smarty 自定义函数
自定义函数:<{方法名称}>
在lib/plugins中新建文件,命名方式是固定的:function.方法名称.php 或者
block.方法名称.php
1.<{literal}><{/literal}>
{literal}标签区域内的数据将按字面意思处理,代表性地是用在javascript/css语块周围,不然这些语言使用的花括号‘{’、‘}’会干扰模版定界符语法。{literal}{/literal}标签里面的所有符号不会被解释,全部按原样输出。
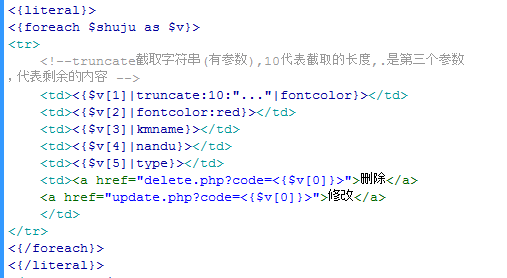
例如:在main.html代码中加入标签后:

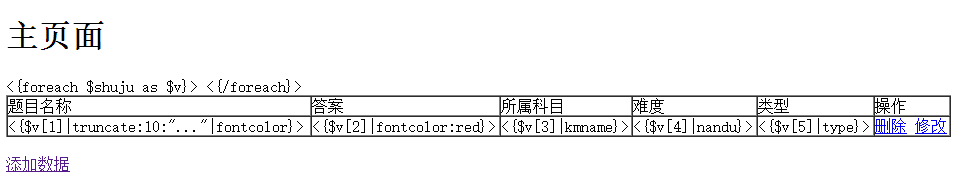
运行结果:

2. {html_select_date}
自定义函数{html_select_date}用于创建日期下拉列表,它可以显示任意年月日。下述列表中没有说明的参数会在相应的年、月、日<select>标签中以名/值的键值对形式显示出来。
<div><{html_select_date}></div>
显示界面:

加入参数后:
<div><{html_select_date start_year='1990' end_year='2020' month_format='%m'}></div>
显示界面:

3.网上找的:颜色控件 function.color.php
(需要引入文件 jscolor.js)
<?php
/**
* 颜色控件
*
* @param $name 控件name
* @param $value 选中值
* <{color name='titlecolor' value='FF00FF'}>
*/
function smarty_function_color($args, $smarty) {
$name = $args['name'];
$value = !empty($args['value']) ? $args['value'] : '000000';
if(!defined('COLOR_INIT')) {
define('COLOR_INIT', 1);
$str= '<script src="../js/jscolor/jscolor.js"></script>';
}
$str .= '<input class="color" style="width:48px;height:16px;overfrom:hidden" name="'.$name.'" value="'.$value.'" />';
return $str;
}
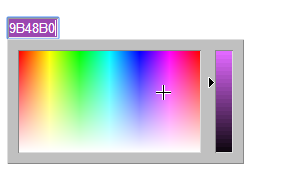
在前端调用方法: <div><{color name='aa'}></div>
运行后:可任意选择

4.{block} 块: 编辑器(网上找的)
{block}{/block}成对出现
例如:
引入:block.textarea.php(还有ckeditor文件夹)
在前端调用方法:
//不加参数:
<{textarea}>
<{/textarea}>
运行后:

//加参数:
<{textarea name='text' toolbar='full' color='purple' height='200'}>
<{/textarea}>
运行后:

5. 练习自定义函数function:写方法将main.html 的类型改成显示具体内容
新建文件 function.typename.php
<?php //参数:1.$args数组,必须有
function smarty_function_typename($args)
{
//取传过来的code值
$code=$args["code"];
if($code==0)
{
return "判断题";
}
else if($code==1)
{
return "单选题";
}
else
{
return "多选题";
}
}
在前端调用方法: main.html <td><{typename code=$v[5]}></td>
运行后:


6. 练习自定义函数block: 定义块函数来改变删除修改的样式
新建文件 function.typename.php(需要四个参数)
<?php
//$args 是用户可以传入的参数 $a指函数是开始和结束
function smarty_block_fontstyle($args,$content,$smarty,$a)
{
$color=$args["color"];
$size=$args["size"]; //block函数会执行2次,在开始和结束标记时各执行一次
//为防止重复执行,需要进行判断
if(!$a)//如果是结束标记执行的
{
return "<span style='background-color:{$color};font-size:{$size}px'>{$content}</span>"; }
}
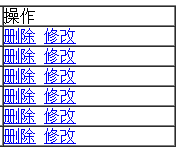
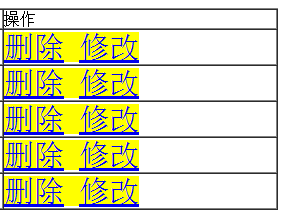
在前端调用方法: main.html
<!--定义块函数来改变删除修改的样式 -->
<td>
<{fontstyle color='yellow' size='30'}>
<a href="delete.php?code=<{$v[0]}>">删除</a>
<a href="update.php?code=<{$v[0]}>">修改</a>
<{/fontstyle}>
</td>
运行后:(中间操作时不小心删了一行数据)


7. 配置文件 :Config Files
在configs文件夹中新建文件,文件名以 .conf 结束 例如:test.conf
配置文件是通过内置函数{config_load}或API的configLoad()函数载入到模板的。
例子:在前端 main.html写一个div,利用配置文件改变它的样式:
<div>以下是题目列表</div>
在configs文件夹中新建文件 style.conf

