AngularJs学习笔记-数据绑定、管道
数据绑定、管道
(1)数据绑定(Angular中默认是单向绑定)
1、[]方括号
可以用于子组件传值
由于是单向绑定,所以当子组件中的iStars属性发生改变时,不会影响到父组件中product.rating属性

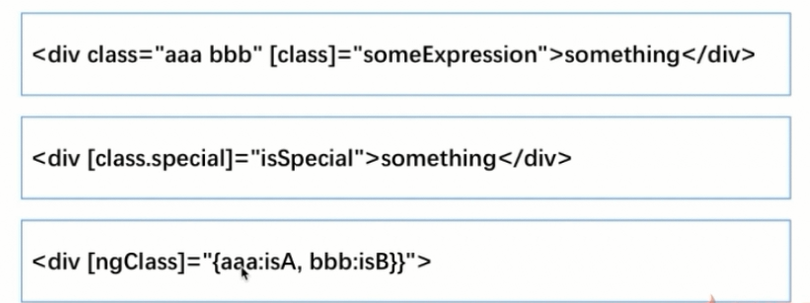
还可以用于绑定元素的css类

用于绑定路由导航的路径

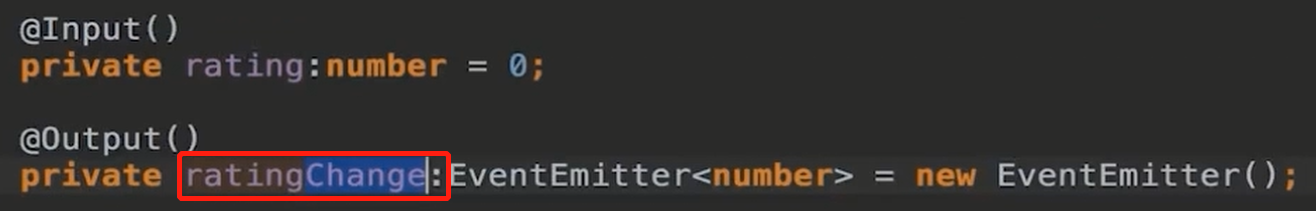
2、[()]的形式用于双向绑定
当子组件使用双向绑定的时候,子组件的输出属性必须为输入属性名加change


3、以下两种形式通用


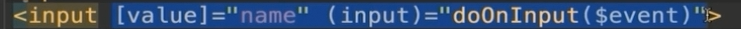
(2)事件绑定

等号右侧的表达式可以不是函数调用,可以是属性赋值

被绑定的事件也可以是自定义事件
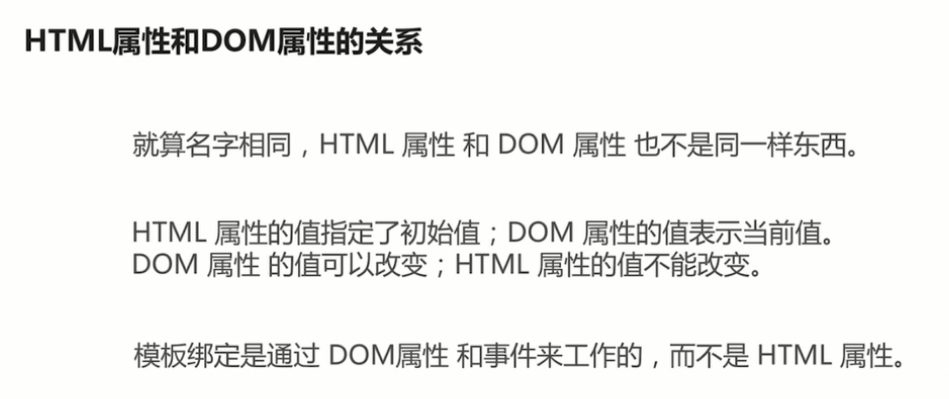
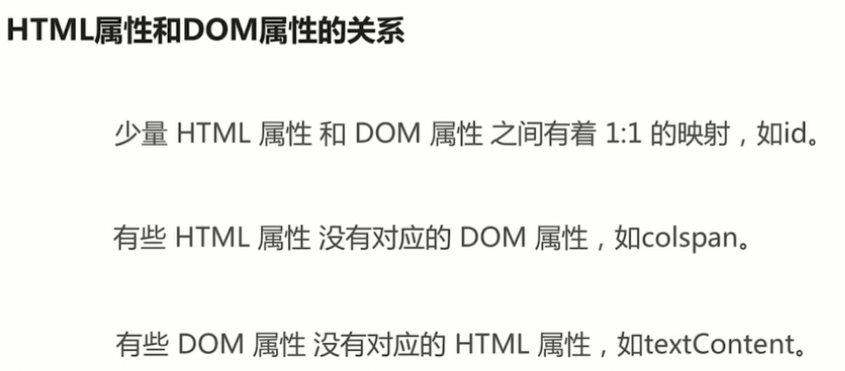
(3)HTML属性和DOM属性的区别
HTML属性是保持不变的,表示初始值,DOM属性表示当前的值,可以改变,HTML属性初始化DOM属性


