Devexpress Xtrareports 创建多栏报表
根据官方回答:多列或多行(取决于当前的多栏设置)呈现数据的报表
这种报表是有用的,例如,当每个明细区都只显示少量数据、并且需要在一列的右侧打印下一个明细区时,这样就能充分利用整个页面的宽度,此外,当创建有相同内容的卡片或邮寄地址、并且需要在许多报表页面上打印大量相同尺寸的卡片时,多栏报表也是有用的。
场景:
我们有很多产品分别属于不同的类别,现在老板说要看看我们不同类别下都有什么产品。为了让老板更加一目了然,多栏报表就派上用场了,如图:也是该案例最后效果图,如果安装传统的table报表,那么产品名称(如:手镯1,2.3.4.5)会一直往下排而右边有一大片空间就是浪费的,老板看上去也风场费力,此时多栏报表也派上用场了

第一步
窗体布局
新建一个窗体,拉入控件SimpleButton,DocumentViewer,SplitContainerControl,LabelControl,TextEdit,GroupControl,无非就是设置空间Dock属性,还有字体Text属性等,简单布局我就不多阐述了。
第二步
创建一个Devexpress Xtrareport报表文件

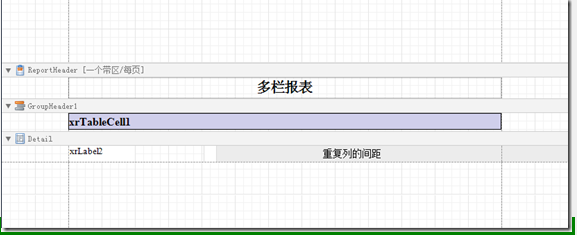
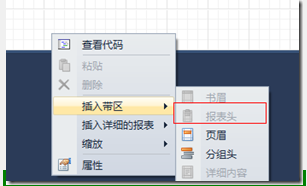
新建报表头:即是上图中的ReportHeader,在报表空白区右键点击

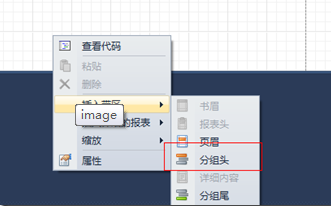
b,新建产品类型分组头:即是上图中的GroupHeader(用于类别分组),在报表空白区右键点击

在GroupHeader区域拉入一个XRTable控件。
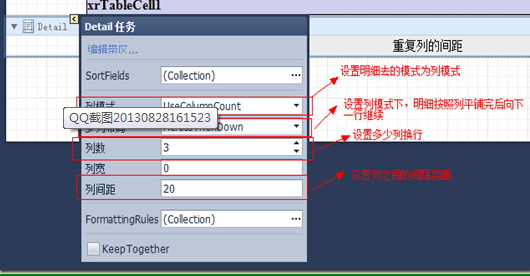
c,设置明细区一些属性。即是上图中的Detail区的属性

