Javascript- Javascript学习
Javasrcipt的引入方式
- 内部引入方式
直接将javascript代码写入到<script type="text/javascript"></script>
- 外部引入方式
需要创建一个.js文件,在里面书写javascript 代码,然后在html文件中通过script标签的src 属性引入外部的js 文件
<script type="text/javascript" src="1.js" ></script>
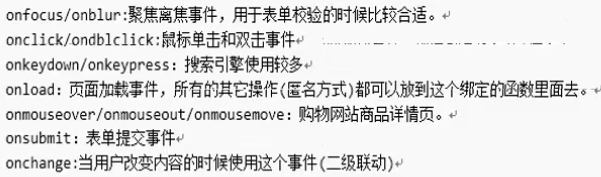
javascript事件
表单提交事件:onsubmit
javascript的输出:
警告框:alert();
向页面指定位置写入内容:innerHTML(属性)
向页面写入内容:document.write("")
表单提交步骤分析:
第一步:确定事件(onsubmit)并为其绑定一个函数
第二步:书写这个函数(获取用户输入的数据<获取数据时需要在指定位置定义一个 id >)
第三步:对用户输入的数据进行判断
第四步:数据合法(让表单提交)
第五步:数据非法(给出错误提示信息,不让表单提交)
问题:如何控制表单提交?
关于事件onsubmit:一般用于表单提交的位置
<form action="#" method="get" name="regForm" onsubmit="return checkForm()">
一个使用JS完成表单注册校验的例子
<script>
function checkForm(){
//alert("aaa")
/** 校验用户名 **/
//1.获取用户输入的数据
var uValue = document.getElementById("user").value;
if(uValue==""){
//2.给出错误提示信息
alert("用户名不能为空!");
return false;
} /** 校验密码*/
var pValue = document.getElementById("password").value;
if(pValue==""){
alert("密码不能为空!");
return false
} /** 校验确认密码*/
var rpValue = document.getElementById("repassword").value;
if(rpValue == ""){
alert("确认密码不能为空!");
return false;
}else if(rpValue != pValue){
alert("两次密码输入不一致!");
return false;
} /**校验邮箱 */
var eValue = document.getElementById("email").value;
if(! /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(eValue)){
alert("邮箱格式不正确!");
return false;
} }
</script>
一些常用的正则表达式示例:
1、匹配所有的正数:^[0-9]+$
2、匹配所有的小数:^\-?[0-9]*\.?[0-9]*$
3、匹配所有的整数:^\-?[0-9]+$
4、提取信息中的中文字符串: [\u4e00-\u9fa5]* ;
5、提取信息中的邮件地址:\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*
6、提取信息中的中国手机号码:(86)*0*13\d{9}
7、提取信息中的中国固定电话号码:(\(\d{3,4}\)|\d{3,4}-|\s)?\d{8}
8、提取信息中的中国邮政编码:[1-9]{1}(\d+){5}
9、提取信息中的中国身份证号码:\d{18}|\d{15}
10、提取信息中的任何数字:(-?\d*)(\.\d+)?
