HTML课上小结
HTML翻译为超文本标记语言
<标签名>内容</标签名>
静态网页动态网页的区别是看是否从数据中提取数据
一般网页由几部分组分组成
<html>开始标签
<head>头,即为网页上的控制信息
<title>页面上的标题</title>
</head>
<body,其属性一般有bgcolor页面背景色,text文字颜色,tpmargin上页边距,leftmar左页边距,backgroung背景壁纸>
页面显示内容,一般的标签
<font color="" size="" face=""></font>颜色,大小,字体
<strong>加粗</strong>
<b>加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<u>下划线</u>
<del>删除线</del>
<sub>下标</sub>
<sup>上标</sup>
<center>居中</center>
<br>回车
 空格
<h1>一级标题</h1>
......
<h6>六级标题</h6>
标题会自动换行
<p>段落标签</p>
有序标签
<ol type="">
<li></li>
<li></li>
</ol>
无序标签
<ul type="">
<li></li>
<li></li>
</ul>
超链接:<a href="网址">要点的内容</a>
<a href="网址" target="_blank">在空白页面打开,self就是在自身页面打开
锚点:<a href="#top"></a>直接返回到页面顶部
<a name=""></a>
<a href=""></a>返回到命名处
<img src="图片地址" width="宽度" height="高度" title="图片标题" alt="图片无法加载时显示文字">
相对路径:从当前页面开始查找
绝对路径:从网站的根开始查找
表格:内容必须在单元格,单元格必须在行里,行必须在表格里。
<table width宽度 border边框 bgcolor背景颜色 background背景图>
<tr>行:
<td></td>单元格
<th></th>内容自动居中加粗
</tr>
</table>
align水平对齐 left center right
valign垂直对齐 top middle bottom
rowspan合并行
colspan合并列
</body>
</html> 结束标签
以下面作业为例

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
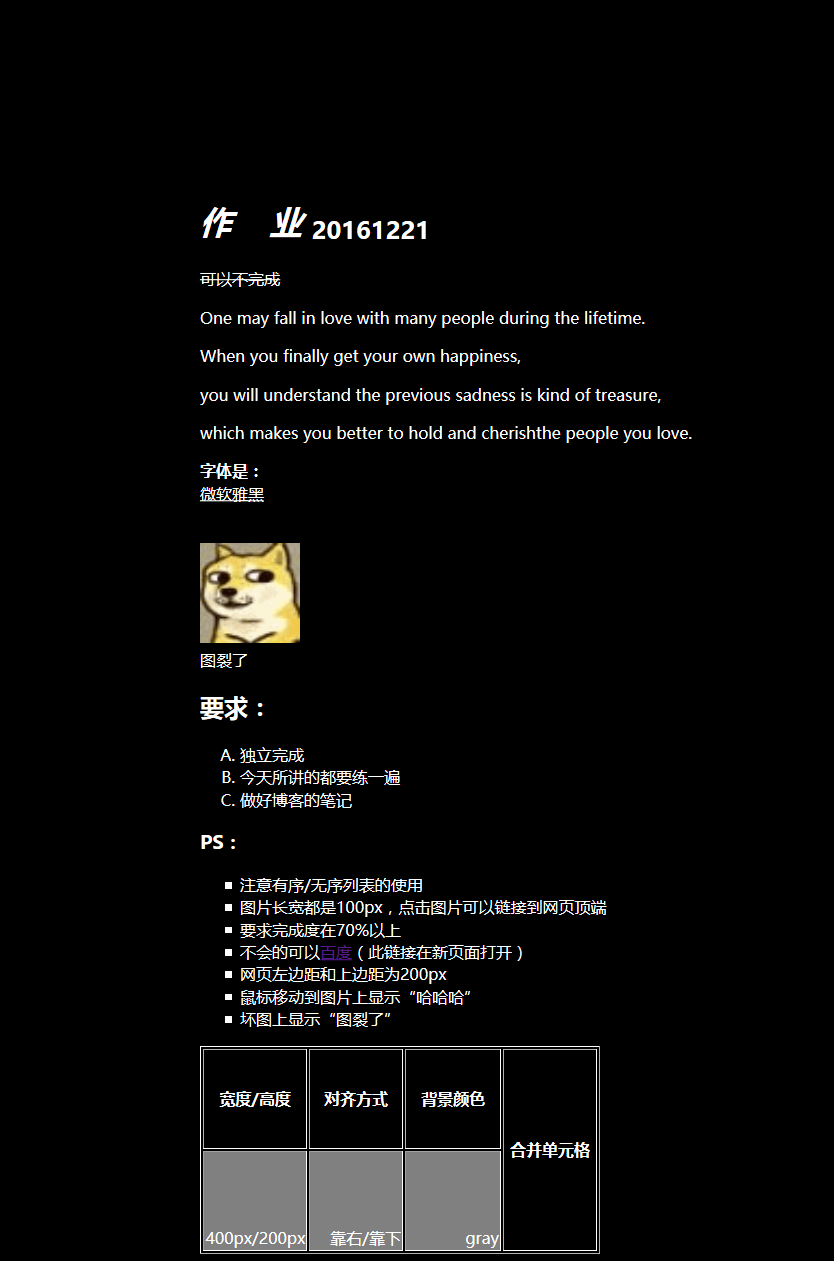
<title>作业20161221</title>
</head>
<body bgcolor="#000000" topmargin="200px" leftmargin="200px" >
<p>
<font face="微软雅黑" color="#FFFFFF" size="+3">
<em>
<strong>作业</strong>
</em>
<sub>20161221</sub>
</font>
</p>
<p>
<font face="微软雅黑" color="#FFFFFF" size="-1">
<del>可以不完成
</del>
</font>
</p>
<font face="微软雅黑" color="#FFFFFF" size="-1">
<p>One may fall in love with many people during the lifetime.</p>
<p>When you finally get your own happiness,</p>
<p>you will understand the preious sadness is kind of treasure,</p>
<p>which makes you better to hold and cherishthe people you love.</p>
