JavaScript DOM基础总结
上个月在进行百度三面时候,面试官提问JavaScript DOM方法,我回答的有点少,前面太关注JavaScript 兼容性,框架方面,JavaScript 原生DOM基础没有记牢,心中有点遗憾。下来继续看我喜欢的红宝书,希望深入学习JavaScript DOM。

DOM(文档对象模型)是针对HTML和XML文档的一个API,描绘了一个层次化的节点树,允许开发人员添加、删除和修改页面的某一部分。
1.Node方面
1.1 节点类型
| 节点类型(nodeName) | 数值常量(nodeValue) |
| 元素节点 | 1 |
| 属性节点 | 2 |
| 文本节点 | 3 |
| 注释节点 | 8 |
| 文档节点 | 9 |
| 文档碎片节点 | 11 |
确定节点类型,兼容的方法是将nodeType属性与数字值进行比较,如下所示:
if(someNode.nodeType==1){
alert("Node is an element");
}
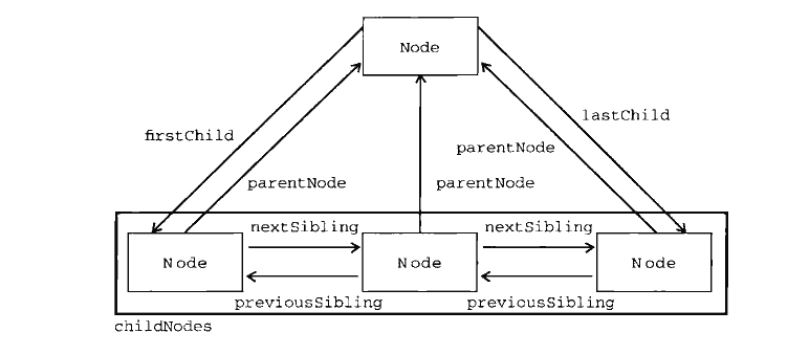
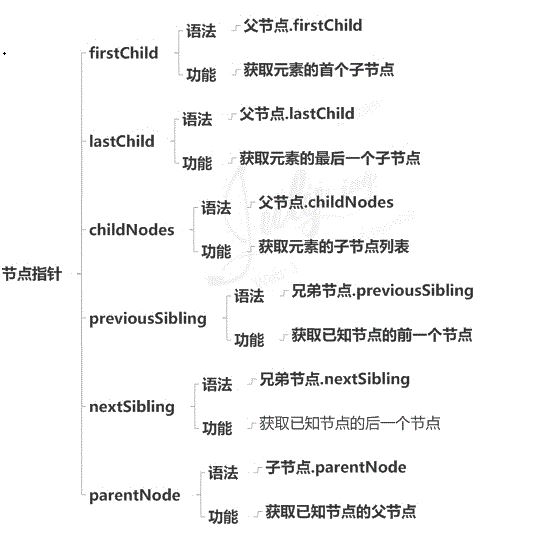
1.2 节点关系

每一个节点都有一个childNodes属性,其中保存着一个NodeList对象。NodeList是一种类数组对象,用于保存一组有序的节点,可以通过位置来访问这些节点。

