div+css实现双飞翼布局
本例通过div+css实现HTML金典布局双飞翼布局,该布局结构为上中下结构,上:header头;下:footer尾;中:内容,将内容分为了三个结构,左中右
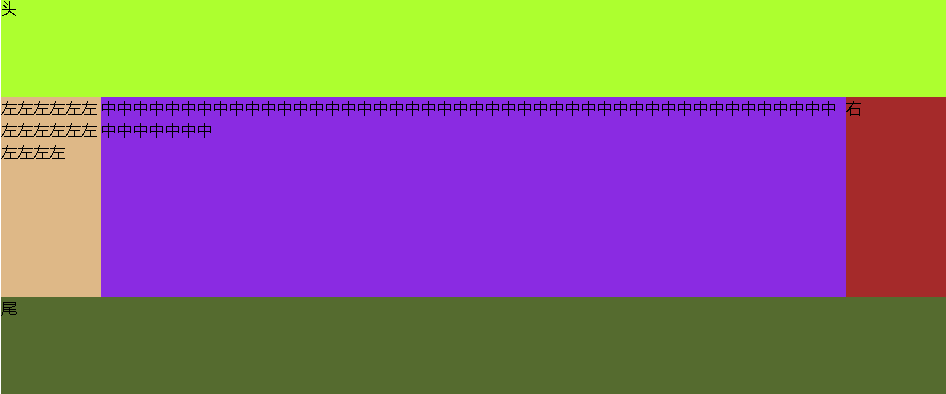
下图是效果图

我们来看下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
<!-- 整体div,设置整个页面占屏幕的比例,并居中 -->
.container{
width: 70%;
margin: auto;
}
<!-- 中间内容,这里设置隐藏是配合该div中的其它元素(div)根据某div高度增长而增长 -->
.content{
overflow: hidden;
}
<!-- 设置如同种左中右三个布局左浮动;最小高度;其它两个div根据某一个div的高度而变化,这样舍得本例内容左中右三个div等高,如本例中,左中右,左div被内容撑高,那么中右两个div都将与左div等高 -->
.content .middle,.content .left,.content .right{
float: left;
min-height: 200px;
margin-bottom: -100000px;
padding-bottom: 100000px;
}
<!-- 设置内容中间部分的宽 -->
.content .middle{
background: blueviolet;
width: 100%;
} <!-- 设置内容中间部分距middle容器左右的距离
这里多嵌套一个名为inner的div,主要是因为如果不使用这种方式,直接在middle中使用padding或margin,会将容器撑大,这样将非常不好控制,多嵌套一个div,将规避这类问题
-->
.content .middle .inner{
padding-left: 100px;
padding-right: 100px;
} <!-- 固定宽度,设置负边距,使得该布局移动到上一行,这里距左负百分之百,而且在总布局中使用了左浮动,会将该布局移动到上一行最左边 -->
.content .left{
background: burlywood;
width: 100px;
margin-left: -100%;
} <!-- 固定宽度,设置负边距,使得该布局移动到上一行,这里距左负自身像素,而且在总布局中使用了左浮动,会将该布局移动到上一行最右边 -->
.content .right{
background: brown;
width: 100px;
margin-left: -100px;
}
header{
height: 100px;
background: greenyellow;
}
footer{
height: 100px;
background: darkolivegreen;
}
</style>
</head>
<body>
<div class="container">
<header>头</header>
<div class="content">
<div class="middle">
<div class="inner">
中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中
</div>
</div>
<div class="left">
左左左左左左左左左左左左左左左左
</div>
<div class="right">右</div>
</div>
<footer>尾</footer>
</div>
</body>
</html>
div+css实现双飞翼布局的更多相关文章
- DIV+CSS常用网页布局技巧!
以下是我整理的DIV+CSS常用网页布局技巧,仅供学习与参考! 第一种布局:左边固定宽度,右边自适应宽度 HTML Markup <div id="left">Left ...
