用iSee图片专家制作淘宝店标教程
普通的淘宝店铺都会有店标。店标都显示在店铺首页的显现位置,买家在逛淘宝店的时候,一眼都会瞄到店标。因此,如果可以制作一个专属于自己店铺的店标,可以吸引买家的眼光,也更好地宣传了店铺。
下面就用iSee制作2种常见的店标。效果图如下:
1.静态店标 2.动态店标


注意:淘宝的店标建议是100x100px,大小限制在80KB以内。
现在就来看制作店标的步骤:
1.裁剪图片,使图片大小是100×100px。
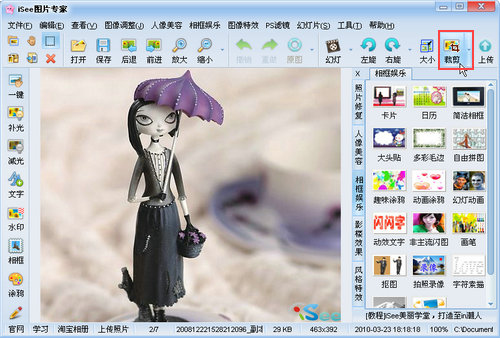
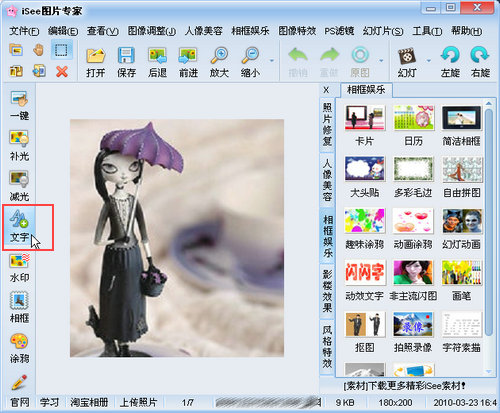
用iSee软件打开图片。点击“上方的工具条”—裁剪。

进入裁剪的编辑界面。
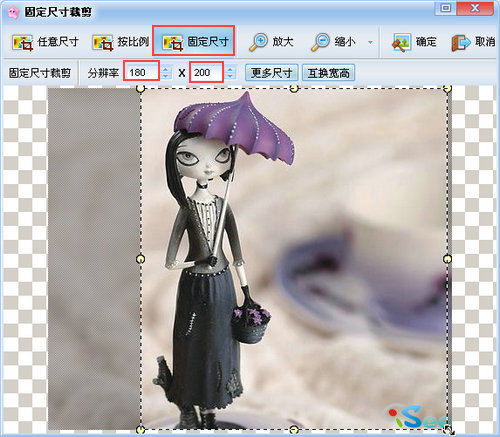
选择裁剪方式:固定尺寸
输入固定尺寸数:100×100px。
然后用鼠标拉动虚线选取框,选择好需要做店招的图片范围,最后点击“确定”。图片就裁剪好了。

2.给图片添加个性文字。
裁剪好图片的尺寸之后,点击“左侧工具栏”—文字。

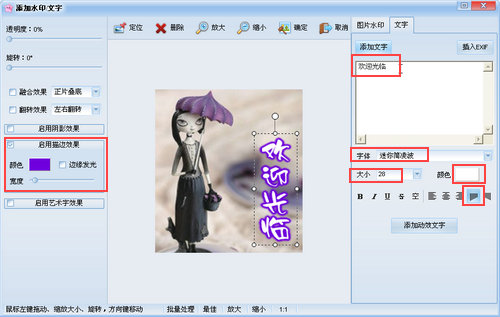
进入文字的编辑界面。
⑴在右边文字框中输入要加的文字。譬如:店铺名称、旺旺名称等。我这里输入的是:iSee。
⑵在右下方选择好文字的字体和颜色。
⑶可以给文字加一些效果。这里启用了描边效果,选择好描边颜色和描边宽度。
⑷最后用鼠标左键拖动文字外的虚线框,使文字移到合适的位置。

这样,静态的店招就做好了。
3.制作动态的淘宝店招。
点击“右侧工具栏”—相框娱乐—非主流闪图。

进入非主流闪图的编辑界面。
选择:特效闪图二---第五个闪图。
通过点击界面的左下方的“加快”、“减慢”按钮,可以调节闪图闪的速度。
最后,点击“保存”,保存好动画店招。