11、匹配HTML标记的正则表达式:/<(.*)>.*<\/\1>|<(.*) \/>/
12、匹配邮箱:/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/
则表达式用于字符串处理、表单验证等场合,实用高效。
现将一些常用的表达式收集于此,以备不时之需。
匹配中文字符的正则表达式: [\u4e00-\u9fa5]
评注:匹配中文还真是个头疼的事,有了这个表达式就好办了
匹配双字节字符(包括汉字在 内):[^\x00-\xff]
评注:可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1)
匹配空白行的正 则表达式:\n\s*\r
评注:可以用来删除空白行
匹配HTML标记的正则表达式:<(\S*?) [^>]*>.*?</\1>|<.*? />
评注:网上流传的版本太糟糕,上面这个也仅仅能匹配部分,对 于复杂的嵌套标记依旧无能为力
匹配首尾空白字符的正则表达式:^\s*|\s*$
评注:可以用来删除行首行尾的空白字符(包括空 格、制表符、换页符等等),非常有用的表达式
匹配Email地址的正则表达式:\w+([-+.]\w+)*@\w+([-.] \w+)*\.\w+([-.]\w+)*
评注:表单验证时很实用
匹配网址URL的正则表达式:[a-zA- z]+://[^\s]*
评注:网上流传的版本功能很有限,上面这个基本可以满足需求
匹配帐号是否合法(字母开头,允许5-16 字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
评注:表单验证时很实用
匹配国内电话号 码:\d{3}-\d{8}|\d{4}-\d{7}
评注:匹配形式如 0511-4405222 或 021-87888822
匹 配腾讯QQ号:[1-9][0-9]{4,}
评注:腾讯QQ号从10000开始
匹配中国邮政编码:[1-9]\d{5}(?! \d)
评注:中国邮政编码为6位数字
匹配身份证:\d{15}|\d{18}
评注:中国的身份证为15位或18位
匹 配ip地址:\d+\.\d+\.\d+\.\d+
评注:提取ip地址时有用
匹配特定数字:
^[1-9]\d*$ //匹配正整数
^-[1-9]\d*$ //匹配负整数
^-?[1-9]\d*$ //匹配整数
^[1-9]\d*|0$ //匹配非负整数(正整数 + 0)
^-[1-9]\d*|0$ //匹配非正整数(负整数 + 0)
^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ //匹配正浮点数
^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ //匹配负浮点数
^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$ //匹配浮点数
^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$ //匹配非负浮点数(正浮点 数 + 0)
^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$ //匹配非正浮点数(负浮点 数 + 0)
评注:处理大量数据时有用,具体应用时注意修正
匹配特定字符串:
^[A-Za-z]+$ //匹配由26 个英文字母组成的字符串
^[A-Z]+$ //匹配由26个英文字母的大写组成的字符串
^[a-z]+$ //匹配由26个英文字母 的小写组成的字符串
^[A-Za-z0-9]+$ //匹配由数字和26个英文字母组成的字符串
^\w+$ //匹配由数字、26个 英文字母或者下划线组成的字符串
评注:最基本也是最常用的一些表达式
加了时间验证的
^((((1[6-9]|[2-9]\d)\d{2})-(0?[13578]|1[02])-(0?[1-9]|[12]\d|3[01]))|(((1[6-9]|[2-9]\d)\d{2})-(0?[13456789]|1[012])-(0?[1-9]|[12]\d|30))|(((1[6-9]|[2-9]\d)\d{2})-0?2-(0?[1-9]|1\d|2[0-8]))|(((1[6-9]|[2-9]\d)(0[48]|[2468][048]|[13579][26])|((16|[2468][048]|[3579][26])00))-0?2-29-)) (20|21|22|23|[0-1]?\d):[0-5]?\d:[0-5]?\d$
用JS完成切图例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>切换图片</title>
<style>
div{
border: 1px solid white;
width: 500px;
height: 350px;
margin: auto;
text-align: center;
}
</style>
<script>
var i = 1;
function changeImg(){
i++;
document.getElementById("img1").src="../../img/"+i+".jpg";
if(i == 3){
i=0;
}
}
</script>
</head>
<body>
<div id="">
<input type="button" value="下一张" onclick="changeImg()" />
<img src="../../img/1.jpg" width="100%" height="100%" id="img1"/>
</div>
</body>
</html>
一个使用JS完成首页轮播图片的例子
获取元素 document.getElementById("id名称")
事件 (onload)
定时操作:setInterval("changeImg()",3000);
步骤分析:
第一步:确定事件(onload)并为其绑定一个函数
第二步:书写绑定的这个函数
第三步:书写定时任务(setInterval)
第四步:书写定时任务里面的函数
第五步:通过变量的方式,进行循环(获取轮播图的位置,并设置src属性)
注意:在循环的时候需要注意到了最后一张图片的时候要重置
代码实现
关于事件onsubmit:一般用于表单提交的位置
<body onload="init()">
详细代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>轮播图片</title>
<style>
div{
border: 1px solid white;
width: 500px;
height: 350px;
margin: auto;
text-align: center;
}
</style>
<script>
function init(){
//书写轮播图片显示的定时操作
window.setInterval("changeImg()",3000); } //书写函数
var i = 1;
function changeImg(){
i++;
//获取图片位置并设置src属性值