- DIV+CSS列表式布局(同意图片的应用)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- IT兄弟连 HTML5教程 DIV+CSS网页标准化布局 小结及习题
小结 DIV+CSS布局页面的优势:表现和内容相分离.代码简洁,提高页面浏览速度.易于维护和改版.提高搜索引擎对网页的索引效率.每个HTML元素都可以看作一个区块,类似于装了东西的盒子,称为盒子模式. ...
- IT兄弟连 HTML5教程 DIV+CSS网页标准化布局的优势
标准的网页都需要对内容进行布局,以前都是采用表格的定位技术,从2005年开始逐步转向DIV+CSS的布局方式,目前绝大多数的网站都是采用这种布局方式.使用DIV+CSS对网站进行布局符合W3C标准,采 ...
- div+css与table布局
1:速度和加载方式方面的区别 div 的加载方式是即读即加载,遇到 <div> 没有遇到 </div> 的时候一样加载 div 中的内容,读多少加载多少:table 的加载方式 ...
- html div+css做页面布局
http://blog.csdn.net/mercop/article/details/7882000 HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理解盒 ...
- div+css网页标准布局实例教程(二)
五.布局页面——头部和导航 有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了.先从头部开始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了,下面 ...
- div+css网页标准布局实例教程(一)
今天学习<十天学会web标准(div+css)>的最后一个章节,本章节把前面学习的零碎内容串联起来,组织成一个网站,将根据本人这些年来的从业经验,从建立站点到一个完整的div+css网页的 ...
- 01 DIV+CSS 固定页面布局
本文讲解使用DIV+CSS布局最基本的内容,读完本文你讲会使用DIV+CSS进行简单的页面布局. DIV+CSS布局中主要CSS属性介绍: Float: Float属性是DIV+CSS布局中最基本也是 ...
随机推荐
- matlab练习程序(粒子群优化PSO)
算法没有和图像处理直接相关,不过对于图像分类中的模式识别相关算法,也许会用到这个优化算法. 算法步骤: 1.首先确定粒子个数与迭代次数. 2.对每个粒子随机初始化位置与速度. 3.采用如下公式更新每个 ...
- IOS 加载更多数据中
/**点击添加*/ - (IBAction)loadBtnClick { //1.隐藏加载按钮 self.loadBtn.hidden=YES; //2.显示“正在加载” self.loadingVi ...
- .net core 2.0下的容器注册方法
https://www.cnblogs.com/Wddpct/p/5764511.html 自带的容器注册方法真的很好用
- UESTC 31 饭卡 card
dp,答案容易想到是 凑出价格总和≤m-5 + 没被使用的最大价格. dp[i = 前i种价格][j = 价格总和] = 最大没使用的价格下标idx_m. dp[i-1][j]存在的话,则只要更新id ...
- Python类型转换+序列操作+基本概念辨析速查手册
第一部分是Python语言中基础中的基础,根据网上资料,合并如下: 1.类型转换 int(x [,base]) 将x转换为一个整数 long(x [,base]) 将x ...
- python-一切事物都是对象
python:一切事物都是对象 开始接触python,在里面有一句话“一切事物都是对象”,那么如何来理解这句话呢,下面举简单的例子: a=1 b='hello't=(11,22,33) list1=[ ...
- N76E003---看门狗
看门狗的设置 比较简单,根据芯片手册上的说明进行设置.值得一提的是设置看门狗的寄存器是保护寄存器,所以在写寄存器的时候要解除保护 void wtd_init(void) { TA=0xAA; TA=0 ...
- File类,递归
File类 File文件和目录路径名的抽象表示形式.即,Java中把文件或者目录(文件夹)都封装成File对象. File类包含 路径 path E:\... 目录 direct ...
- Velocity中加载vm文件的三种方式
Velocity中加载vm文件的三种方式: a. 加载classpath目录下的vm文件 /** * 初始化Velocity引擎 * --VelocityEngine是单例模式,线程安全 * @th ...
- mongoose查询数据库步骤
建立dumall数据库,创建goods集合,导入数据文件,也可以自己手动插入. mongodb安装与环境搭建: http://www.cnblogs.com/ccyinghua/p/7887713.h ...
