介绍两款常用的“图表统计图"的插件
一、相信朋友们在开发的过程中都会使用到“数据统计”的功能,图表的统计更为直观,在这里就介绍两款插件:fusionChart、DataVisualization。
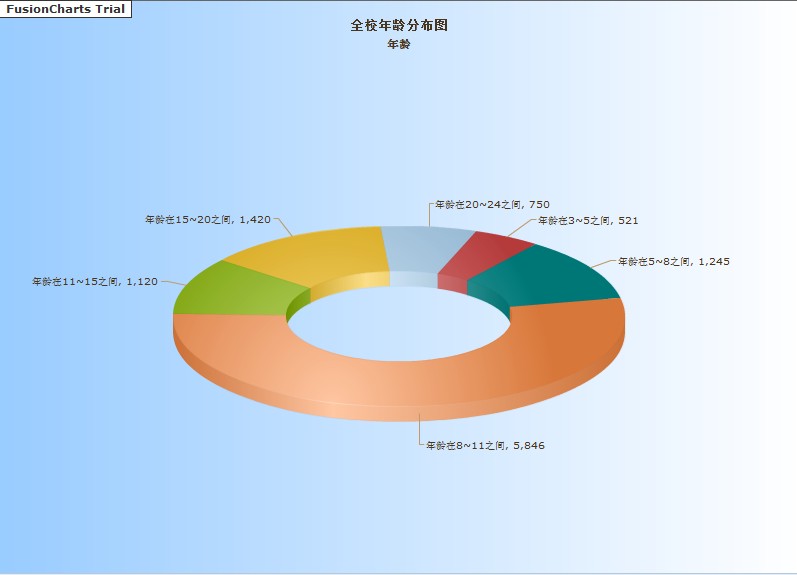
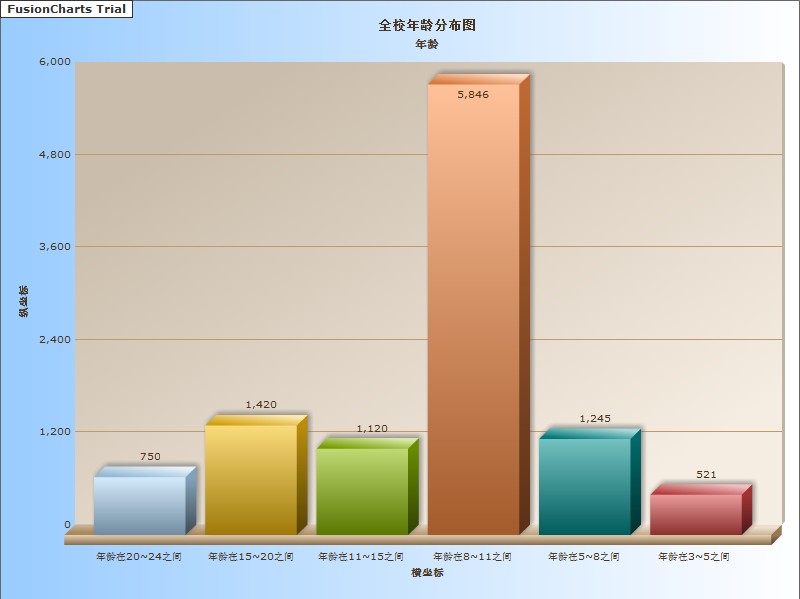
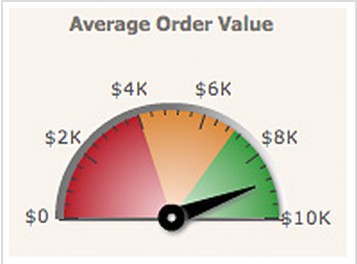
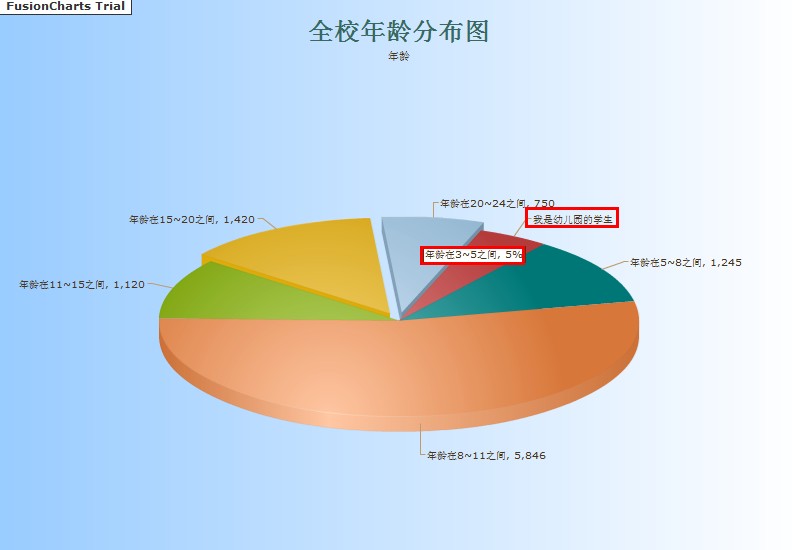
1、fusionChart实际项目中用的比较多,包括一些3D效果图(饼状、柱状、仪表板),先上效果图:



2、实现上面的效果:
(1)、官网下载FusionCharts.js,或者下载我的源码,其中就有:FusionCharts.js、Pie3D.swf(3D饼状动画效果)、Pie2D.swf(2D饼状效果)、Column3D.swf(3D柱状图动画效果),其他的像仪表板、温度计、音乐播放器效果,点击这里下载官方Demo:
(2)、他需要的数据格式有两种:XML、JSON,先来演示使用XML格式的效果,继续使用MVC的方式。
1、首先添加FusionCharts.js。
2、添加一个DIV,作为显示的位置:<div id="divChart"></div>。
3、JS渲染,其中:chart.setXMLUrl,使用的就是XML来作为数据源。
@{
ViewBag.Title = "主页";
}
<script src="@Url.Content("~/Scripts/FusionCharts/FusionCharts.js")" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var chart = new FusionCharts("@Url.Content("~/Scripts/FusionCharts/Pie3D.swf")", "chart1", "", "", "");
chart.setXMLUrl("@Url.Content("~/StudentData.xml")");
chart.render("divChart");
});
</script>
<div id="divChart"></div>
Index View
4、XML数据格式如下:
<?xml version="1.0" encoding="utf-8" ?>
<chart caption="全校年龄分布图" subCaption="年龄"
showBorder="" startingAngle="" bgAngle="" bgRatio="0,100" bgColor="99ccff,ffffff"
enableRotation="" enableSmartLabels="" decimals="" palette=""
formatNumberScale="" XAxisName="横坐标" YAxisName="纵坐标"> <set label="年龄在20~24之间" value="" isSliced=""/>
<set label="年龄在15~20之间" value="" isSliced=""/>