对于disabled的HTML属性,无论是true还是false,只要设置了disabled属性,该元素就被禁用,
所以可以通过DOM属性启用

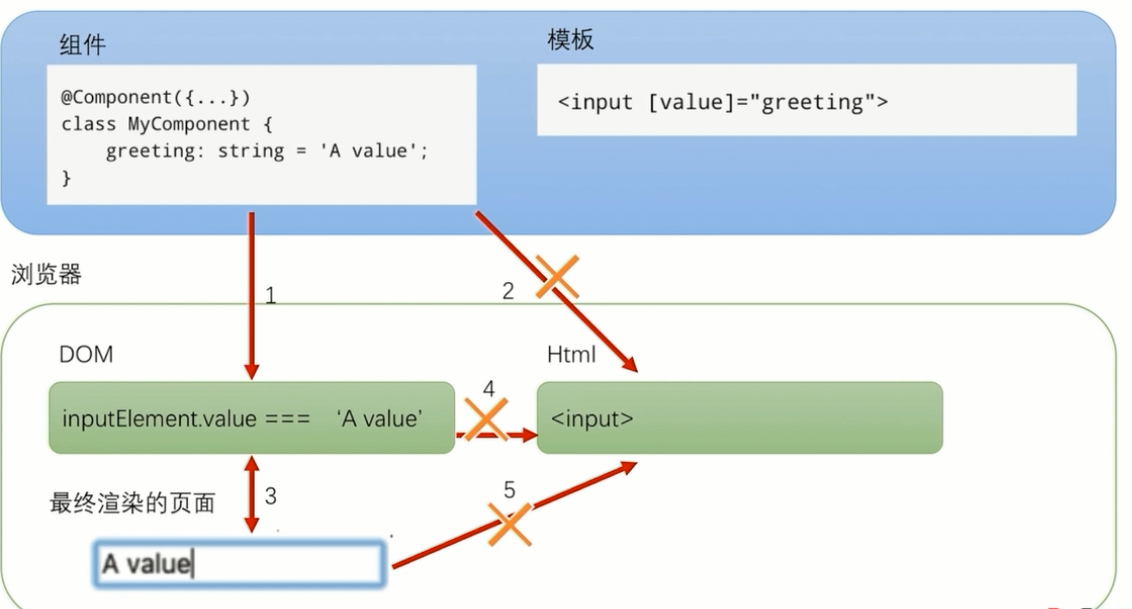
总结


Angular中的插值表达式是DOM属性绑定

1、插值表达式绑定的是DOM属性
2、插值表达式不会绑定HTML属性
3、插值表达式绑定DOM属性后,浏览器会将绑定的DOM属性渲染出来
4、DOM属性改变不会影响HTML属性改变
5、当用户在元素中输入值时不会改变HTML属性
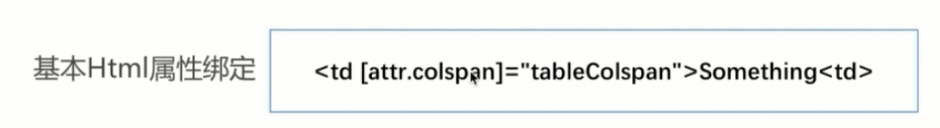
(4)HTML属性绑定,一般优先使用DOM属性绑定,当元素没有DOM属性时,比如table中的colspan、rowspan,使用HTML属性绑定