这样。动态的店招也做好了。
做好店招之后,就可以去淘宝网页进行设置了:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件。店招就出现在淘宝店铺里面了。
用iSee图片专家制作淘宝店标教程的更多相关文章
- 照片处理软件(iSee图片专家) 3.930 中文免费版
软件名称: 照片处理软件(iSee图片专家) 软件语言: 简体中文 授权方式: 免费软件 运行环境: Win 32位/64位 软件大小: 13.5MB 图片预览: 软件简介: iSee图片专家,免费一 ...
- Newbit 启用淘宝店域名
自2016-10-19起,我们正式启用淘宝店的域名,newbit.taobao.com 店里提供所有课程当中用到硬件,ZigBee插件/贴片模块等, 我们将坚持给大家提供最具扩展性,最方便使用的开发工 ...
- isee图片专家批量处理图片大小教程
经常用手机.照相机外出拍照片,然后再弄到电脑上面很占硬盘空间了,isee图片专家是一款非常专业的批量压缩图片大小工具,方便储存,给电脑减压,具有一次自动处理N张图片:程序小巧,资源占用低,处理速度快等 ...
- 图片放大镜(像淘宝浏览商品一样)JS操作
× 目录 [1]布局 [2]JS操作-获得元素 [3]大图及面板 [4]面板随着鼠标移动 [5]控制面板移动范围 [6]大图动起来 [7]代码 ---------------------------- ...
- 如何:使用PicturBox实现类似淘宝网站图片的局部放大功能
转载至http://xuzhihong1987.blog.163.com/blog/static/267315872011822113131823/ 概要: 本文将讲述如何使用PictureBox控件 ...
- (转)从P1到P7——我在淘宝这7年
(一) 2011-12-08 [原文链接] 今天有同事恭喜我,我才知道自己在淘宝已经七周年了.很多人第一句话就是七年痒不痒,老实说,也曾经痒过,但往往都是一痒而过,又投入到水深火热的工作中去.回家之后 ...
- 让淘宝链接在微信中分享,GO
老婆开了个淘宝店,小卖家的心理大家都知道,一开始的小店总是没有光顾,吸引流量成了重中之中. 所以她到处发链接,微信里发了好多条,可是没过多久有好友微她,问她发的时什么,为什么都是打不开的.结果直接傻眼 ...
- 从P1到P7——我在淘宝这7年(转)
作者: 赵超 发布时间: 2012-02-25 14:47 阅读: 114607 次 推荐: 153 [收藏] (一) 2011-12-08 [原文链接] 今天有同事恭喜我,我才知道自己在淘 ...
- YY淘宝商品数据库设计
http://www.cnblogs.com/mmmjiang13/archive/2010/11/04/1868609.html 前言 这几个月都在做一个通过淘宝API线下管理淘宝店的系统,学习了很 ...
随机推荐
- sharepoint_study_8
描述:如何删除webPart无效文件? 图示: 有时候webpart的部署包虽然删除了,但是它的文件依然会留在这个类别中,怎样删除这些无效的文件呢? 解决: 在网站设置中打开web部件,里面列出了网站 ...
- Luogu P1120 小木棍 [数据加强版] 来来来我们一起来剪枝,剪枝,剪枝、、、
好啊...太棒了... dfs(拼到第几根木棍,这根木棍剩余长度,上一根木棍的位置) len是木棍的长度,cnt是木棍的个数 震撼人心的剪枝: 1.枚举长度从最大的木棍开始,直到sum/2,因为之后只 ...
- POJ 3252 区间内一个数的二进制中0的数量要不能少于1的数量(数位DP)
题意:求区间内二进制中0的数量要不能少于1的数量 分析:很明显的是数位DP: 菜鸟me : 整体上是和数位dp模板差不多的 , 需要注意的是这里有前导零的影响 , 所以需要在dfs()里面增加zor ...
- Why Nexiq 125032 USB Link Truck diagnostic tool is so helpful ?
As for as I am concerned , Heavy Duty Diagnostic Nexiq 125032 USB is a helpful tool , which has exce ...
- CopyOnWriteArrayList的增删改查实现原理
https://www.cnblogs.com/simple-focus/p/7439919.html 篇文章的目的如下: 了解一下ArrayList和CopyOnWriteArrayList的增删改 ...
- sshd_config注释
[root@H0f ~]# cat /etc/ssh/sshd_config #update by H0f -- # $OpenBSD: sshd_config,v // :: djm Exp $ # ...
- python : No such file or directory
windows上写的python脚本,在linux上执行时报: No such file or directory 解决方法一# sed -i 's#\r##' mysqlchk.py 解决方法二脚本 ...
- 第十章:DOM
<div class="wrap"> <ul id="ul"> <li>01</li> <li>02 ...
- 关系型数据库---MySQL---事务
1.概述 1.1 事务:在对业务相关的一系列数据进行操作时,需要保证数据操作的完整性(要么全部成功.要么全部失败): 1.2 MySQL中支持事务的存储引擎是:Innodb: 1.3 事务用来管理in ...
- is 和 == 区别
== 和 is 的区别 == 比较 比较的是两个值 适用于 列表a = '[1:2]'b = '[1:2]'print(a == b) #True 字典a = '{1,2,3}'b = '{ ...
