ajax的访问 WebService 的方法
如果想用ajax进行访问 首先在web.config里进行设置
添加在
<webServices>
<protocols>
<add name= "HttpPost" />
<add name= "HttpGet" />
</protocols>
</webServices>
<system.web>节点之下
这样就是可以通过url进行访问了 不然就会报错
然后直接亮代码 代码也是网上找到的 如有雷同,请联系本人
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
[System.Web.Script.Services.ScriptService]
public class WebService1 : System.Web.Services.WebService
{
/// <summary>
/// 无参数
/// </summary>
/// <returns></returns>
[WebMethod]
public string HelloWorld()
{
return "Hello World ";
} /// <summary>
/// 带参数
/// </summary>
/// <param name="value1"></param>
/// <param name="value2"></param>
/// <param name="value3"></param>
/// <param name="value4"></param>
/// <returns></returns>
[WebMethod]
public string GetWish(string value1, string value2, string value3, int value4)
{
return string.Format("祝您在{3}年里 {0}、{1}、{2}", value1, value2, value3, value4);
} /// <summary>
/// 返回集合
/// </summary>
/// <param name="i"></param>
/// <returns></returns>
[WebMethod]
public List<int> GetArray(int i)
{
List<int> list = new List<int>(); while (i >= 0)
{
list.Add(i--);
} return list;
} /// <summary>
/// 返回一个复合类型
/// </summary>
/// <returns></returns>
[WebMethod]
public Class1 GetClass()
{
return new Class1 { ID = "1", Value = "牛年大吉" };
} /// <summary>
/// 返回XML
/// </summary>
/// <returns></returns>
[WebMethod]
public DataSet GetDataSet()
{
DataSet ds = new DataSet();
DataTable dt = new DataTable();
dt.Columns.Add("ID", Type.GetType("System.String"));
dt.Columns.Add("Value", Type.GetType("System.String"));
DataRow dr = dt.NewRow();
dr["ID"] = "1";
dr["Value"] = "新年快乐";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["ID"] = "2";
dr["Value"] = "万事如意";
dt.Rows.Add(dr);
ds.Tables.Add(dt);
return ds;
} }
//自定义的类,只有两个属性
public class Class1
{
public string ID { get; set; }
public string Value { get; set; }
}
然后是ajax的代码
<script type="text/javascript">
//无参数调用
$(document).ready(function() {
$('#btn1').click(function() {
$.ajax({
type: "POST", //访问WebService使用Post方式请求
contentType: "application/json", //WebService 会返回Json类型
url: "WebService1.asmx/HelloWorld", //调用WebService的地址和方法名称组合 ---- WsURL/方法名
data: "{}", //这里是要传递的参数,格式为 data: "{paraName:paraValue}",下面将会看到
dataType: 'json',
success: function(result) { //回调函数,result,返回值
$('#dictionary').append(result.d);
}
});
});
});
//有参数调用