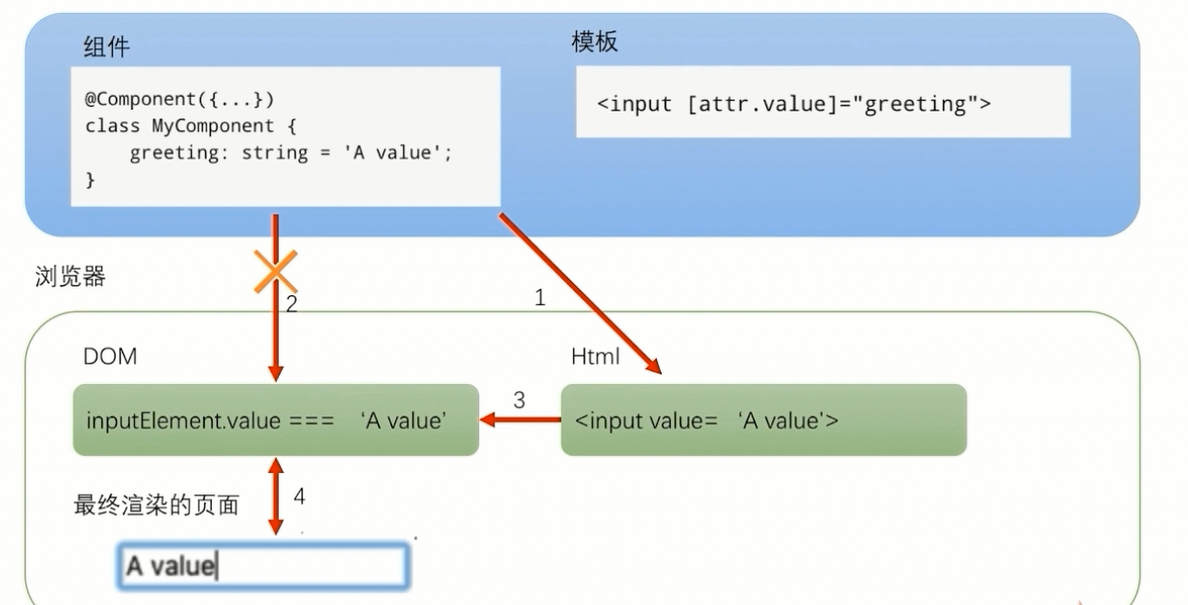
HTML属性绑定过程

1、通过[attr.value]Angular会将属性绑定到HTML属性中
2、Angular不会改变DOM属性
3、HTML属性会改变DOM属性,但这是浏览器行为,而非Angular
4、浏览器会将DOM属性和浏览器的UI进行同步
(5)CSS属性绑定,其中第一种形式,somExpression将会替换掉"aaa bbb"

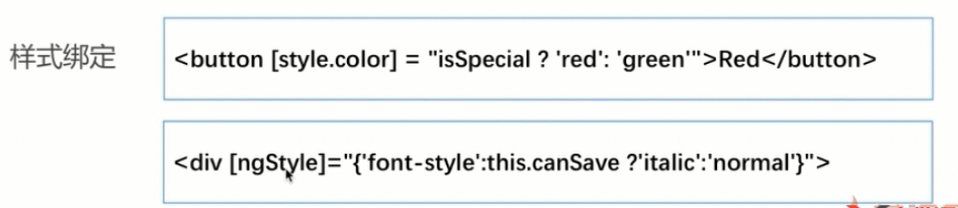
(6)样式绑定

可以跟上单位

(7)双向绑定
事件绑定和属性绑定是单向绑定
事件绑定:从模板到控制器
属性绑定:从控制器到模板


双向绑定,使用[(ngModel)],
当ngModel用在不同的标签上,触发的事件也不同,由Angular决定,在input标签触发input事件
ngModel通常用于表单元素和属性同步

