4 Vue.js 核心理念:数据驱动界面
1



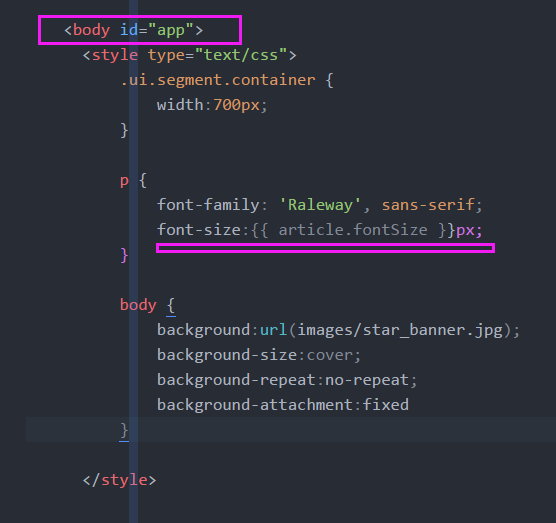
- style样式放在body里面




<style type="text/css">
.ui.segment.container {
width:700px;
} p {
font-family: 'Raleway', sans-serif;
font-size:{{ article.fontSize }}px;
} body {
background:url(images/star_banner.jpg);
background-size:cover;
background-repeat:no-repeat;
background-attachment:fixed
} </style>
<div class="ui segment padded container" >
<button v-on:click="article.fontSize+=5" class="ui top left attached label" type="button" name="button">+</button>
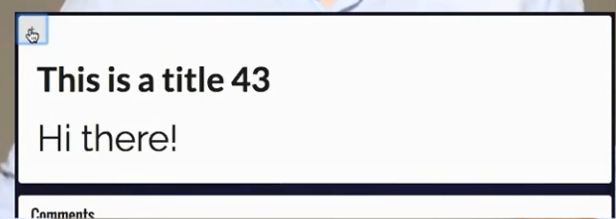
<h1 class="ui header" style="font-family:'Oswald', sans-serif;font-size:40px">
{{ article.title }}
{{ article.fontSize }}
</h1>
<p>
{{ article.content }}
</p>
</div>
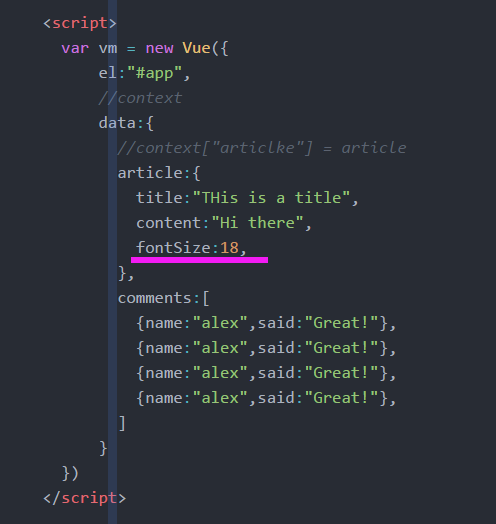
<script>
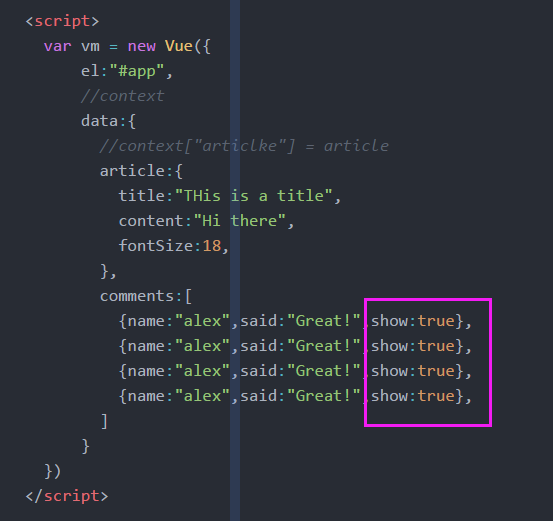
var vm = new Vue({
el:"#app",
//context
data:{
//context["articlke"] = article
article:{
title:"THis is a title",
content:"Hi there",
fontSize:18,
},
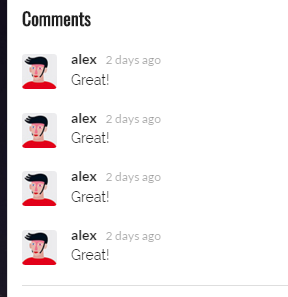
comments:[
{name:"alex",said:"Great!"},
{name:"alex",said:"Great!"},
{name:"alex",said:"Great!"},
{name:"alex",said:"Great!"},
]
}
})
</script>
2









3









