Xamarin XAML语言教程使用使用Progress属性设置当前进度
Xamarin XAML语言教程使用使用Progress属性设置当前进度
开发者除了可以在XAML中使用Progress属性设置进度条的当前进度外,还可以在代码隐藏文件中使用Progress属性来设置进度条的当前进度。这时,首先需要在XAML文件中,使用x:Name属性为进度条定义一个名称,然后在代码隐藏文件中通过定义的名称对Progress属性进行设置即可。
【示例12-7:ProgressBarProgressOne】以下将在代码隐藏文件中实现对进度条当前进行的设置。具体的操作步骤如下:
(1)MainPage.xaml文件,编写代码,对内容页面进行布局。代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ProgressBarProgressOne"
x:Class="ProgressBarProgressOne.MainPage">
<StackLayout Spacing="55"
VerticalOptions="Center">
<ProgressBar x:Name="progressBar" />
<StackLayout Spacing="10">
<Button Text="20%的进度"
Clicked="SetProgressPointTwo"/>
<Button Text="60%的进度"
Clicked="SetProgressPointSix"/>
<Button Text="100%的进度"
Clicked="SetProgressOne"/>
</StackLayout>
</StackLayout>
</ContentPage>
(2)打开MainPage.xaml.cs文件,编写代码,实现通过按钮控制进度条当前进度的功能。代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace ProgressBarProgressOne
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
//将进度条当前的进度设置为0.2
void SetProgressPointTwo(object sender, EventArgs args)
{
progressBar.Progress = 0.2;
}
//将进度条当前的进度设置为0.6
void SetProgressPointSix(object sender, EventArgs args)
{
progressBar.Progress = 0.6;
}
//将进度条当前的进度设置为1
void SetProgressOne(object sender, EventArgs args)
{
progressBar.Progress = 1;
}
}
}
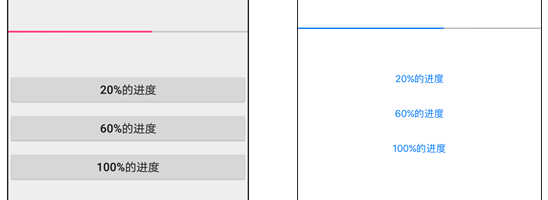
此时运行程序,会看到如图12.24~12.25所示的效果。当开发者轻拍某一按钮后,会看到进度条中显示对应的进度,效果类似于图12.24~12.25所示。

图12.24 Android的运行效果 图12.25 iOS的运行效果
Xamarin XAML语言教程使用使用Progress属性设置当前进度的更多相关文章
- Xamarin XAML语言教程隐藏文件使用Progress属性设置进度条
Xamarin XAML语言教程隐藏文件使用Progress属性设置进度条 Xamarin XAML语言教程隐藏文件中使用Progress属性设置进度条进度,开发者除了可以在XAML中使用Progre ...
- Xamarin XAML语言教程通过数据绑定使用Progress属性
Xamarin XAML语言教程通过数据绑定使用Progress属性 开发者除了可以为ProgressBar定义的Progress属性直接赋双精度类型的值外,还可以通过数据绑定的方式为该属性赋值,此时 ...
- Xamarin XAML语言教程使用Progress属性数据绑定设置进度条进度
Xamarin XAML语言教程使用Progress属性数据绑定设置进度条进度 开发者除了可以为ProgressBar定义的Progress属性直接赋双精度类型的值外,还可以通过数据绑定的方式为该属性 ...
- Xamarin XAML语言教程Progress属性设置进度条进度
Xamarin XAML语言教程Progress属性设置进度条进度 在图12.19~12.21中我们看到的是没有实现加载的进度条,即进度条的当前进度为0,如果开发者想要修改当前进度,可以使用两种方式: ...
- Xamarin XAML语言教程使用属性设置进度条的当前进度
Xamarin XAML语言教程使用属性设置进度条的当前进度 在图12.19~12.21中我们看到的是没有实现加载的进度条,即进度条的当前进度为0,如果开发者想要修改当前进度,可以使用两种方式:一种是 ...
- Xamarin XAML语言教程通过ProgressTo方法对进度条设置
Xamarin XAML语言教程通过ProgressTo方法对进度条设置 在ProgressBar中定义了一个ProgressTo方法,此方法也可以用来对进度条当前的进行进行设置,ProgressTo ...
- Xamarin XAML语言教程使用方法设置进度条进度
Xamarin XAML语言教程使用方法设置进度条进度 在ProgressBar中定义了一个ProgressTo方法,此方法也可以用来对进度条当前的进行进行设置,ProgressTo与Progress ...
- Xamarin XAML语言教程模板视图TemplatedView(一)
Xamarin XAML语言教程模板视图TemplatedView(一) 模板视图TemplatedView 与模板页面相对的是TemplatedView,它被称为模板视图,它的功能和模板页面类似,也 ...
- Xamarin XAML语言教程模板页面TemplatedPage
Xamarin XAML语言教程模板页面TemplatedPage 模板页面TemplatedPage 在上文中我们提到了TemplatedPage,它被称为模板页面,用来显示控件模版.Templat ...
随机推荐
- JFinal Template Engine 使用
官方文档:JFinal Template Engine 文档
- [转]JS获取URL传参方法
function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&] ...
- ymal
https://blog.csdn.net/beginya/article/details/76768968 https://www.jianshu.com/p/97222440cd08
- day02-python基础2
操作 列表是用来存储一组数据,可以实现对列表中元素的增删改查等操作. 转换: list(string):把字符串转为列表 声明: 列表使用方括号 查询: 根据元素下标获取列表中元素的值 切片: [0: ...
- C# MemoryCache 类[转载]
原网址:http://www.cmono.net/post/read/156 MemoryCache 类是.Net .0推出的类库,主要是为了方便在Winform和Wpf中构建缓存框架的 Object ...
- 深入理解CSS中的margin
1.css margin可以改变容器的尺寸 元素尺寸 可视尺寸--标准盒子模型中盒子的宽度是不包括margin值的,clientWidth 占据尺寸--包括margin的宽度 outWidth不在标准 ...
- JSP/Servlet Web 学习笔记 DayThree —— 实现一个登陆小界面
项目说明 利用JSP.HTML.JS实现了一个简易的登陆系统.根据前两天的所学,实现了如下功能: a)用户名.密码验证(不基于数据库,只做一个简单的表单数据获取并验证) b)页面访问次数统计 c)验证 ...
- URAL 1944 大水题模拟
D - Record of the Attack at the Orbit Time Limit:1000MS Memory Limit:65536KB 64bit IO Format ...
- PAT 甲级 1011 World Cup Betting
https://pintia.cn/problem-sets/994805342720868352/problems/994805504927186944 With the 2010 FIFA Wor ...
- CSS——(2)盒子模型与标准流
上篇博客<CSS--(1)基础>中简单介绍了CSS的概念和几种使用方法,现在主要是介绍其的核心内容. 盒子模型 为了理解盒子模型,我们可以先从生活中的盒子入手.盒子是用来放置物品的,内部除 ...
