分页插件jquery.simplePagination.js使用
利用ecshop后台,利用插件更改分页显示样式遇到的问题,由于是利用Ajax获取数据进行页面数据更新?所以出现了以下情况:
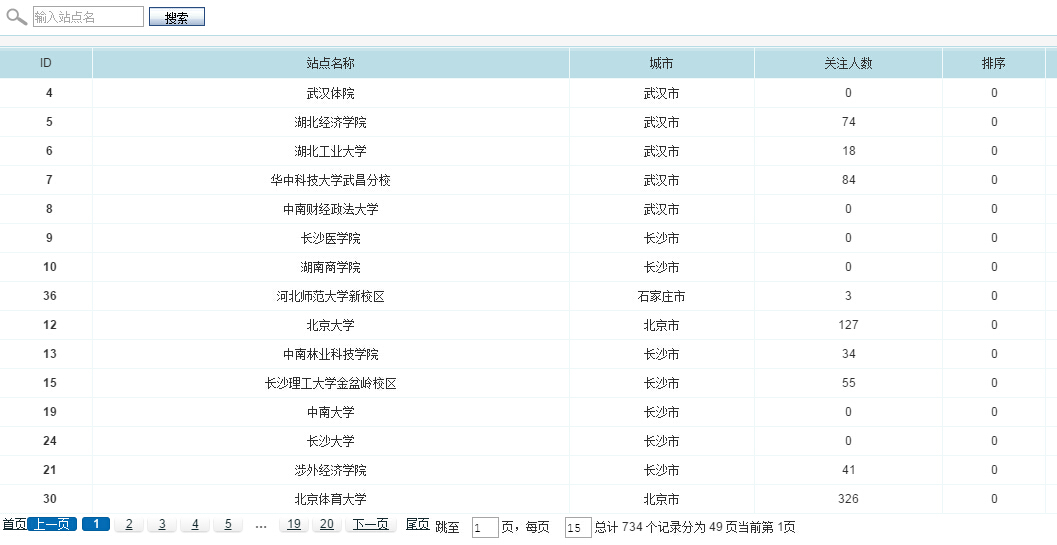
初始化页面前 :

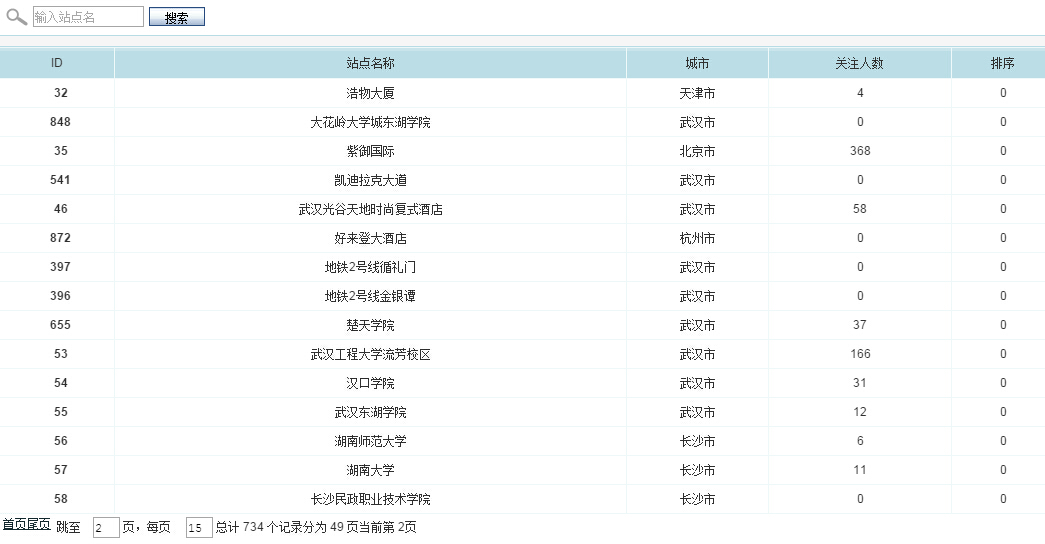
分页更新后:

点击后出现了分页插件内容消失,
原因:分页一栏在AJax更新表格里(而插件写在外面,初始化页面显示),更新数据后,重新填充表格,所以分页插件内容没有被插入进去,因而不显示
调取query更新需要返回的内容,只更新table里的数据内容
解决办法:
把分页插件写在Ajax更新数据外面,或写在里面同时更新
把分页栏 <div >{include file="page_new.htm"}</div> 放到更新table外面
插件使用:
导入css/js文件
- <link rel="stylesheet" type="text/css" href="../js/Pagination/css/css.css" />
- <link rel="stylesheet" type="text/css" href="../js/Pagination/css/simplePagination.css" />
- {insert_scripts files="../js/Pagination/js/jquery.min.js"}
- {insert_scripts files="../js/Pagination/js/jquery.simplePagination.js"}
- {insert_scripts files="../js/Pagination/js/index.js"}
调用:
- <script style="text/javascript">
- var page_index;
- var itemsOnPage = 1;
- $(function() {
- $("#light-pagination").pagination({
- items: {$page_count}, 总页数
- itemsOnPage: itemsOnPage,
- cssStyle: 'light-theme',
- //onInit: changePage, 初始化函数
- onPageClick: changePage 点击时触发函数
- }); });
- function changePage(page_index,event){
listTable.gotoPage(page_index); gotoPage函数调用ajax获取数据 填充页面
document.getElementById('pageCurrent').innerHTML=page_index;- return true;
} </script>
分页插件jquery.simplePagination.js使用的更多相关文章
- jQuery分页插件(jquery.page.js)的使用
效果描述: 不用分页即可显示的jQuery插件 jQuery分页插件——jQuery.page.js用法很简单,效果很棒 1.前端 首先html的head中引入相关css与js <lin ...