document.getElementById("img1").src="../../img/"+i+".jpg";
if(i == 3){
i=0;
}
}
</script> </head>
<body onload="init()">
<div id="">
<!--<input type="button" value="下一张" " />-->
<img src="../../img/1.jpg" width="100%" height="100%" id="img1"/>
</div>
</body>
</html>
一个定时弹出广告图片例子
技术分析
获取图片的位置document.getElementById("id名称")
隐藏图片:display:none;
定时操作:setInterval("显示图片的的函数",3000);
步骤分析:
第一步:在页面指定位置隐藏一个广告图片(使用display属性的none值)
第二步:确定事件(onload)并为其绑定一个函数
第三步:书写这个函数(设置一个显示图片的定时操作)
第四步:书写定时器中的函数(获取广告图片的位置并设置属性 style 的 display 值为 block)
第五步:清除显示图片的定时操作
第六步:书写隐藏图片的定时操作
第七步:书写定时器中的函数(获取广告图片中的位置并设置属性 style 的 display 值为 none)
第八步:清除隐藏图片的定时操作
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>轮播图片</title>
<style>
div{
border: 1px solid white;
width: 500px;
height: 350px;
margin: auto;
text-align: center;
}
</style>
<script>
function init(){
//书写轮播图片显示的定时操作
window.setInterval("changeImg()",3000); //1.设置显示广告图片的定时操作
time = window.setInterval("showAd()",3000);
} //书写函数
var i = 1;
function changeImg(){
i++;
//获取图片位置并设置src属性值
document.getElementById("img1").src="../../img/"+i+".jpg";
if(i == 3){
i=0;
}
} //2.书写显示广告图片的函数
function showAd(){
//3.获取广告图片的位置
var adEle = document.getElementById("img2");
//4.修改广告图片元素的属性让其显示
adEle.style.display = "block";
//5.清除显示图片的定时操作
window.clearInterval(time);
//6.设置隐藏图片的定时操作
time = window.setInterval("hiddenAd",3000);
} //7.书写隐藏广告图片的函数
function hiddenAd(){
//8.获取广告图片并且设置其style的display 值为 none
document.getElementById("img2").style.display = "none";
//9.清除隐藏广告图片的定时操作
window.clearInterval(time)
}
</script> </head>
<body onload="init()"> <div id="">
<img src="../../img/ad.jpg" width="100%" style="display: none" id="img2" />
<!--<input type="button" value="下一张" " />-->
<img src="../../img/1.jpg" width="100%" height="100%" id="img1"/>
</div>
</body>
</html>
实现隔行换色的效果显示所有用户信息
<thead>
<tr>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
分析
确定事件(页面加载事件onload)
获取元素:获取表格(document.getElementById()),是最终为了获取表格中tbody里面的行数(长度)。
tbody里面的行数(rows.lengh)
JS的遍历(for循环)
获取奇数行和偶数行(对遍历中角标对2的取余)
设置背景颜色(.style.backgroundColor)
步骤分析:
第一步:确定事件(onload)并为其绑定一个函数
第二步:书写函数(获取表格里面的函数)
第三步:获取tbody里面的参数行数
第四步:对tbody里面的行进行遍历
第五步:获取奇数行和偶数行(角标对2的取余)
第六步:分别对奇数行和偶数行设置背景颜色
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格隔行变色</title>
<script>
window.onload = function(){
//1.获取表格
var tblEle = document.getElementById("tb1");
//2.获取表格中tbody里面的行数(长度)
var len = tblEle.tBodies[0].rows.length;
//3.对tbody里面的进行遍历
for (var i= 0; i<len;i++) {
if(i%2==0){
//4.对偶数行设置背景颜色
tblEle.tBodies[0].rows[i].style.backgroundColor="pink";
}else{
//5.对奇数行设置背景颜色
tblEle.tBodies[0].rows[i].style.backgroundColor="gold";
}
}
}
</script> </head>
<body >
<table border="1" width="500" height="50" align="center" id="tb1">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr>
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr>
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr>
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
实现一个表格的高亮显示
分析:
第一步:确定事件(nomouseover) 和(onmouseout) 并分别为其绑定一个函数
第二步:获取鼠标移上去的行,对其设置背景颜色
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格高亮显示</title>
<script>
