前端-页面性能调试:Hiper
前端-页面性能调试:Hiper
我们写单页面应用,想看页面修改后性能变更其实挺繁琐的。有时想知道是「正优化」还是「负优化」只能靠手动刷新查看network。而Hiper很好解决了这一痛点(其实Hiper是后台静默运行Chromium来实现无感调试)。
我们开发完一个项目或者给一个项目做完性能优化以后,如何来衡量这个项目的性能是否达标?
我们的常见方式是在Dev Tool中的performance和network中看数据,记录下几个关键的性能指标,然后刷新几次再看这些性能指标。
有时候我们发现,由于样本太少,受当前「网络」、「CPU」、「内存」的繁忙程度的影响很重,有时优化后的项目反而比优化前更慢。
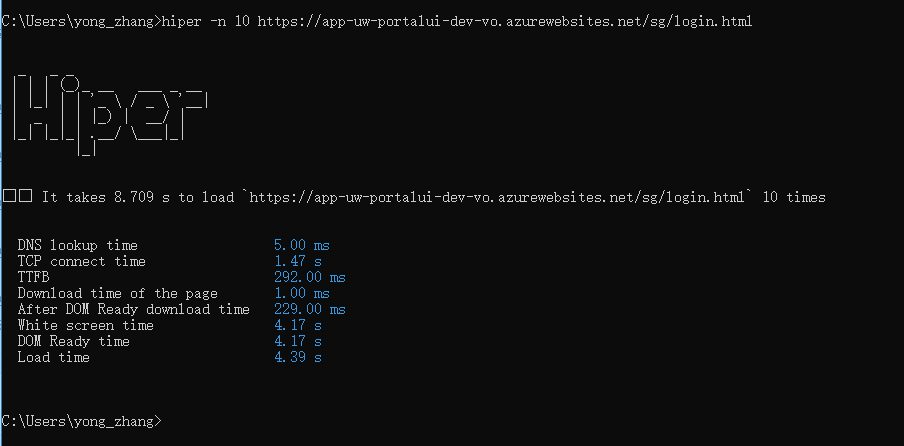
如果有一个工具,一次性地请求N次网页,然后把各个性能指标取出来求平均值,我们就能非常准确地知道这个优化是「正优化」还是「负优化」。
并且,也可以做对比,拿到「具体优化了多少」的准确数据。这个工具就是为了解决这个痛点的。
全局安装
sudo npm install hiper -g
# 或者使用 yarn:
# sudo yarn global add hiper win平台如下:



前端-页面性能调试:Hiper的更多相关文章
- web前端页面性能优化
影响用户访问的最大部分是前端的页面.网站的划分一般为二:前端和后台.我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等.而前端呢?其实应该是属于功能的表现. 而我 ...
- web前端页面性能优化小结
影响用户访问的最大部分是前端的页面.网站的划分一般为二:前端和后台.我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等.而前端呢?其实应该是属于功能的表现. 而我 ...
- Web 前端页面性能监控指标
Web 前端页面性能监控指标 性能监控 / 性能指标 / 性能优化 白屏时间计算 FCP 白屏时间:从浏览器输入地址并回车后到页面开始有内容的时间: 首屏时间计算 FMP 首屏时间:从浏览器输入地址并 ...
- 前端页面禁止调试debugger方法汇总
打开控制台直接跳转页面 //debug调试时跳转页面 var element = new Image(); Object.defineProperty(element,'id',{get:functi ...
- 好用的前端页面性能检测工具—sitespeed.io
引言 最近在做HTTP2技术相关调研,想确认一下HTTP2在什么情境下性能会比HTTP1.x有显著提升,当我把http2的本地环境(nginx+PHP)部署完成后进行相关测试时,我遇到了以下问题: ( ...
- web前端页面性能
前段性能的意义 对于访问一个网站,最花费时间的并不是后端应用程序处理以及数据库等消耗的时间,而是前端花费的时间(包括请求.网络传输.页面加载.渲染等).根据web优化的黄金法则:80%的最终用户响应时 ...
- web页面性能优化
web前端页面性能优化 网站的划分一般为二:前端和后台.我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等.而前端呢? 其实应该是属于功能的表现.并且影响用户访问 ...
- 前端性能优化之利用 Chrome Dev Tools 进行页面性能分析
背景 我们经常使用 Chrome Dev Tools 来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用 Chrome Dev Tools 进行页面性能分析及性能报告数据 ...
- 移动前端页面与Chrome的远程真机调试
一年不见,博客园都长草啦...... 前几日刚入手新手机小米5,系统真心流畅呀.为啥要买小米5呢,因为要提高生产力呀,好好玩移动前端开发呀哈哈哈 那么问题来了,要怎么调试手机上的前端页面呢? 很久很久 ...
随机推荐
- Project Server2016升级安装问题项目中心无法显示
sharepoint 2016升级后,project server 相关中心页面出现空白页面,这是是sharepoint2016一个bug,解决方案用PWA.resx内容替换PWA.en-us.res ...
- Convolutional Neural Networks 笔记
1 Foundations of Convolutional Neural Networks 1.1 cv问题 图像分类.目标检测.风格转换.但是高像素的图片会带来许多许多的特征. 1.2 边缘检测( ...
- Flask03 路由控制(转换器)、反转、请求方法控制
1 提出问题 如何实现前端传过去的路径时动态的(即:多个url对应一个url视图函数) 例如: 浏览器中输入 http://127.0.0.1:5000/test/good/ 或者 http://12 ...
- 19E Fairy
Once upon a time there lived a good fairy A. One day a fine young man B came to her and asked to pre ...
- Entity Framework Code-First(9.4):DataAnnotations - Required Attribute
Required attribute can be applied to a property of a domain class. EF Code-First will create a NOT N ...
- hdu1047
#include<stdio.h>#include<string>#include<iostream>using namespace std; //高精度加法//只 ...
- python 里 np.array 的shape (2,)与(2,1)的分别是什么意思,区别是什么?
numpy.ndarray.shap是返回一个数组维度的元组. (2,)与(2,1)的区别如下: ndarray.shape:数组的维度.为一个表示数组在每个维度上大小的整数元组.例如二维数组中, ...
- 消息队列--RabbitMQ(一)
1.消息队列概述 可以理解为保存消息的一个媒介/或者是个容器,与之相关有两个概念(即生产者(Publish)与消费者(Consumer)).所谓生产者,就是生产创造消息的一方,那么,消费者便是从队列中 ...
- InnoDB信息说明
InnoDB是MySQL数据库发展至今一款至关重要的数据库存储引擎,其不仅支持事务特性,并且具有丰富的统计信息,便于数据库管理人员了解最近InnoDB存储引擎的运行状态. 早期版本的InnoDB存储引 ...
- js原生实现轮播图效果(面向对象编程)
面向对象编程js原生实现轮播图效果 1.先看效果图 2.需要实现的功能: 自动轮播 点击左右箭头按钮无缝轮播 点击数字按钮切换图片 分析:如何实现无缝轮播? 在一个固定大小的相框里有一个ul标签,其长 ...
