angular2新建组件
1,使用ng g c hello 创建一个新的组件

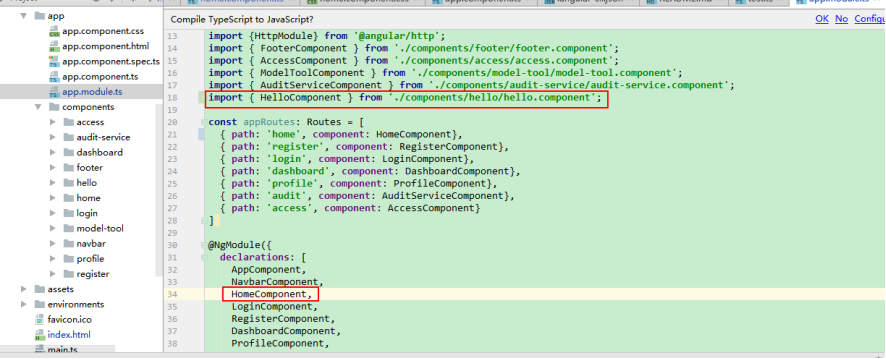
它创建了4个文件,并更新了app.module.ts

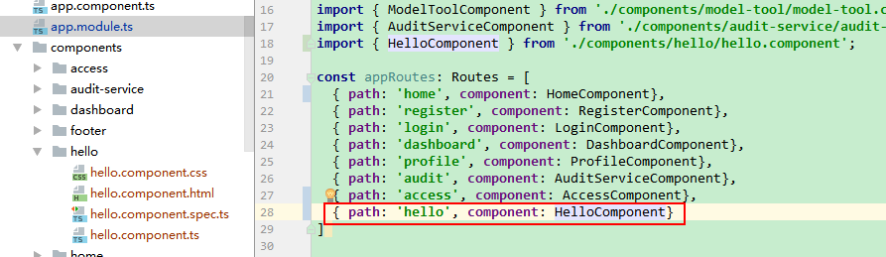
如果想访问这个组件,只需要添加它的路由

成功访问这个组件

Import语句定义了我们需要用到的哪些模块,import语句的结构 import { things } from wherever.这种写法叫解构。解构是Es6和TypeScript提供的一项新特性。Angular本身是用TypeScript写成的,TypeScript文件的后缀是.ts。浏览器不知道如何解释TypeScript文件,我们执行ng serve命令的时候,会自动把ts文件编译为js文件。 @Component,angular依赖注入技术,使用注解概念。 注解其实是让编译器为代码添加功能的途径。

添加template,我们有两种定义模板的方式,一是使用templateurl在指定的html中写,当angular加载组件时,会读取hello.component.html中的内容作为组件的模板,另一种就是下面的这种,使用反引号(`......`)定义template字符串。这是es6的新特性,允许使用多行字符串,可以轻松的把模板放在代码中。// 有人认为把代码和模板分开更好,个人认为使用时视情况,如果模板行数少于一页放在ts文件中可以同时看到逻辑和视图部分,缺点是,视图和代码内联,很多编辑器不支持对模板字符串内html语法的高亮显示。随个人喜好吧。

这四个文件,spec.ts为测试文件,可以不用管,组件中的css文件只作用于组件本身,

组件的复用:如果想要在刷新浏览器的时候就看到我们的hello组件,就在app.component.html中把hello组件的selector的内容作为一个标签,添加到即将渲染的模板中,就能看到hello组件中的内容。

如果添加到app.conponent.html中,在其他组件中都会显示,因为这是一个总的,通常在这里定义导航和页脚等。

把数据添加到组件中:新建一个组件 ng g c user-item 再把app-user-item标签添加到app.component.html中,以便看到改动,




