三、css 和 js 的装载与执行
一个网站在浏览器端是如何渲染的?

一、html 页面加载渲染的过程。
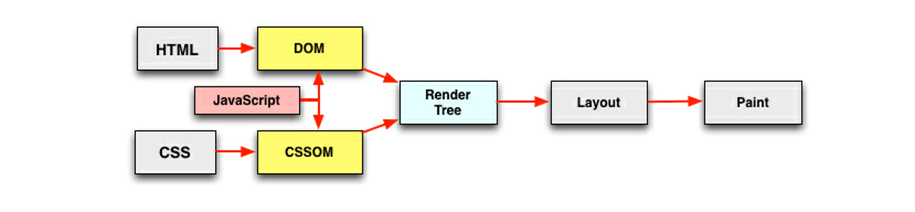
请求回来最先应该是HTML,从一个字节流转换成字符流,浏览器拿到字符流,然后浏览器端进行相应的词法分析成相应的token,然后不断的通过next-token添加到DOM树中。然后有一些Link标签,浏览器并发的去请求一些CSS资源,被解析成CSSOM树,与DOM相结合生成渲染树。
梳理:浏览器中输入网址,到对应的IP服务器去请求资源,返回一个HTML文档,这个文档被浏览器中的HTML解析器进行解析,通过词法分析,将这些tag,分析成不同的相应的token,从HTML文档依次从上到下解析我们的token,当遇到Link这种标签,浏览器会进一步的发送请求去服务器获取CSS、js等外部资源。对于JavaScript外部资源,会交给浏览器内核中的v8的JavaScript执行引擎去执行。CSS资源请求回来就会去生成相应的CSS树。在请求回来css生成css树之前尼,其实即使DOM树已经解析完毕了,也不会去进行渲染,渲染的条件是CSS树和DOM树都生成后进行合并生成renderTree,进一步的进行布局和绘制。
二、HTML渲染过程的一些特点
- 顺序执行、并发加载。(HTML会引入css,js外部资源,这些是并发加载的,但是并发加载是由限制数目的上线,因此设置3到4个CDN域名,防止一个CDN域名达到上线,无法并发请求多个资源)
- 是否阻塞。(某个资源的加载是否会阻塞其他资源的加载,CSS加载是否会阻塞js的加载等,)
- 依赖关系。(css代码在哪里引入,有的时候会出现没有样式,突然闪动出现样式,如果将css在header中引入,就不会出现,还有js引入,用了async之后异步加载,其实是放弃了依赖关系,谁先执行完加载谁)
- 引入方式。(script中的src引入会有会有阻塞的问题,考虑使用defer,async标签。动态资源加载)
2.1 顺序执行、并发加载
- 词法分析:浏览器对HTML文档进行分析的一个方式
- 并发加载:HTML中引入的资源是并发加载的
- 并发上限:某个域名的请求资源是由并发上线的
2.2 css阻塞
- css head中Link标签引入,可以解决页面的渲染闪动
- css阻塞js的执行(js可以动态的去修改DOM树因此在js修改DOM树的时候得保证,css树已经加载完成了,这样js才可以去修改)
- css不阻塞外部脚本的加载(webkit有一个预先扫描器,对后面需要的资源都会发送请求去加载)
2.3 JS阻塞
- 直接引入的js阻塞页面的渲染(直接通过script中的src引入,没有defer和asyn属性,理解:js代码可能调用document.write动态的修改文档的结构,会影响后面文档的渲染和分析,HTMLparser文档结构的分析和渲染要等到js的执行)
- js不阻塞资源的加载(因为webkit增加了预先扫描器去扫描后面的词语,当扫描到后面link标签引用外部资源的时候,就会发送请求去加载后续资源)
- js顺序执行,阻塞后续js逻辑的执行(比如引入10个js脚本,会顺序执行,并阻塞后面js的执行)
三、css 和 js 的装载与执行的更多相关文章
- 【转】html、css、js文件加载顺序及执行情况
原链接:http://www.cnblogs.com/Walker-lyl/p/5262075.html 今天看书,看到html,css,js加载执行情况,发现自己并不是真正的了解,网上搜了半小时依然 ...
- 【转载】IIS7.5(经典模式)访问静态资源(.css和.js文件)提示:未能执行 URL
IIS7.5(经典模式)静态资源(.css和.js文件)提示:未能执行 URL “/”应用程序中的服务器错误. 未能执行 URL. 说明: 执行当前 Web 请求期间,出现未处理的异常.请检查堆栈跟踪 ...
