matplotlib 知识点11:绘制饼图(pie 函数精讲)
饼图英文学名为Sector Graph,又名Pie Graph。常用于统计学模块。
画饼图用到的方法为:matplotlib.pyplot.pie( )
#!/usr/bin/env python
#!-*-coding:utf-8 -*-
#!@Author : Biyoulin
#!@Time : 2018/9/4 10:45 import matplotlib.pyplot as plt
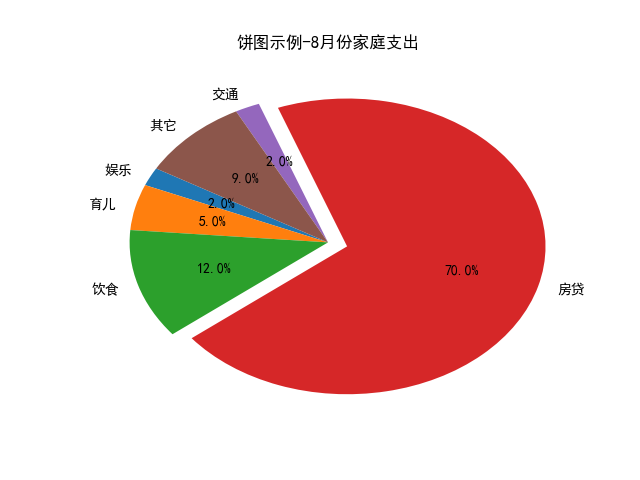
plt.rcParams['font.sans-serif']=['SimHei'] #用来正常显示中文标签 labels = ['娱乐','育儿','饮食','房贷','交通','其它']
sizes = [2,5,12,70,2,9]
explode = (0,0,0,0.1,0,0)
plt.pie(sizes,explode=explode,labels=labels,autopct='%1.1f%%',shadow=False,startangle=150)
plt.title("饼图示例-8月份家庭支出")
plt.show()

上面的图形为椭圆形,可加入以下一条命令将之显示为长宽相等的饼图。
plt.axis('equal') #该行代码使饼图长宽相等

pie 函数格式:
def pie(x, explode=None, labels=None, colors=None, autopct=None,
pctdistance=0.6, shadow=False, labeldistance=1.1, startangle=None,
radius=None, counterclock=True, wedgeprops=None, textprops=None,
center=(0, 0), frame=False, rotatelabels=False, hold=None, data=None)
pie 函数参数详解,英文原版请参见:matplotlib官网pie函数:
x :(每一块)的比例,如果sum(x) > 1会使用sum(x)归一化;
labels :(每一块)饼图外侧显示的说明文字;
explode :(每一块)离开中心距离;
startangle :起始绘制角度,默认图是从x轴正方向逆时针画起,如设定=90则从y轴正方向画起;
shadow :在饼图下面画一个阴影。默认值:False,即不画阴影;
labeldistance :label标记的绘制位置,相对于半径的比例,默认值为1.1, 如<1则绘制在饼图内侧;
autopct :控制饼图内百分比设置,可以使用format字符串或者format function
'%1.1f'指小数点前后位数(没有用空格补齐);
pctdistance :类似于labeldistance,指定autopct的位置刻度,默认值为0.6;
radius :控制饼图半径,默认值为1;
counterclock :指定指针方向;布尔值,可选参数,默认为:True,即逆时针。将值改为False即可改为顺时针。
wedgeprops :字典类型,可选参数,默认值:None。参数字典传递给wedge对象用来画一个饼图。例如:wedgeprops={'linewidth':3}设置wedge线宽为3。
textprops :设置标签(labels)和比例文字的格式;字典类型,可选参数,默认值为:None。传递给text对象的字典参数。
center :浮点类型的列表,可选参数,默认值:(0,0)。图标中心位置。
frame :布尔类型,可选参数,默认值:False。如果是true,绘制带有表的轴框架。
rotatelabels :布尔类型,可选参数,默认为:False。如果为True,旋转每个label到指定的角度。
pie()函数各参数示例:
import matplotlib.pyplot as plt
plt.rcParams['font.sans-serif']=['SimHei'] #用来正常显示中文标签 labels = 'A','B','C','D'
sizes = [10,10,10,70]
plt.pie(sizes,labels=labels) plt.title("饼图详解示例")
plt.text(1,-1.2,'By:Biyoulin')
plt.show()
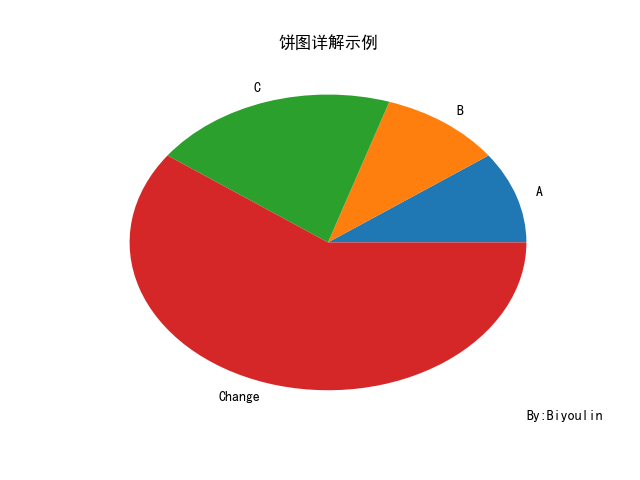
1、x:每一块饼图的比例,为必填项,如果sum(x)>1,会将多出的部分进行均分;
sizes = [10,10,20,60]
2、labels : 每一块饼图外侧显示的说明文字;
labels = 'A','B','C','Change'