1.3 节点操作

注意事项
a. 注意appendChild的用法:
1.添加功能:像childNodes列表的末尾添加一个节点,添加节点后,childNodes的新增节点,父节点以及以前的最后一个子节点的关系指针都会得到相应更新。
var returnedNode=someNode.appendChild(newNode);
alert(returnedNode==newNode)//true
2.移位功能:如果传入到appendChild()中的节点已经是文档的一部分,那么结果就是将该节点从原来的位置转移到新的位置。
var returnedNode=someNode.appendChild(someNode.firstChild);
alert(returnedNode==someNode.firstChild)//false
alert(returnedNode==someNode.lastChild)//true
3.与insertBefore区别:后者是把节点放在childNodes某个特定的位置上,而不是放在末尾,该方法有两个参数:要插入的节点和作为参照点的节点。
//输入后成为最后一个子节点
var returnedNode=someNode.insertBefore(newNode,null);
alert(returnedNode==someNode.lastChild)//true
//输入后成为第一个子节点
var returnedNode=someNode.insertBefore(newNode,firstChild);
alert(returnedNode==someNode.firstChild)//true
b. 注意replaceChlid用法
前面的appendChild和insertBefore都是插入节点,不会移除节点。而replace方法接受2个参数:要插入的节点和要替换的节点,要替换的节点将会从文档中被移除,同时由要插入的节点占据其位置。从技术上讲:被替换的节点还在文档中,但是没有位置。
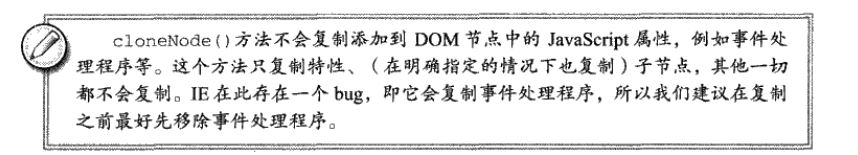
c. 注意cloneChild用法
cloneChild方法接受一个布尔值参数,表示是否执行深复制。
- true:深复制,复制节点及其整个子节点树。
- false:浅复制,只复制节点本身。、

二、Document类型
Document类型可以表示HTML页面或者其他基于xml的文档。作为HTMLDocument的一个实例,document对象还有一些标准的Document对象所没有的属性,例如和网页请求有关的3个属性是:URL,domain,referrer,应用最多的是在查找元素方面:

三、Element类型
该类型提供了对元素标签名,子节点及特性的访问。所有的HTML元素都是由HTMLElement类型表示,HTMLElement类型直接继承自element并添加了一些属性:id,title,lang,dir,className.
注意事项
1.对id或lang的修改对用户而言是透明不可见的(假设没有基于透明的值设置的css样式)
2.title的修改只会体现在鼠标移动到这个元素上时会显示出来。
3.对dir的修改只会体现在属性被重写的那一刻,立刻影响页面中文本的左右对齐方式。
4.修改className时,如果新类型关联了与此前不同的css样式,那么就会立刻应用新的样式。
四、Attr类型

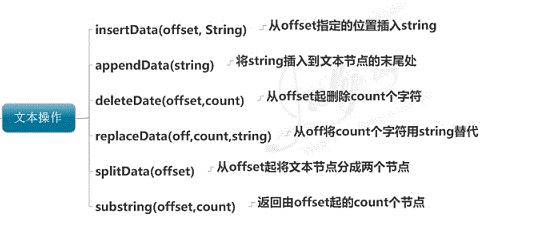
五、Text类型

六、DOM扩展
1.Selectors API扩展:querySelector()方法和querySelectorAll()方法
注意事项
querySelector只返回匹配的第一个元素,如果没有匹配项,返回null。
querySelectorAll返回匹配的元素集合,如果没有匹配项,返回空的nodelist(节点数组)。 并且返回的结果是静态的,之后对document结构的改变不会影响到之前取到的结果。
目前IE8+,ff,chrome都支持此api(IE8中的selector string只支持css2.1的)。
关于两者的详细区别,我前面一篇博客写过:http://www.cnblogs.com/QingFlye/p/4006484.html
2.HTML5扩展:新增getElementByClassName方法
总结
DOM操作往往是JavaScript程序中开销最大的部分,访问nodeList导致的问题最多。NodeList对象都是动态的,意味着每次访问该对象,都会进行一次查询,有鉴于此,最好的办法是:减少DOM操作。
关于前端性能优化问题,比较耳熟能详的是Yahoo14条军规与前端性能优化:http://www.cnblogs.com/QingFlye/p/3891980.html
关于DOM兼容性问题,前面也总结过一篇博客(http://www.cnblogs.com/QingFlye/p/4302099.html)
在知乎里也分享过:http://www.zhihu.com/question/29072028/answer/43095799

