JS家的排序算法
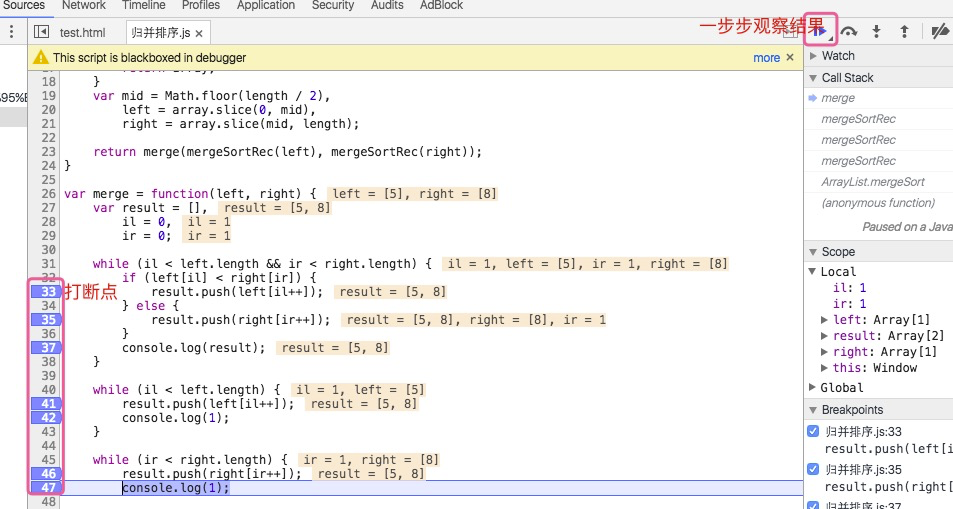
由于浏览器的原生支持(无需安装任何插件),用JS来学习数据结构和算法也许比c更加便捷些。因为只需一个浏览器就能啪啪啪的调试了。比如下图我学习归并排序算法时,只看代码感觉怎么都理解不了,但是结合chrome自带的断点调试功能,我便很快理解了其中的思想。

冒泡排序
冒泡排序比较任何两个相邻的项,如果第一个比第二个大,则交换它们。元素项向上移动至 正确的顺序,就好像气泡升至表面一样,冒泡排序因此得名。
冒泡排序动图演示:
冒泡排序JavaScript代码实现:
/*冒泡排序*/
this.bubbleSort = function() {
var length = array.length;
for (var i = 0; i < length; i ++){
for (var j = 0; j < length - 1; j++){
if (array[j] > array[j + 1]) {
swap(j, j + 1);
}
}
}
};
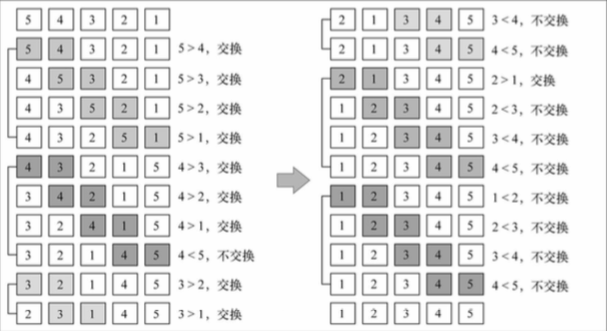
但是举个例子比如把数组[5,4,3,2,1]进行冒泡排序,它的工作过程如下:

当算法执行外循环的第二轮的时候,数字4和5已经是正确排序的了。尽管如此,在后续 比较中,它们还一直在进行着比较,即使这是不必要的。
改进后的冒泡排序:
//改进的冒泡排序
this.bubbleSort = function() {
var length = array.length;
for (var i = 0; i < length; i++) {
for (var j = 0; j < length - (i + 1); j++) { //从内循环减去外循环中已跑过的轮数,就可以避免内循环中所有不必要的比较
if (array[j] > array[j + 1]) {
swap(j, j + 1);
}
}
}
};
/*可复制到浏览器中测试*/
function ArrayList() { var array = [5, 4, 3, 2, 1]; this.insert = function(item) {
array.push(item);
}; this.toString = function() {
return array.join();
}; // /*冒泡排序*/
// this.bubbleSort = function() {
// var length = array.length;
// for (var i = 0; i < length; i ++){ //次数
// for (var j = 0; j < length - 1; j++){
// if (array[j] > array[j + 1]) {
// swap(j, j + 1);
// }
// }
// }
// }; //改进的冒泡排序
this.bubbleSort = function() {
var length = array.length;
for (var i = 0; i < length; i++) { //次数
for (var j = 0; j < length - (i + 1); j++) { //从内循环减去外循环中已跑过的轮数
if (array[j] > array[j + 1]) {
swap(j, j + 1);
}
}
}
}; /* 选择排序 */
// this.selectionSort = function() {
// var length = array.length,
// indexMin;
// for (var i = 0; i < length - 1; i++) {
// indexMin = i;
// for (var j = i; j < length; j++) {
// if (array[indexMin] > array[j]) {
// indexMin = j;
// }
// }
// if (i !== indexMin) {
// swap(i, indexMin);
// }
// }
// } var swap = function(index1, index2) {
var aux = array[index1];
array[index1] = array[index2];
array[index2] = aux;
};
} var array = new ArrayList();
console.log(array.toString());
array.bubbleSort();
//array.selectionSort();
console.log(array.toString());
完整代码
选择排序
选择排序思路就是找到数据结构中的最小值并 2 将其放置在第一位,接着找到第二小的值并将其放在第二位,以此类推。