在前端 main.html:
1.读取配置文件 :<{config_load file="style.conf"}>
2.引入变量用<{#变量名#}> :<div style="font-size:<{#size#}>px; color:<{#color#}>">以下是题目列表</div>
如果:在style.conf定义了相同的样式,用块来区分,定义方式为:[块名]

在前端 main.html:给config_load 第二个变量 section
<{config_load file="style.conf" section="one"}>
<div style="font-size:<{#size#}>px; color:<{#color#}>">以下是题目列表</div>

<{config_load file="style.conf" section="two"}>
<div style="font-size:<{#size#}>px; color:<{#color#}>">以下是题目列表</div>

smarty 自定义函数的更多相关文章
- Smarty自定义函数
自定义函数:<{方法名称}> 在html页面是可以直接赋值的:(没啥作用只是知道即可) <{$a = "hello"}><div><{$a ...
- 6月5 Smarty自定义函数
自定义函数:<{方法名称}> 在html页面是可以直接赋值的:(没啥作用只是知道即可) <{$a = "hello"}><div><{$a ...
- 五,Smarty模板技术/引擎——自定义函数机制
自建函数是smarty提供的函数,不允许修改,只能被调用: 自定义函数是自己编写函数,注册成为smarty的函数,之后可以被调用: 示例:使用smarty自定义函数的机制,编写一个函数myfun1,通 ...
- 四、smarty模板的自定义函数
smarty模板的自定义函数(这里介绍的是常用) 分为三个种类: 1. 变量调节器 2. 函数 3. 块函数 三个种类插件的用法: 1. 变量调解器的用法, <{$var|myfun:a ...
- 12月15日下午Smarty模板函数
1.{$var=...} 这是{assign}函数的简写版,你可以直接赋值给模版,也可以为数组元素赋值. <{$a = 10}><!--赋值语句--> <{$a}> ...
- Smarty模板函数
1.{$var=...} 这是{assign}函数的简写版,你可以直接赋值给模版,也可以为数组元素赋值. <{$a = 10}><!--赋值语句--> <{$a}> ...
- 5.Smart使用内置函数或者自定义函数
1.使用内置函数 例如使用date函数 {"Y-m-d"|date:$time}格式{第一个参数|方法:第二个参数:第三个参数}即可转换成 2016-07-19 2.使用resi ...
- Mysql - 存储过程/自定义函数
在数据库操作中, 尤其是碰到一些复杂一些的系统, 不可避免的, 会用到函数/自定义函数, 或者存储过程. 实际项目中, 自定义函数和存储过程是越少越好, 因为这个东西多了, 也是一个非常难以维护的地方 ...
- Entity Framework 6 Recipes 2nd Edition(10-5)译 -> 在存储模型中使用自定义函数
10-5. 在存储模型中使用自定义函数 问题 想在模型中使用自定义函数,而不是存储过程. 解决方案 假设我们数据库里有成员(members)和他们已经发送的信息(messages) 关系数据表,如Fi ...
随机推荐
- -_-#【乱码】URL中文参数
JavaScript利用URL向后台传入中文参数乱码问题解决之道! encodeURIComponent(encodeURIComponent('ya呀')) http://wap.baomihua. ...
- 【转】Android 二维码 生成和识别(附Demo源码)--不错
原文网址:http://www.cnblogs.com/mythou/p/3280023.html 今天讲一下目前移动领域很常用的技术——二维码.现在大街小巷.各大网站都有二维码的踪迹,不管是IOS. ...
- sql(SqlServer)编程基本语法
一.定义变量 --简单赋值 declare @a int set @a=5 print @a --使用select语句赋值 declare @user1 nvarchar(50) select @ ...
- socket编程里的read和recv函数【转载】
本文转载自:http://blog.163.com/like12@126/blog/static/63023403201291983117551/ 1.read 与 recv 区别 read 原则: ...
- QFII
QFII(Qualified Foreign Institutional Investors)合格的境外机构投资者的英文简称,中文“酋匪”,QFII机制是指外国专业投资机构到境内投资的资格认定制度. ...
- Java并发编程:线程和进程的创建(转)
Java并发编程:如何创建线程? 在前面一篇文章中已经讲述了在进程和线程的由来,今天就来讲一下在Java中如何创建线程,让线程去执行一个子任务.下面先讲述一下Java中的应用程序和进程相关的概念知识, ...
- Flask 中的 SQLAlchemy 使用教程
Flask 是一个 python web micro framework.所谓微框架,主要是 flask 简洁与轻巧,自定义程度高.相比 django 更加轻量级. 之前一直折腾 django,得益于 ...
- springmvc对jsonp的支持
在与前端开发人员合作过程中,经常遇到跨域名访问的问题,通常我们是通过jsonp调用方式来解决.jsop百科:http://baike.baidu.com/link?url=JKlwoETqx2uuKe ...
- Citrix 服务器虚拟化之十三 Xenserver虚拟机内存优化与性能监控
Citrix 服务器虚拟化之十三 Xenserver虚拟机内存优化与性能监控 XenServer的DMC通过自动调节运行的虚拟机的内存,每个VM分配给指定的最小和最大内存值之间,以保证性能并允许每 ...
- [转] 看懂UML类图和时序图
PS: 组合关系:实心,一个类A属于另一个类,或多个类,但是类A不能单独存在去使用,A一般是一种抽象的东西 聚合关系:空心,一个类A可以单独存在使用 不论组合聚合,A的方法都会被直接调用. 看懂UML ...