- 分页插件 jquery.pagination.js
引用 <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <lin ...
- 使用jQuery的分页插件jquery.pagination.js进行分页
1,需要用到jquery.pagination.js和pagination.css https://pan.baidu.com/s/1G3PLQSRGjvLxl2ryqpV76w https://pa ...
- MVC如何使用开源分页插件shenniu.pager.js
最近比较忙,前期忙公司手机端接口项目,各种开发+调试+发布现在几乎上线无问题了:虽然公司项目忙不过在期间抽空做了两件个人觉得有意义的事情,一者使用aspnetcore开发了个人线上项目(要说线上其实只 ...
- Jquery 分页插件 Jquery Pagination
Jquery 分页插件 Jquery Pagination 分页插件来说,我觉得适用就行,尽量简单然后能够根据不同的应用场景能够换肤.展现形式等. 对于初学者想写分页插件的同学,也可以看下源码,代码也 ...
- 动态生成二维码插件 jquery.qrcode.js
前段时间做项目,需要动态生成一个二维码,于是就在网上找了一下发现一个jquery插件jquery.qrcode.js,所以今天就简单说一下这个插件的使用: jquery.qrcode.js是依赖jqu ...
- jquery插件jquery.LightBox.js之点击放大图片并左右点击切换图片(仿相册插件)
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的点击放大图片并左右点击切换图片的效果,您可以根据自己的实 ...
- jQuery插件 -- 表单验证插件jquery.validate.js, jquery.metadata.js
原文地址:http://blog.csdn.net/zzq58157383/article/details/7718352 最常使用JavaScript的场合就是表单的验证,而jQuery作为一个 ...
- jQuery响应式幻灯片插件jquery.glide.js(支持触摸&轻量级)
找到一款好的幻灯片插件不容易,找到一款功能全并且使用很简单的幻灯片更不容易,今天为大家分享一款全能的幻灯片插件glide.js,也是我现在在使用的一款插件. jquery.glide.js是响应和触摸 ...
随机推荐
- LaTeX中参考文献管理以及注意事项
注意:版权所有,转载请注明出处 使用LaTeX写作,很重要的一个部分就是参考文献的制作,LaTeX使用bibtex管理文章的参考文献,bibtex即是一种工具,又是一种格式的代表,它要求使用*.bib ...
- Sicily1059-Exocenter of a Trian
代码地址: https://github.com/laiy/Datastructure-Algorithm/blob/master/sicily/1059.c 1059. Exocenter of a ...
- 如何使用TcpDump抓取远程主机的流量并回显到本地的WireShark上
ssh -t username@remoteip "echo rootpassword | sudo -S tcpdump -i eth0 -A '(tcp[((tcp[12:1] & ...
- winform中DataGridView的数据实现导出excel
1,窗体设计 首先需要引入程序集:Microsoft.Office.Interop.Excel (如果没有引用过的需要右键添加引用再搜索就行了) 实现的方法: /// <summary> ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(7)-MVC与EasyUI DataGrid
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(7)-MVC与EasyUI DataGrid 没有源码的同学跳到第六讲下载源码再来. 我们需要漂亮的UI, ...
- Swing的设计是MVC的典范
无论你的项目是否用到了Swing技术,我都要说,Swing是一个设计优秀的Java包,它充满了大师的智慧.假设你学了Java却连一个Button还不会写,就象你学习Visual Basic却不会用Bu ...
- gitlab 启动参考
第一步 启动gitlab bundle exec rails s -e production -d 第二步 启动redis /etc/init.d/redis start chkconfig redi ...
- cocos2d-x3.0-结合TH脚本引擎
近期自己在研究手机游戏开发,呵呵.引擎就选择了cocos2d-x,略微看了下感觉好像非常不错的样子. 写个一般的游戏,全然能够了.工作量也不会非常大,相对来说开发非常轻松了. 在脚本引擎的选择其中,当 ...
- Qt 读写XML文件
1.读操作: QDomDocument doc( “mydocument " ); QFile file( "ccc.xml" ); if ( !file.open( I ...
- Java SE 6 新特性: 编译器 API
新 API 功能简介 JDK 6 提供了在运行时调用编译器的 API,后面我们将假设把此 API 应用在 JSP 技术中.在传统的 JSP 技术中,服务器处理 JSP 通常需要进行下面 6 个步骤: ...
