Atom编辑器入门到精通(四) Atom使用进阶
在本节中将介绍Atom提供的更高级的使用技巧,通过这些技巧将会进一步提高你的代码编写效率
代码片段(Snippets)
Snippets是一种在代码中快捷插入代码块的方式,下面是维基百科中对Snippet的解释
片段(Snippet)是一个编程用语,指的是源代码、机器码、文本中可重复使用的小区块。通常它们是有正式定义的执行单位,以纳入更大的编程模块。片段经常用来明晰其他“凌乱”函式的功用,或尽量减少使用与其他函式共用的重复代码。
片段管理是某些文本编辑器、程式源代码编辑器、IDE、与相关软件的其中一项功能。其使得使用者能够在反复的编辑作业中保持和使用这些片段。
让我们通过一个实验来感受一下Snippets给我们带来的便利体验
1. 打开Atom编辑器
2. 使用Cmd+N新建一个文件
3. 使用Cmd+S保存文件,将文件名改为new.html
4. 在new.html中键入html四个字符,然后按tab键,这时你会发现html这段文本被扩展成了
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>并且光标被移到了<title>标签之间,方便你直接输入这个html文件的标题
5. 在<title>标签之间输入完成html页面标题以后,再次键入tab键
你会发现光标又被移到了<body>标签下面了
这就是Snippets,它让你可以很方便地通过一个关键词来插入一段代码块,并且还能通过tab键在这段代码块的输入点之间移动光标,达到快速编码的目的
不同类型的文件有不同的Snippets,你可以通过快捷键Alt+Shift+S来列出当前文件所提供的所有的Snippets

自定义Snippets
Atom中有很多插件都提供了对某个特定文件中Snippets的支持,比如上面的htmlSnippets,就来自language-html插件
当然我们也可以定义自己的Snippets,这样可以在编码的过程中更加灵活地使用这个特性
在Atom的配置目录(如果是Linux系统,这个目录是~/.atom)下包含一个名为snippets.cson的文件,这个文件就负责保存我们的自定义Snippets.你可以通过主菜单Edit->Open Your Snippets来方便地打开这个文件.
Snippet配置格式
基本的Snippet的格式如下:
'.source.js':
'console.log':
'prefix': 'log'
'body': 'console.log(${1:"crash"});$2'配置的第一行指定该Snippet应用的文件类型,获得文件类型字符串最简单的方式是查看该文件对应的语言插件的Scope项
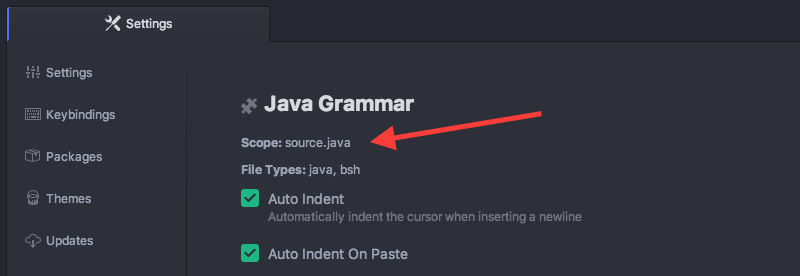
举个例子,如果你想为Java文件添加一个Snippet项,你需要在设置页面查看language-java插件的插件信息,你可以看到插件信息的第一排Scope的值为source.java,因此Java文件的文件类型字符串就是一个点号.接上source.java(就像CSS的类选择器一样)

配置的第二行是Snippet的名字,最好取一看就能猜出该Snippet的作用的那种名字.
接下来的prefix指明触发该Snippet的关键字body的值'console.log(${1:"crash"});$2'指明触发的Snippet的具体内容
其中每个接着数字的$表示一个插入项,当用户按tab时,光标会在设置的插入项之间移动
总结一下,上面的例子会给JavaScript文件添加一个logsnippet
当在js文件中输入log并按tab,它会被扩展为
console.log("crash");"crash"字符串会被选中,因此如果直接输入其他字符就能改变"crash"这个字符串,当再次按下tab时,光标又会跳到这一行的末尾;后面.