在Detail区域拉入一个XRLabel控件,用于绑定类别下的产品名称。
- \\我们需要获取绑定到报表中的数据源,怎么获取呢?
- private DataSet BindRpt()
- {
- DataSet ds = new DataSet();
- try
- {
- SqlConnection con = new SqlConnection("Data Source=(local);Integrated Security=SSPI;Initial Catalog=ReportDeom");
- SqlDataAdapter adapter;
- con.Open();
- SqlCommand cmd = new SqlCommand("SELECT * FROM ManyColumnData where category=@name OR @name='' ", con);
- SqlParameter[] paras = new SqlParameter[]{
- new SqlParameter("@name",txtName.Text.Trim())
- };
- cmd.Parameters.AddRange(paras);
- adapter = new SqlDataAdapter(cmd);
- adapter.Fill(ds, "ManyColumnRpt"); ;
- con.Close();
- }
- catch (Exception ex)
- {
- throw ex;
- }
- return ds;
- }
我们要把数据源绑定到报表的相对应的控件上,怎样绑定呢?
在报表文件里,修改其构造函数,用于后面点击按钮传过来的数据源。
- public ManyColumnRpt(DataSet ds)
- {
- InitializeComponent();
- this.DataSource = ds;
- this.DataMember = "ManyColumnRpt";
- this.xrTableCell1.DataBindings.Add("Text", ds, "category");
- GroupField gf = new GroupField("category", XRColumnSortOrder.Ascending);//设置GroupHeader分组字段
- ((GroupHeaderBand)(this.FindControl("GroupHeader1", true))).GroupFields.Add(gf);//把分组字段添加进GroupHeader1
- this.xrLabel2.DataBindings.Add("Text", ds, "name");
- }
我们需要点击按钮把数据源绑定到报表中,如何做呢?
- private void btnShowReport_Click(object sender, EventArgs e)
- {
- DataSet ds = BindRpt();
- ManyColumnRpt Rpt = new ManyColumnRpt(ds);
- this.documentViewer1.DocumentSource = Rpt;
- Rpt.CreateDocument();
- }
- 到此,我们就把一个多栏报表完成了。。
Devexpress Xtrareports 创建多栏报表的更多相关文章
- DevExpress.XtraReports.UI.XtraReport 动态报表
原文:DevExpress.XtraReports.UI.XtraReport 动态报表 using System;using System.Collections.Generic;using Sys ...
- [原创]Devexpress XtraReports 系列 4 创建多栏报表
昨天我们完成了 [原创]Devexpress XtraReports 系列 3 创建主从报表 今天我们继续学习新的一种报表模式:多栏报表.(Demo源码,数据库最后附上) 或许很多人会问什么是多栏报表 ...
- [原创]Devexpress XtraReports 系列 5 创建交叉报表
昨天我们已经介绍了如何创建多栏报表,详见:[原创]Devexpress XtraReports 系列 4 创建多栏报表 今天我们继续我们的XtraReports系列.Demo和数据库文件最后会附上. ...
- Devexpress XtraReports 交叉报表
[原创]Devexpress XtraReports 系列 5 创建交叉报表 昨天我们已经介绍了如何创建多栏报表,详见:[原创]Devexpress XtraReports 系列 4 创建多栏报表 ...
- [原创]Devexpress XtraReports 系列索引
该系列已经完结...以后如果有高级功能,会再开一个新的系列,该系列是比较基础的报表应用..谢谢大家一直的支持. [原创]Devexpress XtraReports 系列 1 创建静态报表 Demo地 ...
- DevExpress XtraReports 入门五 创建交叉表报表
原文:DevExpress XtraReports 入门五 创建交叉表报表 本文只是为了帮助初次接触或是需要DevExpress XtraReports报表的人群使用的,为了帮助更多的人不会像我这样浪 ...
- [原创]Devexpress XtraReports 系列 2 创建表格报表
昨天发表了Devexpress XtraReports系列开篇,今天我们继续. 今天的主题是创建表格报表. 首先我们来看看最后实现的效果.Demo最后附上. 接下来开始讲解如何一步一步做出这个报表: ...
- [原创]Devexpress XtraReports 系列 3 创建主从报表
昨天写了系列的第二篇Devexpress XtraReports 系列 2 创建表格报表 . 今天我们来继续系列 3 创建主从报表 首先我们来看看最后实现的效果.Demo最后附上. 开始吧. 第一步, ...
- [原创]Devexpress XtraReports 系列 6 创建并排报表
昨天我们已经介绍了如何创建交叉报表,详见:[原创]Devexpress XtraReports 系列 5 创建交叉报表 今天我们继续我们的XtraReports系列.Demo和数据库文件最后会附上. ...
随机推荐
- GS70 使用 Linux 下面Oracle数据库时 设定 特定目录存储数据文件
1. 创建目录 mkdir /cwdata 2. 修改目录属性 chown -R oracle:oinstall /cwdata chmod -R /cwdata 效果为: 创建数据库实例时的界面为: ...
- JavaScript学习笔记——1.了解JavaScript
百度百科: JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果.通常JavaScript脚本是通过嵌入在HT ...
- 「产品经理全连接系列1」Epic/Feature/Story/Task/Bug到底是什么
大家好,我是华为云的产品经理 恒少: 作为布道师和产品经理,出差各地接触客户是常态,经常和华为云的客户交流.布道.技术沙龙,但是线下交流,覆盖的用户总还是少数. 我希望可以借线上的平台,和用户持续交流 ...
- jdk 1.6.0_41 下载
Java SE Development Kit 6u41 Product / File Description File Size Download password Linux x86 65.43 ...
- 【三支火把】--- 关于UEFI&PCD的总结介绍
1个人理解 个人理解PCD基本等同于Token,应当算是一种描述性语言,按照规定书写好PCD的配置档,在编译的过程中,会根据你的配置生成同等含义的C文档,而在C文档中对应会出现相应的define或者变 ...
- Leetcode 283. Move Zeroes 移动数组中的零 (数组,模拟)
题目描述 已知数组nums,写一个函数将nums中的0移动到数组后面,同时保持非零元素的相对位置不变.比如已知nums=[0,1,0,3,12],调用你写的函数后nums应该是[1,3,12,0,0] ...
- 常用JS事件对象
事件源对象event.srcElement.tagNameevent.srcElement.type 捕获释放event.srcElement.setCapture(); event.srcEleme ...
- kuangbin专题十二 HDU1114 Piggy-Bank (完全背包)
Piggy-Bank Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total ...
- opencv-视频基本操作
写视频 # encoding: utf-8 ''' @author: gaoyongxian666 @file: opencv_video_write.py @time: 2018/4/15 11:1 ...
- redis安装及应用
Redis安装及主从配置 server2,3,4. 安装 tar zxf redis-4.0.1.tar.gz cd redis-4.0.1 yum install -y gcc make make ...