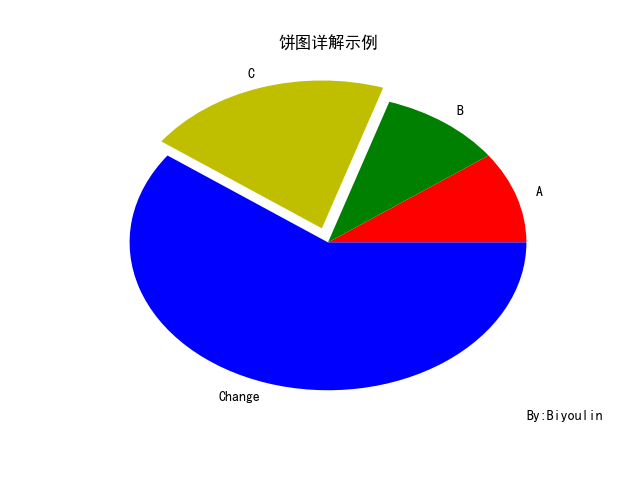
3、explode : 每一块饼图 离开中心距离,默认值为(0,0),就是不离开中心;
explode = (0,0,0.1,0) #将第三块分离出来

4、colors:数组,可选参数,默认为:None;用来标注每块饼图的matplotlib颜色参数序列。如果为None,将使用当前活动环的颜色。
colors = ['r','g','y','b'] #自定义颜色列表
plt.pie(sizes,explode=explode,labels=labels,colors=colors)

5、shadow :是否阴影,默认值为False,即没有阴影,将其改为True,显示结果如下图所示;
plt.pie(sizes,explode=explode,labels=labels,colors=colors,shadow=True) # 添加阴影

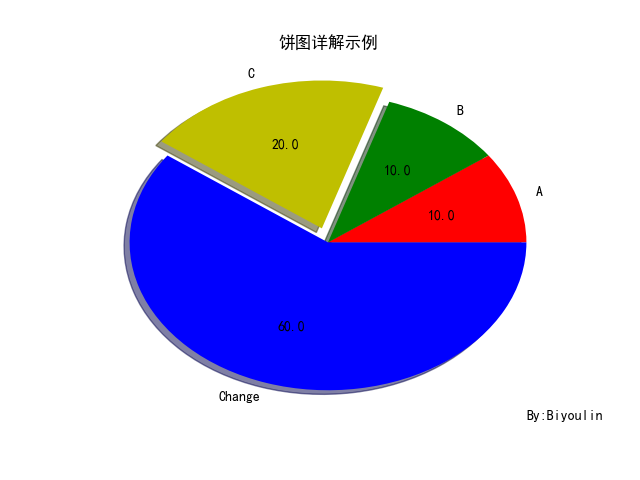
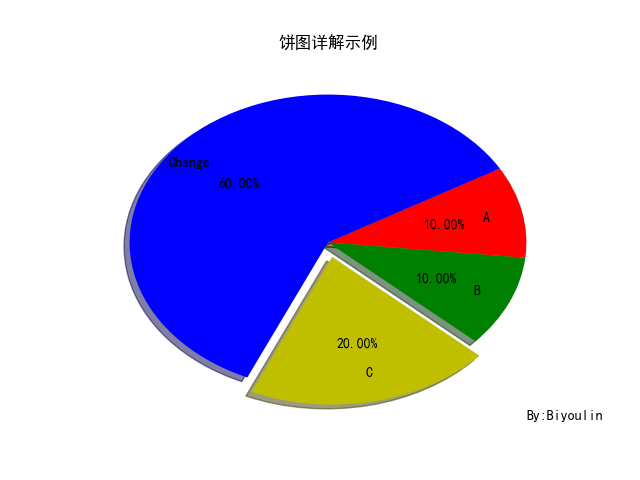
6、autopct :控制饼图内百分比设置,可以使用format字符串或者format function;
'%1.1f':指小数点后保留一位有效数值;
plt.pie(sizes,explode=explode,labels=labels,colors=colors,autopct='%1.1f',shadow=True)