配置多行的Snippet
多行的Snippet配置如下,就是用"""符号将一段body包起来
'.source.js':
'if, else if, else':
'prefix': 'ieie'
'body': """
if (${1:true}) {
$2
} else if (${3:false}) {
$4
} else {
$5
}
"""Snippet的Snippet
当你在snippets.cson中配置Snippet时,可以使用snip和snipnsSnippet来插入新的Snippet片段
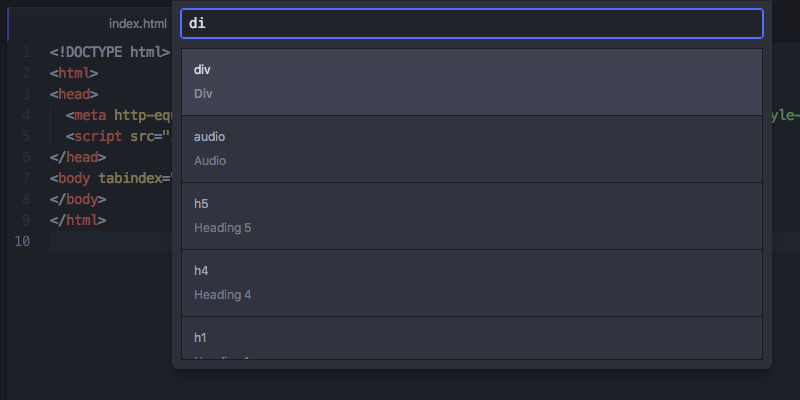
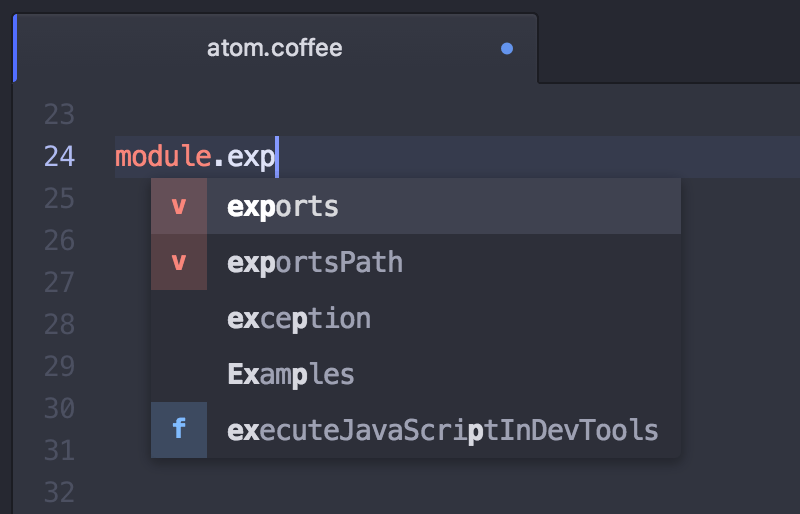
自动补全
Atom自带了基本的自动补全功能
默认情况下Atom会根据当前文档的内容来自动补全
如果你想要更多的选项,可以在autocomplete-plus插件设置处设置.比如可以设置该插件通过所有打开的文档来补全(而不仅仅是当前文档)
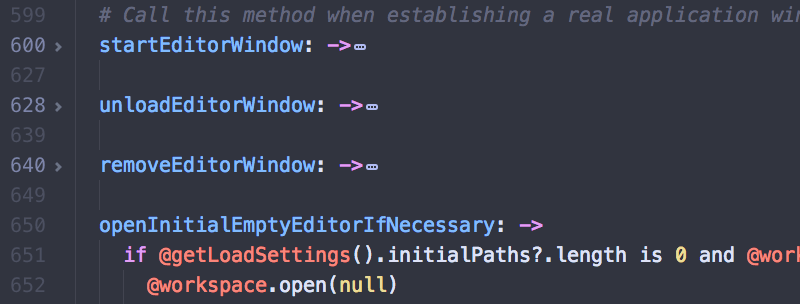
代码折叠
代码折叠在查看或编写代码时非常有用,Atom同样也支持这个功能
你可以通过点击行号旁边的箭头或使用快捷键Cmd+Alt+[和Cmd+Alt+]来折叠或展开代码
另外你还可以通过Cmd+Alt+Shift+[和Cmd+Alt+Shift+]来折叠或展开全部代码
通过Cmd+K Cmd+Num来指定折叠哪一层缩进(Num指定缩进的深度)
通过Cmd+Ctrl+Alt+F或Fold Selection命令来折叠任意选中的代码段
