vue笔记一
一.Vue基本知识点
1.声明式渲染
<div id="app">{{ msg }}</div>
<script>
var app = new Vue({
el: '#app',
data: {
msg: 'hello'
}
})
</script>
ps:
a.el指定了将vue挂载到那个元素上
b.msg是响应式的,即只要改变,对应的元素将重新渲染
2.if与for
<div id="app">
<p v-if="isShow">你看到我了</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
isShow: true
}
})
</script> <div id="app">
<ul>
<li v-for="item in list">{{ item }}</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
list: ['a', 'b', 'c']
}
})
</script>
3.v-on和v-model
v-on提供了绑定事件,v-model提供了表单和应用状态双向绑定
<div id="app">
<input v-model="msg">
<button v-on:click="showMsg">点我</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
msg: '输入'
},
methods: {
showMsg: function () {
alert(this.msg)
}
}
})
</script>
二.数据与方法和实例的生命周期与钩子
1.当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性是响应式的;不存在的则不会触发响应;
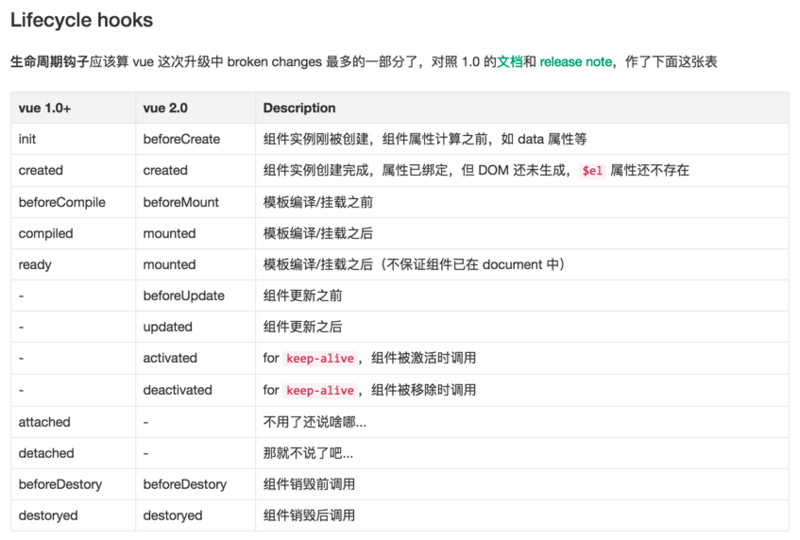
2.实例的生命周期

(摘自https://segmentfault.com/a/1190000008010666)
三.模板语法
1.v-once
数据对象在改变的时候,绑定处的值也会改变;如果要改变这种情况,只绑定一次,即便数据对象改变,也不会重新绑定,可以使用v-once
<span v-once>这个将不会改变: {{ msg }}</span>
2.v-html
{{}}会将内容解释为普通文本,但有时候,我们需要html,使用v-html
<div v-html="rawHtml"></div>
ps:
rawHtml将会被解释为html
3.v-bind
mustache 语法不能作用在 HTML 特性上,也就是{{ value }}这种无法作用在html的特性上
<div id="{{ value }}"></div> // 无法作用
应该使用v-bind
<div v-bind:id="value"></div>
4.使用javascript
<div v-bind:id="value + '_pk'"></div>
限制:每个绑定都只能包含单个表达式,如果有if判断,请使用三元表达式
5.指令
指令 (Directives) 是带有 v- 前缀的特殊属性。指令属性的值预期是单个 JavaScript 表达式 (v-for 是例外情况)
ps:一些指令可以带参数,如v-bind和v-on
<a v-bind:href="url"></a>
<a v-on:click="doSomething">
6.修饰符
修饰符 (Modifiers) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
<form v-on:submit.prevent="onSubmit"></form>
7.缩写
v-on可以缩写为@
v-bind可以缩写为:
<a :href="href">link</a>
<a @onclick="onClick"></a>
三.计算属性computed
1.优点:
计算属性可以摆脱将过于复杂的表达式写在模板内
算属性是基于它们的依赖进行缓存的,只有相关依赖发生改变时才会重新求值
2.计算属性示例:
<div id="app">
<span>{{ fullName }}</span>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
firstName: 'first',
lastName: 'last'
},
computed: {
fullName: function() {
return this.firstName + this.lastName
}
},
methods: {
showMsg: function () {
alert(this.msg)
}
}
})
</script>
ps:计算属性是一种属性,所以调用可以看到是不加小括号的
3.默认情形下,计算属性只有getter,如果需要可以添加setter
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
四.观察者watch
1.与计算属性的异同:
同:都是基于一个属性变化来做出相应的
异:计算属性一般用于同步操作,而观察者一般用于异步
2.示例
<template>
<div id="app">
<input v-model="name">
<span>{{ age }}</span>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {name: 'john', age: 0}
},
watch: {
name: function (newName) {
this.age = '正在获取年龄...'
this.getAge()
}
},
methods: {
getAge () {
let _this = this
setTimeout(function () {
_this.age = 20
}, 5000)
}
}
}
</script>
ps:
在此示例中我们使用了v-model双向绑定,使用了setTimeOut来模拟异步获取数据
五.class与style绑定
1.class: 绑定一个属性
<template>
<div id="app">
<span v-bind:class="{red: red}">文字显示</span>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {red: true}
}
}
</script>
最终渲染为:
<span class="red">文字显示</span>
2.class: 绑定一个对象
<template>
<div id="app">
<span v-bind:class="objClass">文字显示</span>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {objClass: {
red: true,
large: true
}}
}
}
</script>
最终渲染为:
<span class="red large">文字显示</span>
3.class: 数组语法
<template>
<div id="app">
<span v-bind:class="[red, large]">文字显示</span>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
red: 'red',
large: 'large'
}
}
}
</script>
最终渲染为:
<span class="red large">文字显示</span>
4.style:
<span v-bind:style="{color: red, fontSize: 18 + 'px'}">文字显示</span>
最终被渲染为:
<span class="" style="color: red; font-size: 18px;">文字显示</span>
ps:
对于-分割css属性,需要使用驼峰命名或配合引号的短横线,所以上面的也可以写成
<span v-bind:style="{color: red, 'font-size': 18 + 'px'}">文字显示</span>
5.style: 绑定一个对象
<template>
<div id="app">
<span v-bind:style="styleObject">文字显示</span>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
styleObject: {
color: 'red',
'font-size': '18px'
}
}
}
}
</script>
六.条件指令
1.示例
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
2.用key管理可复用的元素
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染.