(8)模板本地变量

(9)管道(可以对数据做进一步处理)
最少两位小数,最多两位小数

解包异步流

格式化




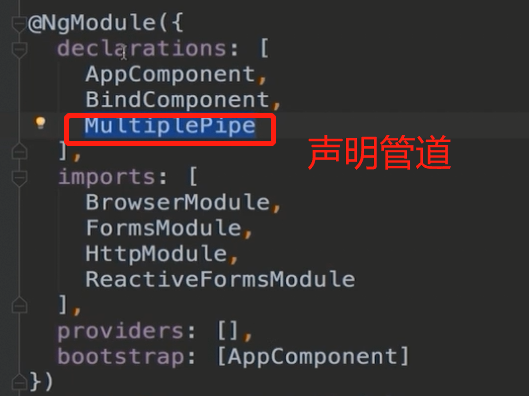
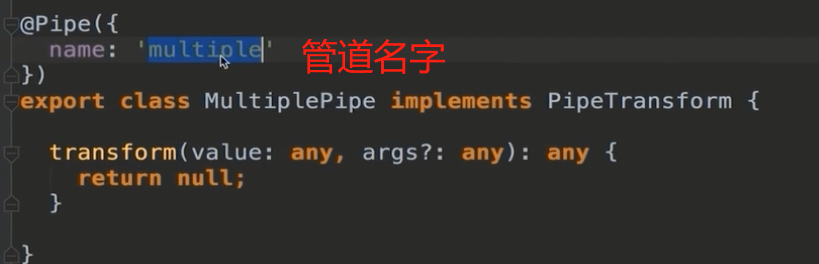
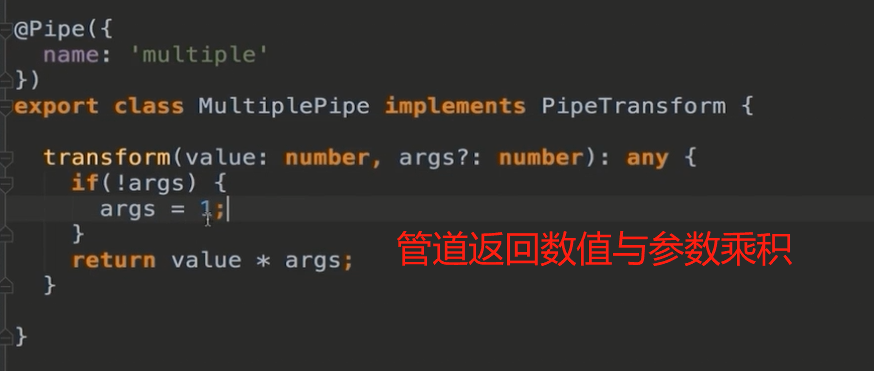
(9)自定义管道




