容,获取详细地址
知识点:在Vue.js项目中调用百度地图API,实现input框,输入地址,在百度地图上定位到准确地址,获得到经纬度 参考博客: 百度地图的引用,初步了解参考博客:http://blog.csdn. ...
- vue中使用百度地图vue-baidu-map
安装 npm install vue-baidu-map --save 全局注册 全局注册将一次性引入百度地图组件库的所有组件.需在入口文件main.js中引入vue-baidu-map import ...
- vue中引入百度统计
vue作为单页面的,引入百度统计,需要注意不少. 一.基本的流量统计 在index.html 入口文件中引入百度统计生成的一连串代码: var _hmt = _hmt || []; (function ...
- react项目中引入百度地图打包报错问题
一.我正常引入百度地图,调试时候是好使的,但是打包时候就报错 引入方法如下: 报错如图 正常调试是好使的,但是打包报这个错,解析不了这个BMap,那么怎么办呢? 然后我就转用了window办法,虽然因 ...
- vue 中结合百度地图获取当前城市
首先需要去百度地图开发者平台申请 ak http://lbsyun.baidu.com/index.php?title=%E9%A6%96%E9%A1%B5 在index.html 中引入script ...
随机推荐
- A~G)C004
AGC004 A Divide a Cuboi 我不会,谁能教教我/kk https://agc004.contest.atcoder.jp/submissions/7919351 B Colorfu ...
- element UI中的select选择器的change方法需要传递多个值
如果直接调用change事件,不传任何参数,则可以获取到当前选中的值(因为默认会将event参数传递过去) 场景: 你需要将select选择器 ”选中的当前元素“ 和 ”其他你需要的值“ 一起传递过去 ...
- XML External Entity Injection(XXE)
写在前面 安全测试fortify扫描接口项目代码,暴露出标题XXE的问题, 记录一下.官网链接: https://www.owasp.org/index.php/XML_External_Entity ...
- C#实体类对应SQL数据库的自增长ID怎么设置?
/// <summary> /// 自增长ID /// </summary> [DatabaseGenerated(DatabaseGeneratedOption.Identi ...
- MYSQL报错:1055 - Expression #1 of SELECT list is not in GROUP BY clause and contains nonaggregated column
1055 - Expression #1 of SELECT list is not in GROUP BY clause and contains nonaggregated column 'rpa ...
- Java基础 awt Graphics2D 生成矩形图片并向其中画一条直线
JDK :OpenJDK-11 OS :CentOS 7.6.1810 IDE :Eclipse 2019‑03 typesetting :Markdown code ...
- Spring使用多个 <context:property-placeholder/>
Spring中报"Could not resolve placeholder"的解决方案(引入多个properties文件) 解决方案: (1) 在Spring 3.0中,可以写: ...
- 【jmeter】使用csv文件生成用户名和密码列表
介绍 在[jmeter]使用jmeter进行测试-示例 中介绍了jmeter的基本使用,本文将介绍如何使用csv文件生成多个用户名. 应用场景 实际测试中,经常需要模拟多个用户进行负载测试,而用户名和 ...
- 量化编程技术—pdb进行调试
# -*- coding: utf-8 -*- # @Date: 2017-08-26 # @Original: import pdb def gen_buy_change_list(): buy_c ...
- 分割nginx日志
#!/bin/bash #此脚本用于自动分割Nginx的日志,包括access.log和error.log #每天00:00执行此脚本 将前一天的access.log重命名为access-xxxx-x ...
