前端自动生成/加载CSS
前言:
1、我很懒!
2、写样式时,很多时候需要单独设置长度、宽度、内间距、外间距等。于是,就会有很多CSS代码会出现很多类似以下的代码:
- .w20: { width: 20px; }
- .mt10: { margin-top: 10px; }
我遇到过有些页面,只需要一个.w20的样式,所以我是新建一个CSS文件来存放呢,还是直接写在<head>里面呢 ... 请原谅选择困难症患者 ...
3、自己写的js插件(或者是将别人的插件重新包装一次),一般来说至少会有两个文件:xxx.css & xxx.js。于是每次使用时,<link>和<script>都需要配对书写;
这次的目的就是,类似的CSS代码,在某个地方,只在需要的时候会自动生成;引用外部样式文件时,不需再手写,也是在某个地方,只在需要的时候会自动引用;
别跟我讨论什么seo,什么网页加载渲染速度,我就是觉得这样很方便。
正文:
做法就是,利用js代码,在<head>中添加<style>或<link>标签。没错,就这么简单!
首先是核心代码(以下所有js代码均使用jquery库):
- /* 加载CSS样式
- 参数说明
- paras:
- id -> 标签ID default null
- css -> 样式字符串
- href -> 文件路径
- */
- var loadCSS = function (paras) {
- var id = paras && paras.id ? paras.id : undefined;
- var css = paras && paras.css ? paras.css : undefined;
- var href = paras && paras.href ? paras.href : undefined;
- if (id && $('#' + id).length) {
- return;
- }
- var head = document.getElementsByTagName('head')[0];
- if (css) {
- var style = document.createElement('style');
- if (id) { style.id = id; }
- style.type = 'text/css';
- try {
- if (style.styleSheet) {
- style.styleSheet.cssText += css;
- } else if (document.getBoxObjectFor) {
- style.innerHTML += css;
- } else {
- style.appendChild(document.createTextNode(css))
- }
- } catch (ex) {
- style.cssText += css;
- }
- head.appendChild(style);
- }
- if (href) {
- if (!$('link[href="' + href + '"]').length) {
- var link = document.createElement('link');
- if (id) { link.id = id; }
- link.rel = 'stylesheet';
- link.type = 'text/css';
- link.href = href;
- head.appendChild(link);
- }
- }
- }
这个方法的作用是:首先根据传进来的ID,判断是否已生成过;然后对传进来的CSS代码进行包装合并,添加到<head>标签的最尾端;再对传进来的外部样式文件路径进行包装合并,添加到<head>标签的最尾端;
然后是自动生成CSS代码部分:
- /* 动态生成样式 */
- var CssList = [];
- var GenerateCSSRegs = {
- Width: /(w\d+p?)/g,
- Height: /(h\d+p?)/g,
- LineHeight: /(lh\d+)/g,
- Margin: /(m[trbl]?n?\d+)/g,
- Padding: /(p[trbl]?n?\d+)/g
- };
- var autoGenerateIconStyle = function () {
- var css = '\n';
- $('[class]').each(function () {
- var $e = $(this);
- var cssclass = $e.attr('class');
- // WIDTH
- var result = cssclass.match(GenerateCSSRegs.Width);
- if (result && result.length) {
- $.each(result, function (i, v) {
- if (!CssList.contains(v)) { // 自己扩展的方法,同Linq
- if (v.contains('p')) {
- css += '.' + v + ' { width: ' + GetStringNumValue(v) + '%; }\n'; // GetStringNumValue 取出字符串中的数字;p结尾的值,代表百分比
- } else {
- css += '.' + v + ' { width: ' + GetStringNumValue(v) + 'px; }\n';
- }
- CssList.push(v);
- }
- });
- }
- // HEIGHT
- // ...
- // LINEHEIGHT
- // ...
- // MARGIN
- result = cssclass.match(GenerateCSSRegs.Margin);
- if (result && result.length) {
- $.each(result, function (i, v) {
- if (!CssList.contains(v)) {
- var direction = v.contains('t') ? '-top' : v.contains('r') ? '-right' : v.contains('b') ? '-bottom' : v.contains('l') ? '-left' : '';
- css += '.' + v + ' { margin' + direction + ': ' + (v.contains('n') ? '-' : '') + GetStringNumValue(v) + 'px; }\n'; // n开头的值,代表负值
- CssList.push(v);
- }
- });
- }
- // PADDING
- // ...
- });
- loadCSS({ css: css }); // 调用生成的方法
- };
页面元素中,依旧使用原来的写法,js会根据写的样式,使用正则表达式判断是否需要生成。
例如:<div class="w20 mt20 custom-css"></div>,js会判断并自动生成.w20 & .mt20,而.custom-css并不在配置中,所以不会有这个样式的生成。
根据书写的值,包装样式,合并成字符串(相同的样式只生成一次 - CssList控制)。最后,调用上面的方法,将样式字符串传入即可。
而自动加载部分,只需调用
- loadCSS({ id: 'xxx', href: 'xxx.css' });
就行了,至于id和href的值,可以在其他地方进行配置。
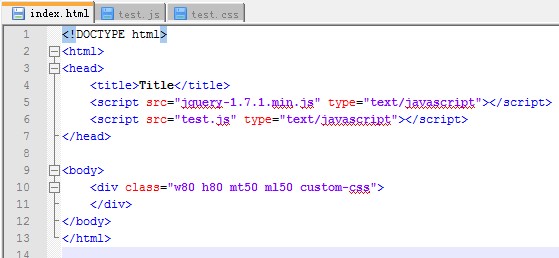
所以,在页面代码中,我只需写很少的代码,却可以达到相同的结果:



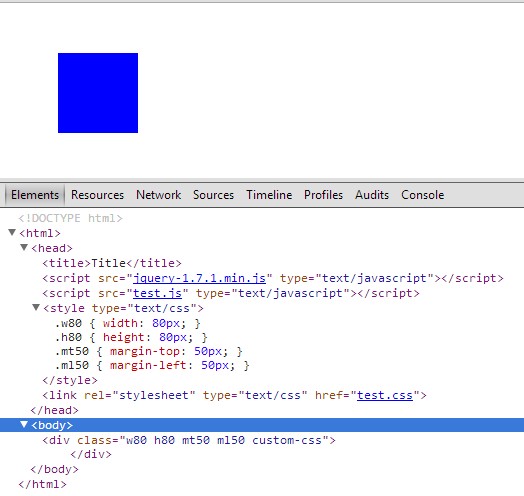
打开的页面的源码:

后话:
试过自动加载js文件,有些可以有些不行。至于为什么,自己去试试就知道了 ...