选择排序JavaScript代码实现
this.selectionSort = function() {
var length = array.length,
indexMin;
for (var i = 0; i < length - 1; i++) {
indexMin = i;
for (var j = i; j < length; j++) {
if (array[indexMin] > array[j]) {
indexMin = j;
}
}
if (i !== indexMin) {
swap(i, indexMin);
}
}
}
/* 复制到chrome控制台即可测试 */
function ArrayList() { var array = [5, 4, 3, 2, 1]; this.insert = function(item) {
array.push(item);
}; this.toString = function() {
return array.join();
}; /*冒泡排序*/
// this.bubbleSort = function() {
// var length = array.length;
// for (var i = 0; i < length; i ++){ //次数
// for (var j = 0; j < length - 1; j++){
// if (array[j] > array[j + 1]) {
// swap(j, j + 1);
// }
// }
// }
// }; //改进的冒泡排序
// this.bubbleSort = function() {
// var length = array.length;
// for (var i = 0; i < length; i++) { //次数
// for (var j = 0; j < length - (i + 1); j++) { //从内循环减去外循环中已跑过的轮数
// if (array[j] > array[j + 1]) {
// swap(j, j + 1);
// }
// }
// }
// }; /* 选择排序 */
this.selectionSort = function() {
var length = array.length,
indexMin;
for (var i = 0; i < length - 1; i++) {
indexMin = i;
for (var j = i; j < length; j++) {
if (array[indexMin] > array[j]) {
indexMin = j;
}
}
if (i !== indexMin) {
swap(i, indexMin);
}
}
} var swap = function(index1, index2) {
var aux = array[index1];
array[index1] = array[index2];
array[index2] = aux;
};
} var array = new ArrayList();
console.log(array.toString());
// array.bubbleSort();
array.selectionSort();
console.log(array.toString());
完整测试代码
插入排序
插入排序是每次排一个数组项,以此方式构建最后的排序数组。假定第一项已经排序了,接着, 它和第二项进行比较,第二项是应该待在原位还是插到第一项之前呢?这样,头两项就已正确排 序,接着和第三项比较(它是该插入到第一、第二还是第三的位置呢?),以此类推。
插入排序动图演示:
插入排序JavaScript代码实现:
//插入排序
this.insertionSort = function() {
var length = array.length,
j, temp;
for (var i = 1; i < length; i++) {
j = i;
temp = array[i];
while (j > 0 && array[j - 1] > temp) {
array[j] = array[j - 1];
j--;
}
array[j] = temp;
}
};
function ArrayList() {
var array = [3, 5, 1, 4, 2];
this.insert = function(item) {
array.push(item);
};
this.toString = function() {
return array.join();
};
//插入排序
this.insertionSort = function() {
var length = array.length,
j, temp;
for (var i = 1; i < length; i++) {
j = i;
