移动端调试利器-vConsole
现在移动端开发越来越火,随之而来的问题也越来越多,今天给大家介绍一款移动端调试神器,vconsole。
一、先引用文件,可以从https://www.bootcdn.cn/vConsole/下载,也可以下载保存在本地,直接引用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo.html</title>
<script src="https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"></script>
</head>
<body>
<script type="text/javascript">
let vConsole = new VConsole();
</script>
</body>
</html>
浏览器显示如下:

基本的一些用法,大家可以上网查找,我着重写一下我在配置时候的一些小问题
首先我们是一个成熟的项目,而且我想在整个页面里面都引用整个方法,显然每个页面直接引用再实例化不怎么合适,而且工作量有点大,下面是我遇到的一些小坑以及小技巧
- 我们需要动态添加一个script标签,可以选择原生添加,或者jQuery添加
- 原生添加
function loadJs(url,callback){
var script1=document.createElement('script');
script1.type="text/javascript";
if(typeof(callback)!="undefined"){
if(script1.readyState){
script1.onreadystatechange=function(){
if(script1.readyState == "loaded" || script1.readyState == "complete"){
script1.onreadystatechange=null;
callback();
}
}
}else{
script1.onload=function(){
callback();
}
}
}
script1.src=url;
document.body.appendChild(script1);
}
loadJs("vconsole.min.js",function(){
let vConsole = new VConsole();
});
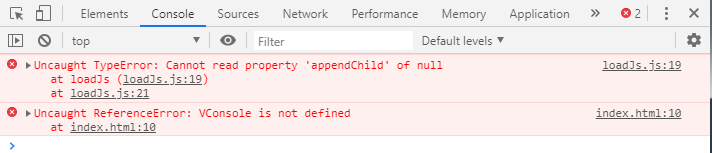
页面里面直接引用js文件,谷歌报错如下

这是因为js引用位置错误引起的,需要把js文件放置在body里面,不然会加载不到,调换位置,错误完美解决。
- jQuery引入,代码如下,先引用jQuery
$.getScript('../vconsole.min.js',function(){
var vConsole = new VConsole();
});
谷歌报错如下