function changeColor(id, flag){
if(flag=="over"){
document.getElementById(id).style.backgroundColor="red";
}else if(flag=="out"){
document.getElementById(id).style.backgroundColor="white";
}
}
</script>
</head>
<body >
<table border="1" width="500" height="50" align="center" id="tb1">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr onmousemove="changeColor('tr1','over')" id="tr1" onmouseout="changeColor('tr1', 'out')">
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr onmousemove="changeColor('tr2','over')" id="tr2" onmouseout="changeColor('tr2', 'out')">
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr onmousemove="changeColor('tr3','over')" id="tr3" onmouseout="changeColor('tr3', 'out')">
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr onmousemove="changeColor('tr4','over')" id="tr4" onmouseout="changeColor('tr4', 'out')">
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr onmousemove="changeColor('tr5','over')" id="tr5" onmouseout="changeColor('tr5', 'out')">
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr onmousemove="changeColor('tr6','over')" id="tr6" onmouseout="changeColor('tr6', 'out')">
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
事件之常用事件:


使用js完成全选和全不选操作
技术分析
确定事件(鼠标点击事件onclick),事件绑定到编号前面的复选框里面
获取比那好前面的复选框的状态(是否选中)
获取复选框:var checkAllEle = document.getElementById("id")
获取复选框的状态:checkAllEle.checked?
获取下面所有的复选框:
Document.getElementsByName("name");
步骤分析:
第一步:确定事件(onclick)并为其绑定一个函数
第二步:书写函数(获取编号前面的复选框,获取其状态)
第三步:判断编号前面复选框的状态(如果为未选中,获取下面所有的复选框,并将其状态设置为未选中)
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>全选和全不选</title>
<script>
function checkAll(){
//1.获取编号前的复选框
var checkAllEle = document.getElementById("checkAll");
//2.对编号前面复选框状态进行判断
if(checkAllEle.checked==true){
//3.获取下面所有的复选框
var checkOnes = document.getElementsByName("checkOne");
//4.对所有获取的复选框进行遍历
for(var i =0 ; i<checkOnes.length; i++){
//5.拿到每个复选框,并将其状态设置为选中
checkOnes[i].checked = true;
}
}else{
//6.获取下面所有的复选框
var checkOnes = document.getElementsByName("checkOne");
//7.对所有获取的复选框进行遍历
for(var i =0 ;i<checkOnes.length;i++){
//5.拿到每个复选框,并将其状态设置为未选中
checkOnes[i].checked =false;
}
}
}
</script>
</head>
<body >
<table border="1" width="500" height="50" align="center" id="tb1">
<thead>
<tr>
<td colspan="4">
<input type="button" value="添加" />
<input type="button" value="删除" />
</td>
</tr>
<tr>
<th><input type="checkbox" onclick="checkAll()" id="checkAll"/></th>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"/ name="checkOne"></td>
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox" name="checkOne"/></td>
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr>
<td><input type="checkbox" name="checkOne"/></td>
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr>
<td><input type="checkbox" name="checkOne" /></td>
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr>
<td><input type="checkbox" name="checkOne" /></td>
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr>
<td><input type="checkbox" name="checkOne" /></td>
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
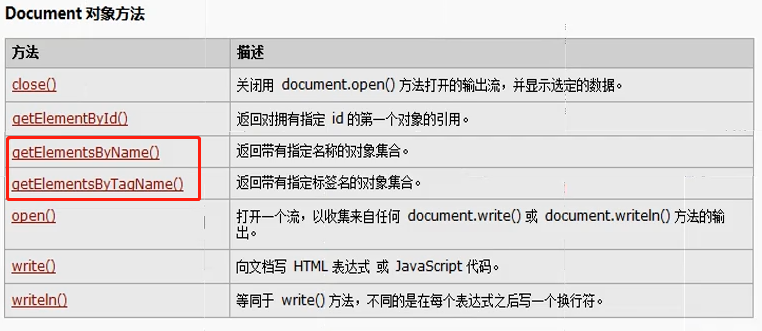
Doucument对象

后面两个方法获取之后需要遍历!
