web页面布局思想
一、盒子模型
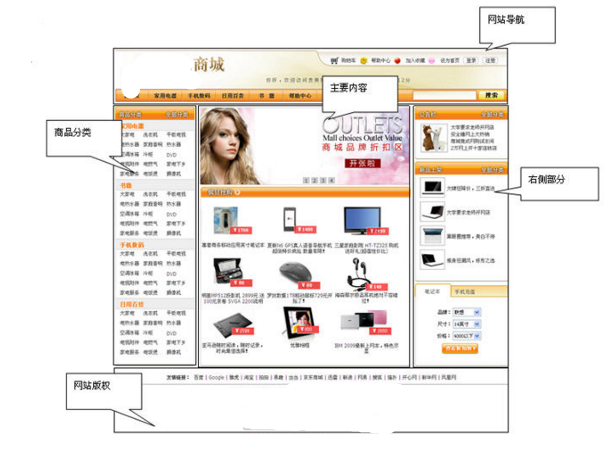
网页可以看成由一个个"盒子"组成,如图:

由上图可以看出,页面分为上(网站导航)、中、下(版权声明)三个部分,中间部分又分为左(商品分类)、中(主要部分)、右,这些版块就像一个个的盒子,这些"盒子"中放置着各种内容,页面就是由这些"盒子"拼凑起来,先将这些“盒子”的位置样式确定下来,然后在分别确定“盒子”内的样式,绝对不会跑
盒子模型的相关属性
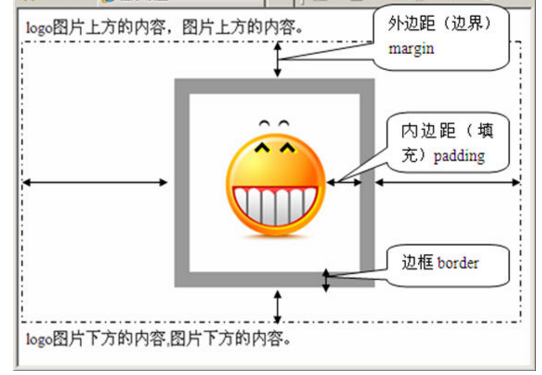
margin(外边距/边界)
border(边框)
padding(内边距/填充 )
我们看图理解一下各属性作用:

盒模型的层次关系
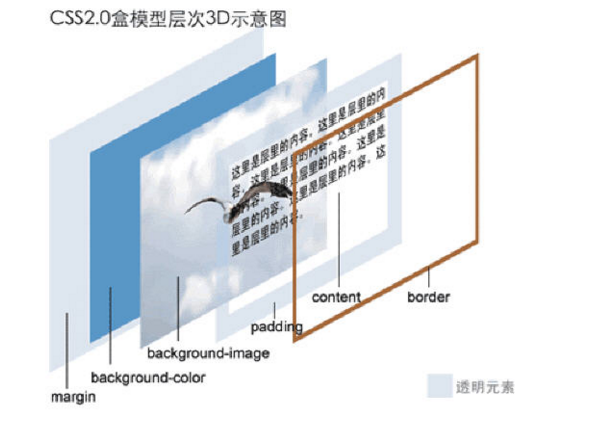
我们通过一个经典的盒模型3D立体结构图来理解,如图:

从上往下看,层次关系如下:
第1层:盒子的边框(border),
第2层:元素的内容(content)、内边距(padding)
第3层:背景图(background-image)
第4层:背景色(background-color)
第5层:盒子的外边距(margin)
从这个层次关系中可以看出,当同时设置背景图和背景色时,背景
图将在背景色的上方显示
水平居中和垂直居中
水平居中包含两种情况:
块级元素的水平居中:margin:0px auto;
文字内容的水平居中:text-align: center;
垂直居中:
常见的单行文字的垂直居中可设置文字所在行的height与
行高样式属性一致,比如:
div{
width: 400px;
height: 400px;
line-height: 400px;/*行高与div高度一致*/
}
web页面布局思想的更多相关文章
- SiteMesh:一个优于Apache Tiles的Web页面布局、装饰框架
一.SiteMesh项目简介 OS(OpenSymphony)的SiteMesh是一个用来在JSP中实现页面布局和装饰(layout and decoration)的框架组件,能够帮助网站开发人员较容 ...
- Web页面布局方式小结
Web页面是由块元素组成的,正常情况下块元素一个个按垂直方向排布,构成了页面.可是这样的主要的布局方式绝大多时候不能满足我们的需求,所以各种布局方式应运而生,本文就对这些布局方式做个小结. 1.元素漂 ...
- 任务十一:移动Web页面布局实践
面向人群: 有一定HTML及CSS基础,想要尝试移动开发 难度: 中 重要说明 百度前端技术学院的课程任务是由百度前端工程师专为对前端不同掌握程度的同学设计.我们尽力保证课程内容的质量以及学习难度的合 ...
- 比float更好的页面布局inline-block
一:页面布局的发展过程 桌格设计 表格+css div+css的浮动布局 div+css的内联块布局 二:流行多年的浮动布局的优劣 优势: div+css浮动布局的优势,主要是相对于table布局来说 ...
- HTML5-03 页面布局
概述 HTML 文档中的元素是一个接着一个排列的,只是简单地在在块级元素的前后加上拆行,是一种流水布局.但是,我们所见到的 Web 页面按照一定的规则布局排版的(通常是多列的),所以就要借助一定的方法 ...
- 移动端WEB页面
百度前端技术学院第一阶段任务十一,关于移动端WEB页面布局,参考资料如下(都是一些网页链接): MDN:手机网页开发 MDN:在移动浏览器中使用viewport元标签控制布局 移动前端开发和 Web ...
- HTML5+CSS3学习笔记(二) 页面布局:HTML5新元素及其特性
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. 本次学习HTML5的新标签元素有: <head ...
- 如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites]
如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites] 一.布局页面介绍[Abo ...
- Web前端代码规范与页面布局
一. 规范目的: 为提高工作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,在网站建设中,使结构更加清晰,代码简明有序,有一个更好的前端架构,有利于SEO优化. 二. ...
随机推荐
- js中 的这些距离你知道吗?
- arcgis engine - 添加图例,指北针.
esri帮助提供了使用比例尺的方法: Working with map surrounds 主要代码为: public void AddMapSurround(IPageLayout pageLayo ...
- SQL SERVER 高级编程 - 自定义函数 拾忆
每个人都很忙,但是花10分钟复习下,总结下基础东西还是很有益处的. 背景: 总结一句,使用简便,还能递归,是的SQL更简洁,相对比一大堆的关联语句,而且关联一大堆还不一定实现特定功能.而且共用部分可以 ...
- AngularJS cookie的使用
Javascript使用document.cookie接口来处理简单的文本cookie,但现在大多数现代浏览器都可以使用html5 API了(sessionstorage和localstorage), ...
- [Introduction to programming in Java 笔记] 1.3.8 Gambler's ruin simulation 赌徒破产模拟
赌徒赢得机会有多大? public class Gambler { public static void main(String[] args) { // Run T experiments that ...
- 『重构--改善既有代码的设计』读书笔记----Change Value to Reference
有时候你会认为某个对象应该是去全局唯一的,这就是引用(Reference)的概念.它代表当你在某个地点对他进行修改之后,那么所有共享他的对象都应该在再次访问他的时候得到相应的修改.而不会像值对象(Va ...
- LINUX 下mysql数据库导出
mysqldump -u root -p dbname > db.sql
- 彻底删除sql2008r2
一. SQL2008卸载. 1.从控制面板卸载 1)点击计算机右下角“开始”,点击“控制面板” 2)点击“卸载程序”. 3)在程序列表中找到“Microsoft SQL Server 2008” ...
- swift从0加到1000(不包括1000)的五种写法
用了while, do...while, for in, for in ... { temp += i i++ } println(temp) do { temp2 += j j++ } ) prin ...
- Cinder-2 窗口的创建过程
通过TinderBox生成的代码很简单,整个代码如下: #include "cinder/app/AppNative.h" #include "cinder/gl/gl. ...
