position的 relative+absolute实现固定标签在窗口的某个位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div style="border: 1px solid red;width: 500px;height: 280px;margin: 0 auto;position: relative">
<div style="background-color: black;width: 40px;height: 40px;position: absolute;right: 0;bottom: 0;color: white">
<div style="line-height: 40px; text-align: center">哈哈</div>
</div> </div>
<div style="border: 1px solid red;width: 500px;height: 280px;margin: 0 auto;position: relative">
<div style="background-color: black;width: 40px;height: 40px;position: absolute;left: 0;top: 0;color: white">
<div style="line-height: 40px; text-align: center">哈哈</div>
</div> </div> </body>
</html>
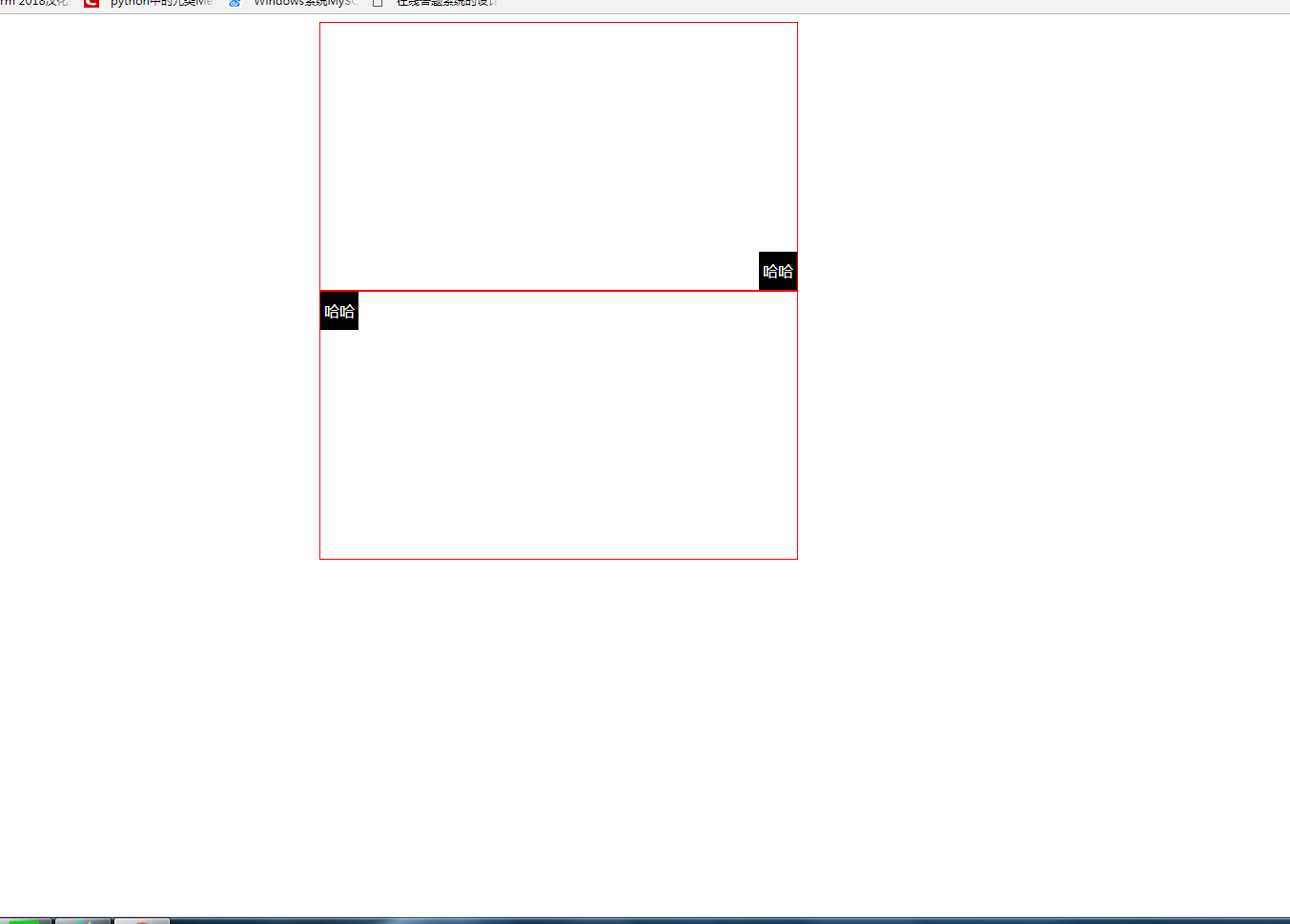
效果如下图

position的 relative+absolute实现固定标签在窗口的某个位置的更多相关文章
- css属性position: static|relative|absolute|fixed|sticky简单解析
目录 static 静态定位(默认) relative 相对定位 正常文档流 加了relative之后的布局 加上margin/padding/border之后的布局 absolute 绝对定位 正常 ...
