ASP.NET MVC实现layui富文本编辑器应用
先看看视图层
在视图层,使用的是视图助手--HtmlHelper,代替我们网页中传统的表单标签元素,其中的m代表实体模型。通过视图助手,为我们生成id和name属性相同的textarea标签。
备注:
在ASP.NET MVC中,能提交表单数据的元素(各种类型的input标签,textarea等),其属性name的值于实体模型中的属性名相同时,传递到控制器中的实体模型或参数,会自动进行映射,方便前端到后台的数据传递。
<div class="layui-row">
<div class="layui-col-xs12">
<div class="layui-form-item layui-form-text">
@Html.LabelFor(m=>m.Introduce,new {@class="layui-form-label"})
<div class="layui-input-block">
@Html.TextAreaFor(m=>m.Introduce)@*<textarea id="Introduce" name="Introduce"></textarea>等同*@
</div>
</div>
</div>
</div>
js调用layui的富文本编辑器:
<script type="text/javascript">
layui.use('layedit',
function () {
var layedit=layui.layedit;
//配置图片接口
//注意:layedit.set 一定要放在 build 前面,否则配置全局接口将无效。
layedit.set({
uploadImage: {
url: '/Course/UploadEditImg' //接口url
, type: 'post' //默认post
}
});
//建立富文本编辑器,更多设置,看layui文档,这里只是核心要点
layedit.build('Introduce');//build方法参数为id所对应的值,注意,此处不能加#符号!
} </script>
以上是前端部分,要想实现在layui富文本编辑器中显示图片,看如下后台代码:
实体结果类.layui的接受的值不支持大写,所以属性全小写,这是根据layui,edit图片上传返回结果来编写的此结果类。
using System.Collections.Generic; namespace LayuiMvc.Common.Result
{
public class EditorDataResult
{
public int code { get; set; } public string msg { get; set; } public Dictionary<string,string> data { get; set; }
}
}
控制器如下:
要引用的命名空间没展示,只抽取了有关富文本的内容!
//富文本编辑器图片上传
public ActionResult UploadEditImg(HttpPostedFileBase file)
{
EditorDataResult editorResult=new EditorDataResult();
if (file!=null&&!string.IsNullOrEmpty(file.FileName))
{
string saveAbsolutePath = Server.MapPath("~/CourseImages/EditorImages");
string saveFileName = Guid.NewGuid().ToString("N") + "_" + file.FileName;
string fileName = Path.Combine(saveAbsolutePath, saveFileName);
file.SaveAs(fileName);
editorResult.code = ;
editorResult.msg = "图片上传成功!";
editorResult.data=new Dictionary<string, string>()
{
{"src","/CourseImages/EditorImages/"+saveFileName },
{"title","图片名称" }
};
}
else
{
editorResult.code = ;
editorResult.msg = "图片上传失败!";
editorResult.data=new Dictionary<string, string>()
{
{"src","" }
};
}
JavaScriptSerializer jss=new JavaScriptSerializer();
string data = jss.Serialize(editorResult);//转换为Json格式! return Json(data);
}
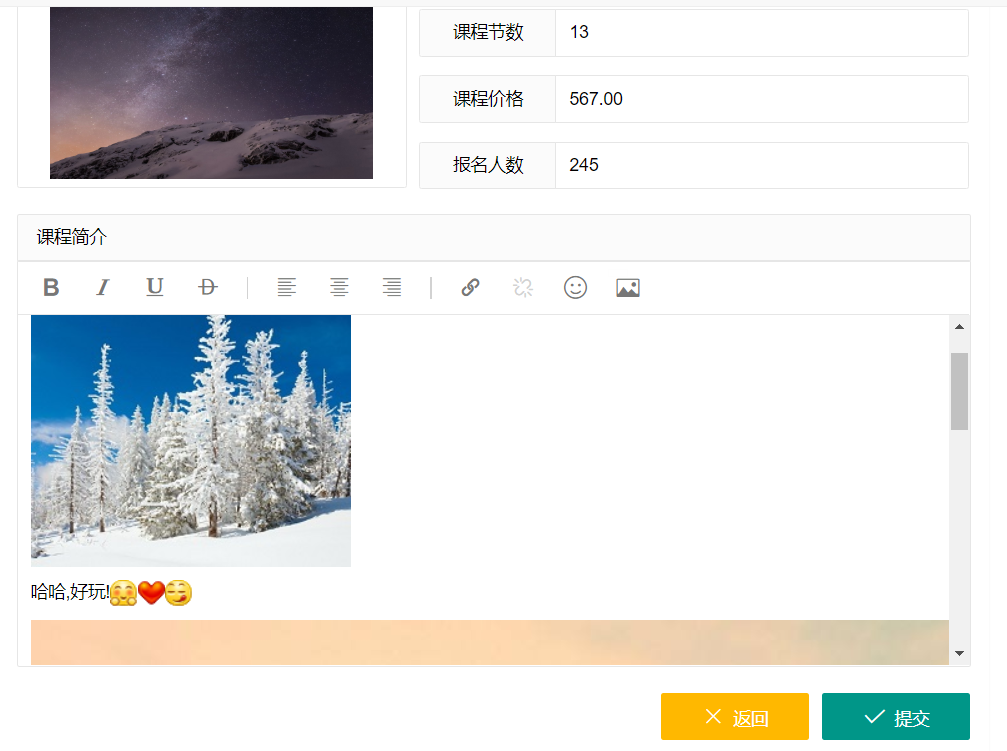
展示一下结果!