<set label="年龄在11~15之间" value="" isSliced=""/>
<set label="年龄在8~11之间" value="" isSliced=""/>
<set label="年龄在5~8之间" value="" isSliced=""/>
<set label="年龄在3~5之间" value="" isSliced="" displayValue="我是幼儿园的学生"/> <styles> <definition> <style type="font" name="CaptionFont" size="" color='FFFFFF' /> <style type="font" name="SubCaptionFont" bold="" /> </definition> <application> <apply toObject="caption" styles="CaptionFont" /> <apply toObject="SubCaption" styles="SubCaptionFont" /> </application> </styles>
</chart>
StudentData.xml
5、简单的介绍XML中的参数吧:
- caption 图表显示的标题
- subCaption 副标题
- showBorder是否显示边框如果是1说明为True,0为false
- startingAngle (饼状图中用到)初始的角度
- bgAngle 背景的角度
- bgColor 背景的颜色
- enableRotation 是否允许旋转,1表示可以旋转,0为不允许旋转
- decimals 举个例子来说,就是说如果一个数值为999.999,如果decimals设置为0.则显示的结果就是999.可以理解成小数位数
- palette 表示采用的风格
- formatNumberScale 格式化数字的意思。
- XAxisName 在柱状图中表示横坐标的Name,YAxisName表示纵坐标的Name
- set的Label表示显示在图表中的Name,Value则代表值,
- set中的isSliced,是否分裂,1代表True,0为false
- set中的displayValue,相当于属性上加[DisplayName]是一样的,图表上显示的名称
- <styles>中,<definition>可以自定义格式,包括字体的大小,前景色,背景色,等等 <application>中toObject="caption" styles="CaptionFont",意思是采用的Style,name为CaptionFont,映射到caption对象上,也就是主标题的意思。

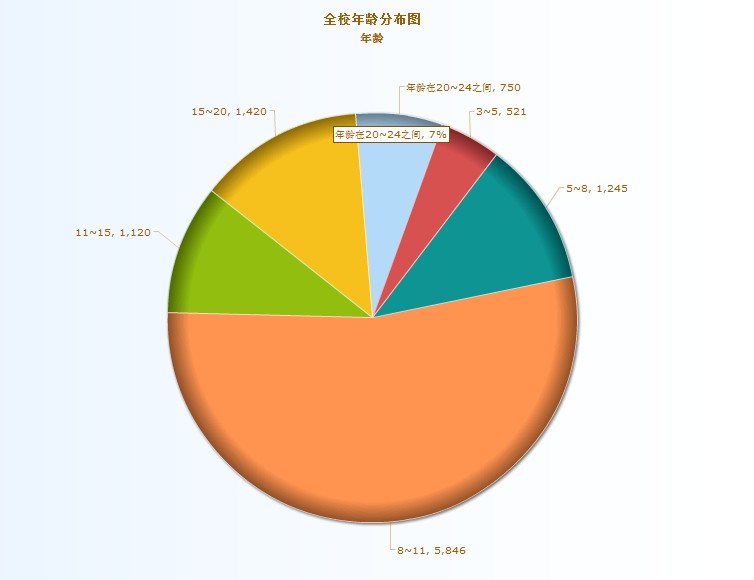
使用isSliced产生的分裂效果

使用displayValue的显示自定义名称的效果

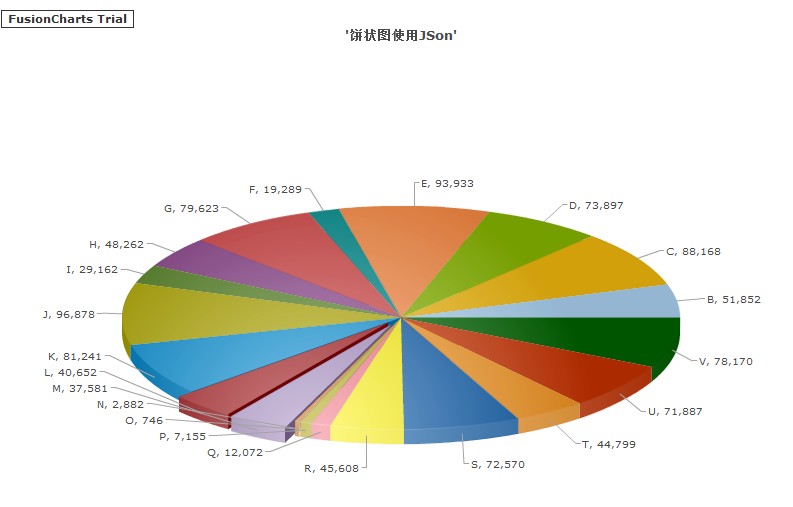
6、使用JSon格式作为数据源,添加一个JSon文件,我是先添加的一个类,然后重命名为.json格式,记得前台要改为
chart.setJSONUrl("@Url.Content("~/Demo.json")");使用JSON格式进行渲染,
{