temp = array[i];
while (j > 0 && array[j - 1] > temp) {
array[j] = array[j - 1];
j--;
}
array[j] = temp;
}
};
}
var array = new ArrayList();
console.log(array.toString());
array.insertionSort();
console.log(array.toString());
完整测试代码
归并排序
归并排序是第一个可以被实际使用的排序算法。前三个排序算法性能不好,但归并排序性能不错,其复杂度为O(nlogn)。其中火狐,sarify的sort()方法就是基于归并算法实现的。
小建议:学习归并排序时可以如我最开始所说的,在chrome里打断点一步步看输出,一遍下来就基本上能理解其本质了。
归并排序JavaScript代码实现:
快速排序
快速排序也许是最常用的排序算法了。它的复杂度为O(nlogn),且它的性能通常比其他的复 杂度为O(nlogn)的排序算法要好。和归并排序一样,快速排序也使用分治的方法,将原始数组分 为较小的数组(但它没有像归并排序那样将它们分割开)。 chrome的sort()方法是基于快速排序实现的。
快速排序动图演示:
讲下快速排序的思路
- 在数据集之中,选择一个元素作为"基准"(pivot)。
- 所有小于"基准"的元素,都移到"基准"的左边;所有大于"基准"的元素,都移到"基准"的右边。
- 对"基准"左边和右边的两个子集,不断重复第一步和第二步,直到所有子集只剩下一个元素为止。
想详细了解的话可以阅读下这篇文章
快速排序JavaScript代码实现:
function ArrayList() {
var array = [3, 5, 1, 6, 4, 7, 2];
this.toString = function() {
return array.join();
};
this.quickSort = function() {
quick(array, 0, array.length - 1);
};
}
var quick = function(array, left, right) {
var index;
if (array.length > 1) {
index = partition(array, left, right);
if (left < index - 1) {
quick(array, left, index - 1);
}
if (index < right) {
quick(array, index, right);
}
}
};
//划分过程
var partition = function(array, left, right) {
var pivot = array[Math.floor((right + left) / 2)],
i = left,
j = right;
while (i <= j) {
while (array[i] < pivot) {
i++;
}
while (array[j] > pivot) {
j--;
}
if (i <= j) {
swapQuickStort(array, i, j);
i++;
j--;
}
}
return i;
};
var swapQuickStort = function(array, index1, index2) {
var aux = array[index1];
array[index1] = array[index2];
array[index2] = aux;
};
var array = new ArrayList();
console.log(array.toString());
array.quickSort();
console.log(array.toString());
完整测试代码
JS家的排序算法的更多相关文章
- [ 转载 ] js十大排序算法:冒泡排序
js十大排序算法:冒泡排序 http://www.cnblogs.com/beli/p/6297741.html
- js 十大排序算法 All In One
js 十大排序算法 All In One 快速排序 归并排序 选择排序 插入排序 冒泡排序 希尔排序 桶排序 堆排序(二叉树排序) 基数排序 计数排序 堆排序(二叉树排序) https://www.c ...
- JS中常见排序算法详解
本文将详细介绍在JavaScript中算法的用法,配合动图生动形象的让你以最快的方法学习算法的原理以及在需求场景中的用途. 有句话怎么说来着: 雷锋推倒雷峰塔,Java implements Java ...
- JS写的排序算法演示
看到网上有老外写的,就拿起自已之前完成的jmgraph画图组件也写了一个.想了解jmgraph的请移步:https://github.com/jiamao/jmgraph 当前演示请查看:http:/ ...
