bootstrap suggest搜索建议插件
近日因工作需要看了下此插件。
首先下载bootstrap js包。添加此插件的引用。注意css样式要引用,不能忘记。


前台页面代码,因为楼主做的是选项卡切换查询不同的结果。
<tr>
<th style="background: #fff;" width="30%">类型:</th>
<td width="70%">
<select class="selectpicker show-tick" id="SlideType">
<option value="2">生活</option>
<option value="1">首页</option>
<option value="3">作品</option>
</select>
</td>
</tr>
<tr>
<th style="background:#fff">标题:</th>
<td> <div class="input-group" style="width:300px">
<input type="text" class="form-control" id="Title">
<div class="input-group-btn">
<button type="button" class="btn btn-white dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" role="menu"></ul>
</div>
<!-- /btn-group -->
</div>
</td>
</tr>
//搜索建议框
/* $('#Title').keyup(function () {
var obj = $('#SlideType').val();
var txtName = $('#Title').val().trim();
$.post("/Slide/LoadSelect", { Index: obj, Name: txtName }, function (data) {
if (data != null) {
data = JSON.parse(data);
var testdataBsSuggest = $("#Title").bsSuggest({
indexId: 0,
indexKey: 1,
data: {
"value": data
}
}).on('onSetSelectValue', function (e, data) {
var url = "";
switch (obj) {
case "1": url = "";
break;
case "2": url = "HomeLife/HomeKnowledgeDetails?InfoGuid=";
break;
case "3": url = "";
break;
default: }
$("#Url").val(url + data.id);
});
}
});
});*/
这是楼主根据不同的选项请求查询不同的数据,再在结果中搜索
下面说的就是第二种,是搜索插件内部的请求。
如下:
function GetSuggest(obj) {
var testBsSuggest = $("#Title").bsSuggest({
url: "/Slide/LoadSelect?Keyword=" + obj + "",
getDataMethod: "firstByUrl",//获取数据的方式,url:一直从url请求;data:从 options.data 获取;firstByUrl:第一次从Url获取全部数据,之后从options.data获取
effectiveFieldsAlias: { Title: "标题" },
searchFields: ["Title"],
idField: "InfoGuid",
keyField: "Title",
effectiveFields: ["Title"],
showHeader: true,//显示 header
showBtn: true, //不显示下拉按钮
delayUntilKeyup: false, //获取数据的方式为 firstByUrl 时,延迟到有输入/获取到焦点时才请求数据
}).on('onSetSelectValue', function (e, keyword) {
var url = "";
switch (obj) {
case "": url = "";
break;
case "": url = UrlJump(keyword.id);
break;
case "": url = "";
break;
}
$("#Url").val(url + keyword.id.substring(, keyword.id.length - ));
});
}
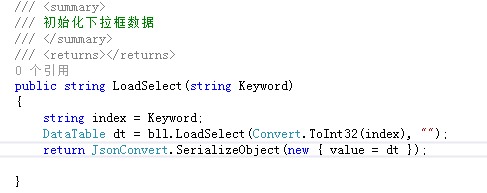
对应的后台代码:

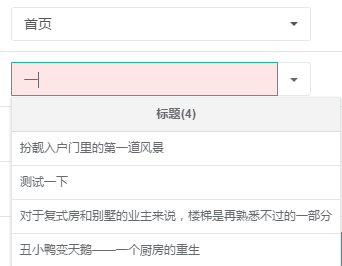
最终页面显示的结果。

看看以下配置说明可以更改不同的需求。
####方法调用
禁用提示: $("input#test").bsSuggest("disable");
启用提示: $("input#test").bsSuggest("enable");
销毁插件: $("input#test").bsSuggest("destroy");
查看版本:$("input#test").bsSuggest("version");
####事件监听
onDataRequestSuccess: 当 AJAX 请求数据成功时触发,并传回结果到第二个参数
onSetSelectValue:当从下拉菜单选取值时触发,并传回设置的数据到第二个参数
onUnsetSelectValue:当设置了 idField,且自由输入内容时触发(与背景警告色显示同步)
$("#test")
.on('onDataRequestSuccess', function (event, result) {
