SpringBoot | 第十七章:web应用开发之文件上传
前言
上一章节,我们讲解了利用
模版引擎实现前端页面渲染,从而实现动态网页的功能,同时也提出了兼容jsp项目的解决方案。既然开始讲解web开发了,我们就接着继续往web这个方向继续吧。通常,我们在做web开发时,碰见诸如附件上传、图片头像上传等文件的上传需求也是再正常不过的。那么,我们今天我们就来讲讲SpringBoot下文件上传的功能的实现。
一点知识
我们知道,前端上传文件时,最常见的就是利用Form表单的方式进行文件的上传功能了,上传时设置enctype为multipart/form-data,或者直接利用jquery的一些上传插件实现。而后端,在jsp+Servlet时代,最常见的就是利用smartupload上传组件。而在SpringMvc时代,其提供了MultipartFile封装类,它包含了文件的二进制流和文件相关属性(文件名、大小等)。所以在SpringBoot中也是使用此封装类进行文件上传的。
文件上传
上面说到,
springmvc中是利用MultipartFile进行文件上传的。而MultipartFile是个接口类,它的实现类有CommonsMultipartFile和StandardMultipartFile。这里简单说明下:
StandardMultipartFile:是基于j2ee自带的文件上传进行解析,即使用Servlet3.0提供的javax.servlet.http.Part上传方式。
CommonsMultipartFile:是基于apache fileupload的解析。
所以正常我们使用时,也是无需关系底层是以哪种方式进行文件上传处理的,SpringMvc会给我们做相应的转换的。
这里演示下两种方式。
基于J2EE自带方式
这种方式下,其实无需任何配置。只需按正常的web开发项目集成即可。
0.pom依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency>
1.配置文件(可选),正常只需要设置上传的文件大小
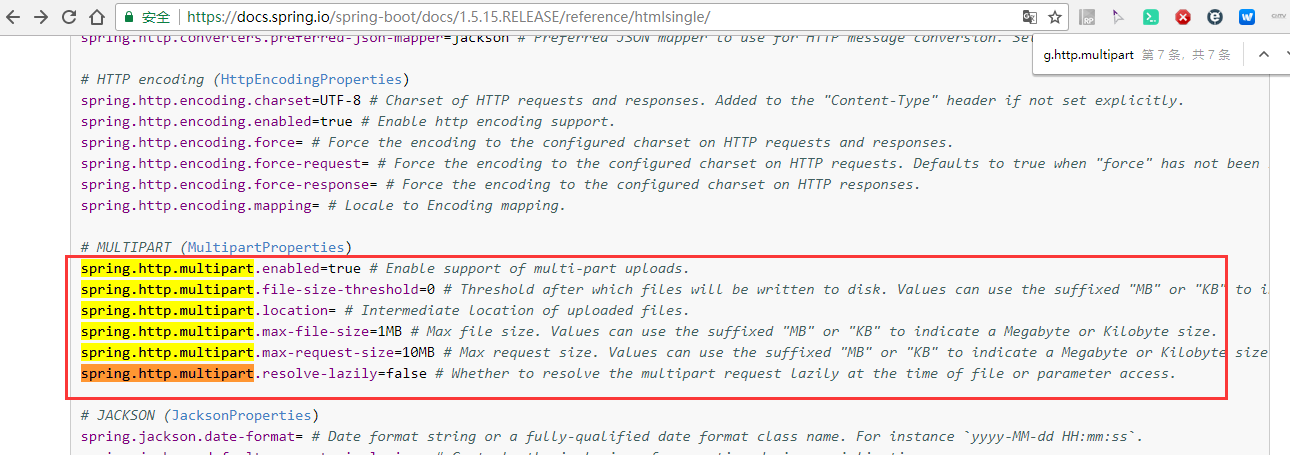
# 最大支持文件大小 即单个文件大小spring.http.multipart.max-file-size=1Mb# 最大支持请求大小 即一次性上传的总文件大小spring.http.multipart.max-request-size=10Mb
其他的配置,可直接参考官网的配置信息:https://docs.spring.io/spring-boot/docs/1.5.15.RELEASE/reference/htmlsingle/#common-application-properties

2.编写控制类
FileUploadController.java:
@RestController@Slf4jpublic class FileUploadController {@PostMapping("/upload")public String upload(@RequestParam MultipartFile file) throws IllegalStateException, IOException {// 判断是否为空文件if (file.isEmpty()) {return "上传文件不能为空";}// 文件类型String contentType = file.getContentType();// springmvc处理后的文件名String fileName = file.getName();log.info("服务器文件名:" + fileName);// 原文件名即上传的文件名String origFileName = file.getOriginalFilename();// 文件大小Long fileSize = file.getSize();// 保存文件// 可以使用二进制流直接保存// 这里直接使用transferTofile.transferTo(new File("d://okong-" + origFileName));return String.format(file.getClass().getName() + "方式文件上传成功!\n文件名:%s,文件类型:%s,文件大小:%s", origFileName, contentType,fileSize);}}
