HTML5最佳实践
首先先给大家推荐个不错的 前端 网站:http://www.tystudio.net
HTML5正迅速称为web前端开发技术标准,作为一名前段开发人员,了解并正确的使用HTML5制作网站变得越来越重要。通过两年的HTML5开发经验,我总结出下面的这个列表,“HTML5最佳实践”,希望它们对你的HTML5开发有所帮助。

1.使用HTML5生成器
当你需要建立一个新的网站的时候,通常你会先根据网站的布局建立一个模板页,然后每个页面都使用这个结构。你可以完全自己去写这样的一个模板页,但是,很庆幸的是现在网上有很多的在线HTML5模板生成工具,你只需要做一些选择,就会得到一个使用HTML5建立好的模板页。这里推荐一个非常不错的HTML5模板在线生成网站SwitchToHTML5,填写一些基本信息之后选择你需要布局模块,点击Generate HTML5 Framework!一个自定义的HTML5模板页就出现了,使用起来非常的方便。
当然如果你想要可以直接使用的HTML5模板,那么你一定会喜欢HTML5 Boilerplate。
2.使用HTML5备忘录
 HTML5具有很多的新标签和事件以及不同浏览器支持程度,并且会随着时间不短的新增或更新一些,显然把他们全部记住是有很大的难度的。InMotion Hosting提供了这样的一个备忘录,可以帮助你解决这个问题,并且上面的信息始终是最新的。
HTML5具有很多的新标签和事件以及不同浏览器支持程度,并且会随着时间不短的新增或更新一些,显然把他们全部记住是有很大的难度的。InMotion Hosting提供了这样的一个备忘录,可以帮助你解决这个问题,并且上面的信息始终是最新的。
备忘录提供了三个图片,分别是标签,事件和浏览器支持,你可以点击这里下载三张图片。
3.注意浏览器兼容问题
HTML5是一个新的技术,虽然现在可以使用它,但是很多浏览器还不支持一些特殊的HTML5标签和事件。

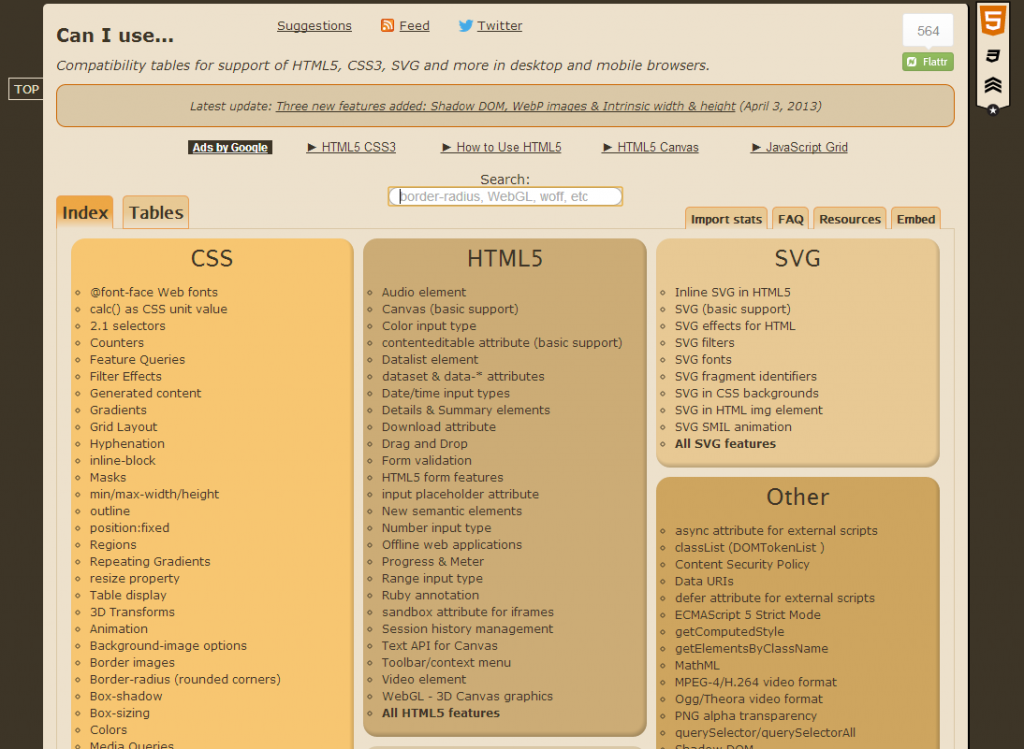
当你开发HTML5的时候Can I Use.com是一个你必须收藏的网站,你可以快速的知道某个元素的在各个浏览器的支持情况。同时网站还包含了CSS3 、SVG和Javascript兼容性图表。
4.如何使老版本IE支持HTML5
IE浏览器是前端开发者永远的痛,ie6/7/8对于html5没有任何的支持。好消息是你可以引用一个很小的js库,使得ie6/7/8支持HTML5,使用起来非常简单只需要在<head>中引入下面的这段代码:
- <!--[if lt IE 9]>
- <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
- <![endif]-->