- CSS 浅析position:relative/absolute定位方式
## 一.position:relative 相对定位 ## 分两种情况分析: · 无 position: relative: · 有 position: relative. 代码如下图: 显示效果如 ...
- What is the difference between position: static,relative,absolute,fixed
What is the difference between static,relative, absolute,fixed we can refer to this link: expand
- 【前段开发】10步掌握CSS定位: position static relative absolute float
希望能帮到须要的人,转自:http://www.see-design.com.tw/i/css_position.html 1. position:static 元素的 position 屬性默認值為 ...
- HTML中三种定位relative,absolute,fixed后,盒子的百分比宽度及位置易错点
1 . 相对定位relative:顾名思义,相对定位是相对于自己的位置来进行偏移,如下图: 以盒子中心为基准,为每条边的正方向,例: 向右移动20px : 代码为left:20px;或者right:- ...
- CSS position relative absolute fixed
position属性absolute与relative 详解 最近一直在研究javascript脚本,熟悉DOM中CSS样式的各种定位属性,以前对这个属性不太了解,从网上找到两篇文章感觉讲得很透彻 ...
- (转)Position定位:relative | absolute
原文:http://hi.baidu.com/zxc0420/item/9ada5110845ba1e89c778a08 Position定位:relative | absolute 定位一直是WEB ...
- 2016/2/19 position: fixed absolute relative z-index float 半透明效果
一.position:fixed 锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口. 显示效果 无论滚动条怎么移动 都固定在显示页面的一个位置不动 二.position:a ...
- CSS里面position:relative与position:absolute 区别
position:absolute这个是绝对定位:是相对于浏览器的定位.比如:position:absolute:left:20px;top:80px; 这个容器始终位于距离浏览器左20px,距离浏览 ...
随机推荐
- angular双向绑定与单向绑定的写法区别
[ngModel]="manualCode" (ngModelChange)="manualCode=$event;" 等价于下面这样的写法: [(ngMode ...
- PHP 获取acm近期比赛
<?php // author: Moore Jiang. ini_set('display_errors',1); //错误信息 ini_set('display_startup_errors ...
- LogAspect
import java.lang.reflect.Array; import java.lang.reflect.Method; import java.text.SimpleDateFormat; ...
- python_魔法方法(二):算术运算
python2.2之后,对类和类型做了同意,将int().float().str().list().touple()这些BIF转换为工厂函数 >>> type(len) <cl ...
- postgis 赋予postgresql空间数据库的能力
安装: Windows:postgresql的bin目录下:运行stackbuilder,一步一步按照提示来就行了 Ubuntu: apt-get install postgresql-9.3-pos ...
- Java面向对象_常用类库api——日期操作类
Data类 类Data表示特定的瞬间,精确到毫秒,也就是程序运行时的当前时间 Data data=new Data();//实例化Data对象,表示当前时间 Calendar类 日历类,使用此类可以将 ...
- JavaScript 获取 Url 上的参数(QueryString)值
获取URL里面传的参数,在Js中不能像后台一样使用Request.QueryString来获取URL里面参数,下面介绍两种方式用来获取参数 方式一:使用split分隔来获取,这种方法考试了地址中包含了 ...
- SQL2008无法启动,报错"17051"解决方法
SQL2008无法启动,这是错误日志: C:/Program Files/Microsoft SQL Server/MSSQL10_50.MSSQLSERVER/MSSQL/Log 2011-06-0 ...
- spring开发配置编码
在pom.xml中添加属性project.build.sourceEncoding就可以设置工程的编码 <properties> <!-- 文件拷贝时的编码 --> <p ...
- DataBinding 访问 3
MVVM中的Model 我们可以用任何POJO 作为 data binding 的 Model, 但是直接修改POJO对象,不能直接更新UI android的 dataBinding 模块 给提供了通 ...