以下两个方法很重要,但是在手册中查不到!
创建文本节点:document.createTextNode()
创建元素节点:document.createElement()
Element对象
我们所认知的HTML页面中所有的标签都是element 元素
element.appendChild() 向元素添加新的子节点,作为最后一个子节点
element.firstChild 返回元素的首个子节点
element.getAttribute() 返回元素节点的指定属性值
element.innerHTML 设置或返回元素的内容
element.insertBefore() 在指定的已有的子节点之前插入新节点
element.lastChild 返回元素的最后一个子元素
element.setAttribute() 把指定属性设置或更改为指定值
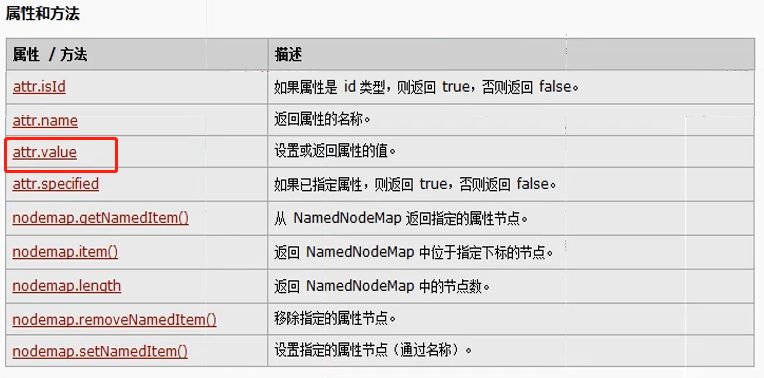
Attribute对象
我们所认知的HTML 页面中所有标签中的属性都是attribute

在页面中使用列表显示一些城市,我们希望点击一个按钮实现动态添加城市
<ul id="ul1">
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
分析:
事件(onclick)
获取ul元素节点
创建一个城市的文本节点
创建一个li元素节点
将文本节点添加到li元素节点中去
使用element里面的方法 appendChild()来添加子节点
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态添加城市</title>
<script>
window.onload = function(){
document.getElementById("btn").onclick = function(){
//1.获取ul元素节点
var ulEle= document.getElementById("ul1"); //2.创建城市文档节点
var textNode = document.createTextNode("深圳");// 深圳
//3.创建li元素节点
var liEle = document.createElement("li");//<li></li>
//4.将城市节点添加到元素节li点中
liEle.appendChild(textNode);
//5.将li添加到ul中去
ulEle.appendChild(liEle)
}
}
</script>
</head>
<body>
<input type="button" value="添加新城市" id="btn" />
<ul id="ul1">
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul> </body>
</html>
使用JS完成省市二级联动
需求分析:
我们希望在注册页面中添加一个字段(籍贯),当用户选择一个具体的省份,在后面的下拉列表中动态加载该省份下所有的城市。
技术分析:
事件(onchange)
使用一个二维数组来存储省份和城市(二维数组的创建?)