这是同源策略的限制,需要我们本地启动一个服务,来运行这个index文件,
使用http-server或者xampp都可以,根据个人喜好,这个问题也迎刃而解。
2. 我们的项目是H5项目,使用的库是zepto,直接引用会报错,说这个$.script这个方法不存在,这样需要我们先往zepto这个库里添加一个$.script方法才可以向上面那样使用,添加方法如下:
;
(function() {
/**
* 动态加载js文件
* @param {string} url js文件的url地址
* @param {Function} callback 加载完成后的回调函数
*/
var _getScript = function(url, callback) {
var head = document.getElementsByTagName('head')[0],
js = document.createElement('script'); js.setAttribute('type', 'text/javascript');
js.setAttribute('src', url); head.appendChild(js); //执行回调
var callbackFn = function(){
if(typeof callback === 'function'){
callback();
}
}; if (document.all) { //IE
js.onreadystatechange = function() {
if (js.readyState == 'loaded' || js.readyState == 'complete') {
callbackFn();
}
}
} else {
js.onload = function() {
callbackFn();
}
}
} //如果使用的是zepto,就添加扩展函数
if(Zepto){
$.getScript = _getScript;
} })();
按您所需,使用原生或者$.script这个方法都可以引用成功了。
感谢您的阅读,欢迎留言评论,大家一起探讨。
移动端调试利器-vConsole的更多相关文章
- 移动端调试神器vconsole,手机端网页的调试工具Eruda
移动端调试神器vconsole,手机端网页的调试工具Eruda 移动端中使用 vConsole调试 移动端调试工具vconsole安装Git地址:https://github.com/WechatFE ...
- 移动端调试利器 JSConsole 介绍
先看这篇文章 Web应用调试:现在是Weinre和JSConsole,最终会是WebKit的远程调试协议. 我们先不看未来,从此文可见,当下的移动端调试还是 Weinre 和 JSConsole 的天 ...
- 移动端调试神器vConsole
vConsole.js 其实就是重写console方法,实现了类似于微信小程序的移动端调试效果 在普通html文件里使用 <script src="https://cdn.bootcs ...
- 周记5——随机撒花特效、动态修改伪元素样式、contenteditable属性、手机端调试利器VConsole、浏览器端debug调试
记录一些小零碎知识点,以便日后查看~ 1.随机撒花特效 教师节快到了,公司的产品提出一个需求:在IM(即时聊天)聊天界面弹出教师节的祝福“广告”,用户点击“发送祝福”按钮,聊天界面会随机撒花.这里的重 ...
- vConsole移动端调试利器
图示: , 简单的几步操作: 1. 引入cdn 可以从https://www.bootcdn.cn/vConsole/下载,也可以下载保存在本地,直接引用 <!DOCTYPE html ...
- 移动端开发利器vConsole.js,app内嵌H5开发时调试用
vConsole:一个轻量.可拓展.针对手机网页的前端开发者调试面板,主要还是用于内嵌app页面时在手机上进行调试,打印完全和在PC端一样,方便大家找出问题所在. 不说废话直接进入主题,vConsol ...
- 移动端调试神器-vConsole
什么是vConsole? 官方说明是一个web前端开发者面板,可用于展示console日志,方便日常开发,调试. 简单来说相当于移动版的Chrome调试控制台,就是我们在PC端常用的F12 vCo ...
- 手机前端开发调试利器 – vConsole
我们在开发手机版网页的时候,常常会出现下面的情景: (1) 开发时,在自己电脑上运行得好好的,在手机上打开就挂了,但是手机上又看不到error log: (2) 上线后,某用户表示页面失灵,但我们自己 ...
- 手机前端开发调试利器-vConsole
最近因为做抽奖页面,在android上可以使用手机连上电脑后用chrome浏览器chrome://inspect进行页面探测,但是ios中的页面就不能这样探测 在网上搜索后发现此插件,大大解决了问题 ...
随机推荐
- 安装篇:MySQL系列之一
环境:CentOS6.9系统安装MariaDB-10.2.15 一.yum包管理器安装MariaDB-server 1)配置yum源(MariaDB官方源) [root@centos6 ~]# v ...
- 小K的农场 差分约束
题目描述 小K在MC里面建立很多很多的农场,总共n个,以至于他自己都忘记了每个农场中种植作物的具体数量了,他只记得一些含糊的信息(共m个),以下列三种形式描述: 农场a比农场b至少多种植了c个单位的作 ...
- Leetcode初级算法(排序和搜索+数学篇)
合并两个有序数组 开始的时候将这道题理解错了,发现几个奇怪的测试案例后才明白这道题什么意思.本来的想法就是把nums2全部放到num1里面,然后删除重复元素.排序一下,就有了下面的代码: class ...
- "微信戴圣诞帽"的一个简易实现程序
准备安装 由于是利用别人写的人脸识别的一个库,所以需要在import之前安装好相应的环境.如果直接安装face_recognition库的时候就会直接提示缺少的相应的dlib库.而dlib库本身需要c ...
- BufferedReader readLine
import org.apache.commons.codec.binary.Base64;import org.apache.commons.codec.digest.DigestUtils; In ...
- FileChannel与ByteBuffer的使用示例
DirectByteBuffer直接内存的使用场景和作用 生命周期长的大对象, 减少java堆GC, 减少内存copy http://www.importnew.com/26334.html publ ...
- (转)Linux修改eth2到eth0(70-persistent-net.rules)
之前在公司提供的虚拟机器上面,一直有个问题用着很不舒服,为什么它的IP选择的设备的eth2的,但是我在/etc/sysconfig/network-scrpts/下面也没有找到ifcfg-eth2的配 ...
- Maven的学习资料收集--(十)Myeclipse下创建Maven的Web项目
先要在MyEclipse中对Maven进行设置: 到此Maven对MyEclipse的支持设置完毕. 下面我们在MyEclipse中创建一个Maven标准的Web工程: New --> We ...
- GCC的内存边界对齐
GCC有三种影响内存对齐的开关: 首先是命令行参数 –fpack_struct=n (n只可以是1,2,4,8等2的幂,而且要小于平台默认的对齐字节数,否则不会生效) ...
- db2一些简单操作及错误记录
操作: 删除主键: alter table tablename drop parimary key 添加主键: alter table tablename add primary key(colum ...