console.log(result);
})
.on('onSetSelectValue', function (e, keyword) {
console.log('onSetSelectValue: ', keyword);
})
.on('onUnsetSelectValue', function (e) {
console.log('onUnsetSelectValue');
});
配置参数
参数列表中的值均为插件默认值
var defaultOptions = {
url: null, //请求数据的 URL 地址
jsonp: null, //设置此参数名,将开启jsonp功能,否则使用json数据结构
data: {
value: []
}, //提示所用的数据,注意格式
indexId: , //每组数据的第几个数据,作为input输入框的 data-id,设为 -1 且 idField 为空则不设置此值
indexKey: , //每组数据的第几个数据,作为input输入框的内容
idField: '', //每组数据的哪个字段作为 data-id,优先级高于 indexId 设置(推荐)
keyField: '', //每组数据的哪个字段作为输入框内容,优先级高于 indexKey 设置(推荐)
/* 搜索相关 */
autoSelect: true, //键盘向上/下方向键时,是否自动选择值
allowNoKeyword: true, //是否允许无关键字时请求数据
getDataMethod: 'firstByUrl', //获取数据的方式,url:一直从url请求;data:从 options.data 获取;firstByUrl:第一次从Url获取全部数据,之后从options.data获取
delayUntilKeyup: false, //获取数据的方式 为 firstByUrl 时,是否延迟到有输入时才请求数据
ignorecase: false, //前端搜索匹配时,是否忽略大小写
effectiveFields: [], //有效显示于列表中的字段,非有效字段都会过滤,默认全部。
effectiveFieldsAlias: {}, //有效字段的别名对象,用于 header 的显示
searchFields: [], //有效搜索字段,从前端搜索过滤数据时使用,但不一定显示在列表中。effectiveFields 配置字段也会用于搜索过滤
twoWayMatch: true, // 是否双向匹配搜索。为 true 即输入关键字包含或包含于匹配字段均认为匹配成功,为 false 则输入关键字包含于匹配字段认为匹配成功
multiWord: false, //以分隔符号分割的多关键字支持
separator: ',', //多关键字支持时的分隔符,默认为半角逗号
/* UI */
autoDropup: false, //选择菜单是否自动判断向上展开。设为 true,则当下拉菜单高度超过窗体,且向上方向不会被窗体覆盖,则选择菜单向上弹出
autoMinWidth: false, //是否自动最小宽度,设为 false 则最小宽度不小于输入框宽度
showHeader: false, //是否显示选择列表的 header。为 true 时,有效字段大于一列则显示表头
showBtn: true, //是否显示下拉按钮
inputBgColor: '', //输入框背景色,当与容器背景色不同时,可能需要该项的配置
inputWarnColor: 'rgba(255,0,0,.1)', //输入框内容不是下拉列表选择时的警告色
listStyle: {
'padding-top': ,
'max-height': '375px',
'max-width': '800px',
'overflow': 'auto',
'width': 'auto',
'transition': '0.3s',
'-webkit-transition': '0.3s',
'-moz-transition': '0.3s',
'-o-transition': '0.3s'
}, //列表的样式控制
listAlign: 'left', //提示列表对齐位置,left/right/auto
listHoverStyle: 'background: #07d; color:#fff', //提示框列表鼠标悬浮的样式
listHoverCSS: 'jhover', //提示框列表鼠标悬浮的样式名称
clearable: false, // 是否可清除已输入的内容
/* key */
keyLeft: , //向左方向键,不同的操作系统可能会有差别,则自行定义
keyUp: , //向上方向键
keyRight: , //向右方向键
keyDown: , //向下方向键
keyEnter: , //回车键
/* methods */
fnProcessData: processData, //格式化数据的方法,返回数据格式参考 data 参数
fnGetData: getData, //获取数据的方法,无特殊需求一般不作设置
fnAdjustAjaxParam: null, //调整 ajax 请求参数方法,用于更多的请求配置需求。如对请求关键字作进一步处理、修改超时时间等
fnPreprocessKeyword: null //搜索过滤数据前,对输入关键字作进一步处理方法。注意,应返回字符串
};
至此结束...
bootstrap suggest搜索建议插件的更多相关文章
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
- 各大搜索引擎智能提示API(JSONP跨域实现自动补全搜索建议)
---------------------------------------搜索引擎JSONP接口--------------------------------------------- 提示:U ...
- Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用 Bootstrap文件上传插件File Input是一个不错的文件上传控件, ...
- bootstrap风格的multiselect插件——类似邮箱收件人样式
在开发颗粒云邮箱的过程中,遇到了一个前端的问题,就是邮箱收件人的那个multiselect的input输入框.不仅能够多选,还要能够支持ajax搜索,把联系人搜索出来.就是类似下面的这个东西: 网上找 ...
- AJAX实现google搜索建议实战
搜索建议实战的目标是为了输入搜索内容,动态的进行匹配,效果图如下: 整体思路: 在客户端搜索框中触发onkeyup事件, 随时向PHP服务器请求当前输入框中的内容, PHP服务器获取到keywords ...
- jQuery实现搜索框插件+豆瓣音乐接口实现豆瓣搜索框
jQuery实现搜索框插件 豆瓣音乐接口实现豆瓣搜索框 豆瓣接口有时不稳定,网络请求会报400,不要惊慌.我主要是练习一下jQuery的JSONP和封装插件. <div class=" ...
- solr入门之搜索建议的几种实现方式和最终选取实现思路
上篇博客中我简单的讲了下solr自身的suggest模块来实现搜索建议.但是今天研究了下在solr自身的suggest中添加进去拼音来智能推荐时不时很方便.在次从网上搜集和整理思考了下该问题的解决. ...
- Bootstrap支持的JavaScript插件
1.导入JavaScript插件 Bootstrap除了包含丰富的Web组件之外,如前面介绍的下拉菜单.按钮组.导航.分页等.他还包括一些JavaScript的插件. Bootstrap的JavaSc ...
- Elasticsearch suggester搜索建议初步
环境 Elasticsearch 2.3.5 Elasticsearch-ik-plugin 实现 搜索建议的对象 假设有以下两个json对象,需要对其中tags字段进行搜索建议: //对象Produ ...
随机推荐
- 转 windows下安装pycharm并连接Linux的python环境 以及 windows 下notepad ++编辑 linux 的文件
######sample 1:windows下安装pycharm并连接Linux的python环境 https://www.cnblogs.com/junxun/p/8287998.html wind ...
- Mockjs详细使用说明
Mock.js 是一款前端开发中拦截Ajax请求再生成随机数据响应的工具.可以用来模拟服务器响应. 优点是非常简单方便, 无侵入性, 基本覆盖常用的接口数据类型. 在我们的生产实际中,后端的接口往往是 ...
- 查看Python支持的.whl文件版本
AMD64 import pip._internal print(pip._internal.pep425tags.get_supported()) WIN32 import pip print(pi ...
- HTML_DOM学习
HTML DOM 树 通过ID/类名/标号可以定位HTML元素,然后可用JS改变这些元素的样式内容,并对DOM事件作出反应 对HTML事件的响应: onmousedown 和onmouseup/onc ...
- SCAU 算法课的题
8594 有重复元素的排列问题(优先做) 时间限制:1000MS 内存限制:1000K提交次数:1610 通过次数:656 题型: 编程题 语言: G++;GCC;VC Description ...
- 性能测试工具LoadRunner06-LR之Virtual User Generator 事务(Transaction)
定义 为了衡量某个操作的性能,需要在操作的开始和结束位置插入这样一个范围,这就定义了一个transaction. 原因 从性能测试的角度出发,我们需要知道不同的操作所花费的时间,这样就能衡量不同的操作 ...
- (转)sdd for aix 安装及基本命令
总结出自多个文件(自己做的项目和网上找的资料) 原文:http://blog.csdn.net/yujin2010good/article/details/11395701 一.sddpcm安装 要安 ...
- POJ 1182——食物链——————【种类并查集】
食物链 Time Limit:1000MS Memory Limit:10000KB 64bit IO Format:%I64d & %I64u Submit Status P ...
- NOPI导出execl 多个sheet,一列图片
NPOI API: http://www.cnblogs.com/atao/archive/2009/11/15/1603528.html http://blog.csdn.net/pan_junbi ...
- C# 获取格式
1. 身份证日期 DateTime.ParseExact((IDCard.Substring(6, 8)), "yyyyMMdd", System.Globalization.Cu ...