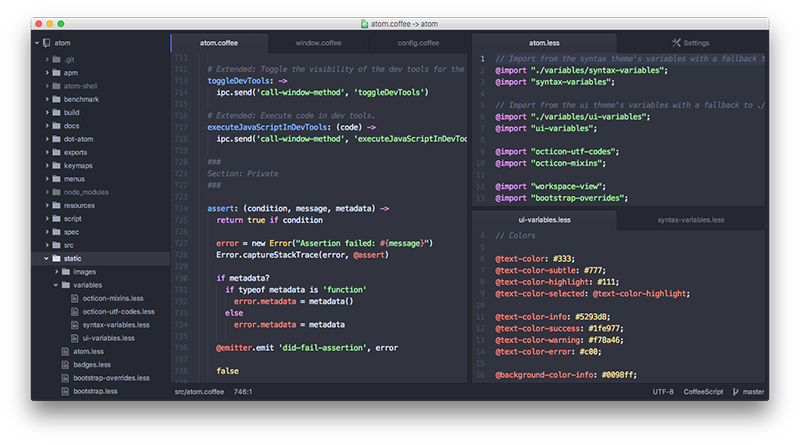
分栏

你可以使用Cmd+K 方向键来创建新的分栏,其中方向键的方向决定了分栏的方式,比如Cmd+K ↓就会创建一个新的水平分栏
当已经存在分栏时,通过Cmd+K Cmd+方向键来在分栏间切换光标焦点.
如果你想关闭一个分栏,使用Cmd+W
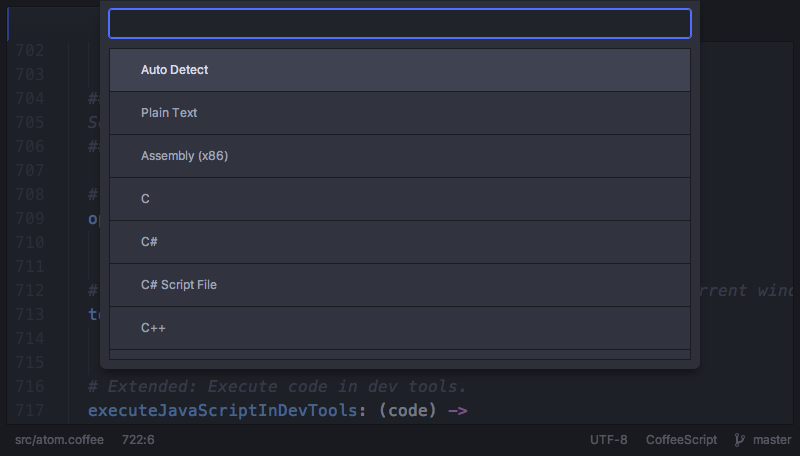
代码类型
Atom会自动识别你当前编辑的文件的类型
如果识别失败,Atom会将此文件当做普通的文本文档来处理
在这种情况下我们可以使用Ctrl+Shift+L来手动指定或改变当前文件的类型
Atom编辑器入门到精通(四) Atom使用进阶的更多相关文章
- Atom编辑器入门到精通(五) Git支持
版本控制对于开发来说非常重要,Atom当然也提供了很好的支持,本文将介绍如何在Atom中集成使用Git和GitHub 恢复文件 当你修改了某个文件,然后发现改得不满意,希望恢复文件到最后一次提交的状态 ...
- Atom编辑器入门到精通(一) 安装及使用基础
为什么选择使用Atom Atom是GitHub推出的一款编辑器,被称为21世纪的黑客编辑器,主要的特点是现代,易用,可定制.我之前用过多款编辑器,现在来总结一下个人对各编辑器的看法: Vim是我用的时 ...
- Atom编辑器入门到精通(六) Markdown支持
尽管我们使用Atom主要是为了编写代码,不过Atom还支持编辑很多其他格式的文件. 比如Markdown和Asciidoc. 这一章中我们主要学习如何快速方便地编辑Markdown文件.另外在写这篇博 ...