另外一个非常不错的工具Modernizr,这个js库可以使你的HTML5完美的运行在所有浏览器上。
使用Modernizr的是非常容易的,只需要到这个页面选中你打算用的HTML5元素和CSS3属性,然后下载定制后的js。最后在你的页面中引入这个js,剩下的就交给Modernizr去做吧。
5.正确的使用HTML5元素
在使用HTML5之前,我们通常会在页面使用很多的<div>元素。使用div最大的缺点就是html结构很不容易阅读。这就是为什么HTML5制定出新的标签来代替以前很不错的<div>。
HTML5新标签包含header, footer, article, section, aside, nav等。下面列出一个基础的并且语义正确的HTML5页面结构:
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
- <body>
- <header>
- ...
- </header>
- <div role="main">
- ...
- </div>
- <footer>
- ...
- </footer>
- </body>
- </html>
6.最后验证你的代码
在制作完成一个HTML5页面之后,为了确保代码符合标准,你需要使用W3C validator来验证你的网页,老的html验证依然可以使用在验证新的HTML5. 一个符合W3C标准的网页才是一个好的网页。
英文文章链接:http://www.catswhocode.com/blog/best-practices-for-efficient-html5-coding
HTML5最佳实践的更多相关文章
- HTML5最佳实践web app
简介 本文重点关注如何充分利用HTML5和CSS让web app运行更加流畅. Tip 1: 使用web storage代替cookie cookie最大的缺陷是在每一次HTTP请求中都会携带所有符合 ...
- Canvas 最佳实践(性能篇)
Canvas 想必前端同学们都不陌生,它是 HTML5 新增的「画布」元素,允许我们使用 JavaScript 来绘制图形.目前,所有的主流浏览器都支持 Canvas. Canvas 最常见的用途是渲 ...
- web前端开发最佳实践笔记
一.文章开篇 由于最近也比较忙,一方面是忙着公司的事情,另外一方面也是忙着看书和学习,所以没有时间来和大家一起分享知识,现在好了,终于回归博客园的大家庭了,今天我打算来分享一下关于<web前端开 ...
- 给JavaScript初学者的24条最佳实践
.fluid-width-video-wrapper { width: 100%; position: relative; padding: 0 } .fluid-width-video-wrapp ...
- 给JavaScript初学者的24条最佳实践(share)
不错的文章,留个备份 原文链接: net.tutsplus 翻译: 伯乐在线- yanhaijing译文链接: http://blog.jobbole.com/53199/ 作为“30 HTML和 ...
- atitit. web 在线文件管理器最佳实践(1)--- elFinder 的使用流程解决之道 。打开浏览服务器文件夹java .net php
atitit. web 在线文件管理器最佳实践(1)--- elFinder 的使用流程解决之道 .打开浏览服务器文件夹java .net php 1. 环境:::项目java web,需要打开浏览服 ...
- 给JavaScript初学者的24条最佳实践(转:http://www.cnblogs.com/yanhaijing/p/3465237.html)
作为“30 HTML和CSS最佳实践”的后续,本周,我们将回顾JavaScript的知识 !如果你看完了下面的内容,请务必让我们知道你掌握的小技巧! 1.使用 === 代替 == JavaScript ...
- web移动开发最佳实践之html篇
一.前言 在目前的移动应用开发大潮下,使用web技术进行移动应用开发正变得越来越流行,它主要使用html5.css3.js等技术,在跨平台性.可移植性方面具有无可比拟的优势,特别适合开发对性能要求不太 ...
- 转载----给JavaScript初学者的24条最佳实践
给JavaScript初学者的24条最佳实践 1.使用 === 代替 == JavaScript 使用2种不同的等值运算符:===|!== 和 ==|!=,在比较操作中使用前者是最佳实践. “如果 ...
随机推荐
- y combinator 做的一个调查_可以学习一下
RoR: 在网络营运平台企业中,RoR站稳使用率第一的位置.其用户包括:ZenPayroll (人力资源).Asile50 (零售平台).BackerKit (众筹平台).Rainforest (QA ...
- Matlab:拟合(2)
非线性最小二乘拟合: 解法一:用命令lsqcurvefit function f = curvefun(x, tdata) f = x() + x()*exp() * tdata); %其中x() = ...
- c宏的MAX函数
今天从香山上面回来累的跟傻逼一样,回来问了一下胡总的阿里面试的问题.然后其中有一个是宏写max函数.胡总说不好写,然后我就去洗澡了. 洗澡的时候感觉不对啊,回来写了一个: #define MAX(a, ...
- webex录屏
你在寻找好用的录屏软件吗?商用级品质的 WebEx Recorder 就是一款优秀的录屏软件.WebEx Recorder可以录制全屏或指定窗口,可以设定是否包含声音,生成的文件体积极小且极清晰,录制 ...
- Unity3D基础学习 利用NGUI的Texture播放视频
利用NGUI播放视频,首先你得导入你的视频 你的电脑中必须安装QuickTime软件,没有,去下一个,如果是Windows系统,安装完之后重启. 接下来转换你的视频格式,如果你的视频在QuickTim ...
- [置顶] ios 水果连连看游戏源码
原创文章,转载请注明出处:http://blog.csdn.net/donny_zhang/article/details/9251917 demo功能:水果连连看游戏源码.iphone6.1 测试通 ...
- 静态代码检查工具 cppcheck 的使用
CppCheck是一个C/C++代码缺陷静态检查工具.不同于C/C++编译器及其它分析工具,CppCheck只检查编译器检查不出来的bug,不检查语法错误.所谓静态代码检查就是使用一个工具检查我们 ...
- 使用CButtonColumn自定义CGridiew里面的按钮
参考 http://www.yiiwiki.com/post/8 使用yii做的项目,编辑的时候,使用到的是自带的 CButtonColumn , 现在需要在编辑的时候跳新页面,这时只需要这样做就可以 ...
- Apache调优
1.调整文件描述符大小,默认Linux系统的文件描述符是1024,对于squid等一些服务来说 在高负载的情况下这些文件描述符是远远不够的,所以在部署该类服务器时修改文件 ...
- PullToRefresh下拉刷新 加载更多 详解 +示例
常用设置 项目地址:https://github.com/chrisbanes/Android-PullToRefresh a. 设置刷新模式 如果Mode设置成Mode.PULL_FROM_STAR ...