获取用户选择的省份(使用方法传参的方式:this.value)
遍历数组(获取省份与用户选择的省份比较,如果相同,继续遍历该省份下所有的城市)
创建文本节点和元素节点并进行添加操作
createTextNode()
createElement()
appendChild()
步骤分析:
第一步:确定事件(onchange)并为其绑定一个函数
第二步:创建一个二维数组用于存储省份和城市
第三步:获取用户选择的省份
第四步:遍历二维数组中的省份
第五步:将遍历的省份与用户选择的省份比较
第六步:如果相同,遍历该省份下所有的城市
第七步:创建城市文本节点
第八步:创建option元素节点
第九步:将城市文本节点添加到option元素节点中去
第十步:获取第二个下拉列表吗,并将option元素节点添加进去
第十一步:每次操作前清空第二个下拉列表的option 内容
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>省市二级联动</title>
<script> //1.创建一个二维数组
var cities = new Array(3);
cities[0]=new Array("武汉市","黄冈市","襄阳市","荆州市");
cities[1]=new Array("长沙市","郴州市","株洲市","岳阳市");
cities[2]=new Array("石家庄市","邯郸市","廊坊市","保定市");
cities[3]=new Array("郑州市","洛阳市","开封市","安阳市"); function changeCity(val){
//7.获取第二个下拉列表
var cityEle = document.getElementById("city");
//9.清空第二个下拉列表的option内容
cityEle.options.length=0; //2.遍历二维数组的省份
for(var i = 0;i < cities.length; i++){
//注意:比较的是角标
if(val == i ){
//3.遍历用户选择的省份下所有的城市
for(var j=0; j<cities[i].length; j++){
//alert(cities[i][j]);
//4.创建城市文本节点
var textNode = document.createTextNode(cities[i][j]);
//5.创建option元素节点
var opEle = document.createElement("option");
//6.将城市文本节点添加到option元素节点
opEle.appendChild(textNode);
//8.将option元素节点添加到第二个下拉列表中去
cityEle.appendChild(opEle);
}
}
}
}
</script>
</head>
<body>
<table>
<tr>
<td>
<select onchange="changeCity(this.value)">
<option>--请选择--</option>
<option value="0">湖北</option>
<option value="1">湖南</option>
<option value="2">河北</option>
<option value="3">河南</option>
</select>
<select id="city"></select>
</td>
</tr>
</table>
</body>
</html>
JavaScript内置对象

Array对象
数组的创建
Array数组对象用于在单个的变量中存储多个值

数组的特点:
长度可变!数组的长度=最大角标+1
Boolean对象

如果value 不写,那么默认创建的结果为false
Date对象
getTime() 返回从 1970 年 1 月 1 日至今的毫秒数
解决浏览器缓存问题
http://www.xxxx.com?time =new Date().getTime()&
Math和number对象
与Java里面的基本一致
String对象
match() 方法如何使用 match() 来查找字符串中特定的字符,并且如果找到的话,则返回这个字符。
substring() 提取字符串中两个指定的索引号之间的字符。
<script>
var str = "-a-b-c-d-e-f-";
var str1 = str.substr(2,4);//-b-c
//alert(str1);
var str2 = str.substring(2,4);
alert(str2);
</script>
RegExp对象
正则表达式对象
test检索字符串中指定的值。返回true 或 false。
全局函数
全局属性和函数可用于所有内建的 JavaScript对象

parseInt返回的值是10位的
Javascript- Javascript学习的更多相关文章
- Javascript入门学习
编程之道,程序员不仅仅要精通一门语言,而是要多学习几门. 本学习之源出自柠檬学院http://www.bjlemon.com/,特此声明. 第一课1:javascript的主要特点解释型:不需要编译, ...
- 正则表达式(javascript)学习总结
正则表达式在jquery.linux等随处可见,已经无孔不入.因此有必要对这个工具认真的学习一番.本着认真.严谨的态度,这次总结我花了近一个月的时间.但本文无任何创新之处,属一般性学习总结. 一.思考 ...
- 大量Javascript/JQuery学习教程电子书合集
[推荐分享]大量Javascript/JQuery学习教程电子书合集,送给有需要的人 不收藏是你的错^_^. 经证实,均可免费下载. 资源名称 资源大小 15天学会jQuery(完整版).pd ...
- [推荐分享]大量Javascript/JQuery学习教程电子书合集,送给有需要的人
不收藏是你的错^_^. 经证实,均可免费下载. 资源名称 资源大小 15天学会jQuery(完整版).pdf 274.79 KB 21天学通JavaScript(第2版)-顾宁燕扫描版.pdf ...