定义一个string类型的name属性,通过构造函数给name赋值,在html中通过双花括号取值,{{}}这是新的语法,叫模板标签。模板标签中的任何东西都会被当做一个表达示来展开。
angular2新建组件的更多相关文章
- taro 在components文件夹中 新建组件时,组件支持自定义命名,但是不能大写开头
在components文件夹中 新建组件时,组件支持自定义命名,但是不能大写开头.否则会报错 错误写法: // 真实路径 import MinaMask from '../../components/ ...
- Angular2 父子组件通信方式
https://www.jb51.net/article/133868.htm 这次给大家带来Angular2 父子组件通信方式,使用Angular2 父子组件通信方式的注意事项有哪些,下面就是实战案 ...
- 四、Angular新建组件和使用
1.新建组件命令 ng component 组件路径 如果报错换成 ng generate component 组件路径 2.组件 ts 文件详解 3.组件会自动引入到app.mudule.ts里面 ...
- Ant Design Pro 学习三 新建组件
在 src/components 下新建一个以组件名命名的文件夹,注意首字母大写 在使用组件时,默认会在 index.js 中寻找 export 的对象,如果你的组件比较复杂,可以分为多个文件,最后在 ...
- angular2新建的项目上传github
前提1.git配置好,参见博文 git常用操作 2.angular2安装配置好,这个网上有很多教程,就不多说了,参见angular2快速起步 需要注意的是,大部分问题都是网络问题. 3.新建一个ng项 ...
- 1、Angular2 Component 组件
angular2借鉴了.http://www.cnblogs.com/lewis617/p/5191007.html 导入了自己的思维方式 1.基本属性 2.*语法与template标签 3.组件的嵌 ...
- angular 多路由模块新建组件的方法
More than one module matches. Use skip-import option to skip importing the component into the closes ...
- Angular2+ 实现组件交互的众多方式
实现组件交互有很多方式,下面列举. 1.父组件向子组件传递数据:(属性绑定) 父组件 [子属性名] = "父属性名" <child-content [data]=" ...
- angular 新建组件
创建组件 ng g component componentName 第一步:引入其他组件 ngFor指令与数据绑定(数据驱动视图) 父组件穿值到自组建
随机推荐
- 洛谷P5279 [ZJOI2019]麻将
https://www.luogu.org/problemnew/show/P5279 以下为个人笔记,建议别看: 首先考虑如何判一个牌型是否含有胡的子集.先将牌型表示为一个数组num,其中num[i ...
- scrapy可视化管理工具spiderkeeper使用笔记
http://www.scrapyd.cn/doc/156.html 入门中文教程 spiderkeeper是一款开源的spider管理工具,可以方便的进行爬虫的启动,暂停,定时,同时可以查看分布式 ...
- JS——定时器
定时器在JS中的作用: 1)制作动画.时钟.倒计时 2)异步操作 3)函数缓冲与节流 定时器类型: 1)setTimeout 只执行一次的定时器 2)clearTimeout 关闭只执行一次的定时器 ...
- java实现的各种hash加密
public class jiami { public static void main(String args[]){ String signString="Thank you!" ...
- TortoiseSVN 搭建本地版本库及简单操作使用
TortoiseSVN是windows上一款著名的版本控制软件,对于我们管理自己的代码,特别是对一个团队来说,非常重要. 本文探讨的是如何搭建本地的版本库. (1)安装TortoiseSVN之后需要创 ...
- js dairy
//留言js逻辑 $(document).ready( function() { $("#post_btn").click( function() { var comment = ...
- map 常用方法
map遍历: Map map = new HashMap(); Iterator it = map.entrySet().iterator(); while(it.hasNext()) { Map.E ...
- JQury各种ajax函数
$.get(url,[data],[callback],[type]) 说明:以get方式发送请求,url为请求地址,data为请求数据的列表,callback为请求成功后的回调函数,该函数接受两个参 ...
- java.sql.SQLException: Zero date value prohibited 报错分析
今天在使用 iReview 复习词条时,发现 review 页面始终不会跳到下一个词条,应该是前台或者后台出现 BUG 了. 查看浏览器控制台,看到 500 报错,那应该是后台的问题. 登录后台,先查 ...
- vscode jsx语法自动补全html代码
1.点击文件——>首选项——>设置 注意:只有在js文件里的jsx才可以自动补全,html文件里的jsx不能.
