vue2.x学习笔记
1.使用模板template的时候必须要有跟节点,可以支持表达式,但不支持正则,想使用正则就用过滤器。
2.数据在显示的时候所带的HTML DOM直接显示,不会渲染,要渲染DOM,得用v-html。


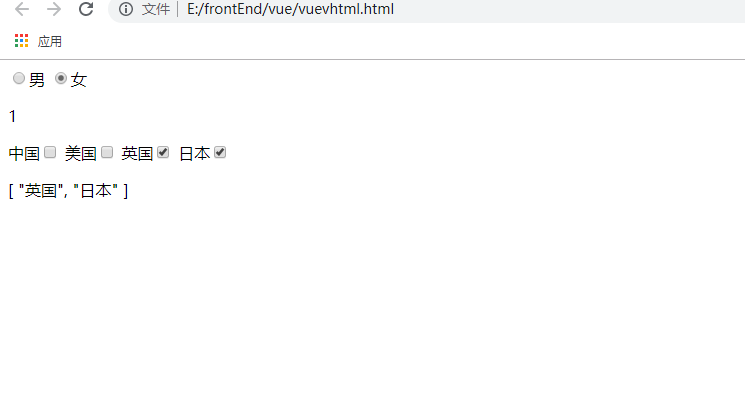
3.使用v-model写单选和多选的时候,多选的数据关键字要用数组。


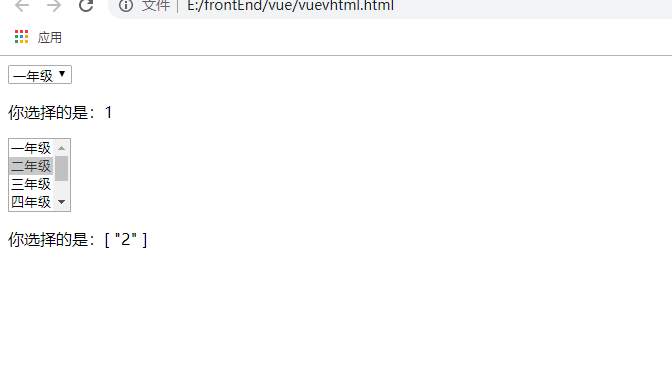
4.加了multiple="multiple"的select标签,关键字自动变成数组.


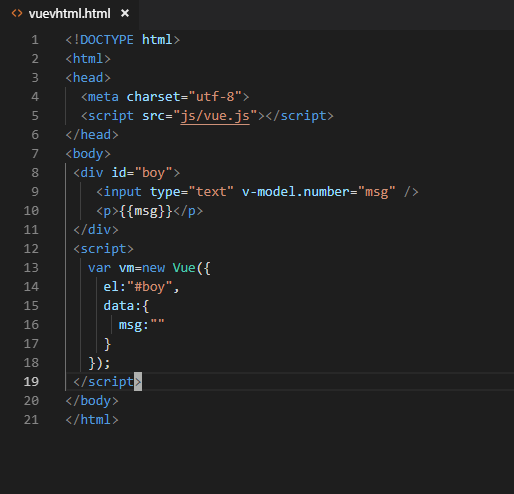
5.v-model修饰符number用来限定用户只能输入数字,如果输入的不是数字的部分不会加入data数据,但是如果一开始数据本身就是字符串类型的话,这个限定无效。


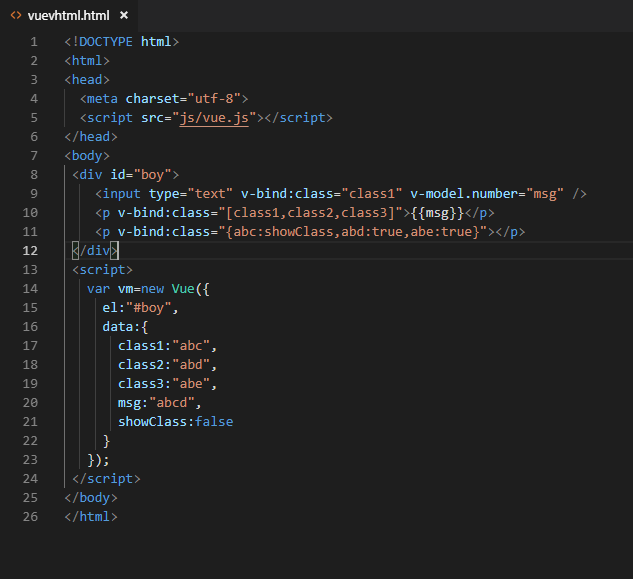
6.使用v-bind:class的时候,多个用数组,多个并控制是否显示,用大括号{}