前端自动生成/加载CSS的更多相关文章
- ExtJs基础知识总结:自定义弹窗和ComboBox自动联想加载(四)
概述 Extjs弹窗可以分为消息弹窗.对话框,这些弹窗的方式ExtJs自带的Ext.Msg.alert就已经可以满足简单消息提示,但是相对复杂的提示,比如如何将Ext.grid.Panel的控件显示嵌 ...
- yii2 如何在页面底部加载css和js
作者:白狼 出处:www.manks.top/article/yii2_load_js_css_in_end 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接 ...
- 动态加载css方法实现和深入解析
一.方法引用来源和应用 此动态加载css方法 loadCss,剥离自Sea.js,并做了进一步的优化(优化代码后续会进行分析). 因为公司项目需要用到懒加载来提高网站加载速度,所以将非首屏渲染必需 ...
- Webpack 2 视频教程 011 - Webpack2 中加载 CSS 的相关配置与实战
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- 异步加载css 和 谷歌浏览器各实用小工具介绍
异步加载css资源 加开页面首屏显示速度使我们前端一直在追求的目标,而css资源在这些优化中同样也是不可或缺的. 一个网站可能有一部分css资源是必须的,他需要在页面渲染完之前就被加载完,并和html ...
- JQuery 加载 CSS、JS 文件
JS 方式加载 CSS.JS 文件: //加载 css 文件 function includeCss(filename) { var head = document.getElementsByTagN ...
- CI模板加载css和js
1.需求 ci无法加载css和js文件. 2.解决 删除..htaccess文件. 在config目录下配置base_url,并传给页面 $base_url = $this->config-&g ...
- webpack模块加载css文件及图片地址
webpack支持css文件加载并打包,只需安装相应加载器并在配置文件中配置 . 加载的css文件内容会与该模块里的js内容混合封装,这样做的好处是一个js文件包含了所有的css与js内容,有效减少了 ...
- Intellij如何设置编译后自动重新加载class文件?
前段时间突然发现Intellij不能自动重新加载类了,每次编译后都要重新启动项目,才能显示更新效果,后来网上查询Intellij下如何配置热部署,都说是要配置构件,然后在web容器的编辑页面选择upd ...
随机推荐
- web 中 bbs 例子(多次递归)
数据库设计:create table `header`( // 父表 parent int not null, //父级 poster varchar(20) not null, //作者 p ...
- Nigix快速上手注意事项
linux下,主要关于配置,包括主从,待续......
- 【转】CHAR CHARACTER VARCHAR NCHAR NVARCHAR NVARCHAR2区别
http://blog.csdn.net/lhl6688/article/details/44156823?ref=myread oracle提供了五种字符数据类型:char.nchar.varcha ...
- html meta标签用法详细介绍
meta是html语言head区的一个辅助性标签. 在页面中都有类似这样的html代码: <head> <meta http-equiv="content-Type&quo ...
- linux下测试磁盘的读写IO速度【转】
Reference1:http://server.chinabyte.com/495/12361995.shtmlReference2:https://www.deleak.com/blog/2011 ...
- MySQL简单使用
1.启动MySQL服务器实际上上篇已讲到如何启动MySQL.两种方法:一是用winmysqladmin,如果机器启动时已自动运行,则可直接进入下一步操作.二是在DOS方式下运行 d:/mysql/bi ...
- 移动应用产品开发-android开发(二)
这段时间实在太忙了,也没什么精力来写博客,还是没养成写博客的习惯,还是得记载下来,不然时间久了就忘记了. 早上一大早就来公司了,趁还早,拟定今天的工作内容和计划后,赶紧记载点东西. 最近做androi ...
- ANDROID_MARS学习笔记_S03_008_GOOGLEMAP2
一.简介 二.代码1.xml(1)main.xml <?xml version="1.0" encoding="utf-8"?> <Linea ...
- VC下载文件 + 显示进度条
在codeproject里找了许久,发现这样一个VC下载文件并显示进度条的源码,于是添加了些中文注释: 1.下载线程函数: UINT DownloadFile(LPVOID pParam) { CWn ...
- 【Xamarin挖墙脚系列:mac 终端 常用命令+Mac OS X的快捷键+beamoff 】
原文:[Xamarin挖墙脚系列:mac 终端 常用命令+Mac OS X的快捷键+beamoff ] 基本命令 1.列出文件 ls 参数 目录名 例: 看看驱动目录下有什么:ls /S ...
