【总结整理】javascript基础入门学习(慕课网学习)
https://www.imooc.com/learn/36
注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"<br>");//输出hello后,输出一个换行符
document.write("JavaScript");
</script>
解决方法:
1. 使用输出html标签 来解决
2. 使用CSS样式来解决
在输出时添加“white-space:pre;”样式属性。这个样式表示"空白会被浏览器保留"‘’
confirm
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
</script>

prompt
var myname=prompt("请输入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend."); }

JavaScript-打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:

例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript">
window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>
JavaScript-关闭窗口(window.close)
close()关闭窗口
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript">
var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中
mywin.close();
</script>
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
先来看看下面代码:

将HTML代码分解为DOM节点层次图:

HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
看下面代码:
<a href="http://www.imooc.com">JavaScript DOM</a>

innerHTML 属性
我们通过id="con"获取<p> 元素,并将元素的内容输出和改变元素内容,代码如下:

结果:

改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
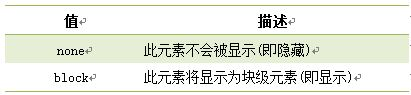
基本属性表(property):


取消属性设置有三种方法
(1) var obj = document.getElementById("txt");
obj.removeAttribute("style");
(2) var obj = document.getElementById("txt");
obj.style = null;
(3)txt.style = "";
【总结整理】javascript基础入门学习(慕课网学习)的更多相关文章
- js之DOM入门(慕课网学习笔记)
DOM简介 获得元素 document.getElementById('') 1.通过id获得元素内容 document.getElementsByTagName('') 2.通过标签获得元素内容 d ...
- JavaScript基础入门07
目录 JavaScript 基础入门07 BOM window对象 Navigator对象 Screen 对象 Location对象 History 对象 JavaScript 基础入门07 BOM ...
- PHP消息队列实现及应用_慕课网学习
https://blog.csdn.net/d_g_h/article/details/79643714 https://blog.csdn.net/tTU1EvLDeLFq5btqiK/articl ...
- JavaScript 基础入门
JavaScript 基础入门 JavaScript 的组成 JS 由三部分组成,它们分别是:ECMAScript.DOM.BOM. ECMAScript 因为网景开发了JavaScrip ...
- JavaScript基础入门10
目录 JavaScript 基础入门10 正则表达式 为什么使用正则表达式? 正则表达式的应用场景 如何创建一个正则表达式 基础语法 具有特殊意义的转义字符 量词 字符类 贪婪模式 练习 邮箱验证 中 ...
- JavaScript基础入门08
目录 JavaScript 基础入门08 DOM 介绍 绑定事件 给一组元素绑定事件 节点 节点树 节点类型 选取文档内容 通过id选取元素 通过指定的标签名选取元素 用指定的css类来选取元素 通过 ...
- 2、JavaScript 基础二 (从零学习JavaScript)
11.强制转换 强制转换主要指使用Number.String和Boolean三个构造函数,手动将各种类型的值,转换成数字.字符串或者布尔值. 1>Number强制转换 参数为原始类型值的转换规 ...
- 1、JavaScript 基础一 (从零学习JavaScript)
1:定义:javascript是一种弱类型.动态类型.解释型的脚本语言. 弱类型:类型检查不严格,偏向于容忍隐式类型转换. 强类型:类型检查严格,偏向于不容忍隐式类型转换. 动态类型:运行的时候执行类 ...
- JavaScript基础入门09
目录 JavaScript 基础入门09 Event 自定义右键菜单 获取鼠标按键 获取鼠标坐标 获取键盘按键 页面中位置的获取 浏览器的默认行为 冒泡 什么是冒泡 小练习 JavaScript 基础 ...
- JavaScript基础入门06
目录 JavaScript 基础入门06 Math 对象 Math对象的静态属性 Math对象的静态方法 指定范围的随机数 返回随机字符 三角函数 Date对象 基础知识 日期对象具体API 构造函数 ...
随机推荐
- POJ1741 经典树分治
题意:有一棵树,每条边有一个距离,求dis(u,v)<=k的点的对数 题解:树分治,对于一颗树上的两点,要么在同一颗子树上,要么在不同子树上,要么一个点是根,另一个在某一子树上,对于第一种情况我 ...
- Nodejs + TypeScript
Node.js https://nodejs.org https://nodejs.org/en/download/ win: msi mac: pkg linux: tar.xz source co ...
- 浅学soap--------3
//person.wsdl 标签 <?xml version="1.0" ?> <definitions name="person" targ ...
- BeetleX高性能通讯开源组件
net core高性能通讯开源组件BeetleX https://www.cnblogs.com/smark/p/9617682.html BeetleX beetleX是基于dotnet core实 ...
- Spring MVC配置文件的三个常用配置详解
转自:http://www.cnblogs.com/benwu/articles/5162614.html Spring MVC项目中通常会有二个配置文件,sprng-servlet.xml和appl ...
- 1110. Complete Binary Tree (25)
Given a tree, you are supposed to tell if it is a complete binary tree. Input Specification: Each in ...
- django1.7 HTML模板中{%url%}的使用
转载:https://my.oschina.net/jastme/blog/345265
- linux下ioctl遇到的坑
在驱动编程里面经常会用到ioctl的系统调用,发现cmd = 2的时候,用户ioctl直接返回-1. 原因在于在linux-x.xx/fs/ioctl.c定义的do_vfs_ioctl函数 int d ...
- 系列文章--C#即时通讯开发
对使用UDP协议和大规模即时通讯的思考 C#[Fox即时通讯核心] 开发记录之五 (客户端界面基窗体基本完成) C#[Fox即时通讯核心] 开发记录之四(服务端多线程异步处理数据 主程序大致结构 ...
- Azure Managed Disk
Azure的磁盘存储是保存在存储账户中的Page Blob.由于Azure Storage Account的各种限制,在设计VM的磁盘存储时,要符合Azure磁盘存储账户的最佳实践,请参考:http: ...