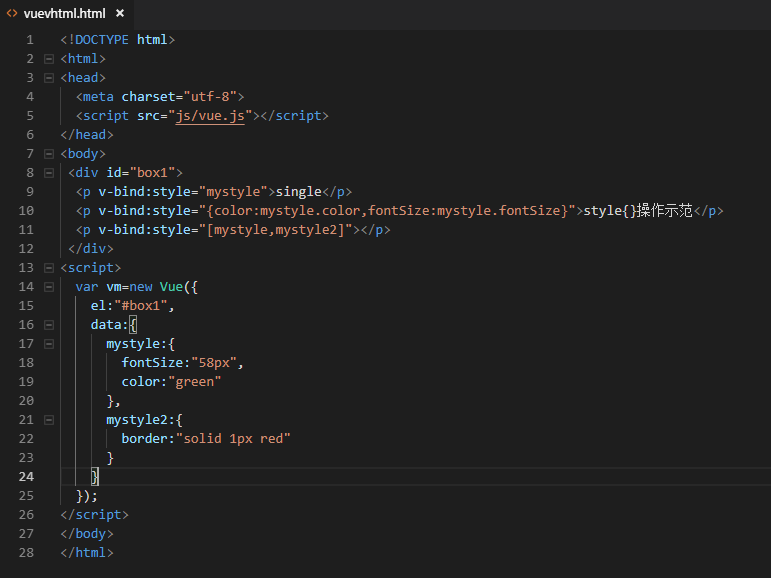
7.v-bind:style操作示例


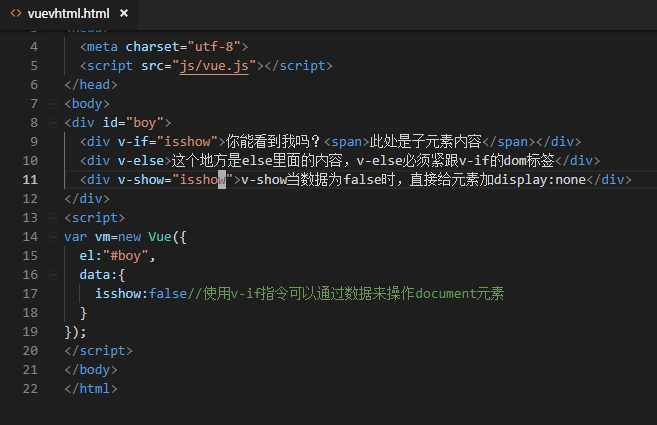
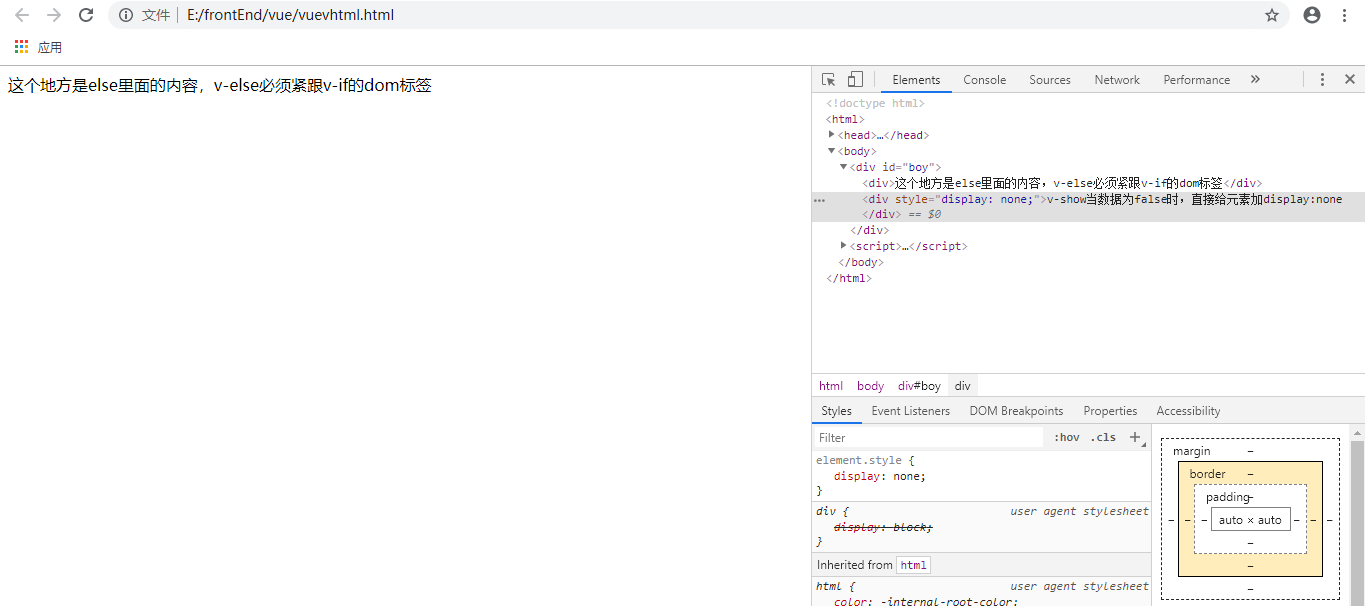
8. v-else必须紧跟在v-if dom元素后,否则无效,v-show数据为false时,直接在dom上加display:none