$(document).ready(function() {
$("#btn2").click(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: "WebService1.asmx/GetWish",
data: "{value1:'心想事成',value2:'万事如意',value3:'牛牛牛',value4:2009}",
dataType: 'json',
success: function(result) {
$('#dictionary').append(result.d);
}
});
});
});
//返回集合(引用自网络,很说明问题)
$(document).ready(function() {
$("#btn3").click(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: "WebService1.asmx/GetArray",
data: "{i:10}",
dataType: 'json',
success: function(result) {
$(result.d).each(function() {
//alert(this);
$('#dictionary').append(this.toString() + " ");
//alert(result.d.join(" | "));
});
}
});
});
});
//返回复合类型
$(document).ready(function() {
$('#btn4').click(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: "WebService1.asmx/GetClass",
data: "{}",
dataType: 'json',
success: function(result) {
$(result.d).each(function() {
//alert(this);
$('#dictionary').append(this['ID'] + " " + this['Value']);
//alert(result.d.join(" | "));
});
}
});
});
});
//返回DataSet(XML)
$(document).ready(function() {
$('#btn5').click(function() {
$.ajax({
type: "POST",
url: "WebService1.asmx/GetDataSet",
data: "{}",
dataType: 'xml', //返回的类型为XML ,和前面的Json,不一样了
success: function(result) {
//演示一下捕获
try {
$(result).find("Table1").each(function() {
$('#dictionary').append($(this).find("ID").text() + " " + $(this).find("Value").text());
});
}
catch (e) {
alert(e);
return;
}
},
error: function(result, status) { //如果没有上面的捕获出错会执行这里的回调函数
if (status == 'error') {
alert(status);
}
}
});
});
});
//Ajax 为用户提供反馈,利用ajaxStart和ajaxStop 方法,演示ajax跟踪相关事件的回调,他们两个方法可以添加给jQuery对象在Ajax前后回调
//但对与Ajax的监控,本身是全局性的
$(document).ready(function() {
$('#loading').ajaxStart(function() {
$(this).show();
}).ajaxStop(function() {
$(this).hide();
});
});
// 鼠标移入移出效果,多个元素的时候,可以使用“,”隔开
$(document).ready(function() {
$('div.button').hover(function() {
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
});
});
</script>
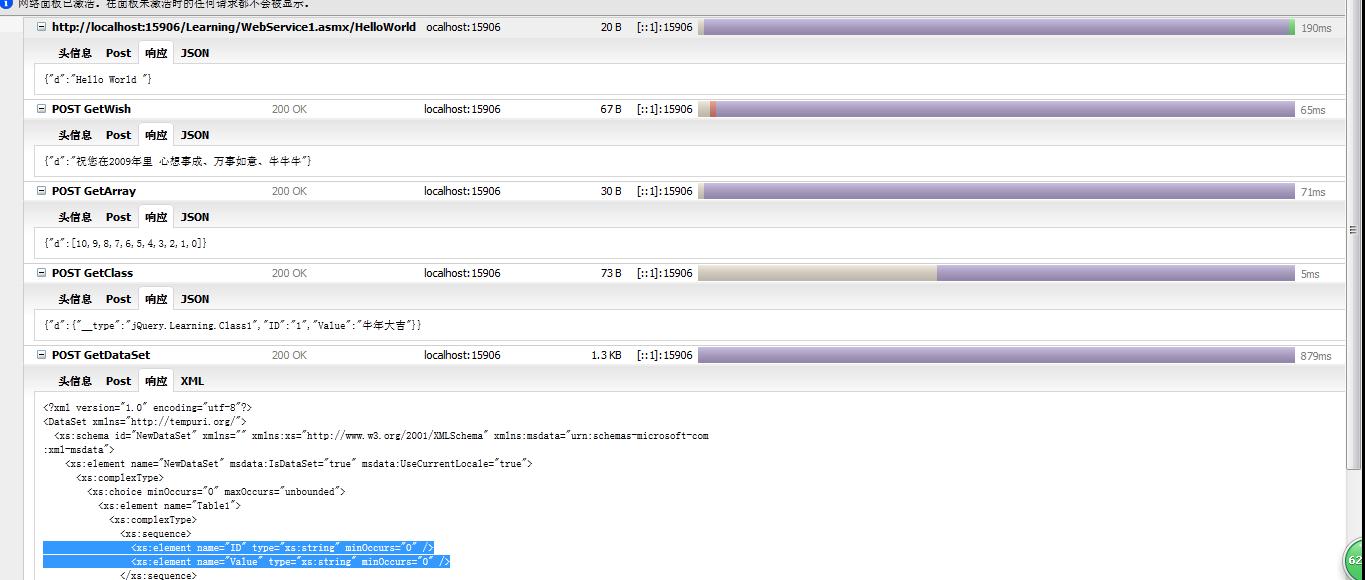
然后就是这5个ajax得到的响应

是不是很奇怪为什么json里都有个d 我也很奇怪估计是服务端把其他格式解析成json的时候自己添加的
还有一个问题 ajax的代码 contentType: "application/json", //WebService 会返回Json类型
dataType: 'json' 这2者的区别是啥 如果知道请告诉我下
ajax的访问 WebService 的方法的更多相关文章
- ASP.NET MVC中使用ASP.NET AJAX异步访问WebService
使用过ASP.NET AJAX的朋友都知道,怎么通过ASP.NET AJAX在客户端访问WebService,其实在ASP.NET MVC中使用ASP.NET AJAX异步访问WebService 也 ...