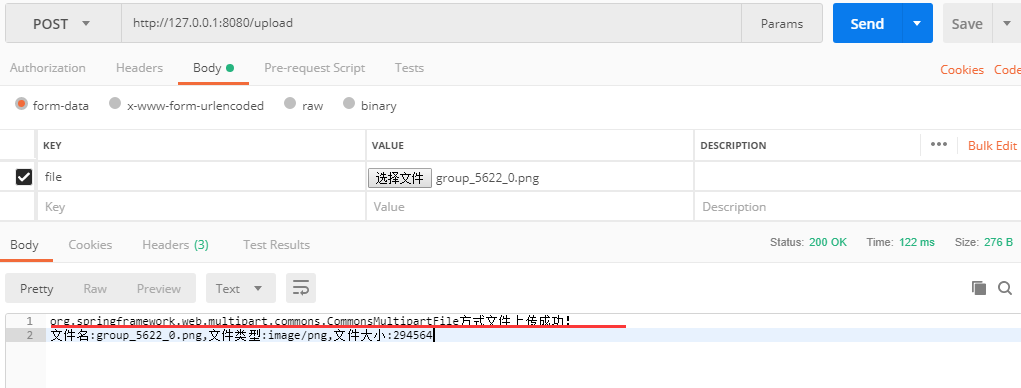
3.启动应用,然后使用postman进行api调用即可,当然大家也可以利用上节课学习的模版引擎技术,编写一个文件上传的表单。

基于FileUpload包方式
原来在
Springmvc时,我们通常都是使用CommonsMultipartResolver进行文件上传处理类配置的,比如最大上传文件大小的。而基于在SpringBoot下,略微有些不同。
0.pom加入fileUpload依赖
<dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.3</version></dependency>
1.编写一个配置类
FileUploadConfig.java
@Configurationpublic class FileUploadConfig {@Beanpublic MultipartResolver custom() {return new CommonsMultipartResolver();}}
2.由于spring.http.multipart.enabled默认是true,所以加载类MultipartAutoConfiguration会自动加载,这样fileUpload就会异常了。所以正常有两种方式:在启动类下将此配置类不进行自动加载
@EnableAutoConfiguration(exclude = {MultipartAutoConfiguration.class})
另一种就是,直接设置spring.http.multipart.enabled为false。
本示例为了两种可切换,使用的是第二种。
3.编写控制层:这个和J2EE的方式是一样的,这里就不贴了。
4.启动应用,使用postman访问下:

相关资料
总结
本章节主要是讲解了两种方式来进行文件的上传功能。这里就简单的介绍了两种方式的相关配置和一些注意点,像文件大小过大时进行异常捕获,大家可以使用全局异常类来进行捕获,只需捕获
MultipartException异常即可,这里就示例了,相对来说比较简单了。
最后
目前互联网上很多大佬都有
SpringBoot系列教程,如有雷同,请多多包涵了。本文是作者在电脑前一字一句敲的,每一步都是实践的。若文中有所错误之处,还望提出,谢谢。
老生常谈
- 个人QQ:
499452441 - 微信公众号:
lqdevOps

个人博客:http://blog.lqdev.cn
原文地址:http://blog.lqdev.cn/2018/08/07/springboot/chapter-seventeen/
完整示例:https://github.com/xie19900123/spring-boot-learning/tree/master/chapter-17
SpringBoot | 第十七章:web应用开发之文件上传的更多相关文章
- SpringBoot --web 应用开发之文件上传
原文出处: oKong 前言 上一章节,我们讲解了利用模版引擎实现前端页面渲染,从而实现动态网页的功能,同时也提出了兼容jsp项目的解决方案.既然开始讲解web开发了,我们就接着继续往web这个方向继 ...
- Java开发系列-文件上传
概述 Java开发中文件上传的方式有很多,常见的有servlet3.0.common-fileUpload.框架.不管哪种方式,对于文件上传的本质是不变的. 文件上传的准备 文件上传需要客户端跟服务都 ...