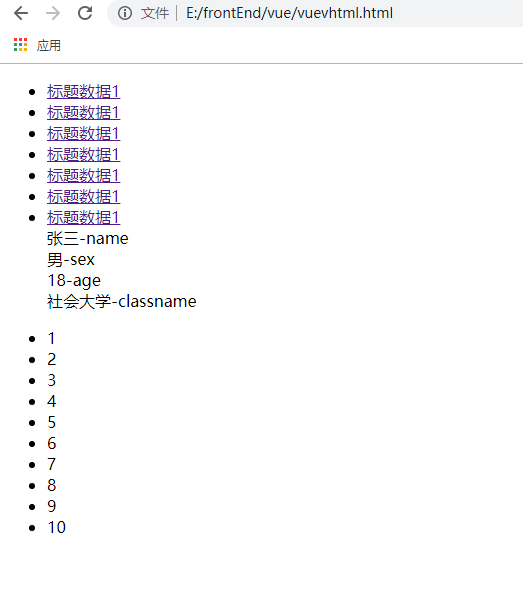
9.v-for的三种使用方式,数组遍历,对象遍历,数字遍历
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/vue.js"></script>
</head>
<body>
<div id="box">
<ul>
<li v-for="item in newslist"><a href="###">{{item.title}}</a></li>
<div v-for="(key,value) in items">
{{key}}-{{value}}
</div>
</ul>
<ul>
<li v-for="n in 10">
{{n}}
</li>
</ul>
</div>
<script>
var vm=new Vue({
el:"#box",
data:{
newslist:[
{title:"标题数据1",time:"2019-.05-03"},
{title:"标题数据1",time:"2019-.05-03"},
{title:"标题数据1",time:"2019-.05-03"},
{title:"标题数据1",time:"2019-.05-03"},
{title:"标题数据1",time:"2019-.05-03"},
{title:"标题数据1",time:"2019-.05-03"},
{title:"标题数据1",time:"2019-.05-03"}
],
items:{
name:"张三",
sex:"男",
age:18,
classname:"社会大学"
}
}
});
</script>
</body>
</html>

