vuex:使用思路总结
1. vuex是什么?
是一种数据状态管理机制。
2.vuex的构成和作用:
state: 存放需要被管理的属性的对象
getters: 方便在state中做集中处理,可以把state作为第一个参数
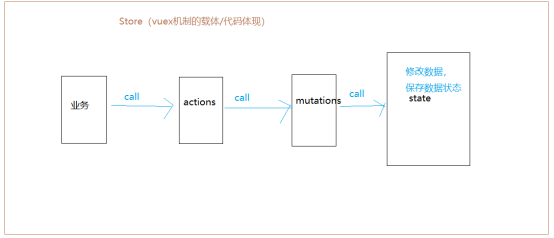
mutations:直接操作state对象中属性的值(同步操作)
actions:通过操作mutation来改变state属性中的值(异步操作)
3. vuex使用流程:
在src\store目录下,创建模块的文件。其中包括:state、mutations、actions,在这些对象里面,加上自己需要的业务处理逻辑。
4. 总结:

5. 参考:
https://cn.vuejs.org/v2/guide/state-management.html
https://www.jianshu.com/p/6a59a3a7814e
https://www.jb51.net/article/119904.htm
vuex:使用思路总结的更多相关文章
- vuex 基本用法、兄弟组件通信,参数传递
vuex主要是是做数据交互,父子组件传值可以很容易办到,但是兄弟组件间传值,需要先将值传给父组件,再传给子组件,异常麻烦. vuex大概思路:a=new Vue(),发射数据'msg':a.$emit ...
- 刷新页面vuex数据不消失和不跳转页面
先说点什么 vuex和路由拦截这一块捣鼓的有一段时间了,总算是爬出来了,特地来分享一下,首先声明没有什么基础介绍,用的是登录状态存储sessionStorage的方法!!! 进入正题 刷新 刷新相当与 ...
- 开源一个vue2的tree组件
一直打算偷懒使用个现成的树组件,但是在github上找了一大圈没有找到真正满足应用开发的树组件,所以没办法只能自己写了一个,开源出来希望可以帮助到需要的人,同时如果大家觉得好用,我可以顺带骗骗★(希望 ...
- 前端知识扫盲-VUE知识篇一(VUE核心知识)
最近对整个前端的知识做了一次复盘,总结了一些知识点,分享给大家有助于加深印象. 想要更加理解透彻的同学,还需要大家自己去查阅资料或者翻看源码.后面会陆续的更新一些相关注知识点的文章. 文章只提出问题, ...
- 探索 vuex 2.0 以及使用 vuejs 2.0 + vuex 2.0 构建记事本应用
前言 首先说明这并不是一个教程贴,而记事本应用是网上早有的案例,对于学习 vuex 非常有帮助.我的目的是探索 vuex 2.0 ,然后使用 vue 2.0 + vuex 2.0 重写这个应用,其中最 ...
- Vue 爬坑之路(六)—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- element-ui+vuex共享自定义方法进行表单验证 validator
element-ui的官网上写的自定义表单验证,方法都是写在单vue文件中的,不容易共享.怎么使用vuex将方法共享出来,各个组件都能用呢? 如下是一个验证age的数据, rules:{ age:[{ ...
- vuex的使用
vue现在越来越火,不单单可以写简单的小项目,也可以写大中型的项目.但是项目大了,项目之间的数据传递就会变得复杂,那么问题来了?在一个大型项目中,多个组件要公用同一个或多个数据,我们如何保证每个组件获 ...
- vue2.0 axios封装、vuex介绍
一.前言 博主也是vue道路上的行者,道行不深,希望自己的东西能对大家有所帮助.这篇博客针对 了解过vue基础,但是没有做过vue项目的童鞋.如果想看基础指令,可以看我之前的一篇博客,请点击 跳转, ...
随机推荐
- 洛谷P3384【模板】树链剖分
题目描述 如题,已知一棵包含\(N\)个结点的树(连通且无环),每个节点上包含一个数值,需要支持以下操作: 操作\(1\): 格式: \(1\) \(x\) \(y\) \(z\) 表示将树从\(x\ ...
- php魔术常量、超全局变量、魔术方法
一.魔术常量(魔术变量) 概念:所谓的魔术常量就是PHP预定义的一些常量,这些常量会随着所在的位置而变化. 1.__LINE__ 获取文件中的当前行号. 2.__FILE__ 获取文件的完整路径和 ...
- 转 nagios监控oracle运行状况
https://blog.csdn.net/heizistudio/article/details/8638488 nrpe安装脚本 nagios-plugins-1.4.13.tar.gznrpe- ...
- Python 魔术方法及调用方式
魔术方法 调用方式 解释 __new__(cls [,...]) instance = MyClass(arg1, arg2) __new__ 在创建实例的时候被调用 __init__(self [, ...
- 《C#高效编程》读书笔记09-避免在API中使用转换操作符
转换操作符为类之间引入了一种"可替换性"(substitutability)."可替换性"表示一个类的实例可以替换为另一个类的实例. public class ...
- Soft skill
不要害怕让别人看到自己的无知 作为高级程序员的一个好处是,当别人问一些我不懂的问题时,我可以很淡然地告诉他们: 这个东西我也不懂,因为以前没有遇到过,不过我可以看一下,然后再告诉你. 当我还是一个初级 ...
- Android客户端与PC服务端、android服务端通过WiFi通信
前期准备:我的是Linux Mint操作系统(总之折腾的过程中怀疑过是不是系统的问题),首先是要创建wifi热点给android手机使用,这个时候笔记本作为通信的服务器端,android手机作为客户端 ...
- 海海DRM视频保护解密流程分析
环境及工具 手机 :小米手机 MI 2A 系统版本: Android 4.1.1 工具 : IDA pro 6.6 .C32Asm .VS2005 一:第一次打开加密视频会出现如下验证: ...
- ArcGIS for Android 10.1.1API 中文标注导致程序异常崩溃问题
1.前言 问题:在部分Android机型中使用ArcGIS for Android 10.1.1 API 中文标注导致程序异常崩溃. 说明:手里有两台机器一台是Nexus4,原生系统,版本4.4.4, ...
- OSS基本概念介绍
存储空间(Bucket): 存储空间是用于存储对象(Object)的容器,所有的对象都必须隶属于某个存储空间. 可以设置和修改存储空间属性用来控制地域.访问权限.生命周期等,这些属性设置直接作用于该存 ...
