html笔记05:html、css、javascript综合案例
1.首先是html代码:
<!-- markup time -->
<div class="wrapper wb"> <div class="black-bar wb-bottom">
<div class="battery">22% <i class="fa fa-bolt"></i></div>
<div class="network"><i class="fa fa-signal"></i> AT&T</div>
<div class="time">12:34 PM</div>
</div> <div class="search-box wb-bottom">
<form>
<input type="text" class="search-input wb" placeholder="Search..."/>
<input type="submit" class="search-button wb" value="Go" />
</form>
</div> <div class="categories wb-bottom">
<a class="wb-right">Length</a>
<a>Category</a>
</div> <div class="search-results">
<!-- book listing -->
<div class="search-head wb-bottom">
<button class="wb">Show all 48 titles</button>
<h2>Books</h2>
</div>
<ul class="wb-child-bottom">
<li>
<div class="thumb wb"><i class="fa fa-book"></i></div>
<a class="book-name">Drift</a>
<span>By Marlene Gybson</span>
</li>
<li>
<div class="thumb wb"><i class="fa fa-book"></i></div>
<a class="book-name">What the Nanny...</a>
<span>By Vivian Bandy</span>
</li>
</ul>
<!-- author listing -->
<div class="search-head wb-bottom">
<button class="wb">Show all 6 authors</button>
<h2>Authors</h2>
</div>
<ul class="wb-child-bottom">
<li>
<div class="thumb author-thumb wb"><i class="fa fa-user"></i></div>
<a class="author-name">Carmen A. Maher</a>
</li>
<li>
<div class="thumb author-thumb wb"><i class="fa fa-user"></i></div>
<a class="author-name">Willie Poon</a>
</li>
</ul>
</div> </div>
2.其次是css代码:
/*3 custom fonts(handwriting style)*/
@import url('http://fonts.googleapis.com/css?family=Delius|Walter+Turncoat|Permanent+Marker');
/*fontawesome icon font*/
@import url('http://thecodeplayer.com/uploads/fonts/font-awesome-4.1.0/css/font-awesome.min.css'); /*basic reset*/
* {margin:; padding:; box-sizing: border-box;} /* Apply border image/style/color but not width to:
1. elements with class attribute containing 'wb'
2. Direct/1st level children of elements with class attr containing 'wb-child'
*/
[class*='wb'], [class*='wb-child'] > * {
/*solid border color(fallback)*/
border: 0px solid #aaa;
/*Cloud image sliced at 2px from all sides as border-image*/
border-image: url('http://thecodeplayer.com/u/m/clouds.png') 2 stretch;
}
/*border widths*/
/*all sides*/
.wb, .wb-child > * {border-width: 2px;}
/*single sides*/
.wb-top, .wb-child-top > * {border-top-width: 2px;}
.wb-right, .wb-child-right > * {border-right-width: 2px;}
.wb-bottom, .wb-child-bottom > * {border-bottom-width: 2px;}
.wb-left, .wb-child-left > * {border-left-width: 2px;} /*preventing certain elements from using their default border/bg styles*/
form, input, textarea, table, button, select, optgroup, option {
font: inherit; color: inherit; background: transparent;
} /*general styles*/
body {
font: bold 12px/18px Delius; color: white;
background: #333;
}
a {
text-decoration: none; color: white;
cursor: pointer; /*since all links will be dummy*/
} .wrapper {width: 320px; margin: 50px auto; border-bottom-width:;} .black-bar {padding: 2px 4px; background: rgba(0, 0, 0, 0.25);}
.battery {float: right;}
.network {float: left;}
.time {text-align: center;} .search-box {padding: 5px; overflow: hidden;}
.search-input, .search-button {padding: 10px; font-size: 14px; float: left;}
.search-input {width: 70%; margin-right: 2%;}
.search-button { width: 28%; background: rgba(255, 255, 255, 0.15);} .categories {overflow: hidden; background: rgba(0, 0, 0, 0.35);}
.categories a {
display: block; float: left; width: 50%; text-align: center;
font: bold 18px/50px 'Walter Turncoat';
} .search-head {padding: 10px; background: rgba(0, 0, 0, 0.2);}
.search-head button { float: right; padding: 2px 10px; background: rgba(255, 255, 255, 0.1);}
.search-head h2 {padding: 3px 0; font: normal 18px/20px 'Permanent Marker';} .search-results li {list-style-type: none; overflow: hidden; padding: 10px;}
.thumb {height: 60px; width: 60px; float: left; margin-right: 10px; text-align: center; background: rgba(0, 0, 0, 0.15);}
.thumb .fa {font-size: 32px; line-height: 60px; opacity: 0.15;} /*smaller thumbs for authors*/
.author-thumb {width: 32px; height: 32px;}
.author-thumb .fa {font-size: 18px; line-height: 32px; } .book-name {font: bold 18px 'Walter Turncoat'; display: block; margin-top: 7px;}
.author-name {font-size: 14px; line-height: 32px;}
3.最后是javascript代码:
这里没有使用
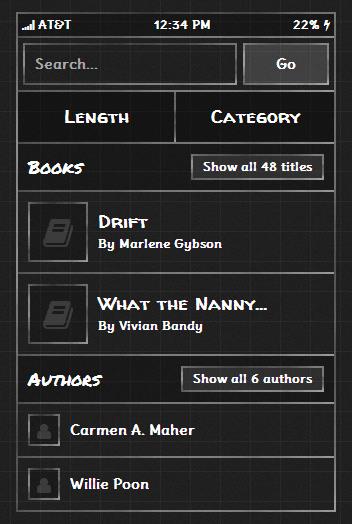
4.效果图:

html笔记05:html、css、javascript综合案例的更多相关文章
- JavaScript:综合案例-表单验证
综合案例:表单验证 开发要求: 要求定义一个雇员信息的增加页面,例如页面名称为"emp_add.htmnl",而后在此页面中要提供有输入表单,此表单定义要求如下: .雇员编号:必须 ...
