vue2.0 $router和$route的区别
在vue2.0里页面参数是 this.$route.query或者 this.$route.params 接收router-link传的参数。
在路由跳转的时候除了用router-link标签以外需要在script标签在事件里面跳转,所以有个方法就是在script标签里面写this.$router.push('要跳转的路径名'),
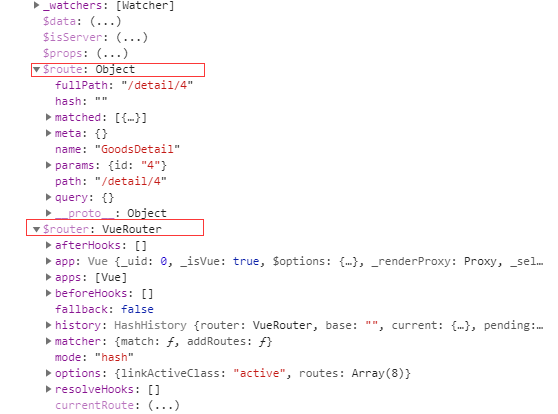
在写的时候发现这两个为什么不同,在控制台打出this的时候,发现$route和$router同时存在

$route为当前router跳转对象里面可以获取name、path、query、params等
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
返回上一个history也是使用$router.go方法
vue2.0 $router和$route的区别的更多相关文章
- $router和$route的区别,路由跳转方式name 、 path 和传参方式params 、query的区别
一.$router和$route的区别 $router : 是路由操作对象,只写对象$route : 路由信息对象,只读对象 例子://$router操作 路由跳转 this.$router.push ...
- 【面试题】Vue中的$router 和 $route的区别
Vue中的$router 和 $route的区别 点击视频讲解更加详细 this.$route:当前激活的路由的信息对象.每个对象都是局部的,可以获取当前路由的 path, name, params, ...
- Vue中美元$符号的意思与vue2.0中的$router 和 $route的区别
vue的实例属性和方法 除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法.它们都有前缀 $,以便与用户定义的属性区分开来.例如: var data = { a: 1 } var vm = n ...
- vue-router中query和params传参(接收参数)以及$router、$route的区别
query传参: this.$router.push({ path:'/...' query:{ id:id } }) 接收参数:this.$route.query.id params传值: 传参: ...
- 浅谈vue$router 和 $route的区别
最近在学习vue的单页面应用开发,需要vue全家桶,其中用到了VueRouter,在路由的设置和跳转中遇到了两个对象$router 和 $route ,有些傻傻分不清,后来自己结合网上的博客和自己本地 ...
- vue中的$router 和 $route的区别
最近在学习vue的单页面应用开发,需要vue全家桶,其中用到了VueRouter,在路由的设置和跳转中遇到了两个对象$router 和 $route ,有些傻傻分不清,后来自己结合网上的博客和自己本地 ...
- vue2.0中的$router 和 $route的区别
1.router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由包含了 ...
- vue-router query和params传参(接收参数),$router、$route的区别
链接:https://segmentfault.com/a/1190000012735168 1.query方式传参和接收参数 传参: this.$router.push({ path:'/xxx' ...
- $router 和 $route的区别
router router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局对象,他包含了所有的路 ...
随机推荐
- BZOJ 2725 [Violet 6]故乡的梦 线段树+最短路树
\(\color{#0066ff}{ 题目描述 }\) \(\color{#0066ff}{输入格式}\) \(\color{#0066ff}{输出格式}\) \(\color{#0066ff}{输入 ...
- BaseNavigationController自定义导航栏
#import <UIKit/UIKit.h> @interface RCDNavigationViewController : UINavigationController<UIG ...
- 【Cracking the Code Interview(5th edition)】二、链表(C++)
链表结点类型定义: class Node { public: ; Node *next = nullptr; Node(int d) { data = d; } }; 快行指针(runner)技巧: ...
- js 遍历tree的一个例子
小例子蕴含着到力量,我希望自己有改变自己生活的能力,自己有主宰自己命运的能力... 备注:这个例子有问题. <!DOCTYPE html> <html lang="en&q ...
- Codeforces - 466C 双指针
首先要判sum是否是3的整数倍 然后把符合条件的前缀和以及后缀和分别加入到静态vector中 最后扫一下j和k定位在哪然后求总长的差来更新答案 注意i j k至少隔1位,所以lower_bound是s ...
- Jenkins自动化CI CD流水线之8--流水线自动化发布Java项目
一.前提 插件:Maven Integration plugin 环境: maven.tomcat 用的博客系统代码: git clone https://github.com/b3log/solo. ...
- 基于APPIUM测试微信公众号的UI自动化测试框架(结合Allure2测试报告框架)
框架初衷 前两周组内的小伙伴跟我说她现在测试的微信公众号项目(保险)每次上新产品时测试起来很费时,存在大量的重复操作(点点点),手工测试每个产品可能需要半天到一天的时间,复杂的产品需要两天. 由于保险 ...
- 缓存方案:本地guavaCache, 远程redis?
线程内部缓存:a. 局部变量HashMap, 方法间传递 b. 使用ThreadLocal 本地缓存:单jvm内共享 可以使用(Concurrent)HashMap自己实现,也可以使用GuavaCa ...
- python练习六十二:文件处理,往文件中所有添加指定的前缀
往文件中所有添加指定的前缀 方法一:open方法 f_r = open('text.txt') f_w = open('text_new.txt','w+') i = 0 while True: i ...
- 如何 将下载离线 nupkg 文件 安装到VS2017
https://www.cnblogs.com/cncc/articles/8276878.html --------------------------------------------- ...