"chart": {
"caption": "'饼状图使用JSon'",
"formatnumberscale": ""
},
"data": [
{
"label": "B",
"value": ""
},
{
"label": "C",
"value": ""
},
{
"label": "D",
"value": ""
},
{
"label": "E",
"value": ""
},
{
"label": "F",
"value": ""
},
{
"label": "G",
"value": ""
},
{
"label": "H",
"value": ""
},
{
"label": "I",
"value": ""
},
{
"label": "J",
"value": ""
},
{
"label": "K",
"value": ""
},
{
"label": "L",
"value": "",
"issliced": ""
},
{
"label": "M",
"value": "",
"issliced": ""
},
{
"label": "N",
"value": ""
},
{
"label": "O",
"value": ""
},
{
"label": "P",
"value": ""
},
{
"label": "Q",
"value": ""
},
{
"label": "R",
"value": ""
},
{
"label": "S",
"value": ""
},
{
"label": "T",
"value": ""
},
{
"label": "U",
"value": ""
},
{
"label": "V",
"value": ""
}
]
}
JSON数据源

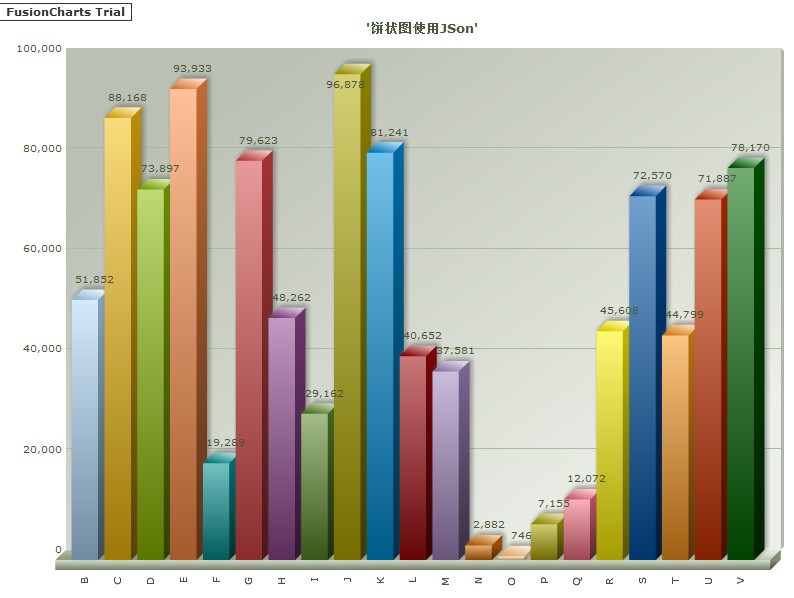
使用JSON格式的柱状图效果:

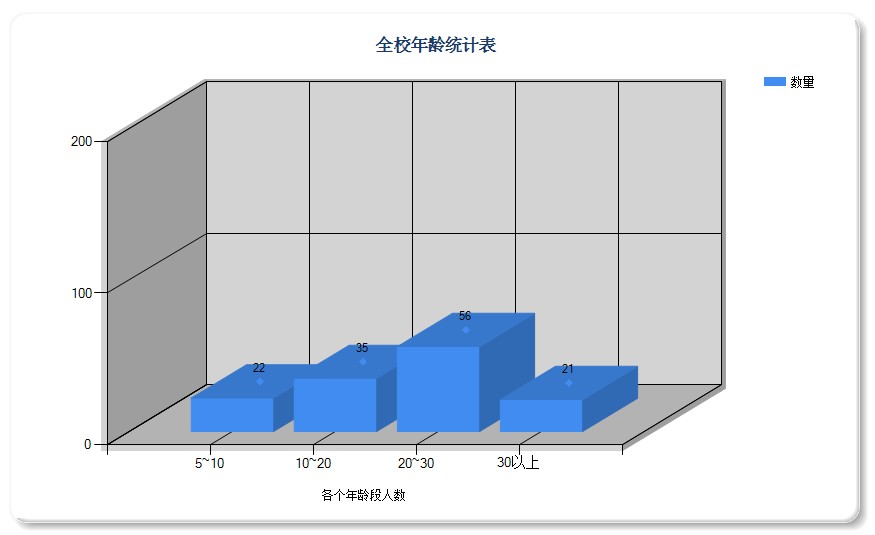
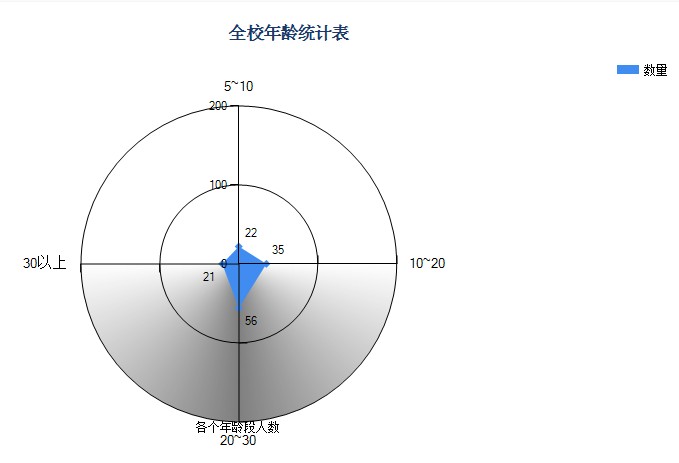
二、使用DataVisualization实现以下 的效果:



思路:
1、首先添加引用:System.Web.DataVisualization.dll,没有的话,在源码中下载,dll生成到本地就行。
2、数据源没有FusionCharts那么复杂,他使用的知识一个普通的集合类型。
3、前台渲染,也只是一张图片而已,不需要Jquery进行操作(原因:只是一个2D的效果)。
4、后台返回的是一个AcionResult下FileResult下的FileStreamResult(二进制流)。
5、这个插件就不介绍那么多了,代码中基本都有注释。
public List<Student> DB()
{
List<Student> students = new List<Student>()
{
new Student {ID=,Name="田鑫",Age= },
new Student {ID=,Name="顾燕",Age= } ,
new Student { ID=,Name="周杰伦",Age= } ,
new Student { ID=,Name="王力宏",Age=} ,
