ajax验证前端页面
1.html页面
用ajax验证表单的时候不需要form标签,并把提交按钮由type=“submit ”改为type=“button”
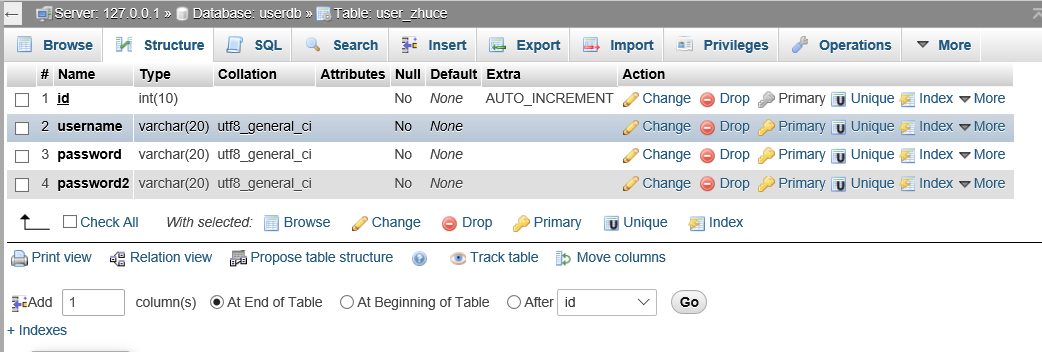
数据表结构

ajax.html
<!DOCTYPE html>
<html>
<head>
<title>注册</title>
<meta charset="UTF-8" />
<script src="https://weui.io/zepto.min.js"></script>
<!--
请在谷歌浏览器中运行,因为我引入的juery文件只有在谷歌上显示关于jquery的代码结果;
所以你也可以使用自己的jquery文件在其他浏览器运行
ajax验证
-->
<script type="text/javascript">
$(function() {
$('#sub').click(function() {
//获取id=username的input的值赋给变量username
//<input>标签用 .val()
var username = $('#username').val();
var pass1 = $('#pass1').val();
var pass2 = $('#pass2').val();
//判断信息
if (username == "") {
alert("用户名为空");
return false;
}
if (pass1 == "") {
alert("密码为空");
return false;
}
if (pass2 == "") {
alert("确认密码为空");
return false;
}
if (pass1 != pass2) {
alert("两次密码不一致");
return false;
}
//ajax验证 与后台交互数据
$.ajax({
type: "POST", //提交方式
url: "ajaxtest.php", //提交到哪个页面处理
dataType: "json", //数据类型:json类型
data: { //名称:值。
username: username, pass1: pass1,
pass2: pass2
},
success: function(data) {//这里的data是后台 ajaxtest.php 传过来的 :die(json_encode($data))
if (data.code == ) {
alert(data.msg);
} else {
alert(data.msg);
}
},
});
});
});
</script>
</head>
<body>
<div>
<div>
<div>
<label>用户名</label>
</div>
<div>
<input id="username" type="text" placeholder="请输入用户名号" name="username">
</div>
</div>
<div>
<div>
<label>密码</label>
</div>
<div>
<input type="password" id="pass1" value="" name="pass1">
</div>
</div>
<div>
<div>
<label>确认密码</label>
</div>
<div>
<input type="password" value="" id="pass2" placeholder="" name="pass2">
</div>
</div>
</div>
<div>
<input type="button" name="sub" id="sub" value="注册" />
</div>
</body>
</html>
2 处理数据php页面
ajaxtest.php
<?php
require ("ajaxdb.php");//数据库处理函数
$db = new Mysql("localhost", "root", "", "userdb");//连接自己的数据库
if (isset($_POST["username"])&&isset($_POST["pass1"])&&isset($_POST["pass2"])) {
//获取表单数据
$username = $_POST["username"];
$pass1 = $_POST["pass1"];
$pass2 = $_POST["pass2"];
define("SEL", "where username='$username'");//把sql语句常量化
define("TABLENAME", "user_zhuce");
define("COLE", "(username,password,password2)");
//信息是否为空
if(!$db -> isnull($username, $pass1, $pass2)){
$data=array(
"code"=>, //code:错误码。0错1对
"msg"=>"参数为空", //msg:信息
);
die(json_encode($data)) ; //返回json格式的数据,在ajax.html页面中 dataType="json";
}
//密码是否一致
if(!$db -> issame($pass1, $pass2)){ //密码不一致
$data=array(
"code"=>,
"msg"=>"两次密码不一致",
);