- canvas学习笔记(下篇) -- canvas入门教程--保存状态/变形/旋转/缩放/矩阵变换/综合案例(星空/时钟/小球)
[下篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- 073 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 05 综合案例-数组移位-主方法功能1和2的实现
073 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 05 综合案例-数组移位-主方法功能1和2的实现 本文知识点:综合案例-数组移位-主方法功能1和2的实现 说 ...
- 101 01 Android 零基础入门 02 Java面向对象 03 综合案例(学生信息管理) 02 案例分析及实现 05 通过方法实现学生类与专业类关联——方案二
101 01 Android 零基础入门 02 Java面向对象 03 综合案例(学生信息管理) 02 案例分析及实现 05 通过方法实现学生类与专业类关联--方案二 本文知识点:通过方法实现学生类与 ...
- JQuery:JQuery基本语法,JQuery选择器,JQuery DOM,综合案例 复选框,综合案例 随机图片
知识点梳理 课堂讲义 1.JQuery快速入门 1.1.JQuery介绍 jQuery 是一个 JavaScript 库. 框架:Mybatis (jar包) 大工具 插件:PageHelper (j ...
- jquery-easyUI第二篇【综合案例】
基于easyUI开发的一个综合案例模版 <%@ page language="java" pageEncoding="UTF-8"%> <!D ...
- CSS3_综合案例
综合案例 设置元素的 width,还可以利用 left 和 right 为了防止图片太小,background-size: 100% 100%; <!DOCTYPE html> <h ...
- Ext.js入门:常用组件与综合案例(七)
一:datefield简单示例 二:timefield简单示例 三:numberfield简单示例 四:FormPanel提交 datefield简单示例: <html xmlns=&quo ...
- JavaScript 入门案例
四. JavaScript 入门案例 在看本节之前,笔者建议您先看 JavaScript 基础篇 https://www.cnblogs.com/IT-LFP/p/10945884.html 1. ...
随机推荐
- js中replace用法
js中replace的用法 replace方法的语法是:stringObj.replace(rgExp, replaceText) 其中stringObj是字符串(string),reExp可以是正则 ...
- wzplayer for ios 针对(mms)优化版本V1.0
wzplayer for ios针对mms优化版本发布. 1.支持mms,http,rtmp,rtsp等协议 2.支持全格式 下载地址:http://www.coolradio.cn/WzPlayer ...
- Charles使用问题, iOS7的http代理(http proxy)配置不生效问题
Charles配合iOS7使用时, 发现iOS7的http代理(http proxy)配置不生效, 代理信息写完后, 系统没有自动保存. 解决方法: 将些wifi忽略, 重新连接, 再配置代理就好了.
- ubuntu操作系统下载
原文网址:http://www.cyberciti.biz/linux-news/download-ubuntu-14-4-cd-dvd-iso-images/ Download of the day ...
- 【转】VC中对文件的读写
原文网址:http://www.cnblogs.com/LJWJL/archive/2012/10/06/2712466.html 注意: 1.由于C是缓冲写 所以要在关闭或刷新后才能看到文件内容 2 ...
- spring jdbc.property的配置与使用
jdbc.properties driver=com.mysql.jdbc.Driver url=jdbc:mysql://127.0.0.1:3306/ssi1 username=root pass ...
- date命令--修改linux系统时间
在linux环境中,不管是编程还是其他维护,时间是必不可少的,也经常会用到时间的运算,熟练运用date命令来表示自己想要表示的时间,肯定可以给自己的工作带来诸多方便. 1.命令格式: date [参数 ...
- acm位运算应用 搜索
acm位运算应用 搜索 搜索 此处不讲题目,只讲位运算是怎样在这些题中实现和应用的.由于搜索题往往是基于对状态的操作,位运算往往特别有效,优化之后的效果可以有目共睹. 例1.POJ 132 ...
- SQL SERVER 2008查询其他数据库
1.访问本地的其他数据库 --启用Ad Hoc Distributed Queries-- reconfigure reconfigure -- 使用完成后,关闭Ad Hoc Distributed ...
- strtok
1. Int main(void) { char *tmp = NULL; Char *remotebuf=”0\r\n”; tmp = strtok(remotebuf, DELIM); ...
