UIBezierPath 类的使用
使用UIBezierPath类可以创建基于矢量的路径,这个类在UIKit中。此类是Core Graphics框架关于path的一个封装。使用此类可以定义简单的形状,如椭圆或者矩形,或者有多个直线和曲线段组成的形状。
UIBezierPath对象是CGPathRef数据类型的封装。path如果是基于矢量形状的,都用直线和曲线段去创建。我们使用直线段去创建矩形和多边形,使用曲线段去创建弧(arc),圆或者其他复杂的曲线形状。每一段都包括一个或者多个点,绘图命令定义如何去诠释这些点。每一个直线段或者曲线段的结束的地方是下一个的开始的地方。每一个连接的直线或者曲线段的集合成为subpath。一个UIBezierPath对象定义一个完整的路径包括一个或者多个subpaths。
+ (instancetype)bezierPath;//创建一个基本路径
+ (instancetype)bezierPathWithRect:(CGRect)rect;// 矩形
+ (instancetype)bezierPathWithOvalInRect:(CGRect)rect;// 椭圆
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius; // 带圆角度的矩形
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii;// 带指定方向圆角度的矩形
+ (instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;// 弧线,
/*
center: 圆弧中心
radius: 圆弧半径
startAngle: 起点的角度(相对角度坐标系 0)
endAngle: 结束点的角度(相对角度坐标系 0)
clockwise: 是否顺时针方向
*/ + (instancetype)bezierPathWithCGPath:(CGPathRef)CGPath; //通过 CGPath创建 - (void)moveToPoint:(CGPoint)point; // 设置线段的起点
// add*系列--定义一个或多个subpaths
- (void)addLineToPoint:(CGPoint)point;// 添加直线
- (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise NS_AVAILABLE_IOS(4_0);// 添加弧线
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint;// 添加二次贝塞尔曲线
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2; // 添加三次贝塞尔曲线 // 绘制
- (void)fill;// 线条区域颜色填充
- (void)stroke;// 线条颜色绘制
- (void)closePath; // 结束一个图形的subpath,也会连接最后一个点与初始点之间的直线
- (void)removeAllPoints; //移除所有的点,删除所有的subPath
- (void)appendPath:(UIBezierPath *)bezierPath; // 将bezierPath添加到当前path
创建和使用一个UIBezierPath大概分为四步骤:
(1)创建一个Bezier path对象。