- JS实现常用排序算法—经典的轮子值得再造
关于排序算法的博客何止千千万了,也不多一个轮子,那我就斗胆粗制滥造个轮子吧!下面的排序算法未作说明默认是从小到大排序. 1.快速排序2.归并排序3.冒泡排序4.选择排序(简单选择排序)5.插入排序(直 ...
- js十大排序算法
排序算法说明: (1)对于评述算法优劣术语的说明 稳定:如果a原本在b前面,而a=b,排序之后a仍然在b的前面:不稳定:如果a原本在b的前面,而a=b,排序之后a可能会出现在b的后面: 内排序:所有排 ...
- JS十种经典排序算法,纯动画演示,学会了怼死面试官!
十种常见排序算法可以分为两大类: 非线性时间比较类排序:通过比较来决定元素间的相对次序,由于其时间复杂度不能突破O(nlogn),因此称为非线性时间比较类排序. 线性时间非比较类排序:不通过比较来决定 ...
- js十大排序算法:冒泡排序
排序算法说明: (1)对于评述算法优劣术语的说明 稳定:如果a原本在b前面,而a=b,排序之后a仍然在b的前面:不稳定:如果a原本在b的前面,而a=b,排序之后a可能会出现在b的后面: 内排序:所有排 ...
- js十大排序算法详解
十大经典算法导图 图片名词解释:n: 数据规模k:“桶”的个数In-place: 占用常数内存,不占用额外内存Out-place: 占用额外内存 1.冒泡排序 1.1 原始人冒泡排序 functi ...
随机推荐
- check、continue、exit的区别
DATA:BEGIN OF lt_table OCCURS 0, i_row TYPE i, i_col TYPE i, END OF lt_table. lt_t ...
- uva 11922 - Permutation Transformer
splay的题: 学习白书上和网上的代码敲的: #include <cstdio> #include <cstring> #include <cstdlib> #i ...
- uva 12206 - Stammering Aliens
基于hash的LCP算法: #include<cstdio> #include<cstring> #include<algorithm> #define maxn ...
- Entity Framework关联实体的三种加载方法
推荐文章 EF性能之关联加载 总结很好 一:介绍三种加载方式 Entity Framework作为一个优秀的ORM框架,它使得操作数据库就像操作内存中的数据一样,但是这种抽象是有性能代价的,故鱼和熊掌 ...
- 测来测去,感觉REQUESTS最实在
URLLIB,URLLIB2,PYCURL,HTTPIE,,,在测试PUT及认证时,还是REQUESTS胜出.. 测试过程及样例代码如下: import urllib import urllib2 i ...
- 【UVA 10600】 ACM Contest and Blackout(最小生成树和次小生成树)
[题意] n个点,m条边,求最小生成树的值和次小生成树的值. InputThe Input starts with the number of test cases, T (1 < T < ...
- easyui datagrid单击单元格选择此列
示例代码实现单击jquery easyui datagrid的单元格时,取消datagrid默认选中高亮此行的样式,改为选中单击的单元格所在的列,高亮此列上的所有单元格.可以配置全局single变量, ...
- LinkedHashMap和HashMap的比较使用 由于现在项目中用到了LinkedHashMap,并不是太熟悉就到网上搜了一下。 ? import java.util.HashMap; impo
LinkedHashMap和HashMap的比较使用 由于现在项目中用到了LinkedHashMap,并不是太熟悉就到网上搜了一下. import java.util.HashMap; import ...
- mysql 限制并发select patch
限制并发select的patch,代码量很少,主要是为了学习mysql的源码,yy一下. 增加两个全局控制变量: thread_limit_min thread_limit_max 增加一个条件变量: ...
- oracle 绑定变量
“绑定变量”这个词也许对于某些人来说看以来陌生,其实我们在很早的时候就已经开始运用它了. 在java中使用的PrepareStatement对象,大家一定会说这不是将sql语句做预编译操作嘛,被封装的 ...
