基于Bootstrap的对话框插件bootstrap-dialog
写在前面:
bootstrap本身提供了它自己的模态框,但是感觉并不太友好,当需要在页面点击一个按钮打开一个窗口页面时,使用原有的bootstrap的模态框,会把所有的代码全部写在一个jsp页面,显得比较不好分离。所以最后还是选择使用了基于bootstrap的一个对话框插件bootstrap-dialog(对bootstrap的模态框进行的封装).这里简单记录一下自己认为常用的功能吧。
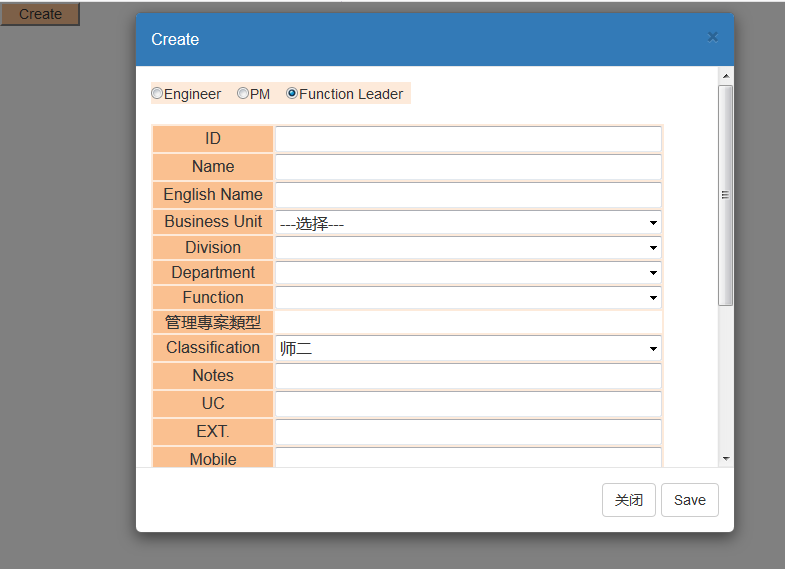
还是来看看代码吧,下面的代码实现的功能是,点击按钮,以对话框的形式打开一个jsp页面,然后可以点击‘关闭按钮’关闭对话框,然后点击‘Save’按钮后,会弹出成功的提示框,一秒后自动关闭。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String scheme = request.getScheme();
String serverName = request.getServerName();
String contextPath = request.getContextPath();
int port = request.getServerPort(); //网站的访问跟路径
String baseURL = scheme + "://" + serverName + ":" + port
+ contextPath;
request.setAttribute("baseURL", baseURL);
System.out.println("baseURL:" + baseURL);
%> <html>
<head>
<meta name="viewport" content="width=device-width" />
<title>bootstrap-select测试</title>
<%--导入bootstrap与dialog样式--%>
<link rel="stylesheet" type="text/css" href="${baseURL}/Bootstrap/bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="${baseURL}/Bootstrap/bootstrap-dialog/css/bootstrap-dialog.css" />
<%--先导入jqury插件--%>
<script src="${baseURL}/Bootstrap/bootstrap/assets/js/jquery-1.10.2.min.js"></script>
<%--导入bootstrap插件--%>
<script src="${baseURL}/Bootstrap/bootstrap/assets/js/bootstrap.min.js"></script>
<%--导入对话框插件--%>
<script src="${baseURL}/Bootstrap/bootstrap-dialog/js/bootstrap-dialog.js"></script> <style type="text/css">
/*设置当打开的jsp页面高度太大,可以设置对话框有滚动条*/
.modal{
display: block !important;
}
.modal-dialog{
overflow-y: initial !important
}
.modal-body{
/*这里不能直接写死height,最好使用max-height,不然后面的成功对话框的高度也会变*/
max-height: 400px;
overflow-y: auto;
}
</style>
</head> <body>
<input id="create_person" type="button" value="Create" style="background-color: #fac090;width: 80px;text-align: center" />
</body> <script>
$(function(){
//创建按钮
$("#create_person").click(function(){
//创建打开对话框
var createDialog = BootstrapDialog.show({
title: 'Create',
size: BootstrapDialog.SIZE_NORMAL,//对话框大小
closable: true,//是否显示"x"可以来关闭对话框,默认为false
draggable: true,//是否可以拖拽对话框,默认为false
closeByBackdrop: false,//点击空白处是否可以关闭对话框,默认为true
closeByKeyboard: false,//是否可以使用键盘esc键关闭对话框,默认为true
//这里加载的是你要打开的jsp页面
message: $('<div></div>').load('${baseURL}/profile/person_create.jsp'),
//关闭对话框总会执行的事件
onhide : function(){
//关闭对话框总会刷新页面
window.location.reload();
},
buttons : [
{// 设置关闭按钮
label : '关闭',
action : function(dialogItself) {
//点击“关闭”按钮 要执行的内容
dialogItself.close();
}
},
//自定义自己的按钮
{
label : 'Save',
action : function(dialogItself) {
//点击“Save”按钮要执行的内容
//这里根据自己的项目需求来
//这里点击Save按钮后 弹出提示框
var tip = BootstrapDialog.show({
id : "tip",
type : BootstrapDialog.TYPE_SUCCESS,//对话框类型
title : '成功',
message : "Saved Successfully",
size : BootstrapDialog.SIZE_SMALL,
buttons : [ {
label : '确定',
action : function(dialogItself) {
dialogItself.close();
}
} ],
// dialog加载完成后触发事件
onshown : function(dialogRef) {
//指定时间内可自动关闭
setTimeout(function() {
//1秒后 两个提示框都关闭
dialogRef.close();
createDialog.close();
}, 1000);
}, });
}
}
],
id:"myDialog"
});
});
});
</script>
</html>
一定不要忘记首先导入相关的js插件后再进行开发,代码其实也不难,主要是这个比较适用于我的项目,所以记录下来。然后也给需要相同需求的人,一些参考。
对于如果在父页面获取加载的子页面的组件,这个直接获取就好,这个时候把他们看成是在同一个页面。所以对于子页面组件的获取,直接获取就好。然后还要注意一点,在子页面中,刚开始使用了bootstrap-select插件,最后发现,模态框与下拉框组件一起使用时多少都有点问题,导致最后没有使用相关下拉框插件,而是直接使用的原始html的下拉框来做的。所以在使用的时候要注意一下。
下面看下效果图:

基于Bootstrap的对话框插件bootstrap-dialog的更多相关文章
- bootstrap-paginator基于bootstrap的分页插件
bootstrap-paginator基于bootstrap的分页插件 GitHub 官网地址:https://github.com/lyonlai/bootstrap-paginator 步骤 引包 ...