10.自定义指令示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/vue.js"></script>
</head>
<body>
<div id="box1">
<p v-color="mycolor">这个p标签里面的文字,通过自定义指令来改变颜色</p>
</div>
<script type="text/javascript">
Vue.directive("color",function(myelement,obj){
var colorvalue=obj.value;
myelement.style.color=colorvalue;
});
var vm=new Vue({
el:"#box1",
data:{
mycolor:"blue"
}
});
</script>
</body>
</html>
vue2.x学习笔记的更多相关文章
- vue2.0学习笔记之路由(二)路由嵌套+动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue2.0学习笔记之路由(二)路由嵌套
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue2.0学习笔记一 :各种表达式
#,过滤器 #,在Vue2.x中,过滤器只能在mustache绑定中使用,为了在指令帮定中实现同样的行为,你应该使用计算属性: #,过滤器可以串联 {{ message | filterA | ...
- vue2.x学习笔记(二十二)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12633051.html. 自定义指令 简介 除了核心功能默认内置的指令([v-mode]和[v-show]等),v ...
- vue2.x学习笔记(十九)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12631022.html. 程序化的事件侦听器 在前面的学习中,我们已经知道了[$emit]全局属性的用法,它可以被 ...
- vue2.x学习笔记(十七)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12616847.html. 动态组件&异步组件 在前面学习组件基础的时候学习过动态组件,官方文档给出过一个例 ...
- vue2.x学习笔记(十六)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12616543.html. 组件中的插槽 在2.6.0的版本中,vue为具名插槽和作用域插槽引入了一个新的统一的语法 ...
- vue2.x学习笔记(十五)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12609450.html. 组件的自定义事件 这里来学习一下组件中的自定义事件. 事件名 不同于组件名和prop,事 ...
- vue2.x学习笔记(十二)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12592256.html. 组件基础 组件化是vue的一个重要特性,也是vue学习中非常重要的一个知识点. 基础示例 ...
- vue2.x学习笔记(十一)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12586416.html. 表单的输入绑定 表单的输入绑定是一块很重要的内容,因为所有的业务系统都离不开基础表单的录 ...
随机推荐
- PHP 判断字符的编码 并输出想要的编码格式字符 (转)
/** * 判断字符编码 并输出想要的编码 * Enter description here ... * @param unknown_type $string * @param unknown_t ...
- Composer + thinkphp5.1安装与使用
Composer 是 PHP 的一个依赖管理工具.我们可以在项目中声明所依赖的外部工具库,Composer 会帮你安装这些依赖的库文件,有了它,我们就可以很轻松的使用一个命令将其他人的优秀代码引用到我 ...
- Mybatis-Spring包学习
MyBatis-Spring包用来将MyBatis无缝整合到Spring中.使用这个类库中的类, Spring将会加载必要的MyBatis工厂类和Session类. 这个类库也提供一个简单的方式来注入 ...
- ISE(Iris Server Engine)是一个基于现代C++的跨平台(Linux和Windows)框架
ISE(Iris Server Engine)是一个基于现代C++的跨平台(Linux和Windows)的高性能多线程并发网络服务器程序框架.它封装了琐碎的socket以及各种操作系统APIs,以面向 ...
- DCloud:目录
ylbtech-DCloud:目录 1.返回顶部 1.5+ App开发入门指南 http://ask.dcloud.net.cn/article/89 2. 3. 2.返回顶部 3.返回顶部 ...
- mycat sequence
数据库方式原理在数据库中建立一张表,存放sequence名称(name),sequence当前值(current_value),步长(increment int类型每次读取多少个sequence,假设 ...
- iOS离屏渲染
为什么会使用离屏渲染 当使用圆角,阴影,遮罩的时候,图层属性的混合体被指定为在未预合成之前不能直接在屏幕中绘制,所以就需要屏幕外渲染被唤起. 屏幕外渲染并不意味着软件绘制,但是它意味着图层必须在被显示 ...
- Git学习笔记(一)Git初识及基本操作
详细完整教程:官方文档,廖神Git教程,武sir 一.什么是Git? 定义:Git是分布式版本控制系统. 1.1什么是版本控制 我们可以回想以下,在我们上学毕业要写论文或是准备一份演讲稿的时候,都会用 ...
- Celery-4.1 用户指南: Periodic Tasks (定时任务)
简介 celery beat 是一个调度器:它以常规的时间间隔开启任务,任务将会在集群中的可用节点上运行. 默认情况下,入口项是从 beat_schedule 设置中获取,但是自定义的存储也可以使用, ...
- Plain text considered harmful: A cross-domain exploit
referer:http://balpha.de/2013/02/plain-text-considered-harmful-a-cross-domain-exploit/ Data from aro ...