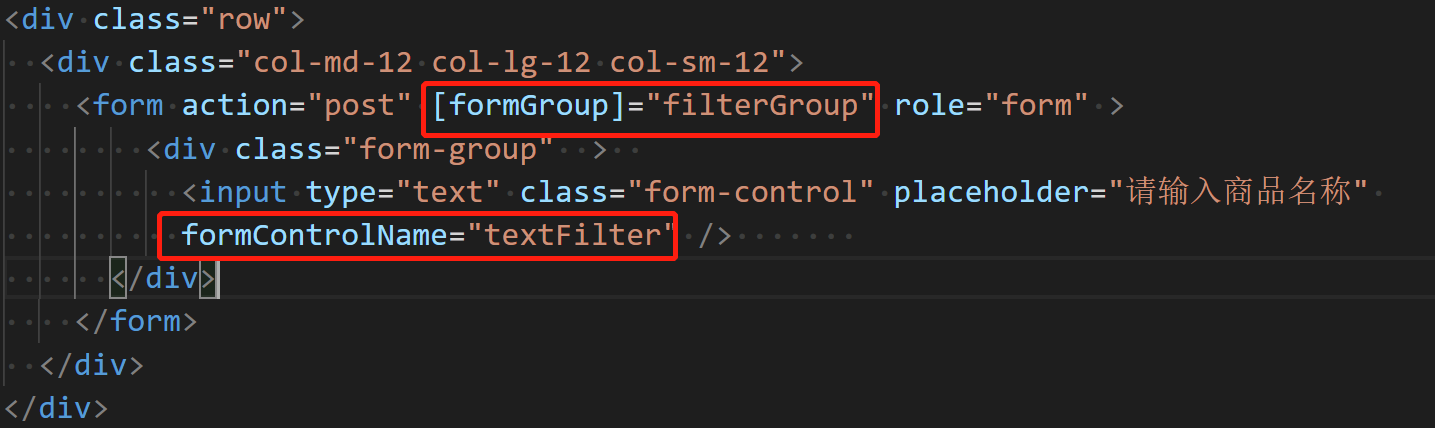
(10)管道实例(通过输入关键字即时过滤内容)
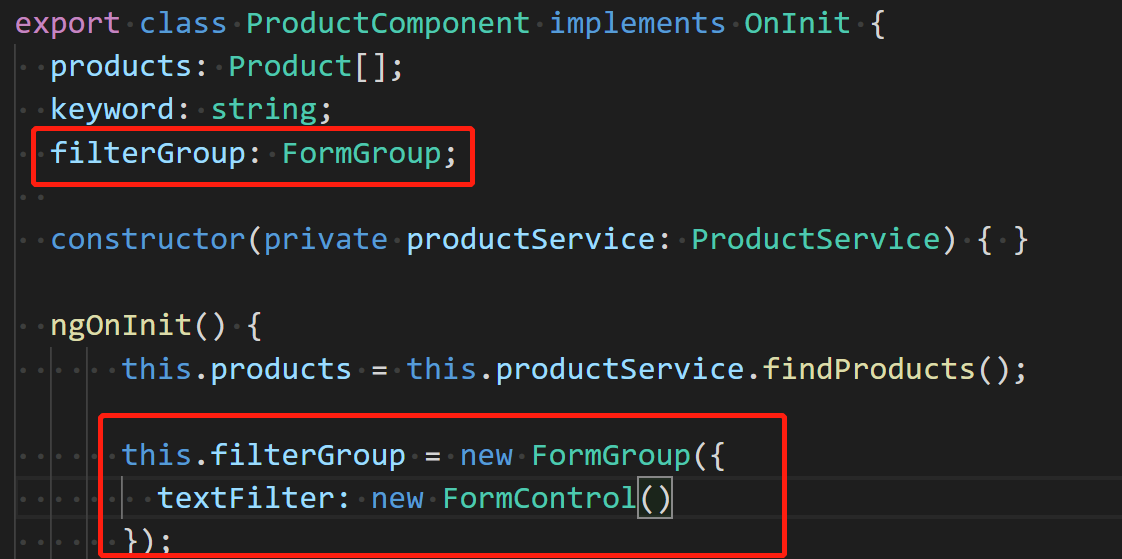
1、引入ReactiveFormsModule