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address">
</template>
loginType的变化,不会清除掉用户之前输入的内容.
如果要解决这个问题,可以添加一个key
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username" key="username-input">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address" key="email-input">
</template>
3.v-show
v-show和v-if用法一样,不同的是v-show只是进行简单的css的display的变化.元素保留在dom中.
4.v-if和v-for,一起用时,v-for有更高优先级.
vue笔记一的更多相关文章
- Vue笔记目录
Vue笔记目录 一.Vue.js介绍 二.vue基础-vue-cli(vue脚手架) ...持续更新中,敬请期待
- 《Vue笔记01: 我与唐金州二三事》
最近我在收看唐金州在极客时间发布的<vue从入门到精通>,颇有收获. 唐金州,一点资讯前端技术专家,曾在蚂蚁金服就职,也是开源组件库ant design vue的作者,虽然唐老师写的ant ...
- Vue笔记--通过自定义指令实现按钮操作权限
经常做中后台系统,此类系统的权限是比较重要,拿自己做过的一些项目做个笔记. Vue实现的中后台管理系统.按钮操作权限的空置一般都是通过自定义指令Vue.directive. <el-button ...
- Vue笔记(有点乱)
Vue学习笔记(2019.7.31) 目录 Vue学习笔记(2019.7.31) vue 基本指令用法 v-cloak v-text v-html v-bind v-on 跑马灯 v-on v-mod ...
- 一个后端开发的 Vue 笔记【入门级】
一 前言 最近找了些教程,顺带着趴在官网上,看了看 Vue 的一些内容,入门的一些概念,以及基础语法,还有一些常用的操作,瞄了一眼,通篇文字+贴了部分代码 9000 多字,入门语法什么的还是很好理解的 ...
- vue笔记
安装vue脚手架工具 sudo cnpm install -g vue-cli
- vue笔记 递归组件的使用
递归组件 什么是递归组件? 组件自身去调用组件自身. 代码示例 DetailList.vue(子组件-递归组件) <template> <div> <div class= ...
- vue笔记-列表渲染
用v-for把一个数组对应为一组元素 使用方法:v-for="(item,index) in items"//也可以使用of替代in { items:源数组 item:数组元素迭代 ...
- vue笔记-条件渲染
条件渲染 1:指令v-if单独使用和结合v-else //单独使用 <h1 v-if="ok">Yes</h1> //组合使用 <h1 v-if=&q ...
- 【Vue笔记】-- 详解vue生命周期
针对于Vue的生命周期进行详细的说明,方面加深对各个方法的引用. 引言: 前几天重新回顾vue官网时,看到vue的生命周期,想着自己用vue开发了快一年了,就总结总结vue知识,再次加深自己对vue的 ...
随机推荐
- DataTable转换为实体集合
using System; using System.Collections; using System.Collections.Generic; using System.Data; using S ...
- 转 Linux内存管理原理
Linux内存管理原理 在用户态,内核态逻辑地址专指下文说的线性偏移前的地址Linux内核虚拟3.伙伴算法和slab分配器 16个页面RAM因为最大连续内存大小为16个页面 页面最多16个页面,所以1 ...
- java1.7集合源码阅读:ArrayList
ArrayList是jdk1.2开始新增的List实现,首先看看类定义: public class ArrayList<E> extends AbstractList<E> i ...
- Selenium2+python自动化15-select下拉框【转载】
前言最近由于工作原因,更新慢了一点,今天终于抽出一点时间给大家继续更新selenium系列,学习的脚本不能停止,希望小伙伴能多多支持. 本篇以百度设置下拉选项框为案例,详细介绍select下拉框相关的 ...
- C/C++/C#程序如何打成DLL动态库
C/C++程序如何打成DLL动态库:1.在VS中新建main.h,添加如下内容:extern "C" _declspec(dllexport) int onLoad(); 2.新建 ...
- (6)sql/puls
host 在sql/puls中使用cmd或linux操作系统的命令
- CF987A Infinity Gauntlet【STL】
[链接]:CF987A [分析]:运用map [代码]: #include <iostream> #include<queue> #include<string.h> ...
- Python的网络编程[2] -> TFTP 协议[0] -> TFTP 的基本理论
TFTP 的基本理论 目录 通信流程 数据报文格式 传输终结 异常处理 数据丢失和超时 TFTP(Trivial File Transfer Protocol,简单文件传输协议)是UDP协议族中的一个 ...
- 用fiddler测试移动端翻页
大家在移动端是怎么测试翻页的,肯定都是下拉或上滑吧,我也是这样测试的 但如果你要验证数据是否与pc端数据一致时,可能是第一页,第二页看看,或最后几页数据看看,在pc端看简单,直接点击最后一页就行,在移 ...
- 1.14(java学习笔记)数组
假如我们需要用到1000个相同类型的数据,肯定不可能创建1000个变量, 这样既不方便,也不直观,也不便于我们使用.这时就需要用到数组. 一.数组的声明与使用 public class Array { ...