(2)使用方法moveToPoint:去设置初始线段的起点。
(3)添加line或者curve去定义一个或者多个subpaths。
(4)改变UIBezierPath对象跟绘图相关的属性。
CAShapeLayer 介绍
- 简单介绍:
CAShapeLayer继承自CALayer,因此,可使用CALayer的所有属性。但是,CAShapeLayer需要和贝塞尔曲线配合使用才有意义。 #CAShapeLayer和drawRect的比较
- .drawRect:属于CoreGraphics框架,占用CPU,性能消耗大
- .CAShapeLayer:属于CoreAnimation框架,通过GPU来渲染图形,节省性能。动画渲染直接提交给手机GPU,不消耗内存

CAShapeLayer与UIBezierPath的关系
- .CAShapeLayer中shape代表形状的意思,所以需要形状才能生效
- .贝塞尔曲线可以创建基于矢量的路径,而UIBezierPath类是对CGPathRef的封装
- .贝塞尔曲线给CAShapeLayer提供路径,CAShapeLayer在提供的路径中进行渲染。路径会闭环,所以绘制出了Shape
- .用于CAShapeLayer的贝塞尔曲线作为path,其path是一个首尾相接的闭环的曲线,即使该贝塞尔曲线不是一个闭环的曲线
代码具体的使用请参考 demo :https://github.com/SummerHH/BezierPath.git
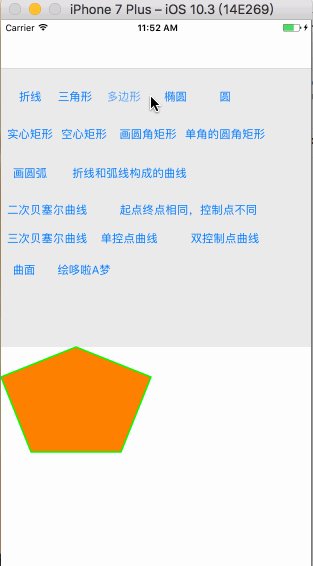
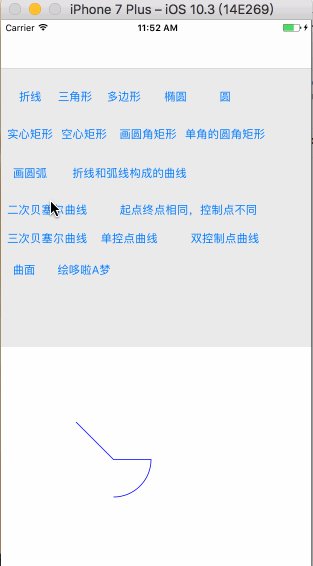
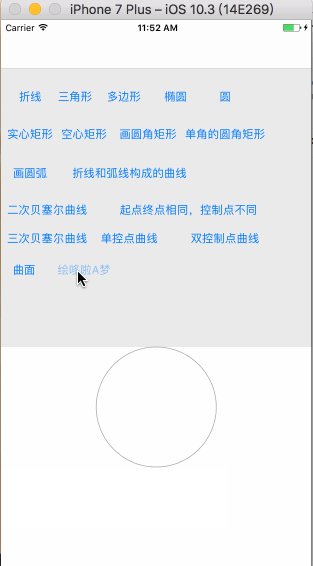
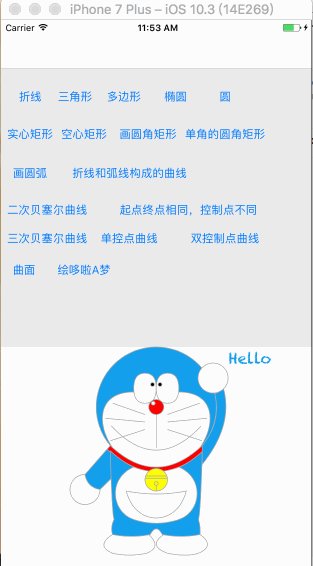
效果图:

参考:
http://www.jianshu.com/p/b1c38a3a67a9 iOS - 关于贝塞尔曲线与CAShapeLayer的学习
[UIBezierPath类 介绍](http://blog.csdn.net/crayondeng/article/details/11093689)
UIBezierPath 类的使用的更多相关文章
- UIBezierPath类 笔记
使用UIBezierPath类可以创建基于矢量的路径.此类是Core Graphics框架关于path的一个封装.使用此类可以定义简单的形状,如椭圆或者矩形,或者有多个直线和曲线段组成的形状. ...
- iOS 使用UIBezierPath类实现随手画画板
在上一篇文章中我介绍了 UIBezierPath类 介绍 ,下面这篇文章介绍一下如何通过这个类实现一个简单的随手画画板的简单程序demo,功能包括:划线(可以调整线条粗细,颜色),撤销笔画,回撤笔画, ...
- iOS UIBezierPath类 介绍
使用UIBezierPath类可以创建基于矢量的路径,这个类在UIKit中.此类是Core Graphics框架关于path的一个封装.使用此类可以定义简单的形状,如椭圆或者矩形,或者有多个直线和 ...
- iOS动画之iOS UIBezierPath类 介绍
感谢:http://blog.csdn.net/crayondeng/article/details/11093689 使用UIBezierPath类可以创建基于矢量的路径,这个类在UIKit中.此类 ...