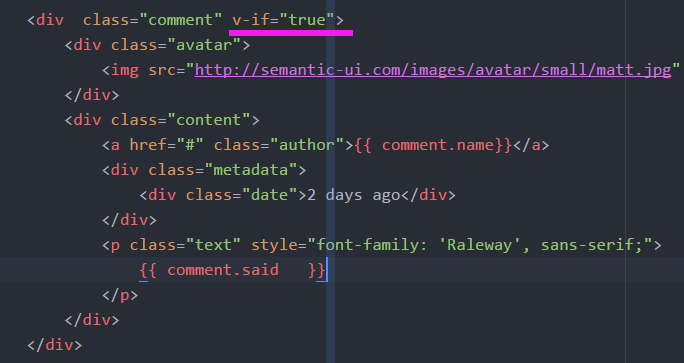
<!-- Comments&Form's here -->
<div class="ui segment container" style="width:700px;">
<h3 class="ui header" style="font-family:'Oswald', sans-serif;">Comments</h3>
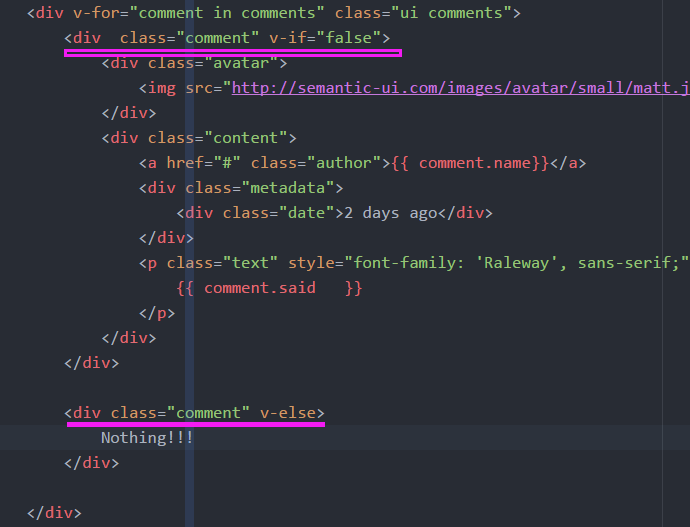
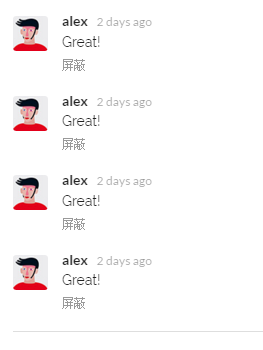
<div v-for="comment in comments" class="ui comments">
<div class="comment" v-if="comment.show">
<div class="avatar">
<img src="http://semantic-ui.com/images/avatar/small/matt.jpg" alt="" />
</div>
<div class="content">
<a href="#" class="author">{{ comment.name}}</a>
<div class="metadata">
<div class="date">2 days ago</div>
</div>
<p class="text" style="font-family: 'Raleway', sans-serif;">
{{ comment.said }}
</p>
<div class="actions">
<a v-on:click="comment.show = !comment.show">屏蔽</a>
</div>
</div> </div> <div class="comment" v-else>
已经被屏蔽
</div> </div> <div class="ui divider"></div> <h3 class="ui header"> 你还可以输入{{ 200 - message.length }}字</h3>
<form class="ui form" action="" method="post">
<input v-model="message" type="text" >
</form> </div>
4
5
6
4 Vue.js 核心理念:数据驱动界面的更多相关文章
- vue.js核心最基本的功能
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统: , text: , text: , text: '随便其它什么人吃的东西' } ] }}) 蔬菜 奶酪 随便其 ...
