从零开始的全栈工程师——html篇1.6
浮动与伪类选择器
一、浮动(float)
1.标准文档流
标准文档流是一种默认的状态 浏览器的排版是根据元素的特征(块和行级) 从上往下 从左往右排版 这就是标准文档流
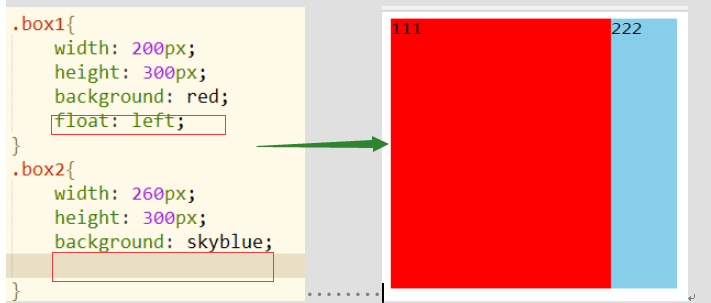
2.浮动(float)float:left/right;
因为标准文档流会使页面的状态固定 元素会自动从左往右,从上往下的流式排列 所以我们要给元素加一个浮动 使它脱离标准文档流的控制
效果:元素都加浮动,后面的元素会紧跟这前面的元素并排排列。

只要加了float,这个元素就会脱离标准文档流。
第一个加了float,离了标准文档流,对于浏览器来说,第二个元素就变成了标准文档流中的第一个,于是就会把他排在第一位。而第一个依然存在,所以就会叠加。
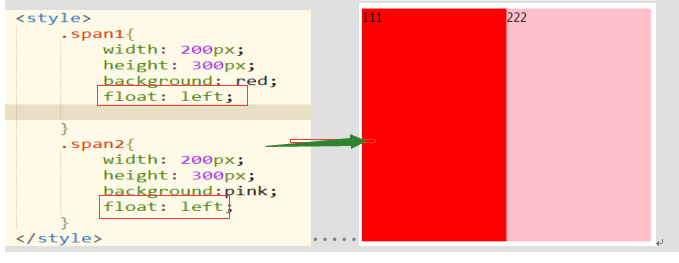
行级加float
行级元素加了float,脱离标准流,块不像块,行不像行,能设置宽高,能并排排列。

浮动的元素会紧紧贴靠在一起
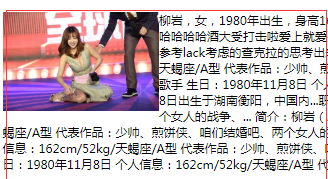
浮动的元素会文字环绕

3.使元素脱离标准流的方法
1)浮动 float
2)绝对定位position:absolute;
3)固定定位position:fixed; fixed固定的
4.浮动带来的坏处
给元素加了浮动,撑不起父级的高度了

5.清除浮动的方法
1)给父级元素添加高度
2)给父级添加overflow:hidden;
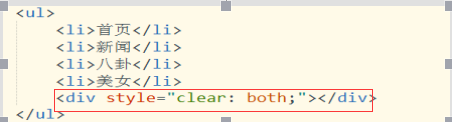
3)给浮动元素的后面添加一个空的div 添加样式为clear:both

4)伪类:给父级添加一个伪类clear
这个类写的样式属性有

二、伪类选择器
只要选择器后面带:,都可以说他是伪类选择器
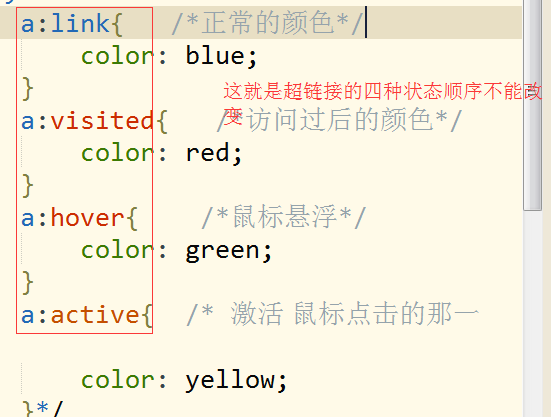
常用超链接伪类 a:link{} a:hover{} a:visited{} a:active{} p:after{} p:before{}
 a的四种状态的顺序不能变
a的四种状态的顺序不能变
伪元素 和伪类选择器的区别
伪元素有两个冒号 如p::after{} 伪类选择器有一个冒号p:hover{}
三、补充
margin 的margin:0 auto;会解决元素的居中,前提是给这个元素设置width
CSS层叠样式表 (CSS两个性质)
1.继承性
继承性是指被包在内部的标签将拥有外部标签的样式 即子元素可以继承父元素的属性
2.层叠性(选择器的选择能力 谁的权重大就选谁)
1)选不中 走继承性(font color text)继承性的权重是0
有多个父级都设置了这样的样式 走就近原则
2)选中 权重的问题
权重大就选谁的样式
权重相同 谁在后选谁
纯标签和类没有可比性 纯类和id也没有可比性