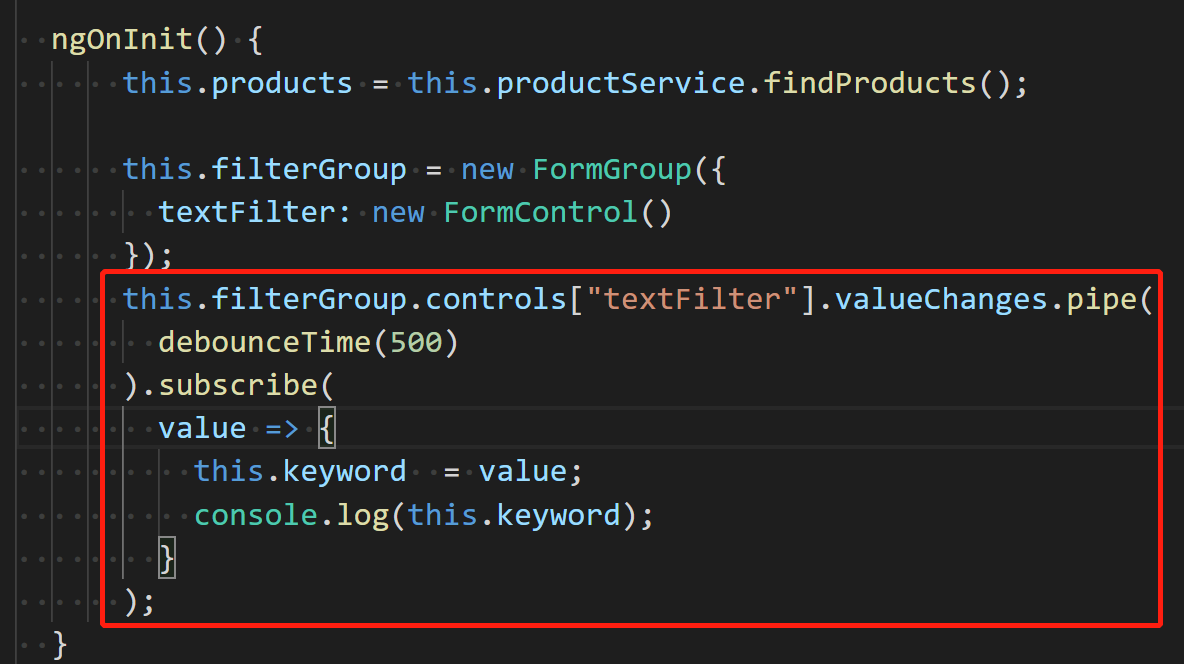
2、通过FormControl订阅输入关键字


3、输入内容发生改变时,保存在中间变量中

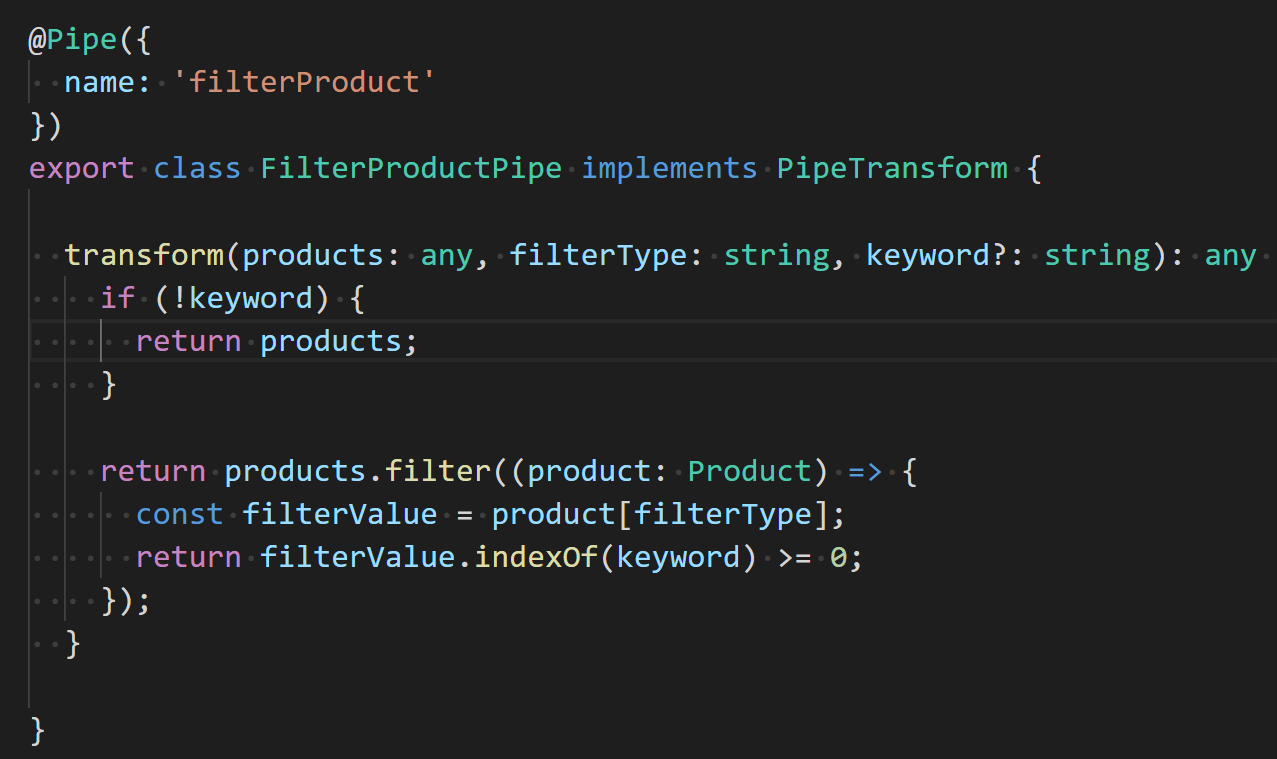
4、自定义管道

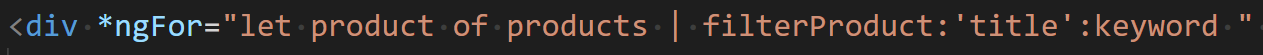
5、将中间变量传入管道
参数title对应形参filterType,参数keyword即中间变量对应形参keyword,当keyword发生改变时,
管道输出的内容也会即时响应变化

