React Native 初探
推荐文章
React Native 简介:用 JavaScript 搭建 iOS 应用 (1)
React Native 简介:用 JavaScript 搭建 iOS 应用 (2)
React Native 环境搭建 - Mac版
1. 安装homebrew
用brew -v查看是否安装过;
如果没有,则浏览器访问 http://brew.sh/ 安装
2. 安装node
用node -v查看是否安装过
安装命令:
$ brew install node
3. 安装watchman
安装命令:
$ brew install watchman
watchman是Facebook的文件监控器,React Native 用它来检测代码变化,以便重新编译
4. 安装flow
安装命令:
$ brew install flow
flow是检测js语法的工具
5. 通过npm安装React Native
安装命令:
$ npm install -g react-native-cli
npm是node的包管理器,相当于 iOS的CocoaPods 或 Java的Maven
6. 创建Helloworld例子
在终端下切换到想保存项目的文件夹,然后运行:
$ react-native init HelloWorld
这是用CLI工具来构建
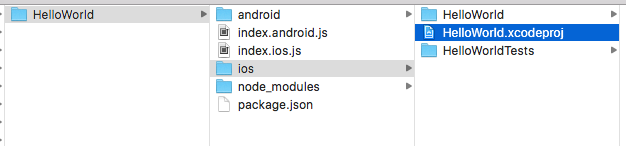
创建完后目录如下:

7. 运行HelloWorld.xcodeproj
打开iOS工程,运行,运行结果如下:

这步过程中遇到一个问题,运行报错:
../node_modules/react-native/packager/react-native-xcode.sh: line : react-native: command not found
Command /bin/sh failed with exit code
解决方法:
https://github.com/facebook/react-native/issues/3948
这篇中有人给出了一种方法,是在
../node_modules/react-native/packager/react-native-xcode.sh
文件的开头处加上:
source ~/.bash_profile
但是我试了没有成功
后来采用的方法是,注释掉react-native-xcode.sh最后一块代码
#react-native bundle \
# --entry-file index.ios.js \
# --platform ios \
# --dev $DEV \
# --bundle-output "$DEST/main.jsbundle" \
# --assets-dest "$DEST"
React Native 初探的更多相关文章
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- React Native IOS源码初探
原文链接 http://www.open-open.com/lib/view/open1465637638193.html 每个项目都有一个入口,然后进行初始化操作,React Native 也不例外 ...
- React Native For Android 架构初探
版权声明:本文由王少鸣原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/171 来源:腾云阁 https://www.qclo ...
- React Native桥接器初探
本文假设你已经有一定的React Native基础,并且想要了解React Native的JS和原生代码之间是如何交互的. React Native的工作线程 shadow queue:布局在这个线程 ...
- react native 学习资料整理
入门教程 深入浅出 React Native:使用 JavaScript 构建原生应用 http://www.appcoda.com/react-native-introduction/ 中文版 h ...
- 移动应用跨平台框架江湖将现终结者?速来参拜来自Facebook的React Native
React Native使用初探 February 06 2015 Facebook让所有React Conf的参与人员都可以初尝React Native的源码---一个编写原生移动应用的方法.该方法 ...
- 最火移动端跨平台方案盘点:React Native、weex、Flutter
1.前言 跨平台一直是老生常谈的话题,cordova.ionic.react-native.weex.kotlin-native.flutter等跨平台框架的百花齐放,颇有一股推倒原生开发者的势头. ...
- React Native指南汇集了各类react-native学习资源、开源App和组件
来自:https://github.com/ele828/react-native-guide React Native指南汇集了各类react-native学习资源.开源App和组件 React-N ...
- React Native 常用学习链接地址
Android Studio下载http://www.android-studio.org/ 第二章:Android Studio概述(一)http://ask.android-studio.org/ ...
随机推荐
- Angular2.0的学习(五)
第五节课: 1.组件的输入输出属性 2.使用中间人模式传递数据 3.组件生命周期以及Angular的变化发现机制
- web应用,http协议简介,web框架
一.web应用 web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件.应用程序有两种模式C/S.B/S.C/S是客户端 ...
- spark_spark连接hive config
1 环境 hadoop2.7.3 apache-hive-2.1.1-bin spark-2.1.0-bin-hadoop2.6 jdk1.8 2 配置文件 在hive-site.xml中配置mysq ...
- string中执行sql语句
Spring(JdbcTemplate.class)中的queryForMap().queryForObject().queryForLong().queryForInt()等方法都会去调用publi ...
- POJ 2796:Feel Good 单调栈
题目,给定一个数列,n <= 1e5 .要求找出一个区间,使得其内区间最小值 * 区间总和的值最大,要求输出区间. 首先先维护一个单调递增的栈,同时记录一个lef值表示:lef[i]表示当前栈内 ...
- 完美解决百度地图MarkerClusterer 移动地图时,Marker 的Label 丢失的问题
这篇文章来自http://www.cnblogs.com/jicheng1014 不好意思,那些rss 站太生猛了. 先吐槽一下百度地图的开发者,其实这个问题我绝对不是第一个遇到的人 很多人把这个 ...
- 敏捷开发(Agile development)
敏捷开发(Agile development) 敏捷开发是一种以人为核心.迭代.循序渐进的开发方法.在敏捷开发中,软件项目的构建被切分成多个子项目,各个子项目的成果都经过测试,具备集成和可运行的特征. ...
- sublime格式化HTML+CSS插件--HTML-CSS-JS Prettify
介绍 在工作中经常会下载不同项目的源码,可能是压缩的原因,其中一些代码的格式十分的乱,这样就会导致阅读起来十分的不方便,所以下面介绍一个sublime的插件:HTML-CSS-JS Prettify ...
- nodejs入门学习笔记一——一个完整的http路由服务实现
开始学习nodejs! 参考书籍:The Node Beginner Book ,所有问题和讨论都围绕本书. 1.学习nodejs需要具备的基础知识: js基本语法,基本上写过前端的都能满足,原生js ...
- 自己动手实现STL 03:内存基本处理工具(stl_uninitialized.h)
一.前言 前面两篇已经编写了内存配置器和建构解构工具函数.这里,就准备编写并介绍下内存基本处理工具函数.比如uninitialized_copy().uninitialized_copy和 unini ...