- Bootstrap 模态对话框只加载一次 remote 数据的解决办法 转载
http://my.oschina.net/qczhang/blog/190215 摘要 前端框架 Bootstrap 的模态对话框,可以使用 remote 选项指定一个 URL,这样对话框在第一次弹 ...
- bootstrap学习之三—插件
一.模态框(modal)插件 1)为要触发模态框的组件添加data-toggle="modal",data-target="对应ID" 2)使用一个div实现m ...
- Bootstrap Paginator分页插件
Bootstrap Paginator分页插件使用示例 最近做的asp.netMVC项目中需要对数据列表进行分类,这个本来就是基于bootstrap开发的后台,因此也就想着bootstrap是否有分页 ...
- bootstrap模态对话框
bootstrap模态对话框 前提是引入bootstrap的css和js的东西 data-backdrop="static"代表的是点击旁边的内容,不进行关闭操作,但是esc的时候 ...
- Bootstrap 框架、插件
Bootstrap,前端工程师比较常用的框架.插件,根据它的定义,我们不妨这样理解,Bootstrap就是用于前端开发的一个模板,就是别人做好了我们直接可以搬过来直接使用或者根据自己需要略加修改设计自 ...
- js插件---Bootstrap 树控件
js插件---Bootstrap 树控件 一.总结 一句话总结:可以直接用gojs,或者搜索js,jquery的树控件,或者bootstrap树控件,一大堆 gojs 二.JS组件系列——Bootst ...
- Bootstrap Paginator分页插件使用示例
最近做的asp.netMVC项目中需要对数据列表进行分类,这个本来就是基于bootstrap开发的后台,因此也就想着bootstrap是否有分页插件呢,或者说是基于jquery支持的分页功能,这样整体 ...
- 第二百四十三节,Bootstrap模态框插件
Bootstrap模态框插件 学习要点: 1.基本使用 2.用法说明 本节课我们主要学习一下 Bootstrap 中的模态框插件,这是一款交互式网站非常常见的 弹窗功能插件. 一.基本使用 使用模态框 ...
随机推荐
- 数据库——pymysql模块的使用(13)
1.基本用法——建立链接,获取游标,执行sql语句,关闭 建立远程链接账号和权限 mysql> grant all on *.* to '; Query OK, rows affected, w ...
- unity生命周期
1.静态构造函数 当程序集被加载的时候就被调用了,如果你的unity处于编辑状态时,此时你保存一个脚本(从而迫使重新编译),静态构造函数会立即被调用,因为unity加载了DLL.并且它将不会再次运行, ...
- java程序员笑不死的经历ส้้้้้้้้้
ส้้้้้้้้้้ส้้้้้้้้้้ส้้้้้้้้้ 1.程序猿最烦两件事,第一件事是别人要求他给自己的代码写文档,第二件呢?是别人的程序没有留下文档. 2.宪法顶个球!中国的法律都是.t ...
- Python网络编程(epoll内核监听,多任务多进程)
OJBK 接着昨天的说 select模块内的epoll函数还没说 说完epoll和本地套接字套接字基本就没了 今天主要是多进程 理论性东西比较多 主要是理解 epoll ...
- lshw
https://linux.die.net/man/1/lshw lshw(Hardware Lister)是另外一个可以查看硬件信息的工具,不仅如此,它还可以用来做一些硬件的benchmark. 这 ...
- Hexo NexT主题添加点击爱心效果
给NexT主题内添加页面点击出现爱心的效果 创建js文件 在/themes/next/source/js/src下新建文件clicklove.js,接着把该链接下的代码拷贝粘贴到clicklove.j ...
- Java服务器端消息队列实战
服务端口监听--报文接收--报文解码--业务处理--报文编码--写回客户端 从服务端与客户端成功握手并产生一个socket后,为了提高吞吐能力,接下来的事情就可以交给多线程去处理. 为了对接入的请求做 ...
- 路由器配置PPP协议 CHAP验证 PAP验证
路由器配置PPP协议 CHAP验证 PAP验证 来源 https://www.cnblogs.com/tcheng/p/5967485.html PAP是两次握手,明文传输用户密码进行认证:CHAP是 ...
- Tomcat学习笔记(十一)
StandardContext类 Context实例代表着一个具体的web应用程序,其中包含一个或者多个Wrapper实例,每个Wrapper实例代表着具体的servlet定义.但是,Context ...
- DP———3.最长上升子序列的和
Nowadays, a kind of chess game called “Super Jumping! Jumping! Jumping!” is very popular in HDU. May ...
