placeholder-shown
一般我们常见placeholder伪类选择器用来修改默认样式及文案,忽然发现placeholder-shown伪类选择器,比较官方的解释是
简单来说就是当输入框的placeholder内容显示的时候,输入框干嘛干嘛。
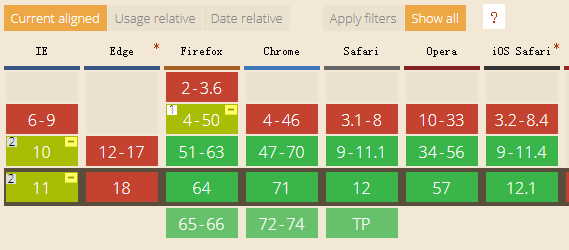
兼容性如下,在移动端没什么问题,主要是ie

用这个我们可以实现下面动效

具体代码如下
Html
<div class="input">
<input class="input-fill" placeholder="邮箱">
<label class="input-label">邮箱</label>
</div>
Css
.input{
position: relative;
}
.input-fill{
border: 1px solid #ececec;
outline: none;
padding: 13px 16px 13px;
font-size: 16px;
line-height: 1.5;
width: fit-content;
border-radius: 5px;
}
.input-fill:placeholder-shown::placeholder {
color: transparent;
}
.input-label {
position: absolute;
font-size: 16px;
line-height: 1.5;
left: 16px; top: 14px;
color: #a2a9b6;
padding: 2px;
transform-origin: ;
pointer-events: none;
transition: all .25s;
}
.input-fill:focus{
border: 1px solid #2486ff;
}
.input-fill:not(:placeholder-shown) ~ .input-label,
.input-fill:focus ~ .input-label {
transform: scale(0.75) translate(, -32px);
background-color: #fff;
color: #2486ff;
}
placeholder-shown的更多相关文章
- 关于 div 的 contenteditable 使用,placeholder 和 复制图片显示并上传,按住 enter+ctrl 内容换行
当使用文本编辑的时候,首先会使用 textarea ,但是,这个里面不能加入其它标签,也就是不能富文本化. 于是可以使用 contenteditable 就是给 div 加上该属性.就变得丰富起来.使 ...
- bootstrap 事件shown.bs.modal用于监听并执行你自己的代码【写hostmanger关联部门遇到的问题及解决方法】
背景:记录写hostmanger中用户下拉框关联部门遇到的问题及解决方法 问题:需求是展示页面展示用户所属的部门,点击修改按钮后,弹出对应的model,这个时候部门的select要默认选中用户所在的s ...
- HTML5轻松实现搜索框提示文字点击消失---及placeholder颜色的设置
在做搜索框的时候无意间发现html5的input里有个placeholder属性能轻松实现提示文字点击消失功能,之前还傻傻的在用js来实现类似功能... 示例 <form action=&quo ...
- Placeholder如何换行
使用js动态添加标签充,处理换行问题 var placeholder = 'This is a line \nthis should be a new line'; $('textarea').att ...
- 关于input标签和placeholder在IE8,9下的兼容问题
一. input常用在表单的输入,包括text,password,H5后又新增了许多type属性值,如url, email, member等等,考虑到非现代浏览器的兼容性问题,这些新的type常用在移 ...
- 兼容IE8 input的placeholder的文字显示
if( !('placeholder' in document.createElement('input')) ){ $('input[placeholder],textarea[placeholde ...
- input type="datetime-local" 时placeholder不显示
一个坑,input的type="datetime-local" 时,电脑上会显示提示,如图 <input type="datetime-local" na ...
- input placeholder属性 样式修改(颜色,大小,位置)
placeholder属性 样式修改 <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- UITextField的placeholder文字的位置,颜色等的自定义设置
//控制placeHolder的位置,左右缩20 -(CGRect)placeholderRectForBounds:(CGRect)bounds { CGRect inset = CGRectMak ...
- placeholder实现的两种方式
/** * PlaceHolder组件 * $(input).placeholder({ * word: // @string 提示文本 * color: // @string 文本颜色 * evtT ...
随机推荐
- js获取集合对象的个数
代码: var t={"a":"1","b":'2'}; alert(Object.keys(t).length); 用处:可用于集合对象的 ...
- 巧用函数实现js插入css样式
我用的是webstorm,当写css 样式时候,会没有提示,可以按Ctrl+Alt+Space.
- centos7 查看启动ntp服务命令
标签(空格分隔): centos7 系统 1. 查看ntp服务命令: [root@node1 ~]# systemctl status ntpd * ntpd.service - Network Ti ...
- 四种生成和解析XML文档的方法介绍
解析XML的方法越来越多,但主流的方法也就四种,即:DOM.SAX.JDOM和DOM4J 1.DOM(Document Object Model) DOM是用与平台和语言无关的方式表示XML文档的官方 ...
- Unity堆内存优化
unity中减少堆内存分配以减少垃圾回收处理:只有局部变量且为值类值的变量是从stack栈中分配内存,其它所有情况都是从heap堆中分配内在.* 缓存获取到的数据.* 频繁被调用的函数中尽量少的分配空 ...
- 6.7 使用IDEA导入工程
打开IDEA->File->new -> Project from existing ..->选择你的工程,导入: 请注意,在130或者40上面的项目并不是最新的,sunny也 ...
- 理解setTimeout和setInterval
setTimeout和setInterval,这两个js函数都是用来定时执行.setTimeout执行一次,setInterval执行多次. 问题出现在今天,使用setInterval是,设置执行速度 ...
- java多线程系列:ThreadPoolExecutor
ThreadPoolExecutor自定义线程池 开篇一张图(图片来自阿里巴巴Java开发手册(详尽版)),后面全靠编 好了要开始编了,从图片中就可以看到这篇博文的主题了,ThreadPoolExec ...
- uWSGI + Nginx + Django 部署
1. uWSGI 服务器 Django 默认使用 WSGI(Python Web Server Gateway ) 作为 Web 服务器,一般仅用来作为测试使用,实际生产环境而是使用 uWSGI 和 ...
- Codeforces - 1181B - Split a Number - 贪心
https://codeforces.com/contest/1181/problem/B 从中间拆开然后用大数搞一波. 当时没想清楚奇偶是怎么弄,其实都可以,奇数长度字符串的中心就在len/2,偶数 ...
