JavaScript里面的面向对象
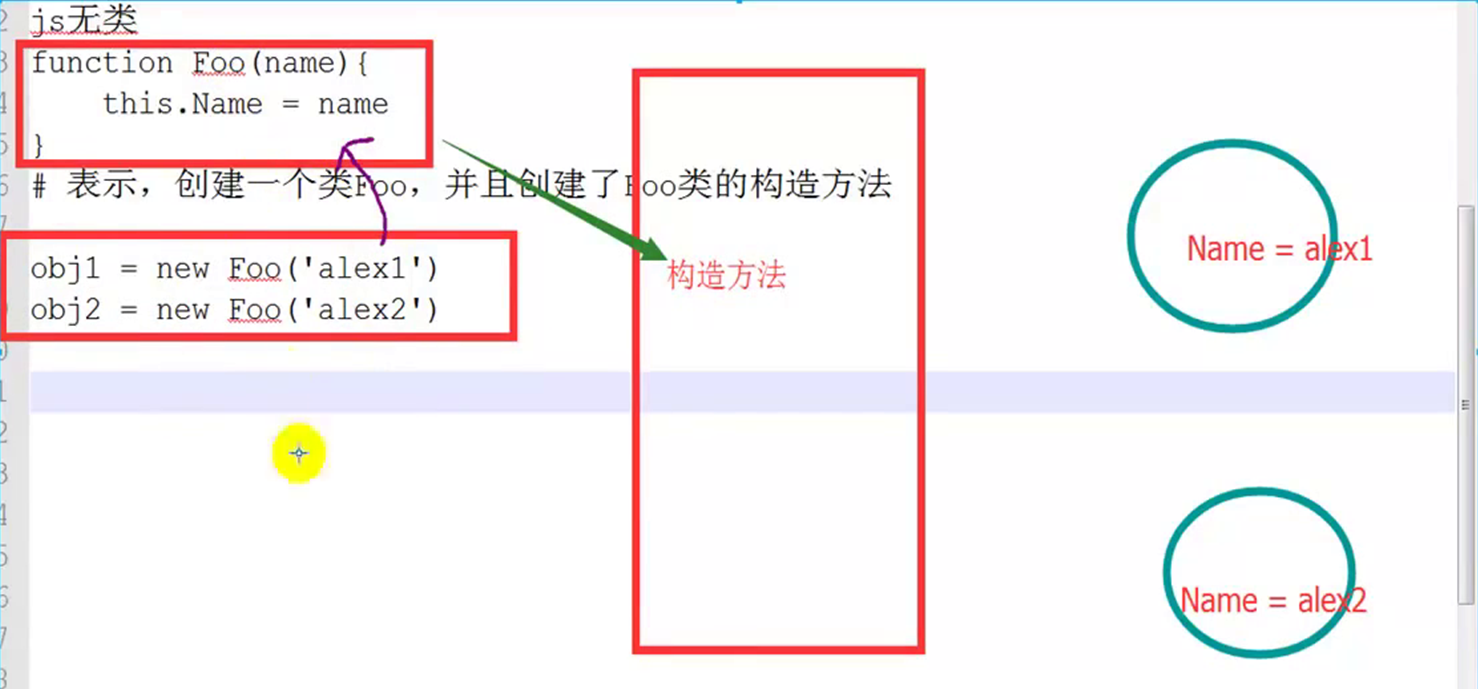
1、JavaScript里面没有类,但是利用函数可以起到类似的作用,例如简单的构造方法,跟Python差别不大
function f1(mame,age){
this.Name = name;
this.Age=age; //这是个构造方法,相当于Python类里面的self
this.Func=function () {
return this.Name + this.Age;
};//函数是保存在每个对象里面的
}
obj1 = new f1('jay',18);
obj2 = new f1('bob',18);
obj3 = new f1('peter',18);
obj4 = new f1('alex',18);

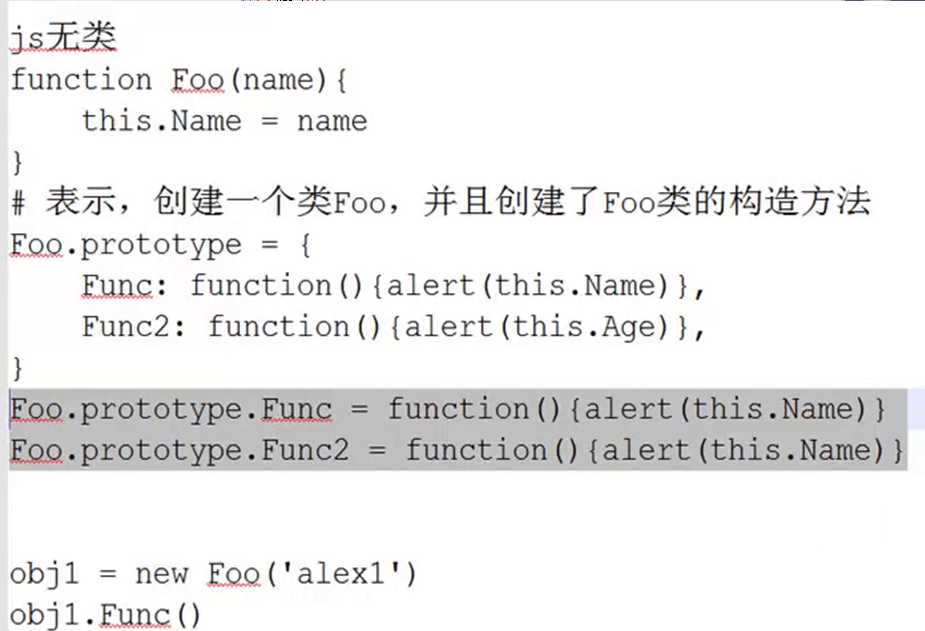
为了合理使用内存,将类里面的方法放在类里面而不是对象里面,可以这样设置
function f1(name,age){
this.Name = name;
this.Age=age; //这是个构造方法,相当于Python类里面的self
}
f1.prototype={
Func:function () {
return this.Name + this.Age
}
};
// f1.prototype.Func=function () {
//
// }两种方法都可以
obj1 = new f1('jay',18);
ret = obj1.Func();
console.log(ret);
原理如图

JavaScript里面的面向对象的更多相关文章
- 前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型
前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型 前言(题外话): 有人说拖延症是一个绝症,哎呀治不好了.先不说这是一个每个人都多多少少会有的,也不管它究竟对生活有多么大的 ...
