vue指令总结(二)
一、vue指令
1.v-text
v-text是用于操作纯文本,它会替代显示对应的数据对象上的值。当绑定的数据对象上的值发生改变,插值处的内容也会随之更新。注意:此处为单向绑定,数据对象上的值改变,插值会发生变化;但是当插值发生变化并不会影响数据对象的值。其中:v-text可以简写为{{}},并且支持逻辑运算。
实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-text实例</title>
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">{{message}}</div> <script>
var vm = new Vue({
el: '#app',
data: {
message: 'hello world'
}
})
</script>
</body>
</html>
运行效果如下所示:

2.v-html
v-html用于输出html,它与v-text区别在于v-text输出的是纯文本,浏览器不会对其再进行html解析,但v-html会将其当html标签解析后输出。
实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-html实例</title>
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-html="html"></p>
</div> <script>
var vm = new Vue({
el: '#app',
data: {
html: "<b style='color:red'>v-html的实例</b>"
}
})
</script>
</body>
</html>
运行效果如下所示:

3.v-model
v-model通常用于表单组件的绑定,例如input,select等。它与v-text的区别在于它实现的表单组件的双向绑定,如果用于表单控件以外标签是没有用的。
实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model实例</title>
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="message" placeholder="输入........">
<p>输出的内容是: {{message}}</p>
</div> <script>
var vm = new Vue({
el: '#app',
data: {
message: ''
}
})
</script>
</body>
</html>
运行效果如下所示:

4.v-bind
v-bind 主要用于属性绑定,比方你的class属性,style属性,value属性,href属性等等,只要是属性,就可以用v-bind指令进行绑定。v-bind的缩写是 :属性名
实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="../node_modules/vue/dist/vue.js"></script>
</head> <style type="text/css">
.bg{
width: 200px;
height: 200px;
background-color: red;
}
</style> <body>
<div id="app">
<div :class="bg"></div>
</div> <script>
var vm = new Vue({
el: '#app',
data:{
bg:"bg"
}
})
</script> </body>
</html>
效果图如下所示:

5.v-cloak
v-cloak是用来解决刷新或者加载出现闪烁(显示变量),这个标签的特性在于它会在vue实例编译结束后从绑定的html元素上移除。通常情况下和下面示例的样式display: none一起使用的。代码如下所示:
<template>
<div v-cloak>
{{message}}
</div>
</template> <script type="text/ecmascript-6">
export default {
name: "VCloak",
data() {
return {
message: 'v-cloak示例'
}
}
}
</script> <style lang="stylus" rel="stylesheet/stylus" scoped>
[v-cloak] {
display: none;
}
</style>
这个示例在浏览器运行不会起到任何作用的额,只有在那些网速较慢,vue.js还没有加载完成的时候,页面才会显示我们的{{message}}字样,直到创建实例,编译模板时,dom才会被替换的,所以这个过程屏幕会有闪动。
6.v-pre
在模板中跳过vue的编译,直接输出原始值。就是在标签中加入v-pre就不会输出vue中的data值了。
实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-pre>这不会被编译 + {{msg}}</span>
</div> <script>
var vm = new Vue({
el:'#app',
data: {
msg: 'Hello World!'
}
})
</script>
</body>
</html>
运行效果如下所示:

7.v-once
通过使用 v-once 指令,执行一次性的插值【当数据改变时,插值处的内容不会继续更新】
实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<p>v-once:当数据改变时,插值处的内容不会更新</p>
<span v-once>{{msg}}</span>
</div> <script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello world'
}
})
</script>
</body>
</html>
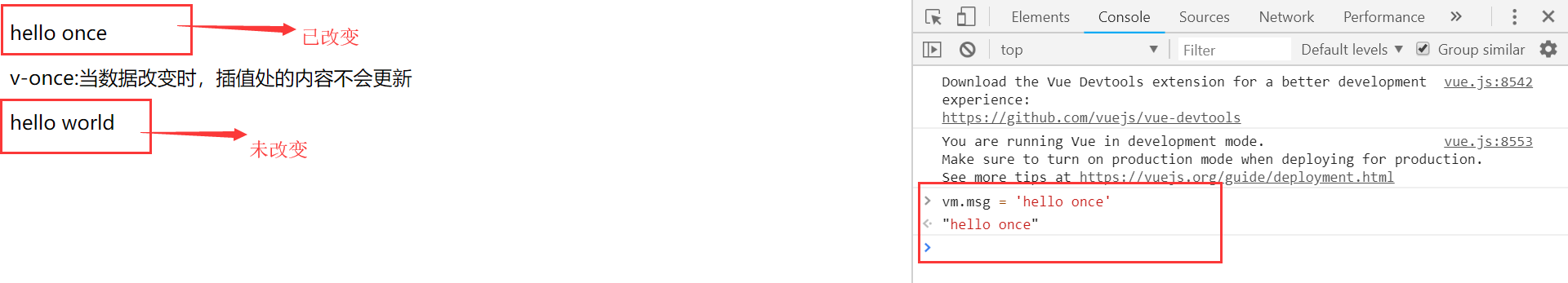
运行效果如下所示:

8.v-show
- 相同点:v-if与v-show都可以动态控制dom元素显示隐藏
不同点:v-if显示隐藏是将dom元素整个添加或删除,而v-show隐藏则是为该元素添加css--display:none,dom元素还在。
实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>显示或隐藏</title>
<script src="../node_modules/vue/dist/vue.js"></script> <style>
#bg{
width: 100px;
height: 100px;
background: red;
}
</style> </head>
<body>
<div id="box">
<input type="button" value="toggle" @click="toggle()"> <br />
<div id="bg" v-show="isShow"></div>
</div> <script>
var vm = new Vue({
el:'#box',
data:{
isShow:false
},
methods:{
toggle:function(){
this.isShow = !this.isShow;
}
}
});
</script>
</body>
</html>
运行效果如下所示:

9.v-if
v-if指令。其作用就是根据表达式的值true或false在DOM中生成或者移除一个元素(或多个元素)。
实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="id">
<span v-if="flag">
如果flag为true则显示,false不显示!
</span>
</div> <script>
var vm = new Vue({
el:"#id",
data:{
flag:true
}
})
</script>
</body>
</html>
运行效果如下所示:

10.v-else
使用 v-else 指令来表示 v-if 的“else 块”,但是必须紧跟在v-if或者v-else-if后面搭配一起使用
实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-if="ok">加油,你是最棒的</p>
<p v-else>你要继续加油哦</p>
</div> <script>
var vm = new Vue({
el: '#app',
data: {
ok: true
}
})
</script>
</body>
</html>
运行效果如下所示:

11.v-else-if
v-else-if是在vue.js2.1.0中新增的,用作v-if的else-if块,可以链式的多次使用
实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
</div> <script>
var vm = new Vue({
el: '#app',
data: {
type: 'E'
}
})
</script>
</body>
</html>
运行效果如下所示:

12.v-for
v-for我们用v-for指令根据一组数据的选项列表进行渲染。v-for指令需要以item in list形式的特殊语法,items是源数据数组并且item是数组元素迭代的别名。
实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组案例</title>
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--数组循环-->
<div v-for="(item,index) in list" :key="item.id">
<div>{{item.text}}-----{{index}}</div>
<span> {{item.text}}</span>
</div>
</div> <script>
//push pop shift
var vm = new Vue({
el: '#app',
data: {
list: [{
id: '00000001',
text: '注册组件'
},{
id: '00000002',
text: '对应的视图'
},{
id: '00000003',
text: '计算属性'
},{
id: '00000004',
text: '侦听器'
}
]
} })
</script>
</body>
</html>
运行效果如下所示:

v-for对象循环实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象循环</title>
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(item,key,index) of userInfo">{{item}}---{{key}}---{{index}}</div>
</div> <script>
var vm = new Vue({
el: '#app',
data:{
userInfo:{
name:'美眉',
age: 18,
gender: '女',
salary: '秘密'
}
}
})
</script>
</body>
</html>
运行效果如下所示:

13.v-on
v-on 指令用于绑定HTML事件 :v-on:click 缩写为 @click
实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>给组件绑定原生事件</title>
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="root">
<child @click.native="handleClick"></child>
</div> <script>
Vue.component('child',{
template: '<div>child</div>'
}) var vm = new Vue({
el: '#root',
methods: {
handleClick: function () {
alert('child')
}
}
})
</script>
</body>
</html>
运行效果如下所示:

vue指令总结(二)的更多相关文章
- Vue指令(二)--数组的变动
1.数组更新数据,引起视图更新 数据驱动:数据发生变化,引起视图的变化 Vue在检测数组变化的时候,并不是直接重新渲染整个列表,而是最大化的复用Dom元素. 替换的数组中,含有相同元素的项是不会被重新 ...
- Vue框架(二)——Vue指令(v-once指令、v-cloak指令、条件指令、v-pre指令、循环指令)、todolist案例、Vue实例(计算、监听)、组件、组件数据交互
Vue指令 1.v-once指令 单独使用,限制的标签内容一旦赋值,便不可被动更改(如果是输入框,可以主动修改) <!DOCTYPE html> <html lang=" ...
- 一个能拖动,能调整大小,能更新bind值的vue指令-vuedragx
一. 背景说明 开发一个可自定义组件化门户配置页面,期间采用了vue框架作为前端视图引擎,作为一个刚入手vue的萌新,开发第一个功能就遇到了拦路虎.需要一个拖动并且可改变大小的容器盒子.当时查看vue ...
- vue 基础(二)
Vue对象提供的属性功能 一.过滤器 过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中. 1. 全局过滤器 Vue.filter 写在vm 对象外.必须要有 ...
- Vue模板语法(二)
Vue模板语法(二) 样式绑定 class绑定 使用方式:v-bind:class="expression" expression的类型:字符串.数组.对象 1.2 style绑 ...
- Vue学习笔记【4】——Vue指令之v-on
Vue指令之v-on v-on指令介绍 直接使用指令v-on 使用简化指令@ 绑定事件代码:@事件名="methods中的方法名称" <!DOCTYPE html> & ...
- 第三篇:Vue指令
Vue指令 1.文本指令相关 v-*是Vue指令,会被vue解析,v-text="num"中的num是变量(指令是有限的,不可以自定义) v-text是原样输出渲染内容,渲染控制的 ...
- Vue指令及自定义指令的使用
导航列表: 一.vue指令 二.自定义指令 一.vue指令 回到顶部 1. v-text v-text主要用来更新textContent,可以等同于JS的text属性,不会解析标签,会把标签解析 ...
- Vue指令总结---小白同学必看
今天主要复习一下我们最熟悉vue指令,想要代码撸得快,就要多看书,多看看官方的文档和学习指令,学习编程是一个非常享受的过程,尤其是你不断地去解决问题,获得一项技能,实现薪水的上涨.进行Vue的指令烹饪 ...
随机推荐
- DATASET()用法
DataSet是ADO.NET的中心概念.可以把DataSet当成内存中的数据库,DataSet是不依赖于数据库的独立数据集合.所谓独立,就是说,即使断开数据链路,或者关闭数据库,DataSet依然是 ...
- Elasticsearch+Logstash+Kibana搭建分布式日志平台
一.前言 编译安装 1.ELK简介 下载相关安装包地址:https://www.elastic.co/cn/downloads ELK是Elasticsearch+Logstash+Kibana的简称 ...
- Zabbix监控系统配置之-自动发现规则入门
假设你已经知道[模板-监控项-监控项原型-自动发现规则]之间的关系.(此处应有关系图,待填坑) 1. 添加模板 我新建了一个名叫Dapianzi SNMP Linux的模板,里面添加了已经启动了SNM ...
- bzoj2724: [Violet 6]蒲公英(分块)
传送门 md调了一个晚上最后发现竟然是空间开小了……明明算出来够的…… 讲真其实我以前不太瞧得起分块,觉得这种基于暴力的数据结构一点美感都没有.然而今天做了这道分块的题才发现分块的暴力之美(如果我空间 ...
- Java爬虫系列一:写在开始前
最近在研究Java爬虫,小有收获,打算一边学一边跟大家分享下,在干货开始前想先跟大家啰嗦几句. 一.首先说下为什么要研究Java爬虫 Python已经火了很久了,它功能强大,其中很擅长的一个就是写爬虫 ...
- CODEVS 3027 线段覆盖2
首先,先看题.....(虽然比较简单 3027 线段覆盖 2 时间限制: 1 s 空间限制: 128000 KB 题目描述 Description 数轴上有n条线段,线段的两端都是整数坐标,坐 ...
- 项目 07 Model与数据优化
项目班 07 Model与数据优化 html默认可以用直接用的方法和变量 {{ static_url(p.image_url) }} #static_url表示直接获取静态文件url {{ handl ...
- Unittest组织用例的姿势
本文我们将会讲解Python Unittest 里组织用例的5种姿势. 环境准备: python 3.0以上 python requests库 小编的环境: python 3.6.4 一.TestLo ...
- Python 魔术方法及调用方式
魔术方法 调用方式 解释 __new__(cls [,...]) instance = MyClass(arg1, arg2) __new__ 在创建实例的时候被调用 __init__(self [, ...
- jdbc 开启事务
package com.itheima.tx; import java.sql.Connection; import java.sql.PreparedStatement; import java.s ...
