easyui 常用代码
最近在公司制作内部使用数据管理网页,用到了easyui,使用过程中发现与jquery的写法有比较多不一样的地方,趁现在有空,先做个笔记。
(这里主要说明的是combobox的用法,其他的像textbox和datebox,用法都相似的)
easyui里的combobox就是把html的select标签变成winform里的combobox,优势在于不仅可以下拉选择,还可以输入,并且自动匹配,常用的代码有:
1、数据绑定:
<input id="product" class="easyui-combobox" data-options="
valueField: 'pro_id',
textField: 'pro_name',
url: 'lot_getPro.ashx',
panelHeight:500,
onSelect: function(rec){
$('#customer').combobox('loadData', {});
var url = 'lot_getCus.ashx?proId='+rec.pro_id;
$('#customer').combobox('reload', url);
$.parser.parse('#customer');
$('#customer').combobox('setText','').combobox('setValue','');
if($('#mingro')!=undefined){
$('#mingro').combobox('loadData', {});
$.parser.parse('#mingro');
$('#mingro').combobox('setText','').combobox('setValue','');
}
}" style="width:280px;"/> <input id="customer" class="easyui-combobox" data-options="valueField:'cus_id',textField:'cus_name',panelHeight:500" style="width:260px;" /> <select id="mingro" class="easyui-combobox" style="width: 200px;"></select>
事例中的代码有3个下拉combobox,id分别是"product","customer","mingro",我要做的是通过选择product,联动customer的选项,再通过选择customer,结合product的值,联动mingro的选项。
首先,界面初始化给product标签绑定从“lot_getPro.ashx”中得到的全部机种,“lot_getPro.ashx”处理的是一个List<Product>的集合,Product类的属性有pro_id和pro_name,经过JavascriptSerializer输出为json格式,valueField就是value值,textField就是text值,panelHeight就是下拉列表的高度;
接着我绑定了onSelect事件,当选择product的选项后,执行函数。rec是指选中的项对应的product对象,所以url中连接的handler就能通过get方法传递rec.pro_id,
$('#customer').combobox('loadData', {});是指清空customer的选项,尝试过官网的clear方法,但是不行。
$.parser.parse('#customer');是重新加载一次样式。
$('#customer').combobox('setText','').combobox('setValue','');这句是比较重要的,之前由于没有写这一句,导致第一个combobox的选项发生变化时,第二个combobox会出现不知名的数字。
$(function() {
$('#customer').combobox({
onChange: function(n, o) {
$('#mingro').combobox("loadData", {});
var proId = $.trim($('#product').combobox("getValue"));
var cusId = $.trim($('#customer').combobox("getValue"));
var proName = $.trim($('#product').combobox("getText"));
var cusName = $.trim($('#customer').combobox("getText"));
if (proName == "" || cusName == "") {
return;
}
$.getJSON(
'lot_getMinGro.ashx',
{
proId: proId,
cusId: cusId
},
function(json) {
$('#mingro').combobox('loadData', {});
$('#mingro').combobox({
data: json,
valueField: 'min_gro_id',
textField: 'min_gro_name',
multiple: false, //允许多选
editable: false //禁止编辑
});
$.parser.parse('#mingro');
$('#mingro').combobox('setValue', '').combobox('setText', '');
});
}
});
});
这里就是通过javascript和jquery,绑定customer的onChange事件,就不用多说了。
2、取值和赋值
取Value值:$('#id').combobox("getValue");
取Text值:$('#id').combobox("getText");
赋值:$('#id').combobox("setValue","这里是Value值").combobox("setText","这里是Text值,即显示的值");
3、宽度设定
easyui默认的combobox宽度是一致的,有可能不够长,可以通过style的width属性进行设置。
4、字体大小
easyui默认的combobox字体大小是12px,是比较小的,可以在easyui.css,查找含有combobox的关键字,修改font-size就可以了。
同理,我是把整个easyui.css的font-size都改为16px了。
5、验证提示
在编写验证功能时,如果出现了错误,我希望效果是这样的:

因为我输入了option中的不存在的内容,所以希望全选并且后面跟着红*
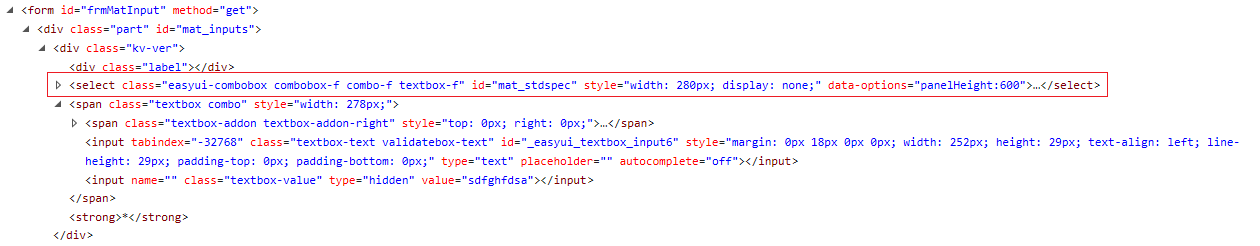
首先看一下浏览器加载生成后的html代码:

可以看到,其实easyui是在原有的select标签周围追加了辅助的标签,所以根据结构关系,我通过以下代码实现:
全选:$('#id span:first > input:first').select();
红*:$('#id').next().next().html("*"); =>这里的修改的就是strong标签
先分享到这里。
easyui 常用代码的更多相关文章
- GCD 常用代码
GCD 常用代码 体验代码 异步执行任务 - (void)gcdDemo1 { // 1. 全局队列 dispatch_queue_t q = dispatch_get_global_queue(0, ...