- ajax——client访问webservice基本用法
学前aps.net当我学会了使用服务器端的访问webservice方法,然后实现一个样本:web server模拟网上购物,今天学习asp.net ajax的时候学习到了client直接訪问webse ...
- 【转】Spring的WebServiceTemplate访问WebService的方法及其本质原理
WebService客户端调用的本质就是将SAOP格式的XML通过通信协议发送到WebService的服务器端,然后接收服务器端返回的XML. 本文简单介绍一下如何通过Spring提供的WebServ ...
- 十九、.net core使用SoapCore开发webservice接口,以及使用HttpClientFactory动态访问webservice接口
使用SoapCore实现在.net core平台下开发webservice:以及使用HttpClientFactory动态访问webservice. 首先,需要在包项目下面引用SoapCore: 然后 ...
- WebService---Android中访问WebService接口的方法
最近公司有个项目需要从Android平台访问WebService接口,实现向发布的函数传递对象.在网上找了一些资料,发现使用ksoap2可以调用WebService传递对象. 需要引入ksoap ...
- Android访问WebService的两种方法
首先解释一下WebService:WebService是一种基于SOAP协议的远程调用标准.通过WebService可以将不同操作系统平台,不同语言.不同技术整合到一起.详细见:http://baik ...
- flex 访问webservice方法及跨域问题解决
一.flex调用webserivice代码 import mx.rpc.soap.WebService; import mx.rpc.events.FaultEvent; import mx.rp ...
- ajax 异步请求webservice(XML格式)
function callAjaxWebservice(){ alert("call ajax"); try { $.ajax({ type: "POST", ...
- 客户端访问WebService和PageMethod
客户端访问WebService 客户端访问WebService和后台访问WebService没什么不同,注意的地方是要在ScriptManager中添加 <Services> ...
随机推荐
- Worker、Task、Executor三者之间的关系
- Open Dynamics Engine for Linux 安装笔记
下载 在Bitbucket上可以下载到最新的版本(截止目前为0.14版) 或者直接用wget下载 wget "https://bitbucket.org/odedevs/ode/downlo ...
- GridControl 选择列、复选框全选(下)
功能: 删除选中行 前台调用: string str=""; GridDelete(gv, "chk", out str); MessageBox ...
- zend studio-如何更改字符集
在加载一个项目的过程中很时候会因为字符集的不匹配从而导致项目文件显示为乱码,zend studio开发工具应该如何设置字符集呢: 打开[windows]-[preference]-[workspace ...
- Matplot中文乱码完美解决方式
一.改动matplotlibrc文件 (永久解决方式) 1. 定位matplotlibrc文件 该文件位于[python_install_dir]\Lib\site-packages\matplotl ...
- TransactionScope
最近发现微软自带的TransactionScope(.Net Framework 2之后)是个好东东,提供的功能也很强大. 首先说说TransactionScope是什么,并能为我们做什么事情.其实看 ...
- Ubuntu 12.04 升级到14.04之后,pidgin-sipe 出现的问题: Trouble with the pidgin and self-signed SSL certificate
Once again, I run into trouble when upgrading my LinuxMint. In last few days, my Linux mint notifies ...
- [Angular 2] ROUTING IN ANGULAR 2 REVISITED
Let's say we have a list of contacts, click each contact, we can render a new route to get the detai ...
- 【点滴积累】通过特性(Attribute)为枚举添加更多的信息
转:http://www.cnblogs.com/IPrograming/archive/2013/05/26/Enum_DescriptionAttribute.html [点滴积累]通过特性(At ...
- 【转】如何优化Cocos2d-X游戏的内存
Published on 2013 年 2 月 4 日, by donglin http://blog.chukong-inc.com/index.php/2013/02/04/%E5%A6%82%E ...