- JavaScript 基础学习1-day14
JavaScript 基础学习1 知识预览JavaScript概述二 JavaScript的基础三 JavaScript的对象BOM对象DOM对象实例练习js扩展 JavaScript概述 JavaS ...
- JavaScript正则表达式学习笔记(二) - 打怪升级
本文接上篇,基础部分相对薄弱的同学请移步<JavaScript正则表达式学习笔记(一) - 理论基础>.上文介绍了8种JavaScript正则表达式的属性,本文还会追加介绍几种JavaSc ...
- 初步总结javascript中学习DOM之前的知识
嘿嘿,又到了周末时间,周六其实就是总结这周的学习的,记得周二周三刚开始接触javascript时间,还是不知道怎么学习的,就感觉找不到方向,那时间学习的只是总结了一些简单的定义或者是学习结构,今天就把 ...
- JavaScript紧凑学习
JavaScript紧凑学习 windows本地,调用命令行: win键+R 键入cmd , (cmd是Command 命令行 简称) 目录是C盘下的 C:\Users\Administrator&g ...
- javascript正则表达式 - 学习笔记
JavaScript 正则表达式 学习笔记 标签(空格分隔): 基础 JavaScript 正则表达式是用于匹配字符串中字符组合的模式.在javascript中,正则表达式也是对象.这些模式被用于Re ...
- JavaScript Shell学习分享
目录 JavaScript Shell学习分享 简介 安装 使用原因 小结 JavaScript Shell学习分享 简介 JavaScript Shell是由Mozilla提供的综合JavaScri ...
随机推荐
- Redis的订阅发布
using System; using System.Collections.Generic; using System.Linq; using System.Text; using ServiceS ...
- 前台freemark获取后台的值
1.后台代码: ModelAndView mv = new ModelAndView("log/logList.ftl"); String info="abc" ...
- 《TomCat与Java Web开发技术详解》(第二版) 第五章节的学习总结 ---- Servlet的高级用法
这一章节主要是介绍了Servlet技术的一些高级用法,如下是我自己的整理归纳 1.下载文件:即获取服务器文件,并把文件写入反馈给客户端 ServletContext.getResourceAsStre ...
- inline用于替代宏函数
在C&C++中 一.inline关键字用来定义一个类的内联函数,引入它的主要原因是用它替代C中表达式形式的宏定义. 表达式形式的宏定义一例: #define ExpressionName(Va ...
- mysqldump默认参数add-drop-table
mysqldump默认参数add-drop-table 原创 2014年01月28日 11:35:18 9214 接到一个同事电话,说UAT环境上的一张表被删了,要恢复一下.原来是新项目UAT,从测试 ...
- 线性判别函数-Fisher 线性判别
这是我在上模式识别课程时的内容,也有参考这里. 线性判别函数的基本概念 判别函数为线性的情况的一般表达式 式中x是d 维特征向量,又称样本向量, 称为权向量, 分别表示为 是个常数,称为阈值权. 设样 ...
- 查看硬盘负载情况:iostat命令
Linux系统中的 iostat是I/O statistics(输入/输出统计)的缩写,iostat工具将对系统的磁盘操作活动进行监视.它的特点是汇报磁盘活动统计情况,同时也会汇报出CPU使用情况.同 ...
- window下python安装pip
python3.5 1.cmd下运行python -m pip install -U pip 2.Path添加python安装目录下的\Scripts,有pip.exe文件 3.重新打开cmd ...
- 【BZOJ4154】[Ipsc2015]Generating Synergy KDtree
[BZOJ4154][Ipsc2015]Generating Synergy Description 给定一棵以1为根的有根树,初始所有节点颜色为1,每次将距离节点a不超过l的a的子节点染成c,或询问 ...
- 九度OJ 1326:Waiting in Line(排队) (模拟)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:220 解决:64 题目描述: Suppose a bank has N windows open for service. There is ...