- [转]easyui常用控件及样式API中文收藏
[转]easyui常用控件及样式收藏 2013-05-06 23:01 30612人阅读 评论(0) 收藏 举报 分类: java ee(5) 目录(?)[+] CSS类定义: div easyu ...
- 转--Android实用的代码片段 常用代码总结
这篇文章主要介绍了Android实用的代码片段 常用代码总结,需要的朋友可以参考下 1:查看是否有存储卡插入 复制代码 代码如下: String status=Environment.getE ...
- 刀哥多线程之03GCD 常用代码
GCD 常用代码 体验代码 异步执行任务 - (void)gcdDemo1 { // 1. 全局队列 dispatch_queue_t q = dispatch_get_global_queue(0, ...
- jquery常用代码集锦
1. 如何修改jquery默认编码(例如默认GB2312改成 UTF-8 ) 1 2 3 4 5 $.ajaxSetup({ ajaxSettings : { contentT ...
- Mysql:常用代码
C/S: Client Server B/S: Brower Server Php主要实现B/S .net IIS Jave TomCat LAMP:L Mysql:常用代码 Create table ...
- javascript常用代码大全
http://caibaojian.com/288.html 原文链接 jquery选中radio //如果之前有选中的,则把选中radio取消掉 $("#tj_cat .pro_ca ...
- Android 常用代码大集合 [转]
[Android]调用字符串资源的几种方法 字符串资源的定义 文件路径:res/values/strings.xml 字符串资源定义示例: <?xml version="1.0&q ...
- NSIS常用代码整理
原文 NSIS常用代码整理 这是一些常用的NSIS代码,少轻狂特意整理出来,方便大家随时查看使用.不定期更新哦~~~ 1 ;获取操作系统盘符 2 ReadEnvStr $R0 SYSTEMDRIVE ...
随机推荐
- java相关各种页面跳转
AK相信页面跳转在这个圈圈圆圆里是个地球人都能经常遇到的事,AK也在平时的工作学习中记录了一些,这里就做一个小小的总结,有任何的疑问和质疑都希望您能告诉我,不用担心后果,必定至少您还能理我,AK万分感 ...
- http server v0.1_http_webapp.c
#include <stdio.h> #include <stdlib.h> #include <string.h> #include <unistd.h&g ...
- Contest20140705 testB DP
testB 输入文件: testB.in 输出文件testB.out 时限2000ms 问题描述: 方师傅有两个由数字组成的串 a1,a2,⋯,an 和 b1,b2,⋯,bm.有一天,方师傅感到十分无 ...
- Unity3D 命令行参数
Unity3D 命令行参数 @by 广州小龙 unity ios开发群:63438968 Typically, ...
- JavaService wrapper
http://my.oschina.net/yjwxh/blog/260835 http://blog.chinaunix.net/uid-664509-id-3398193.html http:// ...
- 删除数据表和清空数据表的内容(保存表结构)的SHELL脚本
A,删除指定数据库的所有数据表 #!/bin/bash # 删除mysql中所有表 # 示例: # Usage: ./script user password dbnane # Usage: ./sc ...
- 通过使用CyclicBarrier来计算Matrix中最大的值
import java.util.Random; import java.util.concurrent.CyclicBarrier; import java.util.concurrent.Exec ...
- I2C总线之(三)---以C语言理解IIC
为了加深对I2C总线的理解,用C语言模拟IIC总线,边看源代码边读波形: 如下图所示的写操作的时序图: 读时序的理解同理.对于时序不理解的朋友请参考“I2C总线之(二)---时序” 完整的程序如下: ...
- win7 下与mac虚拟机的共享文件的建立
1. 确保针对Mac虚拟机的VMware Tools的安装 加载进入系统后,在mac里可看到安装和卸载vmware tools的两个图标(点开vmware tools磁盘),点安装的就可以了. 2. ...
- [SSD大法好]神舟K480-I5-D3鸟枪换炮M6S
Hello,SSD 期盼已久,终于入手了M6S的256G固态硬盘,白天就不安生一直百度.谷歌.必应,势必要把所有相关消息查个清楚这神舟K480I5D3怎生拆呢. 最后心里隐约有了安装的法门. 但到得开 ...
