vue学习笔记 vue
目前为止对vue完全懵逼。
对着菜鸟教程,现在我尝试梳理下。
服务我已经启起来。可以看到页面

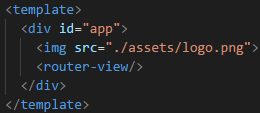
在src/App.vue里面有展示模板<template></template> <script></script> <style></style>



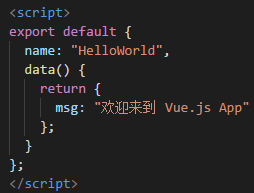
在src/components/HelloWorld.vue (msg里面的信息修改后页面内容页跟着修改了)



vue学习笔记 vue的更多相关文章
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- Vue学习笔记-Vue基础入门
此篇文章是本人在学习Vue是做的部分笔记的一个整理,内容不是很全面,希望能对阅读文章的同学有点帮助. 什么是Vue? Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式 ...
- Vue学习笔记-Vue.js-2.X 学习(七)===>脚手架Vue-CLI(路由Router)
脚手架Vue-CLI(路由Router) 一 按装(通过新创建脚手架按装),如果在原来的脚手架上按装直接进图型化界面vue ui的插件按装. 二 使用(上面按装下面步骤自动会生成) 第一步:导入路由对 ...
- vue学习笔记 vue安装
一.安装步骤:(用cmd命令用管理身份安装比较顺利) 1.安装node,安装后可以输入npm -v 查看版本,升级npm可用 cnpm install npm -g 2.安装vue 输入cnpm in ...
随机推荐
- Q的进阶用法
Q的实例化用法 #q1 里面的条件都是or的关系 q1=Q() q1.connector = 'OR' q1.children.append(('id',1)) q1.children.append( ...
- 提交表单存在html标签报错-检测到有潜在危险的 Request.Form 值
1..aspx页面 在.aspx文件头中加入这句<%@ Page validateRequest="false" %> 2.通用方法 修改web.config文件, & ...
- Arcgis Server for JavaScript API之自定义InfoWindow
各位看到这个标题不要嫌烦,因为本人最近一直在研究相关的问题,所以相关文章也只能是这些,同时希望看过我的文章的朋友,我的文章能够给你帮助. 在前面的两篇相关的文章里面,实现InfoWindow是通过di ...
- http 与 TCP 与 socket 定义,区别
http://blog.csdn.net/jenminzhang/article/details/47017741 http协议:处于互联网协议的应用层,角色是规定数据传输的格式,http是建立在so ...
- react 中文文档案例二 (头像时间)
import React from 'react'; import ReactDOM from 'react-dom'; function formatDate(date) { return date ...
- [PowerShell] check PowerShell Version
如果你已经开始在日常的工作中大量使用PowerShell自动化重复工作.建议你使用3.0以上的版本. 可以使用如下命令检测你的PS版本 如需要安装PowerShell,可以参看https://tech ...
- window.open 设置高和宽无效
当设置_self属性时,再设置宽和高就不管用,这个宽高会继承父窗口的宽高! window.open("url","_self","width=100, ...
- c++中STL中的next_permutation函数基本用法
对于next_permutation函数是针对于排列组合问题的库函数,它的排序方式是按照字典的方式排列的·: 如以下代码对于next_permutation函数的初步解释: #include<c ...
- Educational Codeforces Round 7 B
Description You are given the current time in 24-hour format hh:mm. Find and print the time after a ...
- Go语言基础之14--Waitgroup和原子操作
一.Waitgroup介绍 1.1 背景 package main import ( "fmt" "time" ) func main() { ch := ma ...
