多彩的Console打印新玩法
Chrome应该是每一个Web开发者必备的工具之一。它有而强大的Devtool,辅助我们的JavaScript调试,审视DOM元素,CSS即时修改等。以及它还有一个的庞大的插件系统,同时我们也可以很容易的扩展属于自己的Chrome插件。如果希望了解更多的Chrome常用调试,请参见笔者早期的微信推送文章《15个必须知道的chrome开发者技巧》。
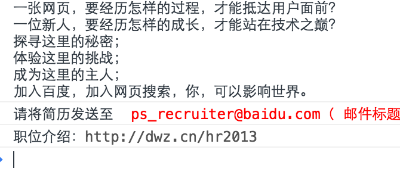
Chrome中的控制台console,是我们检查程序允许是否正常的常用工具之一,同时它也是我们打印调试日志信息,运行调试代码的常用工具。在国内近几年,它也成为了程序员招聘的渠道之一。如下面百度的招聘信息:

在Console中打印日志的方式有log、info、warn、error这几类方式。但它们并不是本文的主题。对于日志信息打印来说,一直都显得很单调。直到最新版的Chrome和Firefox (+31),我们可以尝试更多多彩的打印格式了。在最新的Google chrome文档中console.log支持如下的格式:
- %s 字符串格式化;
- %d/%i 整数格式化;
- %f 小数位数据格式化;
- %o 可扩展的DOM节点格式化;
- %O 可扩展的JavaScript对象格式化;
- %c 利用CSS来自定义样式格式化输出。
本文将要说的就是%c这个格式化器。我们可以利用CSS样式来控制打印信息的输出。这样我们就可以得到一个多彩的日志信息,或者就是招聘广告了。
下面代码输出效果为:
console.log('%c [破狼]-[双狼说]!', 'background: #008000; color: #fff');
效果:

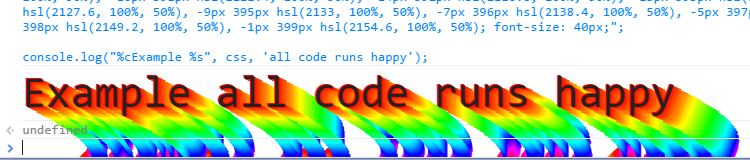
再如:下面这段来自http://stackoverflow.com/questions/7505623/colors-in-javascript-console示例,文字光影的效果:
代码比较长,请移步到stackoverflow查看。这里主要是利用的text-shadow这个CSS3特性来实现的,文字光影效果:
var css = "text-shadow: -1px -1px hsl(0,100%,50%), 1px 1px hsl(5.4, 100%, 50%), 3px 2px hsl(10.8, 100%, 50%), .....";//
console.log("%cExample %s", css, 'all code runs happy');
效果如下:

在github也有log的repo,感兴趣的读者也可以研究研究。
多彩的Console打印新玩法的更多相关文章
- Chrome 控制台新玩法-向输出到console的文字加样式
Chrome 控制台新玩法-向输出到console的文字加样式 有兴趣的同学可以文章最后的代码复制贴到控制台玩玩. Go for Code 在正常模式下,一般只能向console 控制台输出简单的文字 ...
- 自定义 checkbox 新玩法 ?
自定义 checkbox 新玩法 ? 第一步:selector 编写 drawable/selector_checkbox_voice.xml <?xml version="1.0&q ...
- 【转帖】Moodle平台的5个新玩法
[玩坏Moodle平台]Moodle平台的5个新玩法 1.RSS订阅 Moodle平台可以导入外部博客(或其他提供RSS的服务),并显示在Moodle内置的博客系统中.无论是自己的个人网站还是他人的博 ...
- Odoo 库存管理-库存移动(Stock Move)新玩法
库存移动(Stock Move)新玩法 Odoo的库存移动不仅仅是存货在两个“存货地点”之间的移动的基本概念了,他们可以被“串联”在一起,可以用来生成或改变其对应的拣货单 (Picking).链式库存 ...
- MySQL高可用新玩法之MGR+Consul
前面的文章有提到过利用consul+mha实现mysql的高可用,以及利用consul+sentinel实现redis的高可用,具体的请查看:http://www.cnblogs.com/gomysq ...
- 摹客iDoc「标注」新玩法!这些细节让你爱不释手(201903-2版本更新)
哈喽小伙伴们,我们又见面啦!没错,小摹就是来告诉大家:摹客iDoc又双叒叕升级了!这次又上线了许多新玩法,在此之前,小摹先带大家温习一下iDoc以往的知识点: 攻城狮查看标注的利器 —— 标注信息智能 ...
- Github 新玩法 -- Profile ReadMe
Github 新玩法 -- Profile ReadMe Intro 今天刷 Github 的时候偶然发现一个新的玩法,Github Profile ReadMe,可以在个人的 Profile 页面展 ...
- WEB安全新玩法 [1] 业务安全动态加固平台
近年来,信息安全体系建设趋于完善,以注入攻击.跨站攻击等为代表的传统 Web 应用层攻击很大程度上得到了缓解.但是,Web 应用的业务功能日益丰富.在线交易活动愈加频繁,新的安全问题也随之呈现:基于 ...
- 老司机带你体验SYS库多种新玩法
导读 如何更加愉快地利用sys库做一些监控? 快来,跟上老司机,体验sys库的多种新玩法~ MySQL5.7的新特性中,非常突出的特性之一就是sys库,不仅可以通过sys库完成MySQL信息的收集,还 ...
随机推荐
- V4.0到来了,css雪碧图生成工具4.0更新啦
V3.0介绍 http://www.cnblogs.com/wang4517/p/4476758.html V4.0更新内容 V4.0下载地址:http://download.csdn.net/det ...
- jQuery获取输入框并设置焦点
$(':input:enabled:visible:first').focus(); $("input:text:visible:first").focus(); 表单元素选择器: ...
- 【转载】 wpf无边框的方法以及拖拽的问题
今天在做wpf程序的时候遇到了一个制作无边框的窗体并且有透明圆角的问题,我把解决的过程写下来,和大家学习 正常窗体必须把WindowStyle="None"这个属性加上去,但是加上 ...
- InnoDB还是MyISAM 再谈MySQL存储引擎的选择
两种类型最主要的差别就是Innodb 支持事务处理与外键和行级锁.而MyISAM不支持.所以MyISAM往往就容易被人认为只适合在小项目中使用. 我作为使用MySQL的用户角度出发,Innodb和My ...
- Codeforces 144D Missile Silos 最短路
time limit per test 2 seconds memory limit per test 256 megabytes input standard input output standa ...
- Hololens 硬件细节 Hardware Detail
微软HoloLens是世界第一款完全无线缆的全息计算机.通过在新方式上赋予用户的全息体验,HoloLens重新定义了个人计算(Personal Computing).为了将3D全息图形固定到你周围的真 ...
- 线程和线程池的理解与java简单例子
1.线程 (1)理解,线程是系统分配处理器时间资源的基本单元也是系统调用的基本单位,简单理解就是一个或多个线程组成了一个进程,进程就像爸爸,线程就像儿子,有时候爸爸一个人干不了活就生了几个儿子干活,会 ...
- apt 根据注解,编译时生成代码
apt: @Retention后面的值,设置的为CLASS,说明就是编译时动态处理的.一般这类注解会在编译的时候,根据注解标识,动态生成一些类或者生成一些xml都可以,在运行时期,这类注解是没有的~~ ...
- margin-top使用需要注意的地方
偶然的机会发现一个有趣的现象:一个div(背景色为绿色)里面包含一个div,里面的div给一个margin-top:100px; 代码: <div style="background: ...
- tessnet2.Tesseract Init程序退出问题解决
1.检查语言包与引用库版本是否一致.2.0需要使用2.0的语言包.(http://www.pixel-technology.com/freeware/tessnet2/) 2.是否安装过3.0,安装中 ...