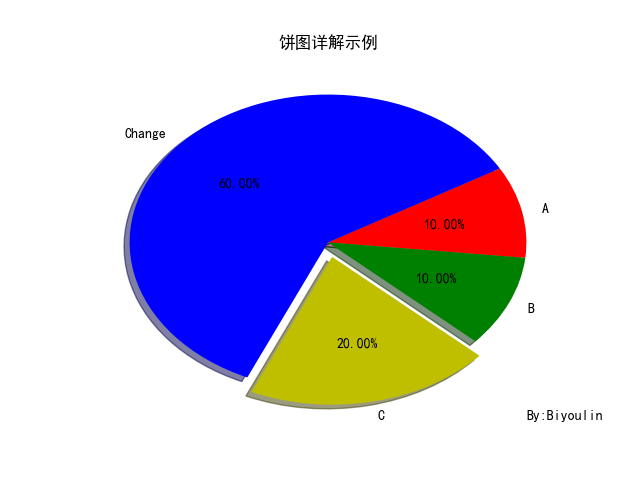
plt.pie(sizes,explode=explode,labels=labels,colors=colors,autopct='%1.2f%%',shadow=True) #保留两位小数点,增加百分号(%);

7、startangle :起始绘制角度,默认图是从x轴正方向逆时针画起,如设定startangle=90则从y轴正方向画起;
plt.pie(sizes,explode=explode,labels=labels,
colors=colors,autopct='%1.2f%%',shadow=True,startangle=30)

8、counterclock:指定指针方向;布尔值,可选参数,默认为:True,即逆时针。将值改为False即可改为顺时针。
plt.pie(sizes,explode=explode,labels=labels,
colors=colors,autopct='%1.2f%%',shadow=True,startangle=30,counterclock=False)

9、labeldistance : label绘制位置,相对于半径的比例, 如<1则绘制在饼图内侧,默认值为1.1;
plt.pie(sizes,explode=explode,labels=labels,colors=colors,
autopct='%1.2f%%',shadow=True,labeldistance=0.8,startangle=30,counterclock=False)

10、radius :控制饼图半径;浮点类型,可选参数,默认为:None。如果半径是None,将被设置成1。
plt.pie(sizes,explode=explode,labels=labels,colors=colors,autopct='%1.2f%%',
shadow=True,labeldistance=0.8,startangle=30,radius=1.3,counterclock=False)
11、pctdistance : 类似于labeldistance,指定autopct的位置刻度,默认值为0.6;
plt.pie(sizes,explode=explode,labels=labels,colors=colors,autopct='%1.2f%%',
pctdistance=0.4,shadow=True,labeldistance=0.8,startangle=30,radius=1.3,counterclock=False)
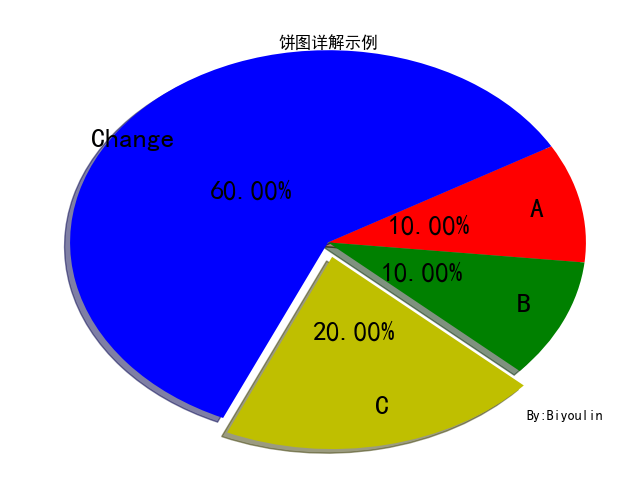
 12、textprops :设置标签(labels)和比例文字的格式;字典类型,可选参数,默认值为:None。
12、textprops :设置标签(labels)和比例文字的格式;字典类型,可选参数,默认值为:None。
plt.pie(sizes,explode=explode,labels=labels,colors=colors,autopct='%1.2f%%',
pctdistance=0.4,shadow=True,labeldistance=0.8,startangle=30,radius=1.3,
counterclock=False,textprops={'fontsize':20,'color':'black'})