- Vue学习系列(一)——初识Vue.js核心
前言 vue.js是一套构建用户界面的渐进式框架,vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件. vue通过DOM事件操作和指令来进行视图层和模型层的相互通讯,会为每一 ...
- Vue.js核心概念
# 1. Vue.js是什么? 1). 一位华裔前Google工程师(尤雨溪)开发的前端js库 2). 作用: 动态构建用户界面 3). 特点: * 遵循MVVM模式 * 编码简洁, 体积小, 运行效 ...
- vue.js是什么?它的优点有哪些?
Vue.js 是一套响应式的 JavaScript 开发库.其他前端开发库也有很多,比如 jQuery.ExtJS.Angular 等. Vue.js 自问世以来所受关注度不断提高,在现在的市场上,V ...
- Vue.JS 对比其他框架
Angular 选择 Vue 而不选择 Angular,有下面几个原因,当然不是对每个人都适合: 在 API 与设计两方面上 Vue.js 都比 Angular 简单得多,因此你可以快速地掌握它的全部 ...
- Vue.js库的第一天的学习
一,vue.js简介 Vue.js可以作为一个js库来使用,也可以用它全套的工具来构建系统界面,这些可以根据项目的需要灵活选择 所以说, vue.js是一套构建用户界面的渐进式框架 Vue.js的核心 ...
- 【Vue】转-Vue.js经典开源项目汇总
版权声明:本文为EnweiTech原创文章,未经博主允许不得转载. https://blog.csdn.net/English0523/article/details/88694219 Vue是什么? ...
- vue.js初识(一)
vue.js安装 官网:http://cn.vuejs.org/ 官方安装介绍:http://cn.vuejs.org/v2/guide/installation.html MVVM框架:View.V ...
- Vue.js简单入门
这篇文章我们将学习vue.js的基础语法,对于大家学习vue.js具有一定的参考借鉴价值,有需要的朋友们下面来一起看看. Vue.js是一个数据驱动的web界面库.Vue.js只聚焦于视图层,可以很容 ...
随机推荐
- ssh-agent && ssh-agent forward && SSH ProxyCommand
http://blog.csdn.net/sdcxyz/article/details/41487897 https://developer.github.com/guides/using-ssh-a ...
- Java 线程生命周期
|作者:RexFang |出处:http://www.cnblogs.com/rexfang/ |关于作者:Java 程序员一枚 |版权:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此 ...
- 使用SSH密钥方式登录ubuntu Linux,指令(ssh-keygen 和 ssh-copy-id)
实验目的 从myVM1(本地主机)上登录myVM2(远程主机).采用密钥方式,不输入密码. 测试环境 主机:window7 sp1 64位 专业版 虚拟机:VMware workstation 12 ...
- 第二章 LCD液晶显示屏&声控装置&播放音乐&遥控器
这节我将带大家了解亮宁机器人编程的基础部分. LCD液晶显示屏 LCD液晶显示屏是在实现某种功能和调试中不可缺少的部分,接下来我带大家学习,如何使用LCD液晶显示屏. 首先我们把LCD液晶显示屏插入主 ...
- MySQL入门很简单: 3 操作数据库
登陆:mysq -u root -p 0409 1). 创建, 删除数据库 SHOW DATABASES; 显示已经存在的数据率 CREATE DATABASES 数据库名: 创建数据库 DROP D ...
- selenium入门14 窗口切换
窗口切换: 当前窗口句柄 current_window_handle 所有的窗口句柄 window_handles 切换窗口 switch_to_window() #coding=utf-8 #切换窗 ...
- IOS 拦截所有push进来的子控制器
/** * 能拦截所有push进来的子控制器 */ - (void)pushViewController:(UIViewController *)viewController animated:(BO ...
- IOS 设置ipone状态栏的样式
/** 控制状态栏的样式 */ -(UIStatusBarStyle)preferredStatusBarStyle { //白色 return UIStatusBarStyleLightConten ...
- Cydia Tweak--Cydia Substrate
http://www.jianshu.com/p/8982e9670fc6 Cydia Substrate.MobileHooker MSHookMessageEx MSHookFunction Mo ...
- Uva 11997 多路归并
题目链接:https://uva.onlinejudge.org/external/119/11997.pdf 题意: k*k的矩阵,从每一行中选一个元素加起来,可以得到 kk个和,求前 k 个最小值 ...