new Student { ID=,Name="潘玮柏",Age= } ,
new Student {ID=,Name="罗志祥",Age= },
new Student {ID=,Name="田鑫",Age= },
new Student {ID=,Name="顾燕",Age= } ,
new Student { ID=,Name="周杰伦",Age= } ,
new Student { ID=,Name="王力宏",Age=} ,
new Student { ID=,Name="潘玮柏",Age= }
}
}
}
数据源代码(只给了一小部分数据,最好添加多点,效果会明显很多)
public List<int> ListAge()
{
List<int> egNumList = new List<int>();
int count1 = DB().Where(p=>p.Age>&&p.Age<).Count();
int count2 = DB().Where(p => p.Age > && p.Age < ).Count();
int count3 = DB().Where(p => p.Age > && p.Age < ).Count();
int count4 = DB().Where(p => p.Age > ).Count();
egNumList.Add(count1);
egNumList.Add(count2);
egNumList.Add(count3);
egNumList.Add(count4);
return egNumList;
}
计算出各个年龄段的人数
public FileResult GetChart()
{
string[] xval = { "5~10", "10~20", "20~30", "30以上" };
string xTitle = "各个年龄段人数";
return publicChart(xTitle, xval);
}
统计柱状图核心代码
private FileResult publicChart(string xTitle, string[] xVal)
{
Chart Chart2 = new Chart();
Chart2.Width = ;
Chart2.Height = ;
Chart2.RenderType = RenderType.ImageTag;
Chart2.Palette = ChartColorPalette.BrightPastel;
Title t = new Title("全校年龄统计表", Docking.Top, new System.Drawing.Font("Trebuchet MS", , System.Drawing.FontStyle.Bold), System.Drawing.Color.FromArgb(, , ));
Chart2.Titles.Add(t);
Chart2.ChartAreas.Add("b");
//右侧显示的文字()
Chart2.Series.Add("数量");
//ListAge():各个年龄段的人数
List<int> yValues = ListAge();
Chart2.Series["数量"].Points.DataBindXY(xVal, yValues);
