D3.js 之 d3-shap 简介(转)
[转] D3.js 之 d3-shap 简介
译者注
原文: 来自 D3.js 作者 Mike Bostock 的 Introducing d3-shape
译者: ssthouse
联系译者: 邮箱(ssthouse@163.com) & 微信(wssst123456789)
译文
假设你现在想创建一个用于学习特定数据集的工具, 你最容易想到的呈现方式是什么呢? 一个可以自定义的 chart? 一个抽象的坐标系统? 将数据编码成图像来表示?
每一种方法都有它的好处. 比如你想做探索性的数据可视化, 你可能会更偏向于快速(高效)的方法, 因为这样你可以快速的测试各种不同的可视化效果.
如果是做讲解性质的数据可视化, 你可能会选择能精细控制的方法, 以让你的观众能精准的理解你的意图.
不管你选择的哪种方法, 你最终都需要将实际的图形画在屏幕上, 也就是说你需要用你的数据生成一些能代表这些数据的图形.
那么, 你打算如何画出图形呢?
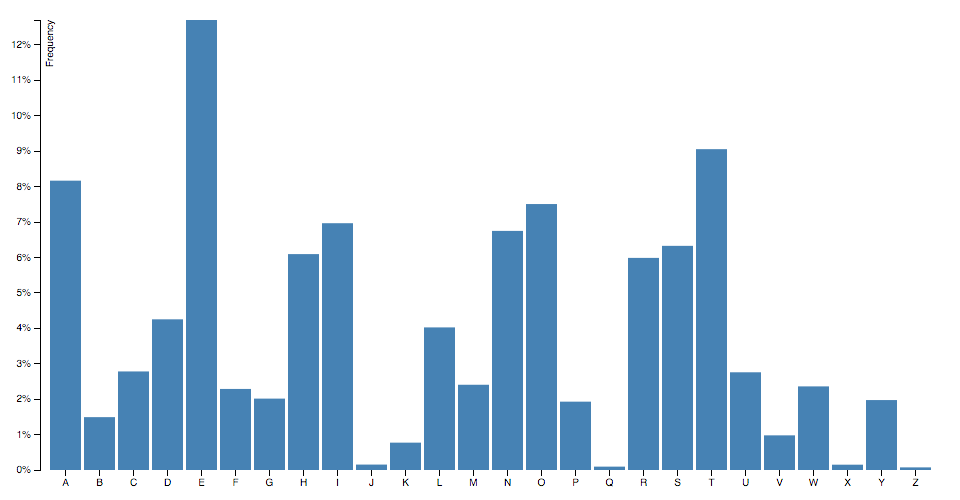
一些简单的图形, 比如柱状图, 通过 canvas 的 api 就可以轻松的画出: fillRect

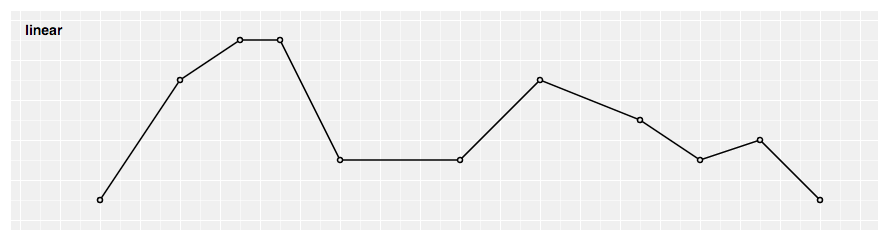
如果要画出一些直线, 或者折线也不难, 使用 canvas 的 moveTo , lineTo 方法即可:

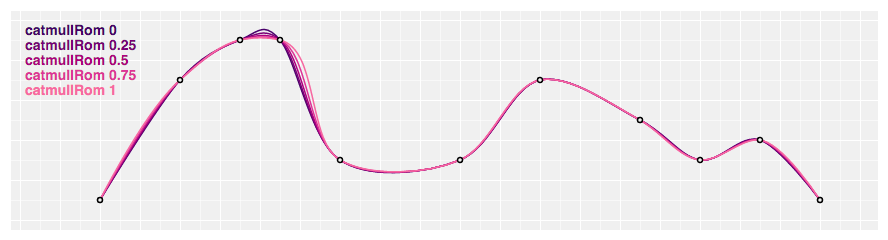
但若是想画出曲线图呢? 想要画出 圆滑的曲线 似乎开始变得不那么容易了:

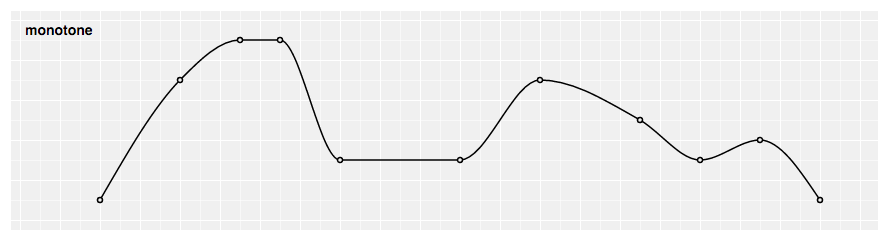
我们再增加一点难度, 如果我们想要曲线圆滑的同时, 还要保持数据的单调性呢?