die(json_encode($data)) ; }else{
//查询是否有相同的用户名
$sel = $db -> select(TABLENAME, SEL);
$row = $db -> row($sel);
$r1 = $row[];
if ($r1 == ) {
$data=array(
"code"=>,
"msg"=>"用户重名",
);
die(json_encode($data)) ;
} //插入用户信息,uesrname,password,password2
$insert = $db -> insert(TABLENAME, COLE, DATEE);
//查询是否插入了该条信息,就是检查数据库中是否已存在
$sel = $db -> select(TABLENAME, SEL);
$row = $db -> row($sel);
$r2 = $row[];
if ($r2 != ) {
$data=array(
"code"=>,
"msg"=>"注册失败",
);
die(json_encode($data)) ;
} $db -> dbClose(); }
//执行到这里时说明前面的代码已经执行完了,没有错误,可以返回正确信息
$data=array(
"code"=>,
"msg"=>"注册成功",
);
die(json_encode($data));
}
?>
3 数据库处理页面
ajaxdb.php
<?php
header("content-type:text/html;charset=utf-8");
class Mysql {
private $host;
//服务器地址
private $root;
//用户名
private $password;
//密码
private $database;
//数据库名 //通过构造函数初始化类
function Mysql($host, $root, $password, $database) {
$this -> host = $host;
$this -> root = $root;
$this -> password = $password;
$this -> database = $database;
$this -> connect();
}
function connect() {//连接
$this -> conn = mysql_connect($this -> host, $this -> root, $this -> password);
mysql_select_db($this -> database, $this -> conn);
mysql_query("set names utf8");
}
function dbClose() {//关闭
mysql_close($this -> conn);
}
function query($sql) {
return mysql_query($sql);
}
function row($result) {
return mysql_fetch_row($result); }
function select($tableName, $condition) {
return $this -> query("SELECT COUNT(*) FROM $tableName $condition");
} function insert($tableName, $fields, $value) {
$this -> query("INSERT INTO $tableName $fields VALUES$value");
} function isnull($input1,$input2,$input3){
if($input1==""||$input2==""||$input3==""){
return false;
}else{
return true;
}
}
function issame($password1,$password2){
if($password1!=$password2){
return false;
}else{
return true;
}
} }
?>
ajax验证前端页面的更多相关文章
- jquery验证前端页面
一共三个页面 jquery.html文件(前端页面,jquery验证用户信息) jquerytest.php文件(后台处理页面) jquerydb.php文件(数据库) 数据表结构 jquery.ht ...
- javascript验证前端页面
数据表结构 1.html页面 <!DOCTYPE html> <html> <head> <title>注册</title> <met ...
- Ajax 填充 前端页面
- 本博文将一步步带领你实现抽屉官网的各种功能:包括登陆、注册、发送邮箱验证码、登陆验证码、页面登陆验证、发布文章、上传图片、form验证、点赞、评论、文章分页处理以及基于tronado的后端和ajax的前端数据处理。
本博文将一步步带领你实现抽屉官网的各种功能:包括登陆.注册.发送邮箱验证码.登陆验证码.页面登陆验证.发布文章.上传图片.form验证.点赞.评论.文章分页处理以及基于tronado的后端和ajax的 ...
- javaweb实现注册页面(数据库连接以及ajax验证)
先放效果图 可实现js实时验证 可实现ajax实时验证注册信息是否存在 页面实现要求 1登录账号:要求由6到12位字母.数字.下划线组成,只有字母可以开头:(1分) 2登录密码:要求 ...