//SeriesChartType.Column:饼状图还是柱状图
Chart2.Series["数量"].ChartType = SeriesChartType.Column;
Chart2.ChartAreas[].Area3DStyle.Enable3D = true; Chart2.BorderSkin.SkinStyle = BorderSkinStyle.Emboss;
Chart2.BorderColor = System.Drawing.Color.FromArgb(, , );
Chart2.BorderlineDashStyle = ChartDashStyle.Solid;
Chart2.BorderWidth = ;
Chart2.Series["数量"].IsValueShownAsLabel = true;//显示每个柱体的数据
Chart2.Series["数量"].MarkerStyle = MarkerStyle.Diamond;
Chart2.Series["数量"].MarkerSize = ; // Chart2.ChartAreas[0].AxisY.Title = "yyyyyyy";
Chart2.ChartAreas[].AxisX.Title = xTitle;
Chart2.ChartAreas[].AxisX.Interval = ;//X轴标题间隔
//动态显示Y轴标题间隔
int sumValues = , avyValues = ;
foreach (int yValue in yValues)
{
sumValues += yValue;
}
if (sumValues > && sumValues < )
avyValues = (sumValues / ) * ;
else if (sumValues >= )
avyValues = (sumValues / ) * ;
Chart2.ChartAreas[].AxisY.Interval = avyValues;//Y轴标题间隔
Chart2.Legends.Add("Legend1");
MemoryStream momory = new MemoryStream();
Chart2.SaveImage(momory, ChartImageFormat.Png);
momory.Position = ;
return new FileStreamResult(momory, "image/png");
}
返回到前台的内容
<image src="/Home/GetChart" name="TX" />
前台View(放一个<image>即可)
三、总结:说了两款比较常用的“统计图表”插件,如果对您有一点点帮助的话,右下角“推荐”一下,代码中如有Bug,请留言。
介绍两款常用的“图表统计图"的插件的更多相关文章
- 介绍两款Linux文件恢复工具,ext3grep与extundelete https://www.cnblogs.com/lazyfang/p/7699994.html
介绍两款Linux文件恢复工具,ext3grep与extundelete,可能在关键时刻会有所帮助.ext3grep仅对ext3文件系统有效,extundelete对ext3与ext4文件系统都有效 ...