从零开始的全栈工程师——html篇1.6的更多相关文章
- 从零开始的全栈工程师——html篇1
全栈工程师也可以叫web 前端 H5主要是网站 app 小程序 公众号这一块 HTML篇 html(超文本标记语言,标记通用标记语言下的一个应用.) “超文本”就是指页面内可以包含图片.链接,甚至音乐 ...
- 从零开始的全栈工程师——html篇1.2
起名方式与CSS 一.起名方式(起名方式也叫选择器) 起名的目的是为了给标签添加属性 常见的3种选择器有 标签选择器 id选择器(使用的时候加#) class选择器(使用的时候加.) 样式的 ...
- 从零开始的全栈工程师——js篇2.5
数据类型与全局属性 js的本质就是处理数据 数据来自于后台的数据库所以变量就起到一个临时存储数据的这作用ECMAscirpt 制定了js的数据类型 一.数据类型 1.基本数据类型 基本数据类型就是简单 ...
- 从零开始的全栈工程师——js篇2.1(js开篇)
JS开篇 一.js介绍 全称 javascript 但不是java 他是一门前台语言 而java是后台语言js作者 布兰登·艾奇 前台语言:运行在客户端的后台语言:跟数据库有关的 能干什么? 页 ...
- 从零开始的全栈工程师——html篇1.7
position定位与表单 一.position 1.Position细说 Position:relative; Left:100px; Top:100px; Position:absolute; L ...
- 从零开始的全栈工程师——html篇1.5
列表与边距探讨和行块 一.列表 1.无序列表(UL) 1)内部必须有子标签<li></li>2)天生自带内外边距 p也是自带 大家会发现用UL的时候内容前面会出现一个像这样的一 ...
- 从零开始的全栈工程师——html篇1.4
背景与边框 一.背景(backgound) 1.背景颜色:background-color:red;(简写:background:color;) 备注:ie9以下给body设置background-c ...
- 从零开始的全栈工程师——html篇1.3
文本.字体css样式与前期英语单词汇总 一.文本样式(text) 1.颜色:color:red; 2.文本对齐方式:text-align:left/center/right/justify; left ...
- 从零开始的全栈工程师——PHP篇 ( 单词汇总 ) ( php解决文字乱码 )
解决乱码: header("Content-Type: text/html;charset=utf-8"); 单词 局部的: local 全局的: global 静态的: stat ...
- 从零开始的全栈工程师——js篇(cookie)
Cookie是由服务器端生成,发送给User-Agent,浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器,对cookie知识感兴 ...
随机推荐
- 服务器环境迁移,Linux centos7 64位 基础环境部署 jdk+tomcat+mysql+nginx
最近阿里云服务器到期,这个周末连夜将服务器迁移到美国去了,为什么迁移到美国去呢?主要是因为阿里云服务器费用高,另外网站的访问量不大,对网速要求也不高,主要是宣传和信息传递的作用,加上本人之前在***上 ...
- 24、sam- 详解
http://note.youdao.com/share/?id=312fa04209cb87f7674de9a9544f329a&type=note#/ https://davetang.o ...
- (转载)Windows无法安装到GPT分区形式磁盘解决办法
之前使用的是windows7 + ubuntu18.04双系统,硬盘分区采用的是GPT格式.重装windows系统时,提示“windows无法安装到这个磁盘.选中的磁盘采用GPT分区形式”,导致安装失 ...
- Sublime Text 3下安装Emmet的问题
电脑装了Sublime Text 3,顺便安装了很多插件,今天编写前端HTML代码时,想用起前端常用的Emmet插件的功能,Emmet插件已经安装好了,奈何输入简写格式,按“CTRL+E”,没有反应. ...
- Elasticsearch集群使用ik分词器
IK分词插件的安装 ES集群环境 VMWare下三台虚拟机Ubuntu 14.04.2 LTS JDK 1.8.0_66 Elasticsearch 2.3.1 elasticsearch-jdbc- ...
- Torando 入门
1. 前言 Tornado 是使用 Python 编写的一个强大的.可拓展性的 Web 服务器/框架.与其他主流 Web 服务器框架有着明显区别:Tornado 支持异步非阻塞框架.同时它处理速度非常 ...
- 【本人译作推荐】Windows 8应用开发:C#和XAML卷(原名:Building Windows 8 Apps with C# and XAML)
[图书推荐] 译名:Windows 8应用开发:C#和XAML卷 原名:Building Windows 8 Apps with C# and XAML 编辑推荐 国内第一本使用XAML与C#语言 ...
- Dapper 存储过程、事务等
接上一篇<Dapper 增删改查> 0.存储过程 create proc p_login ), ), ) output as begin if(exists(select * from U ...
- VBA学习笔记
这是一个学习VBA编程的学习笔记. 一. 介绍 二. 使用手册 2.1. 如何在Excel2010中开始使用VBA? 2.2. 如何使用VBA编辑器进行编程? 三. 语法说明 3.1 数据类型 3.2 ...
- MySQL zip安装问题
今天安装mysql的压缩版出现了问题,就是服务总是启动不了,折腾了两三个小时.后面实在是想不明白,就直接把注册表的东西删了. 如果你之前安装过mysql,则进行删除mysql:E:\work\mysq ...