再者, 如果我们想画出扇形切片呢? 如果我们还想给扇形切片加上圆角, 加上切片之间的间距呢,

怎么样, 是不是觉得有些挑战了呢?
这时候该 d3-shape 出场了:
d3-shape 是一个用于绘制数据可视化中常见的几何图形的库. 它非常的小巧, 而且可以同时和 SVG 和 Canvas 协同工作.
d3-shape 有多小?
大概 28kb, 压缩后仅仅 6kb. 它还包括了 d3-path . 它总共代码仅仅 1500 行, 所以我非常推荐你看看它的源代码.
使用 d3-shape 你将得到什么呢?
简单的说, 你将得到绘制 线 和 面 的能力. 包括: 各种各样的曲线, 派图, 扇形图, 散点图等等.
除此之外还有更多, d3-hierarchy 模块包括了绘制包含层级结构数据的功能(比如树状图). 还有更多独立的模块能够帮助你绘制出更多定制化的图形: 比如 绘制地理位置的图像, 绘制模拟物理系统的网络图等等.
d3-shape 的目的是什么呢?
d3-shape 是一个让你进行数据可视化的工具. 它特别适合和已有的操作 DOM 的框架一同使用(意味着不需要 d3-selection), 比如 Angular, Vue, React. d3-js 中还有许多方便的模块, 配合着使用能更好的提升你的数据可视化效率, 比如: d3-color, d3-format, d3-timeand d3-scale.
想要贡献代码?
想要自己实现一个曲线生成的算法? 想要创建一种消除数据噪点的曲线? 查看源代码, 在 github 上提交 pull request. 或者查看编写 d3 插件的文章, 创建并发布你自己的 d3 插件 模块.
祝你 d3-shape 使用愉快!
想继续了解 D3.js
这里是我的 D3.js 、 数据可视化 的github 地址, 欢迎 start & fork :tada:
如果觉得不错的话, 不妨点击下面的链接关注一下 : )
D3.js 之 d3-shap 简介(转)的更多相关文章
- A better way to learn D3 js - iLearning D3.js
iLearning D3.js Basic is an iPad app to learn and code with D3. In 1.1 version, new tutorial is prov ...
- D3笔记01——D3简介与安装
1 D3简介 发布于2011年,全称Data-Driven Documents,直译为“数据驱动的文档”. 简单概括为一句话:D3是一个Javascript的函数库,是用来做数据可视化的.文档指DOM ...
- d3.js读书笔记-1
d3.js入门 d3入门 D3是一个强大的数据可视化工具,它是基于Javascript库的,用于创建数据可视化图形.在生成可视化图形的过程中,需要以下几步: 把数据加载到浏览器的内存空间: 把数据绑定 ...
- d3.js:数据可视化利器之快速入门
hello,data! 在进入d3.js之前,我们先用一个小例子回顾一下将数据可视化的基本流程. 任务 用横向柱状图来直观显示以下数据: var data = [10,15,23,78,57,29,3 ...
- d3.js 入门指南 - 仪表盘
D3的全称是Data-Driven Documents(数据驱动的文档),是一个用来做数据可视化的JavaScript函数库,而JavaScript文件的后缀通常为.js,所以D3被称为D3.js. ...
- D3.js 简介和安装
一.What´s D3.js D3.js是一种数据操作类型的javascript库(也可视其为插件):结合HTML,SVG和CSS,D3可以图形化的,生动的展现数据. D3 的全称是(Data-Dri ...
- 【 D3.js 入门系列 --- 0 】 简介和安装
D3的全称是(Data-Driven Documents),顾名思义可以知道是一个关于数据驱动的文档的javascript类库.如果你不知道什么是javascript,请先学习javascript的相 ...
- 【 D3.js 入门系列 --- 0 】 简介及安装
家是我的个人博客: http://www.ourd3js.com/ ,csdn博客首页为:http://blog.csdn.net/lzhlzz/.转载请注明出处,谢谢. D3的全称是(Data-D ...
- 【 D3.js 视频系列 】 飞速入门
本教程共包含 6 个视频,目的是为了帮助初学者快速入门,以便阅读本站其他文章. 本教程的名称为"飞速入门",是为初学者准备的,其中包括了 D3 开发中最基础的知识.对 D3 掌握得 ...
随机推荐
- live555源码分析----RSTPServer创建过程分析
最近五一回家,终于有机会能安静的看一下流媒体这方面相关的知识,准备分析live555的源码,接下来会把我读源码的过程记录成博客,以供其他的同路人参考. 因为再读源码的过程中,并不是一路顺着读下来,往往 ...
- java代码输出质因数
package com.badu; import java.util.Scanner; //分解质因数问题: //从键盘输一个数, //首先最小质因数为2 //n不能被2整除时, //n能被2整除时, ...
- mybatis 学习四(下) SQL语句映射文件增删改查、参数、缓存
2.2 select 一个select 元素非常简单.例如: <!-- 查询学生,根据id --> <select id="getStudent" paramet ...
- 侯捷STL学习(六)--深入list && Iterator traits
第十三,四节 深度探索list(上,下) list Gnu2.9源代码实现 注意node代码和图示的位置 实现前闭后开,增加一个空白节点 用的分配器alloc Iterator智能指针,需要知道结点n ...
- 第八章 JVM内存管理(待续)
物理内存与虚拟内存 内核空间与用户空间 在Java中哪些组件需要使用内存 JVM内存结构 JVM内存分配策略 JVM内存回收策略 内存问题分析
- svn 撤销修改
1,更新到最新版本 不知道是哪个文件的问题时,可以svn log查看日志,基本上可以通过哪一次提交修改了哪一个文件推算出 是哪个文件的问题. 若知道是哪个文件的问题,直接svn log 文件名 大致确 ...
- centos6 安装teamviewer
wget http://www.teamviewer.com/download/teamviewer_linux.rpm yum -y install temviewerX.rpm 机器最好联网,能够 ...
- java 多线程系列基础篇(一)
多线程状态图: Thread类的两个方法比较: yield方法: Yield是一个静态的原生(native)方法 Yield告诉当前正在执行的线程把运行机会交给线程池中拥有相同优先级的线程. Yiel ...
- jdbcTemplate学习(四)
前面三节讲了jdbcTemplate的使用,这一节讲解NamedParameterJdbcTemplate的使用方法: NamedParameterJdbcTemplate类是基于JdbcTempla ...
- 问题:oracle if;结果:Oracle IF语句的使用
oracle 之if..else用法 oracle条件分支用法 a.if...then b.if...then... else c.if...then... elsif.... else 实例 1 问 ...