- Atom编辑器入门到精通(三) 文本编辑基础
身为编辑器,文本编辑的功能自然是放在第一位的,此节将总结常用的文本编辑的方法和技巧,掌握这些技巧以后可以极大地提高文本编辑的效率 注意此节中用到的快捷键是Mac下的,如果你用的系统是Win或者Linu ...
- Atom编辑器入门到精通(二) 插件的安装和管理
在本节中我们会学习如果安装和使用插件插件是Atom中一个非常重要的组成部分,很多功能都是以插件形式存在的.比如上篇文章中提到的目录树和设置等窗口都是通过默认安装的插件来实现的. 查看已安装的插件 打开 ...
- Python基本语法[二],python入门到精通[四]
在上一篇博客Python基本语法,python入门到精通[二]已经为大家简单介绍了一下python的基本语法,上一篇博客的基本语法只是一个预览版的,目的是让大家对python的基本语法有个大概的了解. ...
- MyBatis从入门到精通(四):MyBatis XML方式的基本用法之增删改
最近在读刘增辉老师所著的<MyBatis从入门到精通>一书,很有收获,于是将自己学习的过程以博客形式输出,如有错误,欢迎指正,如帮助到你,不胜荣幸! 1. insert用法 1.1 简单的 ...
- iOS开发-UI 从入门到精通(四)
一.UITextField 1.UITextField是什么? (1)UITextField(输入框):是控制文本输入和显示的控件.在App中UITextField出现频率也比较高: (2)iOS系统 ...
- Python基本语法[二],python入门到精通[四] (转)
写在前面 python你不去认识它,可能没什么,一旦你认识了它,你就会爱上它 回到顶部 v正文开始:Python基本语法 1.定义常量: 之所以上篇博客介绍了定义变量没有一起介绍定义常量,是因为Pyt ...
随机推荐
- Azure HDInsight 现已在中国正式发布
今年月,我们宣布微软成为全球首家在中国公开发布云 Hadoop 产品公共预览版的云提供商.今天,微软非常高兴地宣布 AzureHDInsight现已在中国正式发布.中国本土组织以及在中国设立了办 ...
- 【转】 如何查看linux版本 如何查看LINUX是多少位
原文网址:http://blog.csdn.net/hongweigg/article/details/7192471 一.如何得知自己正在使用的linux是什么版本呢,下面的几种方法将给你带来答案! ...
- SharePoint2010主题和样式揭秘
转:http://www.cnblogs.com/Ryu666/archive/2011/07/28/2119652.html 好久好久没写技术博客了,差点以为技术已经离我远去.但鱼离不开水,我怎能把 ...
- Shape 与 InlineShape 的区别
Shape 对象代表文档中的图形对象,InlineShape 代表文档中的嵌入式图形对象.所谓嵌入式图形对象,是指将图像作为文字处理,在排版上以文字的方式进行排版. Shape 与 InlineSha ...
- FastCGI技术
1 FastCGI介绍 FastCGI:快速通用网关接口(Fast Common Gateway Interface/FastCGI)是一种让交互程序与Web服务器通信的协议. ...
- spring--AOP1--6
AOP 之 6.1 AOP基础 6.1.1 AOP是什么 考虑这样一个问题:需要对系统中的某些业务做日志记录,比如支付系统中的支付业务需要记录支付相关日志,对于支付系统可能相当复杂,比如可能有自己的 ...
- java split函数用法(转)
1.语法如下 String.split(sourceStr,maxSplit) String.split(sourceStr) 参数说明:sourceStr是被分割的字符串,maxSplit是最大的分 ...
- Asm Shader Reference --- Shader Model 2.x part
ps部分 概览 Instruction Set Name Description Instruction slots S ...
- mac编程的debug工具
Chisel是一个加强LLDB调试能力的小插件.主要特点在于辅助界面开发调试时在控制台以尽可能直观的方式查看界面的元素和情况.为我们梳理视图,控制器以及类关系层级.以及一些临时的界面调试变动进行快捷响 ...
- The Dangers of JavaScript’s Automatic Semicolon Insertion
Although JavaScript is very powerful, the language’s fundamentals do not have a very steep learning ...