ASP.NET MVC实现layui富文本编辑器应用的更多相关文章
- 【转载】Asp.Net MVC网站提交富文本HTML标签内容抛出异常
今天开发一个ASP.NET MVC网站时,有个页面使用到了FCKEditor富文本编辑器,通过Post方式提交内容时候抛出异常,仔细分析后得出应该是服务器阻止了带有HTML标签内容的提交操作,ASP. ...
- 【转载】 Asp.Net MVC网站提交富文本HTML标签内容抛出异常
今天开发一个ASP.NET MVC网站时,有个页面使用到了FCKEditor富文本编辑器,通过Post方式提交内容时候抛出异常,仔细分析后得出应该是服务器阻止了带有HTML标签内容的提交操作,ASP. ...
- MVC 使用 Ueditor富文本编辑器
一.Ueditor 1.下载Ueditor富文本编辑器 官方下载地址: http://ueditor.baidu.com/website/download.html 建议下载开发版,此处我下载的是 . ...
- 关于layui富文本编辑器和form表单提交的问题
今天下午因为要做一个富文本编辑器上传文件给后台,所以看了一下layui的富文本编辑器,折腾了半天,终于把这玩意搞定了. 首先需要先创建layui的富文本编辑器 <textarea id=&quo ...
- ASP.NET网站使用Kindeditor富文本编辑器配置步骤
1. 下载编辑器 下载 KindEditor 最新版本,下载页面: http://www.kindsoft.net/down.php 2. 部署编辑器 解压 kindeditor-x.x.x.zip ...
- 在ASP.NET中使用KindEditor富文本编辑器
以前一直用百度的UEditor.这次客户提了一个需求要在编辑器中插入Flash动画,但是不知道怎么用UEditor实现,于是选用了KindEditor. 更重要的一点是,客户的网站使用Framewor ...
- tp5 集成 layui富文本编辑器
编辑器地址:http://www.layui.com/doc/modules/layedit.html 一睹芳容 1 去官网:http://www.layui.com/ 下载layui ├─c ...
- KindEditor富文本编辑器使用
我的博客本来打算使用layui的富文本编辑器,但是出了一个问题,无法获取编辑器内容,我参考官方文档,获取内容也就那几个方法而已,但是引入进去后始终获取的值为空,百度和bing都试过了,但是始终还是获取 ...
- ASP.NET MVC 中使用 UEditor 富文本编辑器
在上篇<使用ASP.NET MVC+Entity Framework快速搭建博客系统>中,已经基本上可以实现博客分类和博客文章的CURD.但是,文章编辑界面实在是…… 好吧,咱得搞专业点. ...
随机推荐
- 算法(Algorithms)第4版 练习 1.3.2
was best times of the was the it (1 left on stack)
- ubuntu commands mysql
use table; //选择某个表 show tables; //展现有几个表 select * from table; //显示表内容
- MySQL- 用Navicat通过隧道连接到远程数据库
在企业中,为了安全地使用服务器,常常是用通过堡垒机才能连接到企业内部的服务器,当然也包括数据库. 于是我们时时需要通过堡垒机打隧道连到数据库,下面展示如何使用xshell用Navicat通过隧道连接到 ...
- 机器学习(十四)— kMeans算法
参考文献:https://www.jianshu.com/p/5314834f9f8e # -*- coding: utf-8 -*- """ Created on Mo ...
- python 正则表达式(一)
正则表达式(简称RE)本质上可以看作一个小的.高度专业化的编程语言,在Python中可以通过re模块使用它.使用正则表达式,你需要为想要匹配的字符串集合指定一套规则,字符串集合可以包含英文句子.e-m ...
- linux命令学习笔记(59):rcp命令
rcp代表“remote file copy”(远程文件拷贝).该命令用于在计算机之间拷贝文件.rcp命令有两种格式.第一种格式用于文件到文件的拷贝:第二种格式用于把文件或目录拷贝到另一个目录中. . ...
- 利用perlin noise 生成 wood texture
%%% Perlin Noise %%% Wood_texture clc; clear all; close all; addpath('E:\PhotoShop Algortihm\Image P ...
- AAC头部格式
一共有2种AAC头格式,一种是StreamMuxConfig,另一种是AudioSpecificConfig 1.AudioSpecificConfig 读写header的代码参考 ffmpeg ...
- 【转】 Pro Android学习笔记(五八):Preferences(2):CheckBoxPreference
目录(?)[-] CheckBox Preference xml文件 设备的存贮文件 复合preference 在ListPreference的例子中显示的是单选,如果是多选,可采用CheckBoxP ...
- 【转】Pro Android学习笔记(十五):用户界面和控制(3):Button控件
目录(?)[-] 基础Button ImageButton ToggleButton CheckBox RadioButton 基础Button Button是最常用的基础控件之一,在Android中 ...