JavaScript DOM基础总结的更多相关文章
- JavaScript Dom基础-9-Dom查找方法; 设置DOM元素的样式; innerHTML属性的应用; className属性的应用; DOM元素上添加删除获取属性;
JavaScript Dom基础 学习目标 1.掌握基本的Dom查找方法 domcument.getElementById() Domcument.getElementBy TagName() 2.掌 ...
- JavaScript DOM 基础操作
JavaScript DOM 基础操作 一.获取元素的六方式 document.getElementById('id名称') //根据id名称获取 document.getElementsByclas ...
- Javascript DOM基础(一)概念
Dom基础概念: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" ...
- Javascript DOM基础(二) childNodes、children
childNodes知识点: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Typ ...
- JavaScript Dom基础
一.DOM查找 1.document.getElementById("id") -功能:返回对拥有指定ID的第一个对象的引用 -返回值:DOM对象 -说明:id为DOM元素上id属 ...
- javascript DOM基础操作
DOM(Document Object Model)即文档对象模型,针对HTML和XML文档的API(应用程序接口).DOM描绘了一个层次化的节点树,运行开发人员添加.移除和修改页面的某一部分.DOM ...
- Javascript DOM 02 在<ul>中创建、删除 <li>
创建DOM元素 createElement(标签名) 创建一个节点 appendChild(节点) 追加一个节点 例子:为ul插入li 插入元素 insertBefore(节点, 原有节点) 在 ...
- SVG基础以及使用Javascript DOM操作SVG
SVG 不依赖分辨率 支持事件处理器 最适合带有大型渲染区域的应用程序(比如谷歌地图) 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快) 不适合游戏应用 Canvas 依赖分辨率 不支持事 ...
- 第一百一十三节,JavaScript文档对象,DOM基础
JavaScript文档对象,DOM基础 学习要点: 1.DOM介绍 2.查找元素 3.DOM节点 4.节点操作 DOM(Document Object Model)即文档对象模型,针对HTML和XM ...
随机推荐
- passing parameter to an event handler [stackoverflow]
Q: i want to pass my List<string> as parameter using my event public event EventHandler _newFi ...
- Winform 数据库连接配置界面
一.添加引用 C:\Program Files\Microsoft Visual Studio 8\Common7\IDE\Microsoft.Data.ConnectionUI.Dial ...
- Python2闭包问题
Python2 中的闭包比较怪异,和javascript中的闭包不大一样,这里说明一下. 不少内容引自http://www.cnblogs.com/vamei/archive/2012/12/15/2 ...
- c++内联 inline
内联声明只是建议 ,不一定就会内联. http://www.voidcn.com/blog/u011327981/article/p-5006835.html
- Educational Codeforces Round 61 (Rated for Div. 2)D(二分,模拟,思维)
#include<bits/stdc++.h>using namespace std;typedef long long ll;int n,k;ll a[200007],b[200007] ...
- BZOJ1096 [ZJOI2007]仓库建设(斜率优化)
题目背景 小B的班级数学学到多项式乘法了,于是小B给大家出了个问题:用编程序来解决多项式乘法的问题. 题目描述 L公司有N个工厂,由高到底分布在一座山上. 工厂1在山顶,工厂N在山脚. 由于这座山处于 ...
- Linux配置国内的Yum源
因为Linux默认的yum源是国外的源,所以会有卡顿,缓慢的情况.而国内的Yum源相对速度较快,现在也比较成熟,所以给Linux更换国内Yum源是一个很好的选择. 1. 备份(备份之前需要yum i ...
- [linux]阿里云主机的免密码登陆安全SSH配置与思考
公司服务器使用的第三方云端服务,即阿里云,而本地需要经常去登录到服务器做相应的配置工作,鉴于此,每次登录都要使用密码是比较烦躁的,本着极速思想,我们需要配置我们的免登陆. 一 理论概述 SSH介绍 S ...
- P3240 [HNOI2015]实验比较 树形DP
\(\color{#0066ff}{ 题目描述 }\) 小D 被邀请到实验室,做一个跟图片质量评价相关的主观实验.实验用到的图片集一共有 \(N\) 张图片,编号为 \(1\) 到\(N\).实验分若 ...
- js按回车事件提交
$(document).keyup(function (event) { if (event.keyCode == "13") { document.getElementById( ...