- [红日安全]Web安全Day5 - 任意文件上传实战攻防
本文由红日安全成员: MisakiKata 编写,如有不当,还望斧正. 大家好,我们是红日安全-Web安全攻防小组.此项目是关于Web安全的系列文章分享,还包含一个HTB靶场供大家练习,我们给这个项目 ...
- 04springMVC结构,mvc模式,spring-mvc流程,spring-mvc的第一个例子,三种handlerMapping,几种控制器,springmvc基于注解的开发,文件上传,拦截器,s
1. Spring-mvc介绍 1.1市面上流行的框架 Struts2(比较多) Springmvc(比较多而且属于上升的趋势) Struts1(即将被淘汰) 其他 1.2 spring-mv ...
- 百度Web Uploader组件实现文件上传(一)
Web Uploader WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件.在现代的浏览器里面能充分发挥HTML5的优势 ...
- ASP.NET Core WEB API 使用element-ui文件上传组件el-upload执行手动文件文件,并在文件上传后清空文件
前言: 从开始学习Vue到使用element-ui-admin已经有将近快两年的时间了,在之前的开发中使用element-ui上传组件el-upload都是直接使用文件选取后立即选择上传,今天刚好做了 ...
- SpringBoot系列(九)单,多文件上传的正确姿势
SpringBoot系列(九)分分钟解决文件上传 往期推荐 SpringBoot系列(一)idea新建Springboot项目 SpringBoot系列(二)入门知识 springBoot系列(三)配 ...
- Web应用安全之文件上传漏洞详解
什么是文件上传漏洞 文件上传漏洞是在用户上传了一个可执行的脚本文件,本通过此脚本文件获得了执行服务器端命令的功能,这种攻击方式是最为直接,最为有效的,有时候,几乎没有什么门槛,也就是任何人都可以进行这 ...
- 基于HT for Web矢量实现HTML5文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传.上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件 ...
随机推荐
- tomcat部署虚拟主机-搭建两个应用以及httpd和Nginx的反向代理
实验环境:CentOS7 前提:已经安装好tomcat,未安装请查看http://www.cnblogs.com/wzhuo/p/7111135.html: 目的:基于主机名访问两个应用: [root ...
- Project Web Server PSI 接口一些常用操作
对Project Web Server进行二次开发,每天都把自己折腾到12点以后才休息,到处都是坑,研究那些烦人的PSI,国内根本查不到PSI相关的资料,对照API文档一点点谷歌资料,全部英文资料,开 ...
- PWA PSI statusingclient.UpdateStatus更新任务页面的AssnCustomFields的TextValue值
1.注意Changesxml格式和下面一定要一样 2.CustomFieldGuid和CustomFieldName都不能少,自定义域的uid和name其中uid或者是MD_PROP_UID_SECO ...
- eclipse个人觉得有用的快捷键
CTRL+SHIFT+F 自动整理代码格式 CTRL+M 最大/还原当前编辑窗口 CTRL+/ 注释当前行 CTRL+1 快速修复 CTRL+D 删除当前行 SHIFT+ENTER 在当前行前面插入空 ...
- Window 显示鼠标的坐标
Window 显示鼠标的坐标 GetCursorPos(POINT *p)函数 windows.h头文件里面的GetCursorPos(POINT *p)函数是用来获取鼠标在屏幕中的坐标信息的. Ge ...
- 1.如何绕过WAF(Web应用防火墙)
一:大小写转换法: 看字面就知道是什么意思了,就是把大写的小写,小写的大写.比如: SQL:sEleCt vERsIoN(); XSS:)</script> 出现原因:在waf里,使用 ...
- ASP.NET MVC实现layui富文本编辑器应用
先看看视图层 在视图层,使用的是视图助手--HtmlHelper,代替我们网页中传统的表单标签元素,其中的m代表实体模型.通过视图助手,为我们生成id和name属性相同的textarea标签. 备注: ...
- Webpack 4教程 - 第八部分 使用prefetch和preload进行动态加载
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者.原文出处:https://wanago.io/2018/08/13/webpack-4-course-part ...
- 使用tuple统计文件中单词的个数
name = input("Enter file:") if len(name) < 1 : name = "input.txt" fhand = ope ...
- 2018ICPC徐州区域赛网络赛G(VECTOR+SET,模拟)
#include<bits/stdc++.h>using namespace std;int x,y;vector<int>v1,v2;long long solve(vect ...