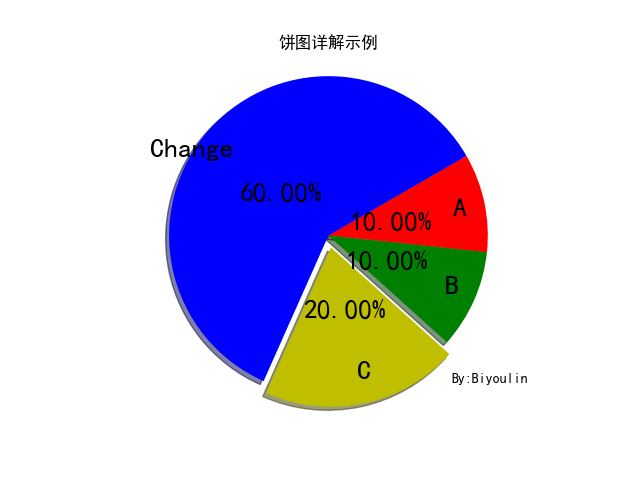
13、将饼图显示为正圆形,plt.axis( );
plt.axis('equal')

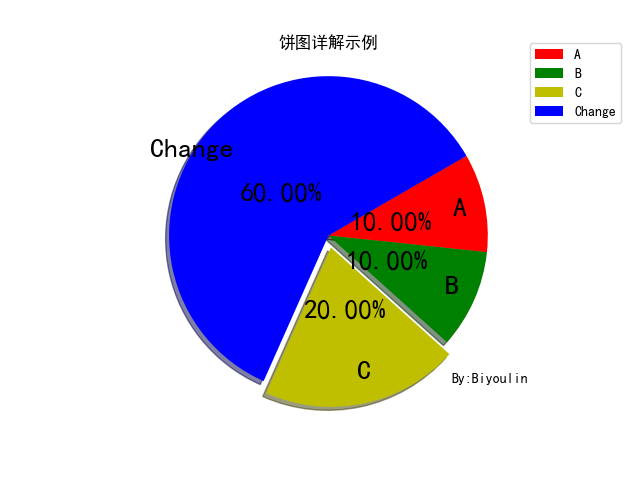
14、添加图例,plt.legend( );
plt.legend(loc="upper right",fontsize=10,bbox_to_anchor=(1.1,1.05),borderaxespad=0.3)
# loc = 'upper right' 位于右上角
# bbox_to_anchor=[0.5, 0.5] # 外边距 上边 右边
# ncol=2 分两列
# borderaxespad = 0.3图例的内边距

15、保存图表,plt.savefig( );
plt.savefig("C:\\饼图02.png",dpi=200,bbox_inches='tight')