- 贝塞尔曲线(UIBezierPath)属性、方法汇总
UIBezierPath主要用来绘制矢量图形,它是基于Core Graphics对CGPathRef数据类型和path绘图属性的一个封装,所以是需要图形上下文的(CGContextRef),所以一般U ...
- 贝赛尔曲线UIBezierPath
使用UIBezierPath类可以创建基于矢量的路径,这个类在UIKit中.此类是Core Graphics框架关于path的一个封装.使用此类可以定义简单的形状,如椭圆或者矩形,或者有多个直线和曲线 ...
- UIBezierPath 的使用
使用UIBezierPath类可以创建基于矢量的路径,这个类在UIKit中.此类是Core Graphics框架关于path的一个封装.使用此类可以定义简单的形状,如椭圆或者矩形,或者有多个直线和曲线 ...
- UIBezierPath用法
前言 笔者在写本篇文章之前,也没有系统学习过贝塞尔曲线,只是曾经某一次的需求需要使用到,才临时百度看了一看而且使用最基本的功能.现在总算有时间停下来好好研究研究这个神奇而伟大的贝塞尔先生! 笔者在学习 ...
- iOS开发 贝塞尔曲线UIBezierPath
最近项目中需要用到用贝塞尔曲线去绘制路径 ,然后往路径里面填充图片,找到这篇文章挺好,记录下来 自己学习! 转至 http://blog.csdn.net/guo_hongjun1611/articl ...
随机推荐
- UINavigationController + UIScrollView组合,视图尺寸的设置探秘(三)
还是在苹果的 View Controller Catalog for iOS 文章中找到答案.文中提到了两点: 1.If the navigation bar or toolbar are visib ...
- 「BZOJ 1791」「IOI 2008」Island「基环树」
题意 求基环树森林所有基环树的直径之和 题解 考虑的一个基环树的直径,只会有两种情况,第一种是某个环上结点子树的直径,第二种是从两个环上结点子树内的最深路径,加上环上这两个结点之间的较长路径. 那就找 ...
- wget使用技巧
以下内容为转载: wget 是一个命令行的下载工具.对于我们这些 Linux 用户来说,几乎每天都在使用它.下面为大家介绍几个有用的 wget 小技巧,可以让你更加高效而灵活的使用 wget. $ w ...
- C# 服务器端控件
服务器端控件和客户端控件的比较? 区别:服务器端控件都会有个runat="Server"属性,这样才能够在后台对其进行设置修改,也就是在cs代码里面能对其修改设置.你做下测试 你放 ...
- P2387 [NOI2014]魔法森林 LCT维护最小生成树
\(\color{#0066ff}{ 题目描述 }\) 为了得到书法大家的真传,小 E 同学下定决心去拜访住在魔法森林中的隐 士.魔法森林可以被看成一个包含 n 个节点 m 条边的无向图,节点标号为 ...
- excle导出使用poi
package com.ittax.core.util; import java.util.List; import javax.servlet.ServletOutputStream; import ...
- P3800 Power收集
传送门 DP每次向下一格,显然是DP方程也十分显然:设$f[i][j]$为到第$i$行第$j$列时能得到的最大价值显然$f[i][j]=max(f[i-1][k]+v[i][j]),( max(0,j ...
- chafen
//f(u)>=f(v)+w //求最大值 跑最短路 v->u -w //求最小值 跑最长路 u->v w
- fiddler抓包出现错误 creation of the root certificate was not successful
fiddler安装完要配置才可以抓取HTTP 1.首先 找到Tools——>Options,在弹出的菜单中 选择https项 勾选捕捉https,这样配置完OK之后 一般会弹窗提示安装证书,点击 ...
- 17.JavaMail
1.电子邮件 电子邮件是目前网络上使用最多的服务,电子邮件的应用越来越广泛正常的通信往来账号注册时,找回密码时等一般发送的邮件主要可以分解成2大部分一部分是发信人.接信人.主题等邮件标头另外一部分是邮 ...