</font>
<p>
<font face="微软雅黑" color="#FFFFFF" size="-1">字体是:<br>
<u>微软雅黑</u>
</font>
</p>
<a href="#top">
<img src="新建文件夹/QQ图片20161221090944.gif" width="100px" height="100px" title="哈哈哈" alt="图裂了">
</a>
<br>
<font face="微软雅黑" color="#FFFFFF" size="-1">图裂了
</font>
<br>
<br>
<font face="微软雅黑" color="#FFFFFF" size="+2">要求:
</font>
<font face="微软雅黑" color="#FFFFFF" size="-1">
<ol type="A">
<li>独立完成</li>
<li>今天所讲的都要练一遍</li>
<li>做好博客的笔记</li>
</ol>
</font>
<br>
<font face="微软雅黑" color="#FFFFFF" size="+2">PS:
</font>
<br>
<font face="微软雅黑" color="#FFFFFF" size="-1">
<ul type="square">
<li>注意有序/无序列表的使用</li>
<li>图片长宽都是100px,点击图片可以链接到网页顶端</li>
<li>要求完成度在70%以上</li>
<li>不会的可以<font color="#660066">
<a href="http://www.baidu.com" target="_blank">百度</a>
</font>(此链接在新页面打开)</li>
<li>网页左边距和上边距为200px</li>
<li>鼠标移动到图片上显示“哈哈哈”</li>
<li>坏图上显示“图裂了”</li>
</ul>
<table width="400px" height="200px" border="1" cellspacing="0" cellpadding="0">
<font color="#FFFFFF">
<tr>
<th width="100px" align="center" valign="middle">宽度/高度</th>
<th width="100px" align="center" valign="middle">对齐方式</th>
<th width="100px" align="center" valign="middle">背景颜色</th>
<td rowspan="2" align="center" valign="middle" >合并单元格</td>
</tr>
<tr>
<td bgcolor="#999999" align="center"valign="bottom">400px/200px;</td>
<td bgcolor="#999999" valign="bottom" align="right">靠右/靠下</td>
<td bgcolor="#999999"align="right" valign="bottom">gray</td>
</tr>
</font>
</table>
</body>
</html>
HTML课上小结的更多相关文章
- 20165223《信息安全系统设计基础》第九周学习总结 & 第八周课上测试
目录 [第九周学习总结] 教材内容总结 [第八周课上测试] (一)求命令行传入整数参数的和 (二)练习Y86-64模拟器汇编 (三)基于socket实现daytime(13)服务器和客户端 参考资料 ...
- 课上补做:用C语言编程实现ls命令
课上补做:用C语言编程实现ls命令 一.有关ls ls :用来打印当前目录或者制定目录的清单,显示出文件的一些信息等. ls -l:列出长数据串,包括文件的属性和权限等数据 ls -R:连同子目录一同 ...