#!/usr/bin/env python
#!-*-coding:utf-8 -*-
#!@Author : Biyoulin
#!@Time : 2018/9/4 16:43 import matplotlib.pyplot as plt
plt.rcParams['font.sans-serif']=['SimHei'] #用来正常显示中文标签 # labels = 'A','B','C','D'
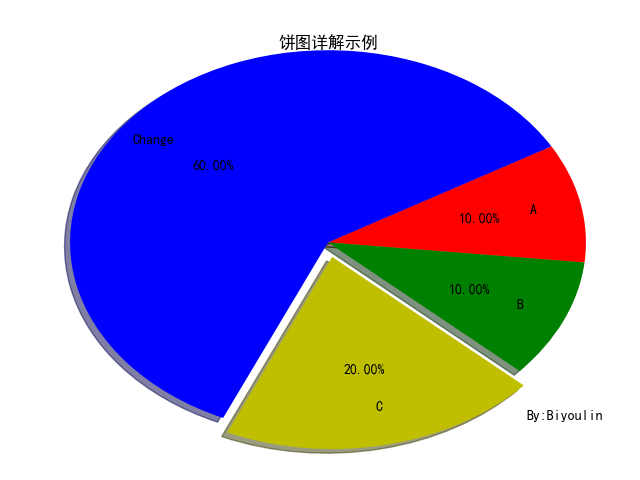
labels = 'A','B','C','Change'
# sizes = [10,10,10,70]
sizes = [10,10,20,60]
explode = (0,0,0.1,0)
colors = ['r','g','y','b'] plt.pie(sizes,explode=explode,labels=labels,colors=colors,autopct='%1.2f%%',
pctdistance=0.4,shadow=True,labeldistance=0.8,startangle=30,radius=1.3,
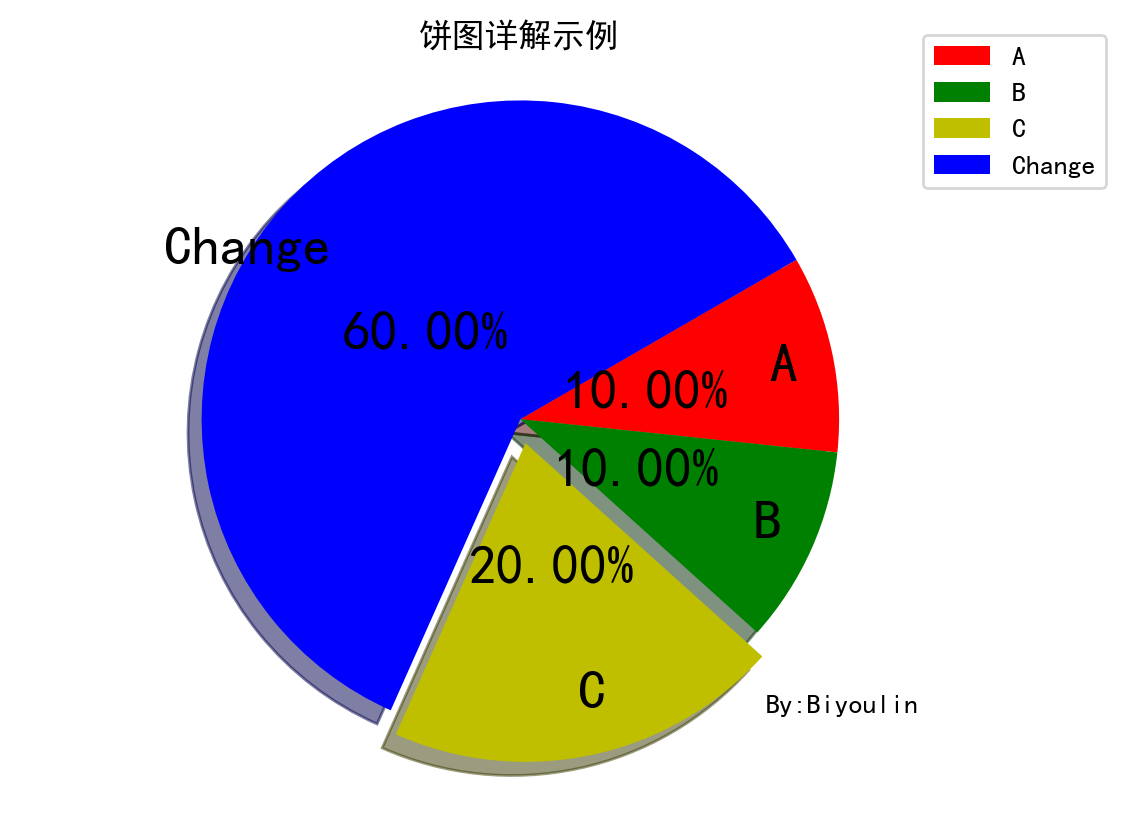
counterclock=False,textprops={'fontsize':20,'color':'black'}) plt.title("饼图详解示例")
plt.text(1,-1.2,'By:Biyoulin')
plt.axis('equal')
plt.legend(loc="upper right",fontsize=10,bbox_to_anchor=(1.1,1.05),borderaxespad=0.3)
# loc = 'upper right' 位于右上角
# bbox_to_anchor=[0.5, 0.5] # 外边距 上边 右边
# ncol=2 分两列
# borderaxespad = 0.3图例的内边距 plt.savefig("C:\\饼图02.png",dpi=200,bbox_inches='tight')
plt.show()
饼图示例完整代码
作者:biyoulin
出处:http://www.cnblogs.com/biyoulin/
版权声明:本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
matplotlib 知识点11:绘制饼图(pie 函数精讲)的更多相关文章
- c# 通过.net自带的chart控件绘制饼图pie chart
c# 通过.net自带的chart控件绘制饼图pie chart 需要实现的目标是: 1.将数据绑定到pie的后台数据中,自动生成饼图. 2.生成的饼图有详细文字的说明. 具体的实现步骤: > ...
- matplotlib 知识点13:绘制散点图(scatter函数精讲)
散点图是指在回归分析中,数据点在直角坐标系平面上的分布图,散点图表示因变量随自变量而变化的大致趋势,据此可以选择合适的函数对数据点进行拟合. 用两组数据构成多个坐标点,考察坐标点的分布,判断两变量之间 ...
- 小白学Python(11)——pyecharts,绘制饼图 Pie
Pie-基本示例 from example.commons import Faker from pyecharts import options as opts from pyecharts.char ...
- [Python] Matplotlib 图表的绘制和美化技巧
目录 在一张画布中绘制多个图表 加图表元素 气泡图 组合图 直方图 雷达图 树状图 箱形图 玫瑰图 在一张画布中绘制多个图表 Matplotlib模块在绘制图表时,默认先建立一张画布,然后在画布中显示 ...
- Python使用Plotly绘图工具,绘制饼图
今天我们来学习一下如何使用Python的Plotly绘图工具,绘制饼图 使用Plotly绘制饼图的方法,我们需要使用graph_objs中的Pie函数 函数中最常用的两个属性values,用于赋值给需 ...