- 11月10日上午ajax基础知识、用ajax做登录页面、用ajax验证用户名是否可用、ajax动态调用数据库
1.ajax的基础知识 ajax是结合了jquery.php等几种技术延伸出来的综合运用的技术,不是新的内容.ajax也是写在<script>标签里面的. 如果使用ajax一定是要有1个处 ...
- 使用原生ajax访问后台数据并将其展现在前端页面中(小菜鸟自己整理玩的,大神勿喷)
首先你要有php的环境,关于php环境的搭建,php本地站点的搭建,此处不再重复请看这里:http://www.cnblogs.com/Gabriel-Wei/p/5950465.html我们把wam ...
- Ajax.ActionLink打开页面之后,表单验证失效
这两天遇到这个问题搞了很久,原因是验证插件默认是在页面初始化时初始化,ajax调用导致页面不会初始化,所以验证插件也没有初始化.解决方案如下 @Ajax.ActionLink("Edit&q ...
- ajax基础知识、用ajax做登录页面、用ajax验证用户名是否可用、ajax动态调用数据库
1.ajax的基础知识 ajax是结合了jquery.php等几种技术延伸出来的综合运用的技术,不是新的内容.ajax也是写在<script>标签里面的. 如果使用ajax一定是要有1个处 ...
随机推荐
- 不同级域名中的 Cookie 共享
HTTP 响应头中 Set-Cookie 行未指定 domain 时则设置访问的域名 seliote.com 可以设置 seliote.com(也可以写成 .seliote.com 意思一样) 与 w ...
- PHP代码审计2-常用超全局变量,常用命令注入,常用XSS漏洞审计,文件包含
超全局变量 $GLOBALS — 引用全局作用域中可用的全部变量$_SERVER — 服务器和执行环境信息$_GET — HTTP GET 变量$_POST — HTTP POST 变量$_FILES ...
- WPF里ItemsControl的分组实现
我们在用到ItemsControl时,有时会用到分组,如ListBox,ListView,DataGrid.WPF的ItemsControl可以实现分组,是依托于GroupStyle,以ListBox ...
- P1395 会议(求树的重心)
P1395 会议 题目描述 有一个村庄居住着n个村民,有n-1条路径使得这n个村民的家联通,每条路径的长度都为1.现在村长希望在某个村民家中召开一场会议,村长希望所有村民到会议地点的距离之和最小,那么 ...
- laravel5.5配置信息
目录 1 环境配置 1.1 检索环境配置 1.2 确定当前环境 2 访问配置值 3 配置缓存 4 维护模式 配置文件在config目录下,为了便于不同人员的开发,我们可以使用不同的.env文件来配置各 ...
- app分享功能开发
最近在开发一个社交平台的app需要用到分享功能,本来想自己开发的,在网上花了很长时间查了很多教程结果却不尽人意,无意中看到还有类似的开源组件友推,结合自己的开发经验,把一些集成步骤和问题整理成文档奉献 ...
- 《Cracking the Coding Interview》——第11章:排序和搜索——题目4
2014-03-21 21:28 题目:给定一个20GB大小的文本文件,每一行都是一个字符串.请设计方法将这个文件里的字符串排序. 解法:请看下面的注释. 代码: // 11.4 Given a fi ...
- 《Cracking the Coding Interview》——第2章:链表——题目3
2014-03-18 02:25 题目:给定一个单链表中间的节点,删掉那个节点. 解法:把后面节点的数据域拷到当前节点来,然后删除后面那个节点.当前节点不是尾巴,所以后面不为空. 代码: // 2.2 ...
- chromedriver版本支持的Chrome版本
下载chromedriver,链接:http://chromedriver.storage.googleapis.com/index.html chromedirver版本 支持的Chrome版本 ...
- git bash中文显示为数字
转自:http://blog.csdn.net/zhujiangtaotaise/article/details/74424157 今天让去做一个另外一个项目,导入项目后,git status 发现原 ...