- html、css、js文件加载顺序及执行情况
HTML页面加载和解析流程 1. 用户输入网址(假设是个html页面,并且是第一次访问),浏览器向服务器发出请求,服务器返回html文件. 2. 浏览器开始载入html代码,发现<head& ...
- 前端性能优化 css和js的加载与执行
一个网站在浏览器端是如何进行渲染的? html本身首先会被渲染成 DOM 树,实际上 html 是最先通过网址请求过来的,请求过来之后,html 本身会由一个字节流转化成一个字符流,浏览器端拿的就是字 ...
- 性能优化-css,js的加载与执行
前端性能优化 css,js的加载与执行 javascript是单线程的 一个网站在浏览器是如何进行渲染的呢? html页面加载渲染的过程 html渲染过程的一些特点 顺序执行,并发加载 词法分析 并发 ...
- Javascript 装载和执行(copy的感觉有很多错误。。)
copy from:http://coolshell.cn/articles/9749.html 首先,我想说一下Javascript的装载和执行.通常来说,浏览器对于Javascript的运行有两大 ...
- javascript的装载和执行
前言 为什么要采用js来create一个script标签,设置src然后append到head中,而不是直接使用script标签,这样不是更简单点吗? javascript的装载和执行 首先,我想说一 ...
- grunt自定义任务——合并压缩css和js
npm文档:www.npmjs.com grunt基础教程:http://www.gruntjs.net/docs/getting-started/ http://www.w3cplus.com/to ...
- JS的解析与执行过程
JS的解析与执行过程 全局中的解析和执行过程 预处理:创建一个词法环境(LexicalEnvironment,在后面简写为LE),扫描JS中的用声明的方式声明的函数,用var定义的变量并将它们加到预处 ...
随机推荐
- 03_android日志猫的使用
在java基础的时候如果想调试程序打一下日志,用的是System.out.println();. 控制台输出的其实不是咱们的日志,而是我把整个项目的部署到设备上.控制台输出的是这个东西.Uploadi ...
- 【spring boot logback】日志颜色渲染,使用logback-spring.xml自定义的配置文件后,日志没有颜色了
接着spring boot日志logback解析之后,发现使用logback-spring.xml自定义的配置文件后,日志没有颜色了 怎么办? 官网处理日志链接:https://logback.qos ...
- super关键字主要有以下两种用途
super关键字主要有以下两种用途. 1.调用父类的构造方法 子类可以调用由父类声明的构造方法.但是必须在子类的构造方法中使用super关键字来调用.其具体的语法格式如下: super([参数列表]) ...
- Spring入门第二十九课
事务的隔离级别,回滚,只读,过期 当同一个应用程序或者不同应用程序中的多个事务在同一个数据集上并发执行时,可能会出现许多意外的问题. 并发事务所导致的问题可以分为下面三种类型: -脏读 -不可重复读 ...
- 3. 文件上传靶机实战(附靶机跟writeup)
upload-labs 一个帮你总结所有类型的上传漏洞的靶场 文件上传靶机下载地址:https://github.com/c0ny1/upload-labs 运行环境 操作系统:推荐windows ...
- 【转】如何配置EditPlus中Java运行环境,运行Java程序
如何配置EditPlus中Java运行环境,运行Java程序 http://jingyan.baidu.com/article/86112f13725e2e2736978711.html 分步阅读 E ...
- 【mysql模糊查询的几种方式】
select * from activyty_code where acname like '%yj%' 1:%:表示任意0个或多个字符.可匹配任意类型和长度的字符,有些情况下若是中文,请使用两个百分 ...
- bzoj 3944: Sum(杜教筛)
3944: Sum Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 4930 Solved: 1313[Submit][Status][Discuss ...
- MCP|ZWT|Precision de novo peptide sequencing using mirror proteases of Ac-LysargiNase and trypsin for large-scale proteomics(基于Ac-LysargiNase和胰蛋白酶的蛋白组镜像de novo测序)
一.概述 由于难以获得100%的蛋白氨基酸序列覆盖率,蛋白组de novo测序成为了蛋白测序的难点,由Ac-LysargiNase(N端蛋白酶)和胰蛋白酶构成的镜像酶组合可以解决这个问题并具有稳定性, ...
- CentOS系统日志
日志分类: 一./var目录 一些数据库如MySQL则在/var/lib下,用户未读的邮件的默认存放地点为/var/spool/mail 二.:/var/log/ 系统的引导日志:/var/log/b ...
