微信小程序(底部导航的实现)
详情请看官方文档介绍:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html

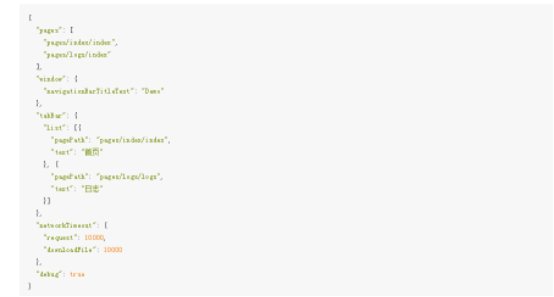
在根目录配置文件app.json中配置底部导航:

注意:
tabBar中list是一个数组,最少配置2个,最多5个tab,tab按数组的顺序排序。
tabBar配置属性说明:
color:tab上文字默认的颜色
selectedColor:文字选中时的颜色
backgroundColor:tab背景色
……
position:可选值bottom,top,需要注意的是:当position为top时,icon将不会显示。
微信小程序(底部导航的实现)的更多相关文章
- 微信小程序底部导航Tabbar
1,底部导航栏这个功能是非常常见的一个功能,基本上一个完成的app,都会存在一个导航栏,那么微信小程序的导航栏该怎么实现呢?经过无数的踩坑,终于实现了,好了,先看看效果图. 2,对于底部导航栏,小程序 ...
- 微信小程序底部导航栏部署
在微信小程序开发app.json(app.json它是定义全局页面) 只是用来部署微信底部的图标,最多不能大于五个 "tabBar":{ "selectedColor&q ...
- 微信小程序底部导航栏(tabbar)
在app.json处设置“tabBar”,例子如下: { "pages": [ "pages/index/index", "pages/pages1/ ...
- 小程序 - 底部导航栏“tabBar”
小程序底部导航 1.app.json页面配置: { "pages": [ "pages/movie/movie", "pages/cinema/cin ...
- 获取不同机型微信小程序状态栏+导航栏高度
获取不同机型微信小程序状态栏+导航栏高度 一. 前言 很多时候我们开发微信小程序,都需要先知道状态栏和导航栏的高度,才能去做其他功能 二. 获取微信小程序状态栏高度 用wx.getSystemInfo ...
- 微信小程序——自定义导航栏
微信头部导航栏可能通过json配置: 但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示: 现在具体说一下实现步骤及方法: 步骤: 1.在 app.json 里面把 "navigat ...
- 微信小程序底部实现自定义动态Tabbar
多图警告!!! 最近在工作中遇到这样一个需求:微信小程序底部的Tab需要通过判断登录人的角色动态进行改变,想要实现这个功能依靠小程序原生的Tabbar是不可能实现的了,所以研究了一下自定义Tab,这里 ...
- 微信小程序底部菜单栏的使用方法
1.找到项目根目录的配置文件 app.json,在配置文件中加入配置代码.例如: "tabBar": { <!--底部的导航配置属性--> "color&qu ...
- 微信小程序自定义导航栏
微信小程序需要自定义导航栏,特别是左上角的自定义设置,可以设置返回按钮,菜单按钮,配置如下: 1.在app.json的window属性中增加: navigationStyle:custom 顶部导航栏 ...
- 微信小程序自定义导航栏组件,完美适配所有手机,可实现各种功能和情况
背景 在做小程序时,关于默认导航栏,我们遇到了以下的问题: Android.IOS 手机对于页面 title 的展示不一致,安卓 title 的显示不居中 页面的 title 只支持纯文本级别的样式控 ...
随机推荐
- CODING 告诉你硅谷项目经理的项目管理之道(2)
优秀的项目管理者是怎么工作的?如何帮助研发团队高效工作?这一直是 CODING 关注的重要话题,我们不断地打磨 CODING 研发管理系统来让开发更简单. 近期我们精心挑选了几篇硅谷科技公司研发管理者 ...
- 2018杭电多校第二场1003(DFS,欧拉回路)
#include<bits/stdc++.h>using namespace std;int n,m;int x,y;int num,cnt;int degree[100007],vis[ ...
- Ubuntu常用命令集合
文件操作 查看当前目录: pwd 参考文章:https://blog.csdn.net/qq_33421080/article/details/76551554 应用编辑类 安装: sudo apt- ...
- .NET ToString() format格式化字符串(常用)
前言 我们平常会用到货币数据类型,尤其当我们计算金钱或者算数的时候经常会遇到保留几位小数,而且碰到日期格式问题的时候,经常不知道选择什么样的格式比较合适,下面我找了一部分常用的.NET ToStrin ...
- bzoj3720: Gty的妹子树(树分块)
传送门 好珂怕…… 树分块是什么东西啊……感觉好暴力…… 直接贴一下好了->这里 //minamoto #include<iostream> #include<cstdio&g ...
- 数据返回正常 而header头Status=500
访问接口数据成功返回,但header头Status Code:500,而调用接口的html用ajax访问一直返回500服务器错误,并且ajax一直走error,走不到success中,错误返回状态是连 ...
- 《算法竞赛进阶指南》1.4Hash
137. 雪花雪花雪花 有N片雪花,每片雪花由六个角组成,每个角都有长度. 第i片雪花六个角的长度从某个角开始顺时针依次记为ai,1,ai,2,-,ai,6. 因为雪花的形状是封闭的环形,所以从任何一 ...
- swarm
https://blog.51cto.com/lookingdream/2060292 一.规划 1.swarm01作为manager节点,swarm02和swarm03作为worker节点. # c ...
- 前端实现Tab切换栏
tab切换,所需的 UI 只有两组元素 - Header 和 Tab,下面介绍几种不同的实现方法和他们的优缺点 本文主要说一些 CSS 的实现方法.最好的方法是 第四种 => label + i ...
- unity ForceMode
public float jumpAbility; GetComponent<Rigidbody>().AddForce(Vector3.up * jumpAbility, ForceMo ...