- 【推荐】介绍两款Windows资源管理器,Q-Dir 与 FreeCommander XE(比TotalCommander更易用的免费资源管理器)
你是否也像我一样,随着硬盘.文件数量的增加,而感到对于文件的管理越来越乏力. 于是我试用了传说中的各种软件,包括各种Explorer外壳,或者第三方资源管理器. 最后我确定下来经常使用,并推荐给您的是 ...
- 介绍几款常用的在线API管理工具
在项目开发过程中,总会涉及到接口文档的设计编写,之前使用的都是ms office工具,不够漂亮也不直观,变更频繁的话维护成本也更高,及时性也是大问题.基于这个背景,下面介绍几个常用的API管理工具,方 ...
- 分享10款常用的jQuery焦点图插件
爱编程一直在收集整理编程相关的知识和解决方案,今天小编为大家带来10款非常常用的jquery焦点图插件. 1.jQuery可自动播放动画的焦点图插件 之前我们已经分享过很多非常实用的jQuery焦点图 ...
- 介绍一款可以滚动加载的插件droploader
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 如何使用火狐下的两款接口测试工具RESTClient和HttpRequester发送post请求
Chrome下有著名的Postman,那火狐也有它的左膀右臂,那就是RESTClient和HttpRequester.这两款工具都是火狐的插件,主要用来模拟发送HTTP请求,HTTP请求最常用的两种方 ...
- 两款【linux字符界面下】显示【菜单】,【选项】的powershell脚本模块介绍
两款[linux字符界面下]显示[菜单],[选项]的powershell脚本模块介绍 powershell linux ps1 menu choice Multiselect 传教士 菜单 powe ...
- 1. Android 系统上一款开源的图表库
1. MPAndroidChart MPAndroidChart 是 Android 系统上一款开源的图表库.目前提供线图和饼图,支持选择.缩放和拖放. 一个可以拖动缩放的图表库,包含曲线图.直方图 ...
- 两款JSON类库Jackson与JSON-lib的性能对比(新增第三款测试)
本篇文章主要介绍了"两款JSON类库Jackson与JSON-lib的性能对比(新增第三款测试)",主要涉及到两款JSON类库Jackson与JSON-lib的性能对比(新增第三款 ...
随机推荐
- 修改SecureCRT终端的Home和End功能键
SecureCRT真是个不错的ssh客户端工具,但在使用时发现跟自己的一些使用习惯不符合,例如home.end.pageup.pagedown和delete等键.默认情况下一些按键的功能如下:page ...
- EntityFramework 学习 一 Model Browser
我们已经为School表创建第一个实体数据模型,可视化的EDM设计器不显示所有的实体,而是显示和数据库中对应的表和视图 Model Browser为你提供关于所有对象和函数的信息, Diagrams ...
- 算法(Algorithms)第4版 练习 1.3.31
双向链表实现: //1.3.31 package com.qiusongde.linkedlist; public class DoublyLinkedList<Item> { priva ...
- HDU 5869 Different GCD Subarray Query(2016大连网络赛 B 树状数组+技巧)
还是想不到,真的觉得难,思路太巧妙 题意:给你一串数和一些区间,对于每个区间求出区间内每段连续值的不同gcd个数(该区间任一点可做起点,此点及之后的点都可做终点) 首先我们可以知道每次添加一个值时gc ...
- mybatis学习(四)
创建mybatis工程 工程目录: 具体步骤: 1.创建sqlMapConfig.xml文件,配置mybatis的运行环境,事物,数据源,加载mapper映射文件等. 2.创建po类(查询或者返回的属 ...
- UTF-8 delphi 函数
unit util_utf8; interface uses Windows; type UTF8String = AnsiString; function AnsiT ...
- Logiscope学习网址
Logiscope测试机理 http://blog.csdn.net/cmy673986/article/details/9163247 http://www.cnitblog.com/qiuya ...
- git branch detached from jb4.2.2_1.0.0-ga
/*************************************************************************** * git branch detached f ...
- NSSet 用法
//集合NSSet //集合也是储存对象,和字典一样也是无序存储 //集合中里面的元素不能重复 //集合里面的元素可以随机取出 //用数组放到集合中 NSArray *a10 = @[p1 , p2 ...
- android使用wcf接收上传图片视频文件
一.Android 权限配置文件: <?xml version="1.0" encoding="utf-8"?> <manifest xmln ...