AngularJs学习笔记-数据绑定、管道的更多相关文章
- AngularJs学习笔记--Forms
原版地址:http://code.angularjs.org/1.0.2/docs/guide/forms 控件(input.select.textarea)是用户输入数据的一种方式.Form(表单) ...
- AngularJs学习笔记--expression
原版地址:http://code.angularjs.org/1.0.2/docs/guide/expression 表达式(Expressions)是类Javascript的代码片段,通常放置在绑定 ...
- AngularJs学习笔记--concepts(概念)
原版地址:http://code.angularjs.org/1.0.2/docs/guide/concepts 继续.. 一.总括 本文主要是angular组件(components)的概览,并说明 ...
- AngularJs学习笔记--Understanding the Controller Component
原版地址:http://docs.angularjs.org/guide/dev_guide.mvc.understanding_model 在angular中,controller是一个javasc ...
- Redis学习笔记7--Redis管道(pipeline)
redis是一个cs模式的tcp server,使用和http类似的请求响应协议.一个client可以通过一个socket连接发起多个请求命令.每个请求命令发出后client通常会阻塞并等待redis ...
- AngularJs学习笔记--directive
原版地址:http://code.angularjs.org/1.0.2/docs/guide/directive Directive是教HTML玩一些新把戏的途径.在DOM编译期间,directiv ...
- AngularJs学习笔记--Guide教程系列文章索引
在很久很久以前,一位前辈向我推荐AngularJs.但当时我没有好好学习,仅仅是讲文档浏览了一次.后来觉醒了……于是下定决心好好理解这系列的文档,并意译出来(英文水平不足……不能说是翻译,有些实在是看 ...
- AngularJs学习笔记--bootstrap
AngularJs学习笔记系列第一篇,希望我可以坚持写下去.本文内容主要来自 http://docs.angularjs.org/guide/ 文档的内容,但也加入些许自己的理解与尝试结果. 一.总括 ...
- AngularJs学习笔记--html compiler
原文再续,书接上回...依旧参考http://code.angularjs.org/1.0.2/docs/guide/compiler 一.总括 Angular的HTML compiler允许开发者自 ...
随机推荐
- springmvc ajax 简单例子
1.控制器曾 @Controller public class AjaxController { @RequestMapping("/ajax") public void ajax ...
- Unity 行为树-节点间数据传递
一.引言 有以下小场景: 节点A:发现了 敌人. 节点B:追逐敌人. 对于同一个敌人物体,节点AB之间是如何传递数据 的呢? 二.数据传递的3种方式 1.共享变量:面板中创建局部或者全局的共享变量Te ...
- SocLib能耗评估
相关论文链接: https://ac.els-cdn.com/S0167926015000231/1-s2.0-S0167926015000231-main.pdf?_tid=4a67f1a4-b21 ...
- 10g duplicate and 11g dupliacte db for standby
###################10g Creating a Physical Standby Database OASSTBY Make sure database is in archive ...
- jQuery 结构的实现思路
前提: 使用 JS 创建对象的最优办法,是 原型模式. step1: 原型模式的基础使用方式 function fn(){} fn.prototype = {} var ...
- UICollectionView基础API笔记
UICollectionView系列API,属性含义笔记.在UICollectionView笔记1中我们了解了UICollectionView是什么,以及可以做什么:在UICollectionView ...
- Catch the moments of your life. Catch them while you're young and quick.
Catch the moments of your life. Catch them while you're young and quick.趁你还年轻利落,把握住生活中的美好瞬间吧!
- js识别中英文字符的字节长度并进行裁切
//调用方法,传入字符串和需要返回的字节长度即可function cutstr(str,len){ var str_length = 0; var str_len = 0; str_cut = new ...
- socket网络套节字---聊天室
一:服务端: 1.创建客户端: package com.ywh.serversocket; import java.io.InputStream; import java.io.OutputStrea ...
- Spring+Hibernateh使用小结
由此我们可以看出,报出错误的地方主要是slf4j的jar包,而故障码中“Failed to load class ’org.slf4j.impl.StaticLoggerBinder‘”的意思则是“加 ...