- 简单分析JavaScript中的面向对象
初学JavaScript的时候有人会认为JavaScript不是一门面向对象的语言,因为JS是没有类的概念的,但是这并不代表JavaScript没有对象的存在,而且JavaScript也提供了其它的方 ...
- 前端开发:面向对象与javascript中的面向对象实现(一)
前端开发:面向对象与javascript中的面向对象实现(一) 前言: 人生在世,这找不到对象是万万不行的.咱们生活中,找不到对象要挨骂,代码里也一样.朋友问我说:“嘿,在干嘛呢......”,我:“ ...
- javascript高级特性(面向对象)
javascript高级特性(面向对象): * 面向对象: * 面向对象和面向过程的区别: * 面向对象:人就是对象,年龄\性别就是属性,出生\上学\结婚就是方法. * 面向过程:人出生.上学.工作. ...
- JavaScript是如何面向对象的
一.引言 在16年的10月份,在校内双选会找前端实习的时候,hr问了一个问题:JavaScript的面向对象理解吗?我张口就说"JavaScript是基于原型的!".然后就没什么好 ...
- JavaScript从初见到热恋之深度讨论JavaScript中的面向对象。
JavaScript中的面向对象.面向对象的三个基本特征:封装.继承.多态. 1.封装 js的封装如下 定义Person类 function Person(name,age,sex) { this.n ...
- 如何理解并学习javascript中的面向对象(OOP) [转]
如果你想让你的javascript代码变得更加优美,性能更加卓越.或者,你想像jQuery的作者一样,写出属于自己优秀的类库(哪怕是基于 jquery的插件).那么,你请务必要学习javascript ...
- 前端开发:javascript中的面向对象
前端开发:面向对象与javascript中的面向对象实现(一) 面向对象理解: 面向对象是一种对现实世界理解和抽象的方法,是一种先进的程序设计理念,是一种比较抽象的,多形态的设计模式.我们可以这么理解 ...
- 深入理解javascript中实现面向对象编程方法
介绍Javascript中面向对象编程思想之前,需要对以下几个概念有了解: 1. 浅拷贝和深拷贝:程序在运行过程中使用的变量有在栈上的变量和在堆上的变量,在对象或者变量的赋值操作过程中,大多数情况先是 ...
- 正确理解javascript当中的面向对象
认识面向对象: 为了说明 JavaScript 是一门彻底的面向对象的语言,首先有必要从面向对象的概念着手 , 探讨一下面向对象中的几个概念: 1.万物皆为空:万物皆对象 2.对象具有封装和继承特性 ...
随机推荐
- 重载<<操作符
回头看我们之前的 rational.cpp,你满意了吗?反正我是觉得那些代码的可读性仍然欠佳:main 函数里边要多次调用 print 方法才能实现分数打印,酱紫不行! 如何通过重载 << ...
- 数据对齐 posix_memalign 函数详解
对齐 数 据的对齐(alignment)是指数据的地址和由硬件条件决定的内存块大小之间的关系.一个变量的地址是它大小的倍数的时候,这就叫做自然对齐 (naturally aligned).例如,对于一 ...
- 斯坦福大学3D模型库-The Stanford 3D Scanning Repository
这里总是让人感觉有差距的地方!!! http://graphics.stanford.edu/data/3Dscanrep/
- 第14章 启动文件详解—零死角玩转STM32-F429系列
第14章 启动文件详解 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.com/firege ...
- Python 2.x 和 3.x的区别
Python有两个版本,2.x 和 3.x ,两个版本不兼容,3.x 不不考虑对2.x代码的向后兼容. 在3.x中,一些语法,内建函数和对象的行为都有所调整. 大部分的python库都支持 pytho ...
- django中的构造字典(二级菜单,评论树,购物车)
1.构造父子结构: 1.1需求样式 客户列表 customer_list /customer/list/ -----> 添加客户 customer_add /customer/add/ ---- ...
- scrollHeight, scrollTop, clientHeight
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 5分钟带你入门Redis
转载请标明出处: http://blog.csdn.net/forezp/article/details/61471712 本文出自方志朋的博客 1.redis概述 redis是一个开源的,先进的 k ...
- JavaScript 十行原生代码实现复制内容到剪贴板
十行原生代码,不引入任何 JS 库,目前大部分浏览器与移动平台都可兼容. function copyToClipboard(value, callback) { var textarea = docu ...
- 10^9以上素数判定,Miller_Rabin算法
#include<iostream> #include<cstdio> #include<ctime> #include<string.h> #incl ...