- 20175316盛茂淞 2018-2019-2 《Java程序设计》第2周课上测试总结
20175316 2018-2019-2 <Java程序设计>第2周课上测试总结 上周考试题目总结 题目1 题目要求: 在Ubuntu中用自己的有位学号建一个文件,教材p29 Exampl ...
- 2017-2018-1 20155326信息安全系统设计基础》嵌入式C语言课上考试补交
2017-2018-1 20155326信息安全系统设计基础>嵌入式C语言课上考试补交 PPT上的例子 已知位运算规则为: &0 --> 清零 &1 --> 不变 | ...
- 20165305 苏振龙《Java程序设计》第八周课上测试补做
1. 下载附件中的world.sql.zip, 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECDB,导入world.sql,提交导入成功截图 2. ...
- 20165305 苏振龙《Java程序设计》第四周课上测试补做
第一次测试 第二次测试 第三次测试 上传代码 第四次测试 总结 之前我一直在git bash进行程序设计,但是对于我来说操作起来有点困难,所以我改用了虚拟机,之后之前一直困扰我的问题在虚拟机下就没有了 ...
- java课上测试心得
放暑假之前,建民老师就给我们布置了每一天学习两小时的代码,但是自己的不重视,根本就没有达到这个要求,简单学了一点点基本的东西,然后在开学的第一堂课上,连续三个小时的敲代码,让我意识到了自己的问题,一个 ...
- 20155205 《Java程序设计》0510课上实践博客
20155205 <Java程序设计>0510课上实践博客 一.教材代码检查-p98 未提交成功原因: 一开始在iterm中运行,但是结果出错,没有时间提交了.这个提交其实很简单,没有提交 ...
- 第六周课上测试-1-ch02
第六周课上测试-1-ch02 1. 要求: 1.参考附图代码,编写一个程序 "week0601学号.c",判断一下你的电脑是大端还是小端. 2. 提交运行结果"学号XXX ...
随机推荐
- javascript 判断参数类型大全
js 判断类型的在开发中是很常用的,因为js 是弱类型的语言,var 可以接受任何形式的类型,但是在真正的开发中,我们需要根据不同类型做不同的处理,所以这个是必须的精通. 首先需要知道 typeof这 ...
- asp.net mvc 验证码
效果图 验证码类 namespace QJW.VerifyCode { //用法: //public FileContentResult CreateValidate() //{ // Validat ...
- python10作业思路及源码:类Fabric主机管理程序开发(仅供参考)
类Fabric主机管理程序开发 一,作业要求 1, 运行程序列出主机组或者主机列表(已完成) 2,选择指定主机或主机组(已完成) 3,选择主机或主机组传送文件(上传/下载)(已完成) 4,充分使用多线 ...
- JavaScript作用域
JavaScript作用域 JavaScript作用域一直是前端开发的难题,现在只要用五句话就可解决. 一.“JavaScript中无块级作用域” 在Java或C#中存在块级作用域,即:大括号也是一个 ...
- mysql5.x升级至mysql5.7后导入之前数据库date出错的解决方法!
mysql5.x升级至mysql5.7后导入之前数据库date出错的解决方法! 修改mysql5.7的配置文件即可解决,方法如下: linux版:找到mysql的安装路径进入默认的为/usr/shar ...
- v14.0\AspNet\Microsoft.Web.AspNet.Props 找不到
错误 E:\Github\AutoMapper\src\AutoMapper\AutoMapper.CoreCLR.kproj : error : 未找到导入的项目"C:\Program ...
- Struts的文件上传下载
Struts的文件上传下载 1.文件上传 Struts2的文件上传也是使用fileUpload的组件,这个组默认是集合在框架里面的.且是使用拦截器:<interceptor name=" ...
- Web 前端攻防(2014版)
在百度 FEX 团队时写的.有次让我写点前端开发中注意的安全规范,结果写着写着就跑题了,写了一堆纯前端实现的攻击方式...当然还有防范措施. 文章就懒得粘过来了~ 直接贴个地址算了:) http:// ...
- ASP.NET 5 (vNext) Linux部署
引言 工欲善其事,必先利其器. 首先,我们先明确下以下基本概念 Linux相关 Ubuntu Ubuntu是基于linux的免费开源桌面PC操作系统 十分契合英特尔的超极本定位 支持x86.64位和p ...
- Linux C++ 开发简介
主要介绍将Windows程序迁移到Linux系统相关知识 简介 Windows程序迁移到Linux系统可能需要修改很多代码, 既需要了解Linux平台的开发知识, 也需要了解Windows平台代码如何 ...
