gulp完成javascript压缩合并,css压缩
最近需要对项目进行优化,主要是对js的压缩合并和css文件的压缩,查找相关资料之后发现gulp可以实现相关的功能,特此分享一下使用心得。
1.安装gulp
gulp是基于Node.js的前端构建工具。所以首先需要安装nodejs,安装nodejs。
完成nodejs安装之后,需要使用npm安装gulp。
先安装全局gulp
npm install -g gulp
然后在项目根目录下安装本地gulp。

此时项目根目录下会多出下面这个文件夹 node_modules

好的,现在gulp已经安装完成了,但是gulp本身不提供js压缩合并等功能,需要使用gulp的相关插件。目前只需要完成js压缩合并和css文件压缩的功能,先安装相应的插件:
1.css压缩 gulp-clean-css
2.js压缩 gulp-uglify
3.js合并 gulp-concat
由于压缩之前需要对js代码进行代码检测,压缩完成之后需要加上min的后缀,我们还需要安装另外两个插件:
4.重命名 gulp-rename
5.js代码检测 gulp-jshint (或gulp-jslint)
(更多插件可以查看 http://gulpjs.com/plugins/ )
在项目根目录下执行以下命令:
npm install gulp-clean-css gulp-uglify gulp-concat gulp-rename --save-dev
npm install jshint gulp-jshint --save-dev
安装好的插件会出现在上面提到的node_modules文件夹中。
2.使用gulp
ok,现在可以使用gulp了,在项目根目录下创建gulpfile.js文件。
在gulpfile.js中添加以下代码
var gulp = require('gulp'),
//代替 minifycss
cleanCSS = require('gulp-clean-css'),
//minifycss = require('gulp-minify-css'),
concat = require('gulp-concat'),
uglify = require('gulp-uglify'),
rename = require('gulp-rename'),
jshint=require('gulp-jshint');
//语法检查
gulp.task('jshint', function () {
return gulp.src('js/*.js')
.pipe(jshint())
.pipe(jshint.reporter('default'));
});
//压缩css
gulp.task('minifycss', function() {
return gulp.src('css/*.css') //需要操作的文件
.pipe(rename({suffix: '.min'})) //rename压缩后的文件名
.pipe(cleanCSS({compatibility: 'ie7'})) //执行压缩
.pipe(gulp.dest('Css')); //输出文件夹
});
//压缩,合并 js
gulp.task('minifyjs', function() {
return gulp.src('js/*.js') //需要操作的文件
.pipe(concat('main.js')) //合并所有js到main.js
.pipe(gulp.dest('js')) //输出到文件夹
.pipe(rename({suffix: '.min'})) //rename压缩后的文件名
.pipe(uglify()) //压缩
.pipe(gulp.dest('Js')); //输出
});
//默认命令,在cmd中输入gulp后,执行的就是这个任务(压缩js需要在检查js之后操作)
gulp.task('default',['jshint'],function() {
gulp.start('minifycss','minifyjs');
});
上述代码中的相关方法可以查看 gulp API docs
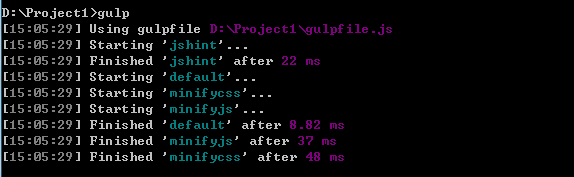
在文件根目录下执行gulp命令:

(如果Js文件有问题时,会出现相应的error提示,按照提示的错误信息修改即可)
bingo,现在可以在css文件夹中看到压缩好的css文件,在js中可以看到合并压缩好的main.min.js 。任务完成,只需要将html中css,js引用的路径修改成新的路径即可。
以上便是使用gulp的心得体会,gulp是一个正在快速成长的构建工具,他还有很多其他好用的工具(例如watch功能,可以实时监视文件的变化,自动完成相关操作)。以后可以继续关注、研究gulp,更多的应用gulp到前端开发中。
PS: 2016.9.12 更新了 gulp-jshint 的获取方式,用 gulp-clean-css 替换了 gulp-minify-css
gulp完成javascript压缩合并,css压缩的更多相关文章
- 编写gulpfile.js文件:压缩合并css、js
使用gulp一共有四个步骤: 1. 全局安装 gulp: $ npm install --global gulp 2. 作为项目的开发依赖(devDependencies)安装: $ npm inst ...
- grunt 压缩js css html 合并等配置与操作详解
module.exports = function(grunt){ //1.引入 grunt.loadNpmTasks('grunt-contrib-cssmin'); grunt.loadNpmTa ...
- ASP.NET MVC 中CSS JS压缩合并 功能的使用方法
通过压缩合并js文件和css文件,可以减少 服务器的响应 次数和 流量,可以大大减小服务器的压力,对网站优化有比较明显的帮助!压缩合并 css 文件和js文件是网站优化的一个 比较常用的方法. ASP ...
- vs code插件自动压缩 min.css
我们在进行相应的项目书写的时候,有些需要把scss 和 css 进行 压缩成 min.css 便于更好的使用 在这里强调一下 scss 后来才慢慢接触到这个语言的 感觉的确实懂得明白了之后 好用而且 ...
- gulp 实现 js、css,img 合并和压缩
前提条件,知道如何安装nodejs.gulp,这里不做介绍,可以自行google 实现此功能需要安装的gulp工具有如下 npm install gulp-htmlmin gulp-imagemin ...
- Gulp学习指南之CSS合并、压缩与MD5命名及路径替换(转载)
本文转载自: Gulp学习指南之CSS合并.压缩与MD5命名及路径替换
- gulp之css,js压缩合并加密替换
为了防止客户端的静态资源缓存,我们需要每次更新css或js的时候,通过md5或时间戳等方式重新命名静态资源.让客户端可以重新请求资源,而不是从缓存里取.然后html模板里的src也要做相应的修改.当然 ...
- gulp 之一 安装及简单CSS,JS文件合并压缩
最近研究了一下gulp构建工具,发现使用起来比grunt顺手一些.(个人感受),以下是grunt和gulp构建方式和原理: grunt 基于文件方式构建,会把文件先写到临时目录下,然后进行读文件,修改 ...
- gulp css 压缩 合并
//导入工具包 require('node_modules里对应模块') var gulp = require('gulp'), //本地安装gulp所用到的地方 concat = require(' ...
随机推荐
- BZOJ 1237 配对
Description 你有\(n\)个整数\(A_{i}\)和\(n\)个整数\(B_{i}\).你需要把它们配对,即每个\(A_{i}\)恰好对应一 个\(Bp_{i}\).要求所有配对的整数差的 ...
- [BZOJ 1500] [NOI2005] 维修数列
题目链接:BZOJ - 1500 题目分析 我要先说一下,这道题我写了一晚上,然后Debug了一整个白天..........再一次被自己的蒟蒻程度震惊= = 这道题是传说中的Splay维护数列的Bos ...
- 提升 DevOps 效率,试试 ChatOps 吧!
本文翻译自文章 To Boost DevOps, Try ChatOps,文中用简单易懂的方式介绍了 ChatOps 的发展和价值,由 OneAPM 工程师编译整理. 当我们谈论 DevOps 时,总 ...
- 为什么用GPU挖比特币?
http://www.leiphone.com/gpubitcoin.html 呵呵,这么红火的东东,不了解就长不了见识. 转一下两个东东,这挖矿机天天在算什么内容,还有,当前为什么GPU比CPU有优 ...
- JVM参数配置大全
前阵子遇到几个面试题都是关于对Java内存控制的,因此从网上找到这篇文章,希望自己对Java的内存分配有重新的认识 /usr/local/jdk/bin/java -Dresin.home=/usr/ ...
- WordPress Shareaholic 插件跨站请求伪造漏洞
漏洞名称: WordPress Shareaholic 插件跨站请求伪造漏洞 CNNVD编号: CNNVD-201308-250 发布时间: 2013-08-19 更新时间: 2013-08-19 危 ...
- dedecms网站如何做在线订单功能
做网站的时候经常会遇到做在线订单的这个功能,而且这个功能会在企业网站的建设中经常的遇到,今天51模板集就拿物流网的在线订单功能做一个详细的介绍. 第一步:自定义表单 打开后台:核心-->自定义表 ...
- supesite 模板相关文档记录
文件说明:http://wenku.baidu.com/view/69c07820af45b307e87197ac.html 开发文档:http://wenku.baidu.com/view/35f6 ...
- ANT的下载和安装
下载 下载页面:http://ant.apache.org/bindownload.cgi 安装 撰写本文的时候,最新的ANT版本是1.9.7,它是绿色软件,解压缩得到apache-ant-1.9.7 ...
- win8.1 无法安装 net framework3.5的解决办法
近期给重装系统时,发现Windows8.1无法安装.net framework 3.5,即使我离线下载了安装文件,还要求安装2.0和3.0....而且无法从Windows更新中获取,因此百度到以下方案 ...