- R绘图 第八篇:绘制饼图(ggplot2)
geom_bar()函数不仅可以绘制条形图,还能绘制饼图,跟绘制条形图的区别是坐标系不同,绘制饼图使用的坐标系polar,并且设置theta="y": coord_polar(th ...
- Python绘制饼图
Python绘制饼图 1.1 对应代码如下图所示 import matplotlib.pyplot as pltfrom pylab import mplmpl.rcParams['font.sans ...
- Python pyecharts绘制饼图
一.pyecharts绘制饼图语法简介 饼图主要用于表现不同类目的数据在总和中的占比.每个的弧度不是数据量的占比pie.add()方法的用法add(name, attr, value, radius= ...
- Python培训:绘制饼图或圆环图
使用pyplot的pie()函数可以快速地绘制饼图或圆环图,pie()函数的语法格式如下所示: 该函数常用参数的含义如下. ·x:表示扇形或楔形的数据. ·explode:表示扇形或楔形离开圆心的距离 ...
随机推荐
- yarn 官方配置推荐
http://docs.hortonworks.com/HDPDocuments/HDP2/HDP-2.6.4/bk_installing_manually_book/content/rpm-chap ...
- elasticsearch监控平台cerebro-0.8.3 相关操作
上面这个平台是cerebro-0.8.3 在github上找就有了 #################### GET /hnscan_source_o_comm_drv_bad_bhv_occur/ ...
- bzoj 4765: 普通计算姬 主席树+替罪羊树思想
题目大意: 给定一棵\(n\)个节点的带权树有根树,设\(sum_p\)表示以点\(p\)为根的这棵子树中所有节点的权 计算姬支持下列两种操作: 给定两个整数\(u,v\),修改点\(u\)的权值为\ ...
- HDU4699:Editor
浅谈栈:https://www.cnblogs.com/AKMer/p/10278222.html 题目传送门:http://acm.hdu.edu.cn/showproblem.php?pid=46 ...
- LIBCMTD.lib(wincrt0.obj) : error LNK2019: 无法解析的外部符号 _WinMain@16,该符号在函数 ___tmainCRTStartup 中被引用
无法解析的外部符号 _WinMain@16,该符号在函数 ___tmainCRTStartup 中被引用 出现原因: 连接程序在负责连接可执行程序时,选择相应的c/c++运行时启动函数.如果设定了/s ...
- JS---星星评分
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- telnet IP:ERROR
实验环境:CentOS6.8 主机:172.16.xxx.xxx:80 客户端:172.16.xxx.xxx [root@www ~18:32:27]#telnet 172.16.xxx.xxx 80 ...
- 使用jquery扩展表格行合并方法探究
1.前言 最近项目中用到一个表格中对于相同内容的数据进行行合并的需求,本来想从网上找个现成的,省的自己再造轮子.于是就开始谷歌了...不过在搜索的过程中,发现找到的工具类很多都有一个前提,就是该表格中 ...
- HTML input 标签不可编辑的 readonly 属性
1 <form action="form_action.asp" method="get"> Name:<input type="t ...
- k8s 基础 问题
vim /usr/lib/systemd/system/docker.service --insecure-registry registry.access.redhat.com \ ubelet.s ...